はじめに
HTML言語の習得に欠かせないのがエディタです。昨今は非常に便利なエディタが多く開発されていますね。
本記事では、その中でも特に人気の高いVisual Studio Codeで使えるおすすめの設定方法をお伝えします。
ミスの防止や開発効率のUPに役立つので、初心者の方はもちろん全てのエンジニアの方におすすめしたい内容です。
macOSとwindowsで多少メニューや見た目が異なるため、初心者の方でも混乱しないように両方の設定画面を掲載しています。
Visual Studio Codeとは
プログラミングに欠かせないエディタですが、本サイトで一押しのおすすめエディタがVisual Studio Codeです(VSCodeと略称でも記載されます)。
ほぼ全てのプログラミング言語に対応し、使い勝手も良いため近年人気が急上昇しています。
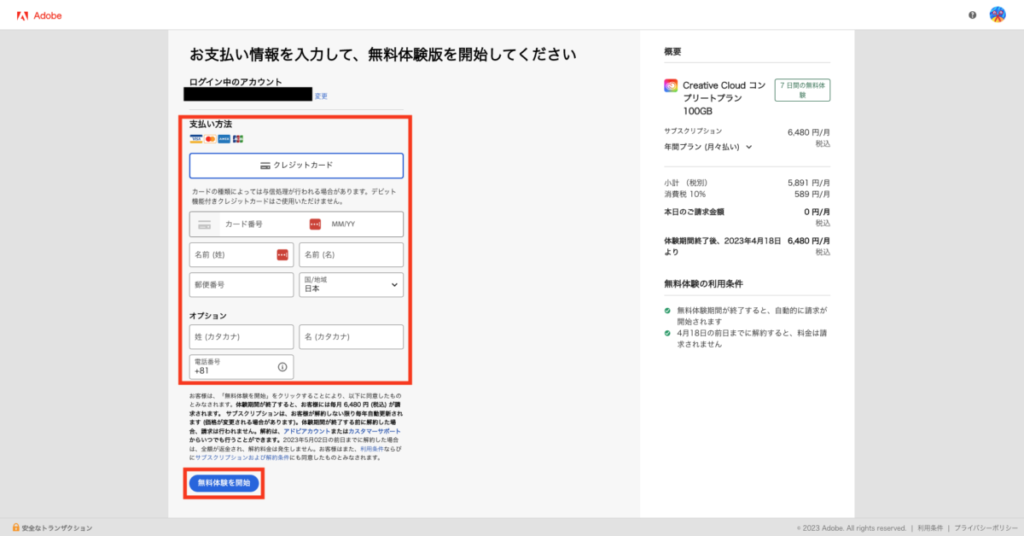
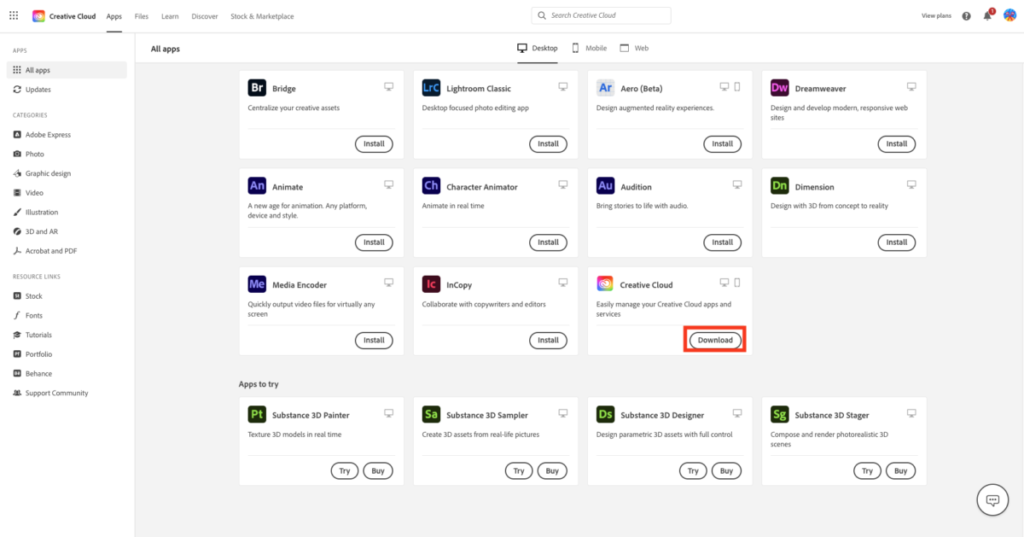
使ったことの無い方もぜひ使用してみてください。下記から入手できます。
タブの設定
コードを書く時にはタブでインデントが使えると便利ですね。この1タブあたりでスペースいくつ分のインデントがつくかを設定できます。
こだわりが特になければ、見やすさの観点から「2」を推奨します。
VSCodeではデフォルト値が4になっていることが多いので、下記の手順で変更しましょう。
[macOSの場合]
上部メニューバーの「Code」→「Preferences」→「Settings」を開きます。
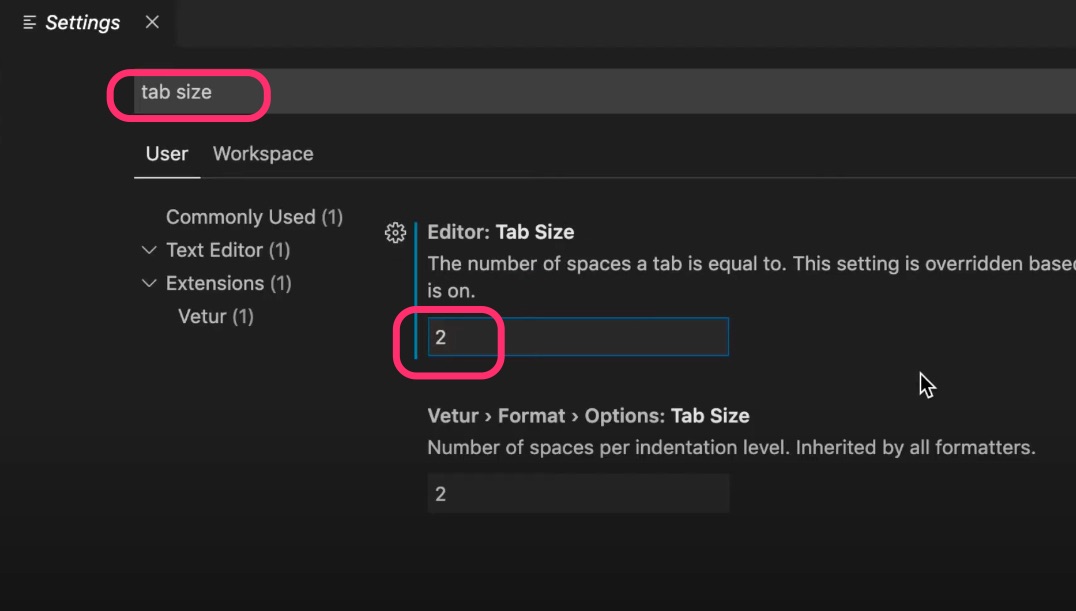
検索窓で「tab size」と入力し、出てきた「Editor: Tab Size」の欄に2を入力しましょう。自動で保存されるのでそのまま閉じて構いません。
[windowsの場合]
上部メニューバーの「File」→「Preferences」→「Settings」を開きます。
検索窓で「tab size」と入力し、出てきた「Editor: Tab Size」の欄に2を入力しましょう。自動で保存されるのでそのまま閉じて構いません。

