この記事は、オンライン講座Udemy「ウェブ開発入門完全攻略コース – HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!」とProglus「CSS入門」のサポート記事です。
2023/11あたりでGoogle Fonts ウェブサイトのUIが変更になりましたので、解説いたします。
なお、アクセス時期によっては実際のサイトと記事中の画像で表示が異なる場合があります。
方法
Potta Oneフォントに設定する方法です。
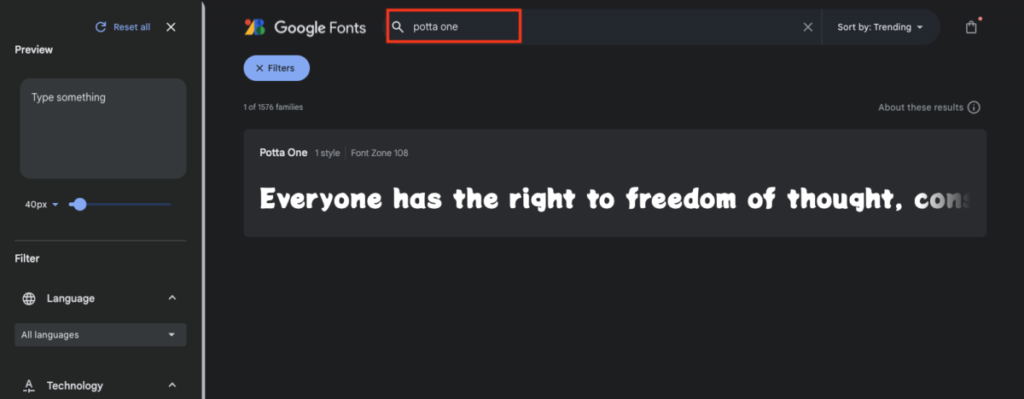
(1) Google Fontsにアクセス
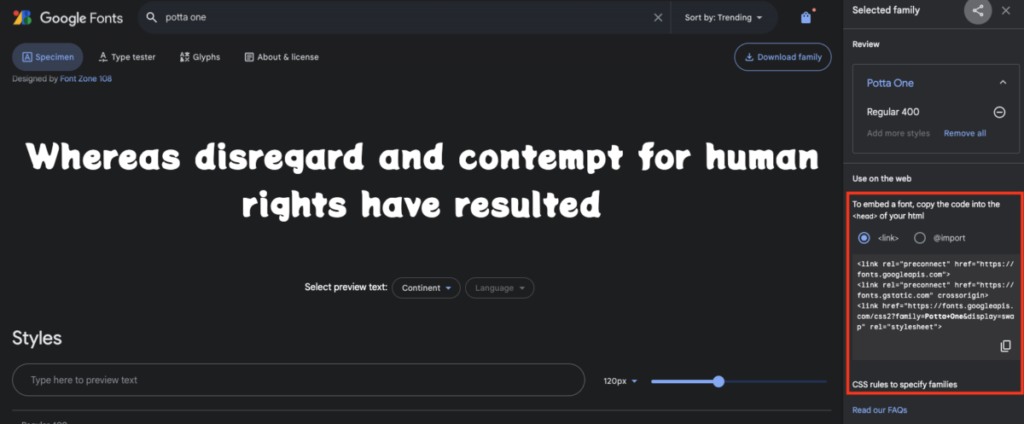
(2) 検索ボックスに「potta one」と入力して検索

