概要
create-nuxt-appを利用すると、その時点での最新のNuxt.jsでプロジェクトが作成されます。
最新バージョンでは、コースの通り進めることができなくて、本質的ではないところで躓いてしまいますので、コースで使用しているバージョンにダウングレードします。
本コースは、この記事は、Udemyにて公開中のオンライン講座「Nuxt JS入門決定版!Vue.jsのフレームワークNuxt JSの基本からFirebaseと連携したSPAの開発まで」及びのProglus(プログラス)で公開中のオンライン講座「Nuxt.JS入門」サポート記事です。
流れはこのようになっています。
- インストール済みの依存パッケージを削除
- package-lock.jsonを削除
- package.jsonを修正
- nuxt.config.jsを修正
- 依存パッケージを再インストール
- pages/index.vue を編集
- 動作確認(Hello World!)
この記事では、3.15系から2.8系へダウングレードする方法について紹介します。
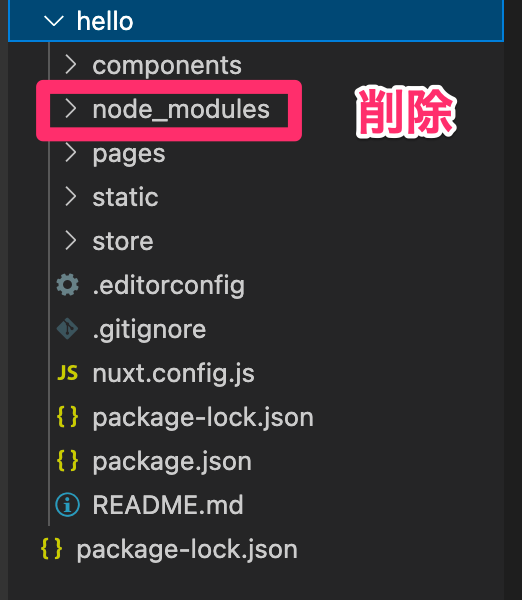
1. インストール済みの依存パッケージを削除
node_modules フォルダを削除します。