Emmetの日本語設定
次にEmmnet(エメット)の設定を行いましょう。Emmnetというのは、ざっくりといえば入力補間機能のことです。
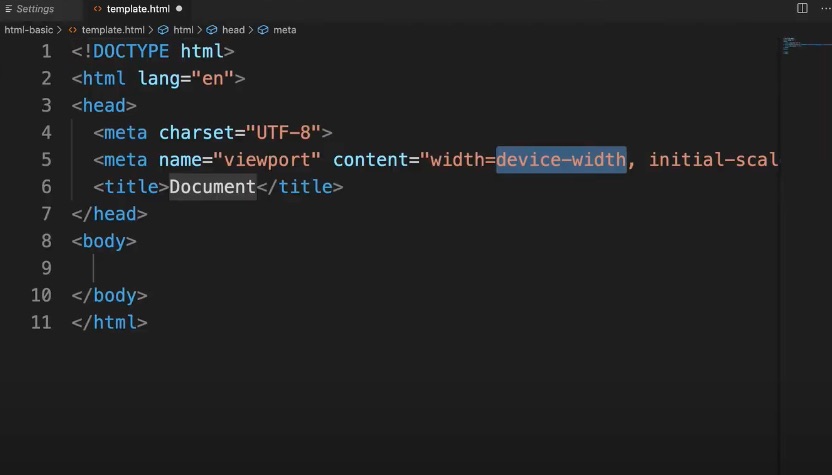
例えばVSCodeで適当なHTMLファイルを新規作成し、最初にエクスクラメーションマーク「!」を入力しタブキーを押すだけで下記のようにHTML文書の雛形が自動で作成されます。