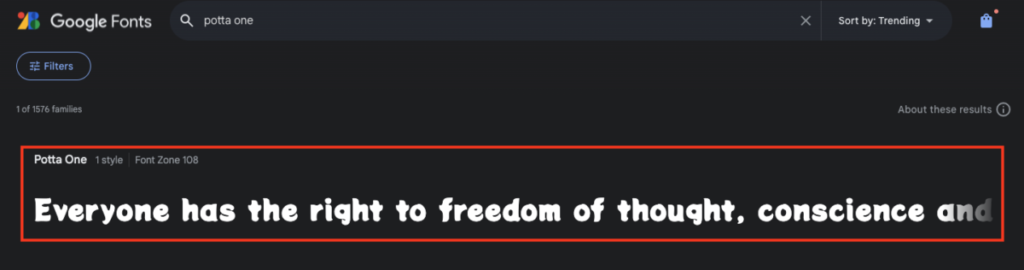
(3) potta oneをクリック

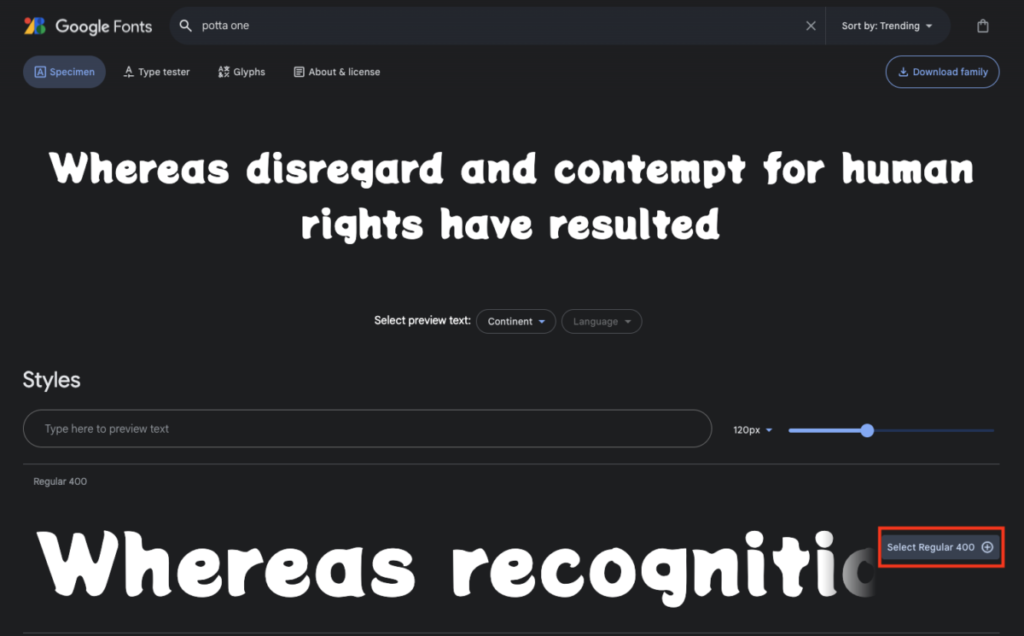
(4) 「Select Regular 400」をクリック※既に選択されていて「Remove Regular 400」と表示されていればOKです

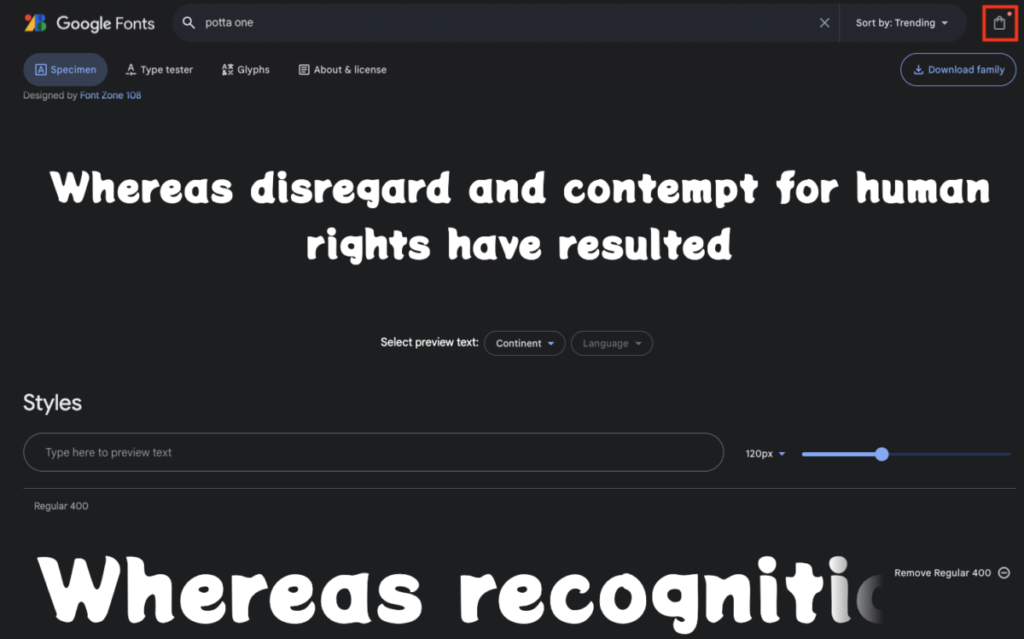
(5) 右上のカバンのアイコンをクリック

(6) 必要なテキストをコピーして利用

※アクセスの時期によっては、「CSS rules to specify families」の記載が無い場合がございます。
その場合は、以下のテキストをご利用ください。
font-family: 'Potta One', cursive;
また操作方法がわからない場合には、レクチャーの添付資料(リソースや補足説明)に、コピペ用のCSSのコードを用意しておりますのでご利用ください。

補足:画像はUdemyの場合。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する