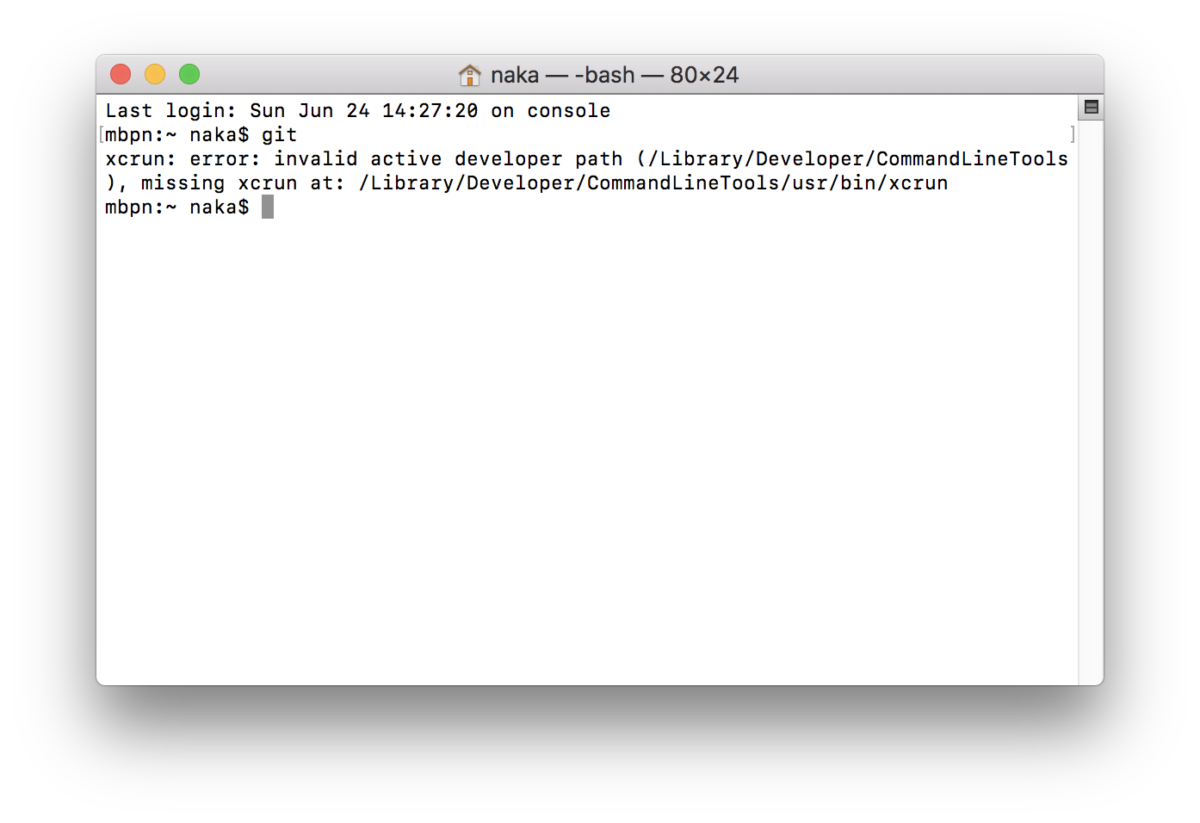
macOSでgitを使おうとした時に下記エラーが発生したときの対応の仕方を記載します。

$ git xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun
原因
Command Line Toolsがインストールされていない(または、無効になっている)
こころあたりとしては、macをAppleの修理に出して帰ってきたらOSが起動しなくなったので、OS領域だけ再インストールしたからだと思います。
対応方法
ターミナルからコマンドラインツール(xcode-select)をインストールする
$ xcode-select --install
使用許諾契約
使用許諾契約に同意する必要があります。ダイアログが表示されたら確認の上、「同意する」ボタンをクリックします。

インストール完了

インストールが完了しました。
動作確認(version確認)
$ git --version git version 2.15.2 (Apple Git-101.1)
gitが利用できるようになりました。
おわりに
macOS : git xcrun: error: invalid active developer path エラーがでてgitが使えなくなった場合の対応方法について記載しました。
オンライン講座「Web開発入門総合コース 」では、GitやGitHubの使い方を始めとした、Webアプリケーション開発入門が学べます。無料プレビューを1時間以上用意していますので、ぜひご覧ください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する