入力の手間が省けて便利ですが、VSCodeのデフォルト設定ではhtmlタグの言語(lang属性)が英語(en)になっているので、日本語の文書を作成することが多い場合はここを日本語にいちいち変える必要があります。
都度変更するのは面倒ですし変更忘れも心配なので、雛形自体を修正しておくのがおすすめです。
下記の通り実施してください。
[macOSの場合]
上部メニューバーの「Code」→「Preferences」→「Settings」を開きます。
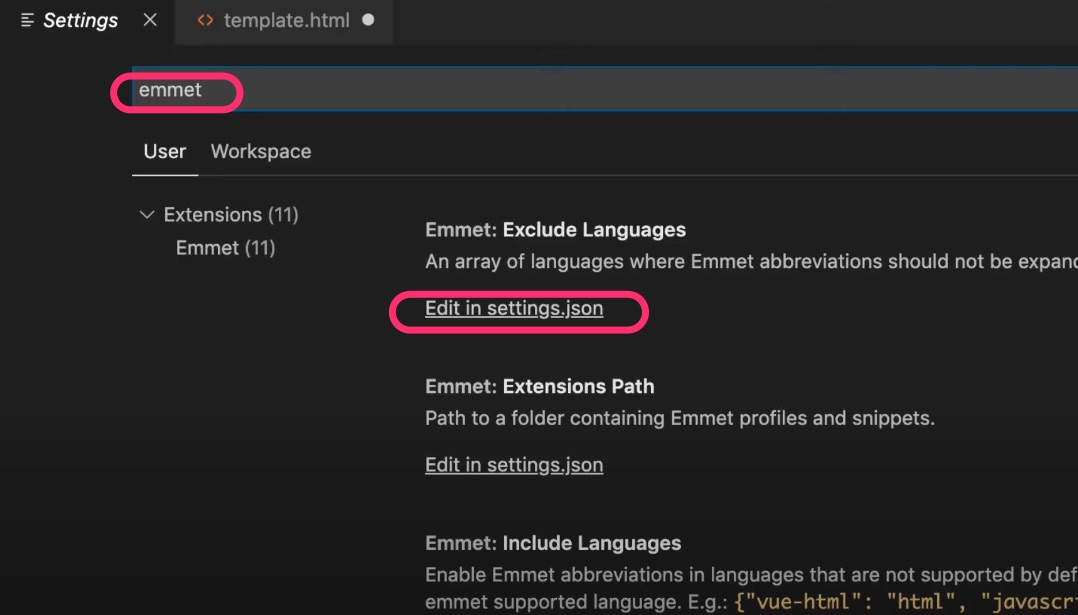
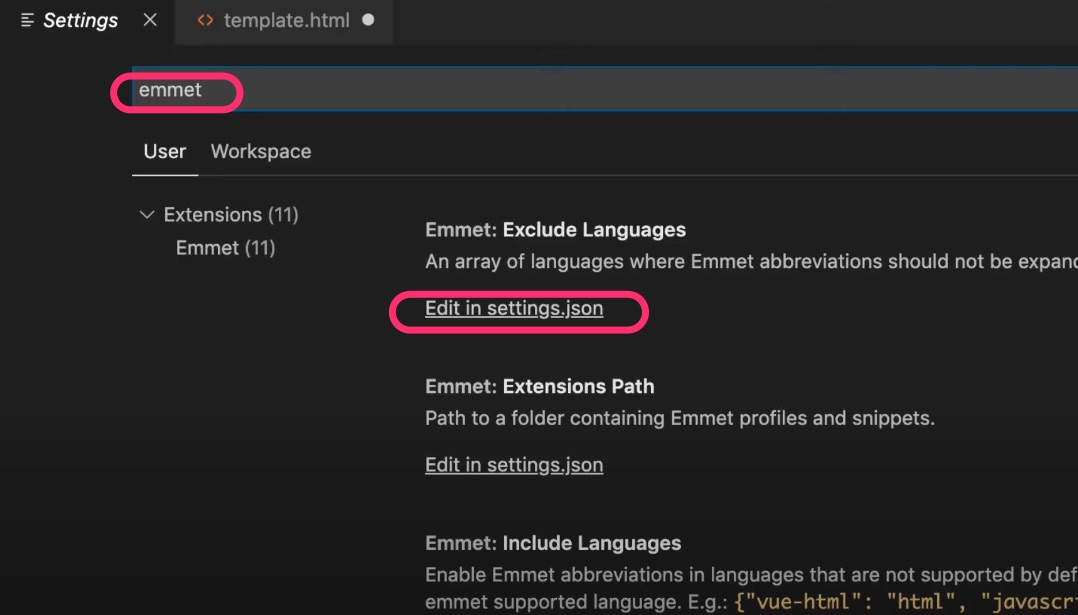
下記のように検索窓で「emmet」と入力し、出てきた候補の中から「Edit in setting.json」を探してクリックしましょう。

