この記事は、Proglusオンラインプログラミング学習講座「はじめてのRuby on Rails 7入門」とUdemyオンライン講座「はじめてのRuby on Rails入門-RubyとRailsを基礎から学びWebアプリケーションをネットに公開しよう」のサポート記事です。
セクション「インターネットにウェブサービスを公開しよう」で使用しているウェブサービス herokuは、これまで無料プランを利用して学習してきました。
しかしながら、2022年11月28日以降、無料の製品プランの提供が終了しました。
このサポート記事では、コースを受講する場合の想定される費用と利用設定方法について説明します。
Herokuを使った学習は、Ruby on Railsの学習の本質的なところでは無いなため、セクションをスキップしたり、動画視聴のみを行い、後に、herokuが必要になったタイミングで別途試してみるという方法でも構いません。
Herokuの無料プラン廃止について
これまで、Herokuには、無料の製品プランがありましたが、2022年11月28日より、Herokuの無料の製品プランの提供が終了しました。詳細に関しては、公式ページをご確認下さい。
コースを受講する場合の想定される費用について
Herokuを使ったカリキュラム学習のために掛かる見積もりです。
今カリキュラムで利用するHerokuのサービスは、
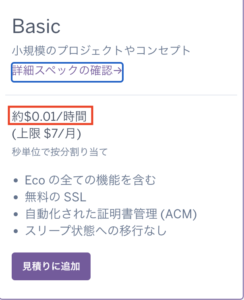
コンテナ:Dyno Basic
データベース : Heroku Postgres Mini
を利用します。
コンテナとは、アプリの実行環境をまとめたパッケージのことです。
それぞれ掛かる費用です。(公式ページ「Heroku の価格 」参照)
Dyno Basicは、1時間に約$0.01かかります。

Heroku Postgres Miniは、1時間に$0.007かかります。

例えば、リソースを2時間程度学習に利用した後、すぐにクリーンアップをした場合を想定した見積もりをしてみます。
Dyno Basic
$0.01 × 2h = $0.02
Postgres Mini
$0.007 × 2h = $0.014
⇒$0.034
日本円で5円程度掛かる見積もりとなります。(1USD=150円換算)。
尚、実際にサーバーを立ち上げた時間や、為替レートなどにより、実際の金額は異なります。
学習を中断せずに、一気行うことで、費用を削減できます。
まとまって時間が確保(2時間程度)できるときに、学習することをおすすめします。
利用設定方法
ここから、実際の利用設定について説明します。
Herokuのアカウント作成時にクレジットの登録
まず、Herokuを利用する場合、クレジットを登録する必要があります。
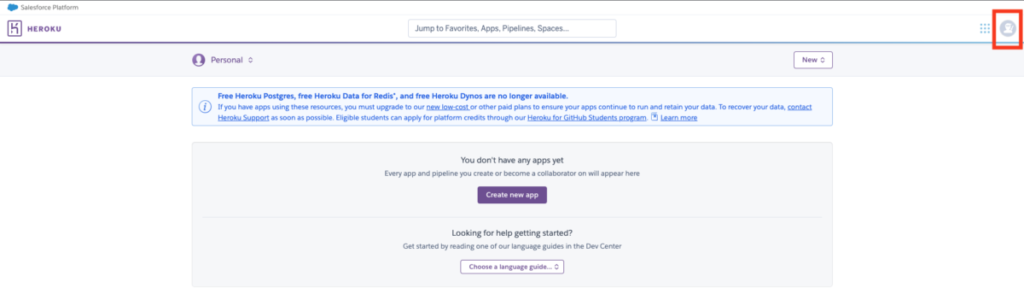
1.ログインした状態で、ユーザーアイコン > Account settings をクリック。

2.クレジットカードを登録します。
Billingタブをクリックして、Add credit card ボタンをクリックしてクレジットカードの情報を登録します。

英語表記ですので、必要に応じてGoogle翻訳等を使って下さい。
3.【コース内の動画で説明します】クレジットを登録するとアプリケーションが作成できます。
$ heroku create --stack heroku-20 Creating app... done, ⬢ tranquil-savannah-04699 https://tranquil-savannah-04699.herokuapp.com/ | https://git.heroku.com/tranquil-savannah-04699.git
これでクレジットの設定完了です。
動画教材に戻って学習を続けて下さい。
デプロイ実行後に再度サポート記事に戻って下さい。
コンテナとDBの設定
デプロイ実行後、コンテナとDBの設定と確認を行います。
※下記で表示されている、アプリは既に削除済です。
まず、コンテナをBasicに設定します。
次のようにコンソールに入力します。
$ heroku ps:type Basic
Basicとなっていることを確認します。
$ heroku ps
▸ Starting November 28th, 2022, free Heroku Dynos will no longer be available. To keep your apps running, upgrade to paid dynos. Learn more in our blog (https://blog.heroku.com/next-chapter).
=== web (Basic): bin/rails server -p ${PORT:-5000} -e $RAILS_ENV (1)
web.1: up 2022/12/03 05:39:25 +0000 (~ 14m ago)
続いて、データベースですが、デフォルトでPostgres Miniが選択されているので、確認してみます。
$ heroku pg:info -a (app_name) === DATABASE_URL Plan: Mini Status: Available Connections: 0/20 PG Version: 14.6 Created: 2022-12-03 05:39 UTC Data Size: 8.6 MB/1.00 GB (In compliance) Tables: 0 Rows: 0/10000 (In compliance) Fork/Follow: Unsupported Rollback: Unsupported Continuous Protection: Off Add-on: postgresql-elliptical-65100
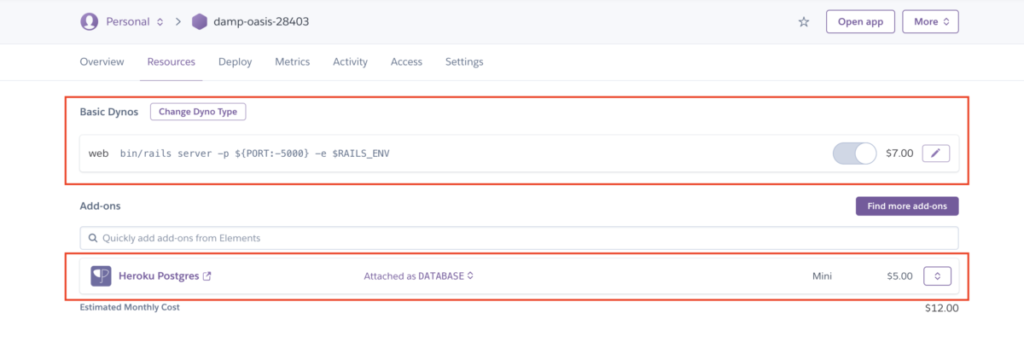
念の為、heroku側の設定状況も確認します。
ダッシュボード > 対象のアプリ選択 > Resources

以上で設定完了です。
実際にアプリが表示されているかどうか、ブラウザで確認してみましょう。
学習後はクリーンアップ
上記で説明した通り、Herokuは使った時間分費用がかかります。
そのため、学習後に利用後は速やかにクリーンアップすることを推奨しています。
クリーンアップ(アプリの削除)の方法は、コース内で紹介します。
デプロイの練習とアプリの動作テストを行うカリキュラムとなります。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する