この記事は、Udemyオンライン講座「はじめてのRuby on Rails入門-RubyとRailsを基礎から学びWebアプリケーションをネットに公開しよう」のサポート記事です。
なお、アクセス時期によっては実際のサイトと記事中の画像で表示が異なる場合があります。
ソフトウェアアップデートで警告メッセージが表示された時の対処方法
ソフトウェアのアップグレードしたタイミングで”Pending kernel upgrade”と警告表示された時の対処法として、以下手順をお試しください。
手順
(1) ソフトウェアアップデート実行
$ sudo apt update && sudo apt upgrade
(2) Do you want to continue? [Y/n] 箇所
Y を入力してエンターキー。
Do you want to continue? [Y/n] Y
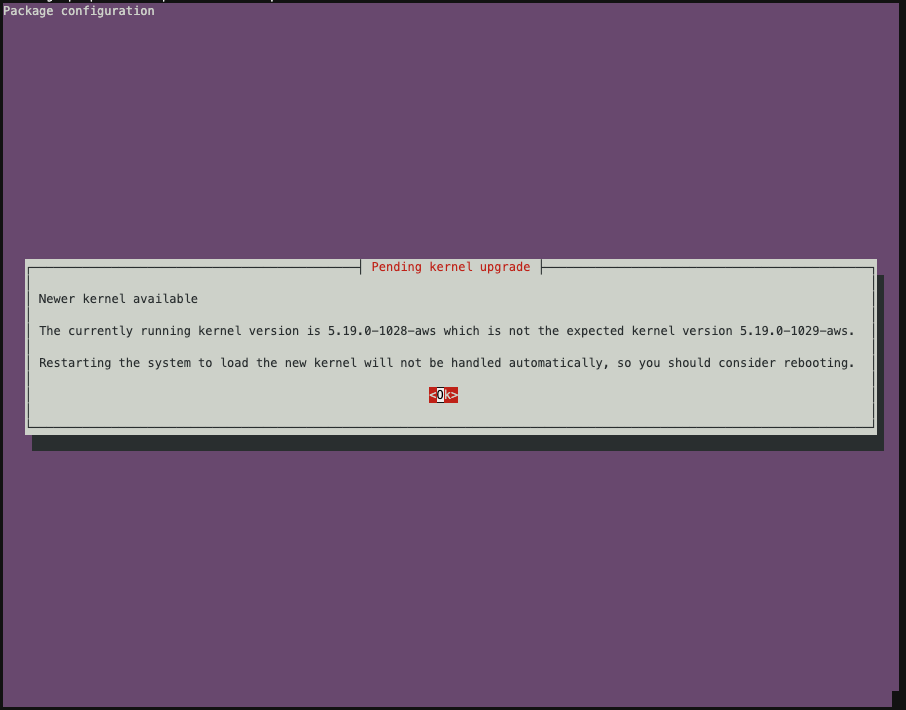
(3) Pending kernel upgrade 警告表示画面
新しいLinuxカーネルのバージョンが利用可能で、適用するかどうか確認されています。
エンターキーで次へ進みます。

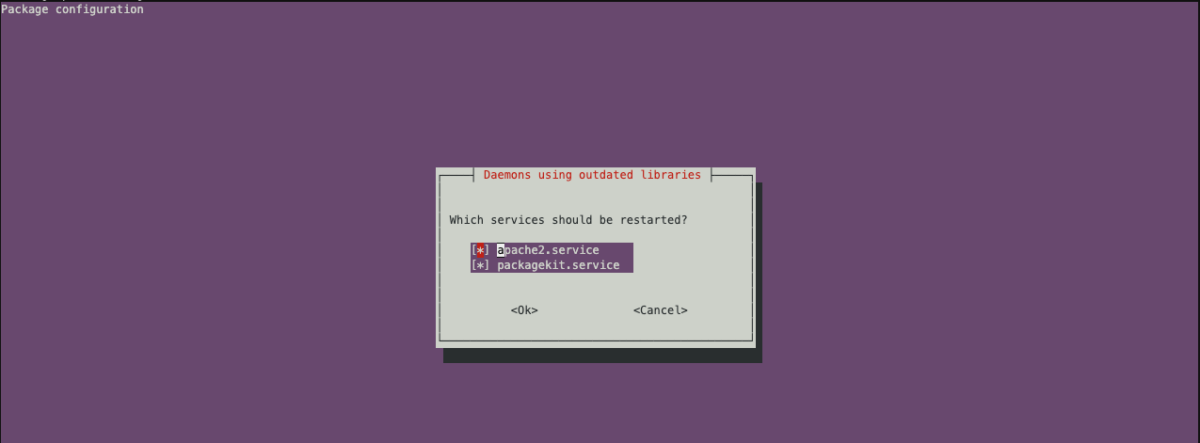
(4) Which services should be restarted? 画面
アップデートによって影響を受けたサービスを再起動する必要があることを表しています。適用する場合は、再起動が必要になります。
エンターキーでApacheサービスとパッケージを管理しているパッケージキットを再起動します。

(5) アップデート完了
(6) 再度ソフトウェアアップデート実行
以下のように表示されていればOKです。
$ sudo apt update && sudo apt upgrade
→0 upgraded, 0 newly installed, 0 to remove and 0 not upgraded.
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する