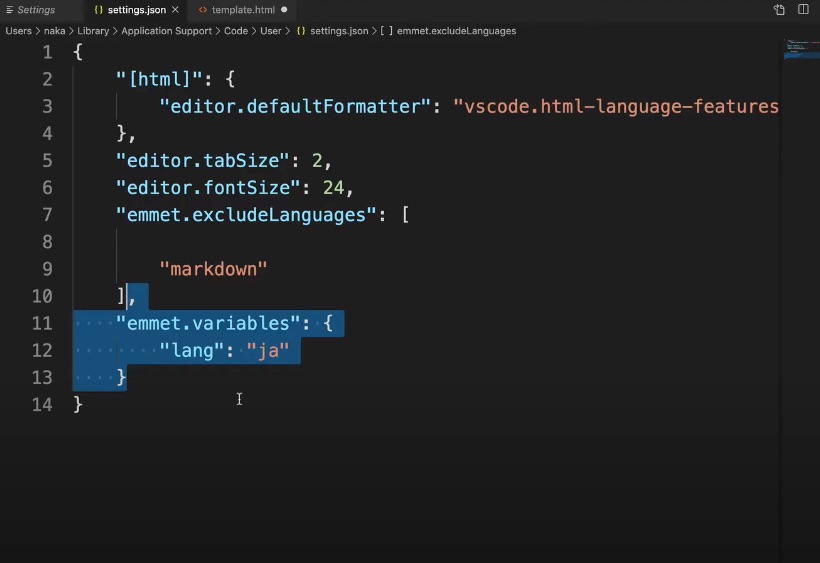
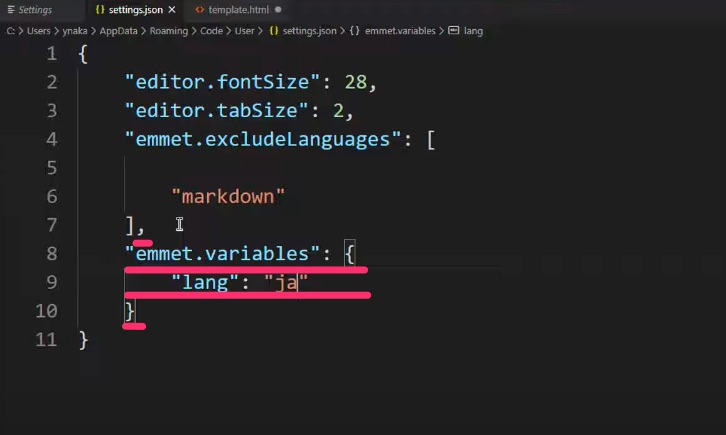
setting.jsonが開くので、最後の中かっこの手前に下記のように追加します。Command+Sキーでファイルを保存してください。