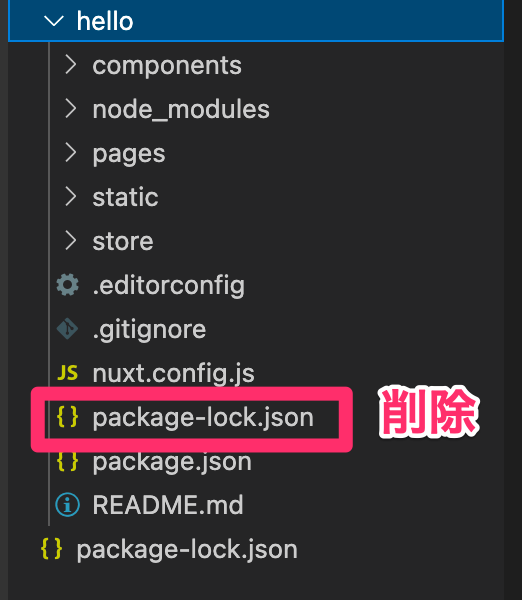
2. package-lock.jsonを削除

3. package.jsonの修正
①scriptsを下記のよう書き換えます。
v2.8当時の書き方に修正する。
修正前
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate"
},
↓
修正後
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"export": "nuxt export",
"serve": "nuxt serve"
},
② nuxtのバージョンを2.9未満の最新版(2.8系の最新版)に設定
"nuxt": "<2.9"
4. nuxt.config.jsを修正
@babel/preset-envのエラーが出ないように検証した結果を反映している。
編集前
build: {
}
↓
編集後
build: {
babel: {
presets({isServer}) {
const targets = isServer ? { node: 'current' } : { ie: 11 }
return [
[ require.resolve("@babel/preset-env"), { targets } ]
]
},
plugins: [
"@babel/syntax-dynamic-import",
"@babel/transform-runtime",
"@babel/transform-async-to-generator"
]
}
}
5. pages/index.vue を編集
v2.8当時の書き方に修正する。
編集前
<template>
<Tutorial/>
</template>
<script>
export default {}
</script>
↓
編集後
<template>
<section class="container">
<p>Hello World</p>
</section>
</template>
<script>
export default {}
</script>
6. 依存パッケージを再インストール
$ cd hello $ npm install
補足:cd helloは、現在のディレクトリがhelloではない場合のみ(helloがカレントディレクトリではない場合のみ)、実施する
7. 動作確認(Hello World!)
開発用のウェブサーバを起動
$ npm run dev
※ 終了する場合はcontrol + c
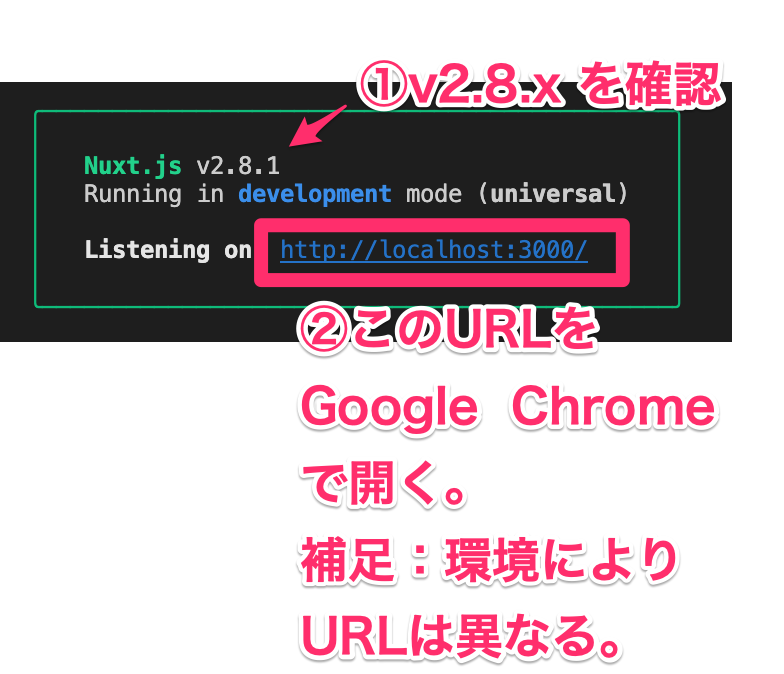
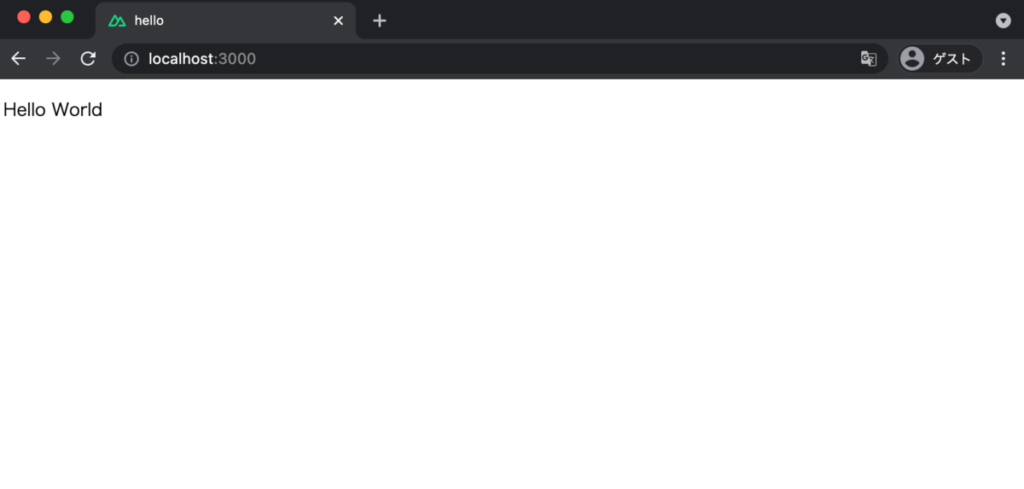
8. 動作確認(Hello World!)
Nuxt.jsバージョン確認&Google Chromeで指定のURLを開く

ページにHello World!と表示されれば動作確認OK。

よくあるご質問
Q. 記事の通り実行してもバージョンが変更されません。
Ans. 各種編集後のファイルが保存されていないケースが多いです。再度ご確認ください。
補足
ダウングレードするとプロジェクト直下にpluginsフォルダや、assetsフォルダ等ができない場合があるようですが、手動で作成すれば動作します。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する