[windowsの場合]
上部メニューバーの「File」→「Preferences」→「Settings」を開きます。
下記のように検索窓で「emmet」と入力し、出てきた候補の中から「Edit in setting.json」を探してクリックしましょう。

setting.jsonが開くので、最後の中かっこの手前に下記のように追加します。Ctrl+Sキーでファイルを保存してください。

なお、setting.jsonに追加するコードは下記です。必要に応じコピー&ペーストしてください。
,
"emmet.variables": {
"lang": "ja"
}
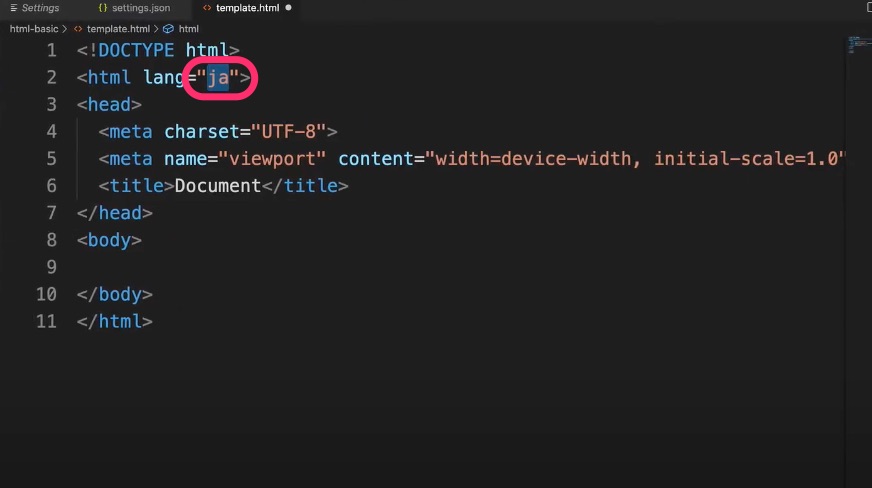
設定後にもう一度「!」とタブキーを押して下記のようにlang属性が日本語になっていればOKです。

不可視文字の表示
スペースや予測不能なゴミデータは通常下記のように空白で表示され、見ることができません。そのため、いくつ分の空白が空いているのかや、全角なのか?半角なのか?も気付きにくいです。

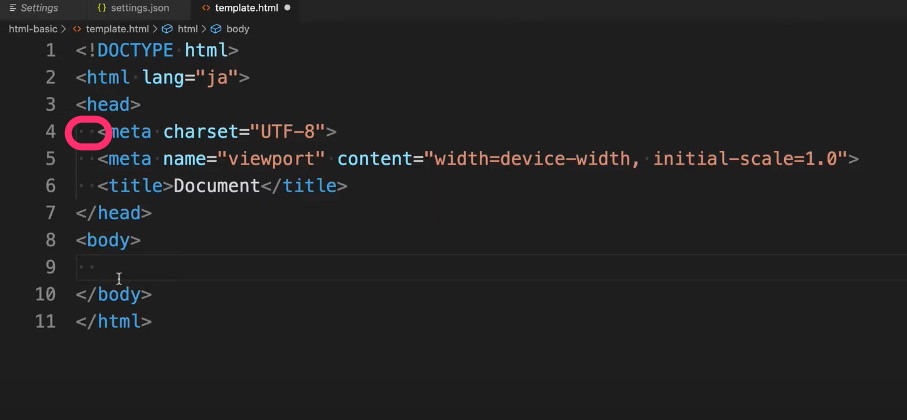
ここに、全ての半角スペースを可視化する機能を適用すると下記のように半角スペースの部分に丸グロをつけることが可能です。
このように見やすくすることで、コーディング時にありがちな半角スペースと全角スペースを間違えるミスに気付きやすくなります。

設定は下記のように行います。
[macOSの場合]
上部メニューバーの「Code」→「Preferences」→「Settings」を開きます。
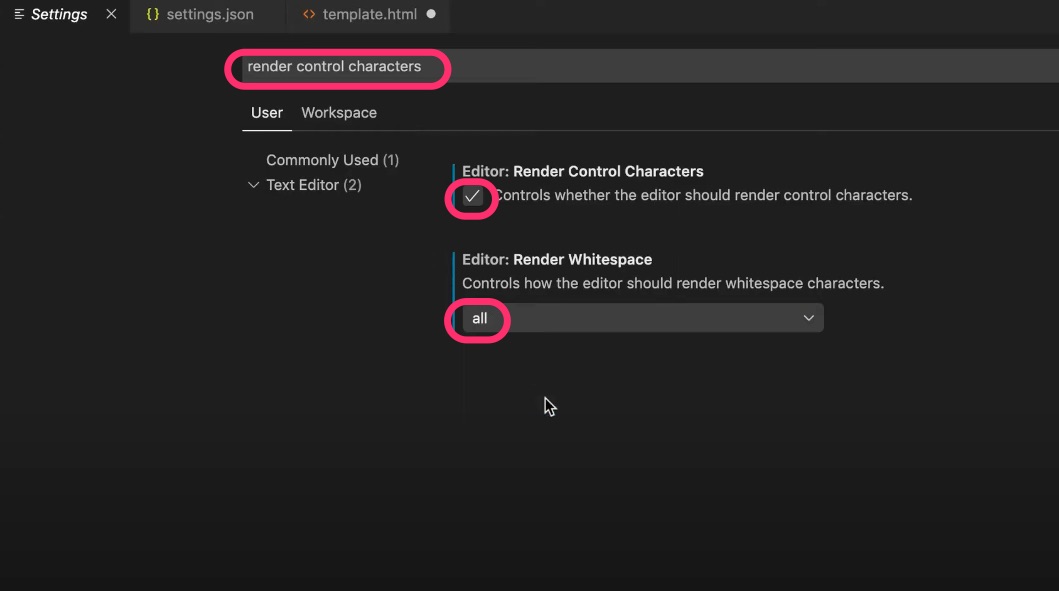
検索窓で「render control characters」と入力し、出てきた「Editor: Render Control Characters」の欄にチェックを入れ、「Editor: Render Whitespace」はallを選択しましょう。自動で保存されるのでそのまま閉じて構いません。
[windowsの場合]
上部メニューバーの「File」→「Preferences」→「Settings」を開きます。
検索窓で「render control characters」と入力し、出てきた「Editor: Render Control Characters」の欄にチェックを入れ、「Editor: Render Whitespace」はallを選択しましょう。自動で保存されるのでそのまま閉じて構いません。

全角スペースの表示
「全角スペースを間違えて入れてしまう」のは初心者が陥りやすい頻出ミスです。
先ほどの半角スペース可視化を行っても全角スペースには丸グロがつかず、発見できない可能性があるためさらに対策を講じましょう。
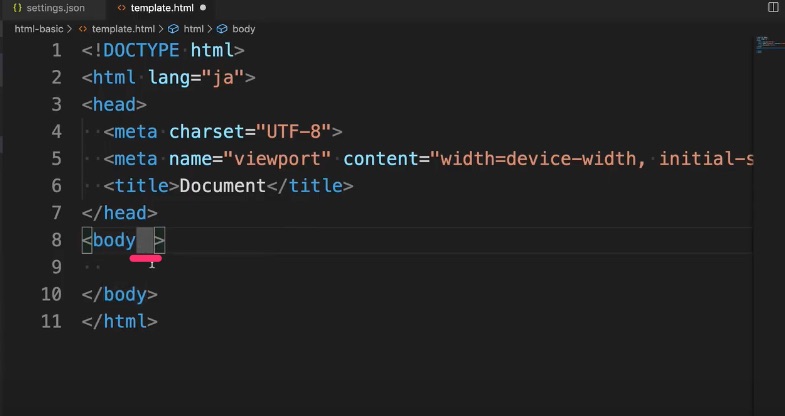
ここではVSCodeの拡張機能である「zenkaku」をインストールして、下記のように全角スペースに色(この画面例ではグレー)を付けるよう対策します。

これで全角スペースが入っていたら一目でわかりますね。
下記が具体的なやり方です。
[macOSの場合]
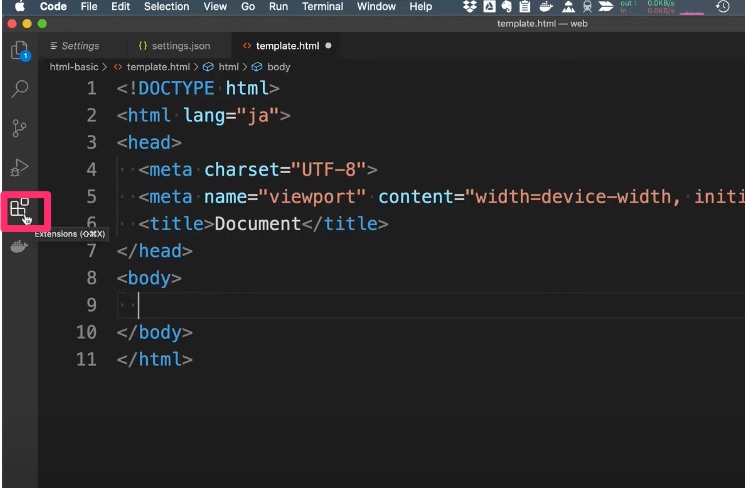
左側メニューアイコンにカーソルを当て、「Extensions」と出るものをクリックします。

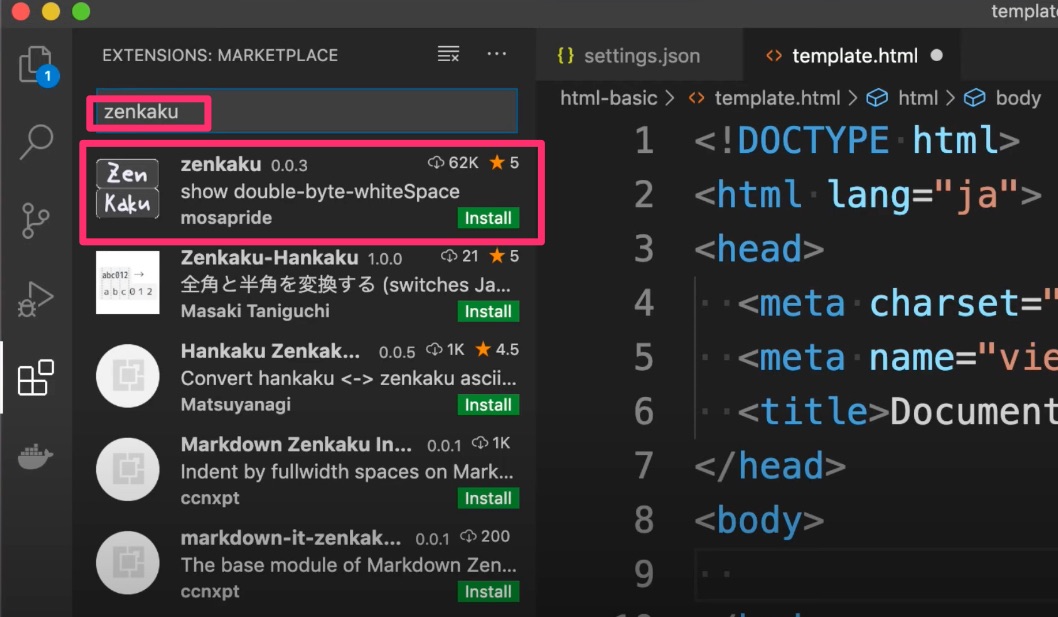
次に検索窓に「zenkaku」と入力して出てきた下記のアイコンをクリックし、緑の「Install」ボタンを押しましょう。完了後にVSCodeの再起動が必要です。

[windowsの場合]
下記の左側メニューアイコンをクリックします。

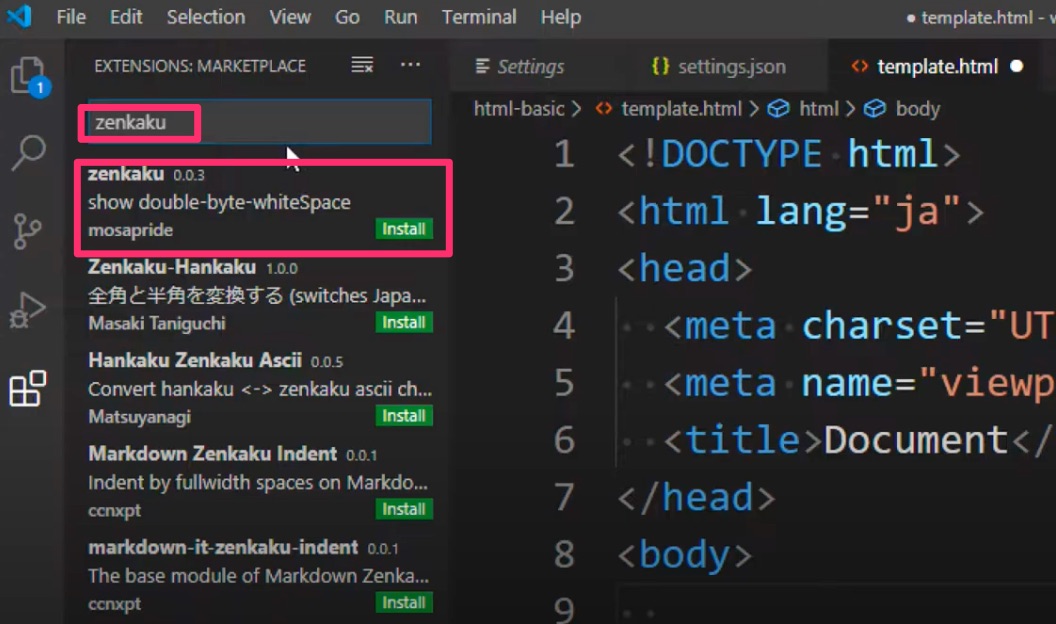
次に検索窓に「zenkaku」と入力して出てきた下記のアイコンをクリックし、緑の「Install」ボタンを押しましょう。完了後にVSCodeの再起動が必要です。

HtmlHint
2023/04/08現在、拡張機能「HtmlHint」はメンテナンスされなくなったため非推奨とされています。
本コースコースでも導入は非推奨としています。
非推奨の拡張機能をインストールすると、下記のような影響が考えられます。
- 最新のセキュリティ対策が施されていないため、ハッキングやマルウェアの脅威にさらされる可能性がある。(セキュリティの問題)
- 最新のバージョンと互換性がないため、VSCodeの機能が正しく動作しなくなる可能性があります。たとえば、ファイルの自動保存、デバッグの実行、または他の拡張機能の使用に問題が発生することがある。( 機能の問題)
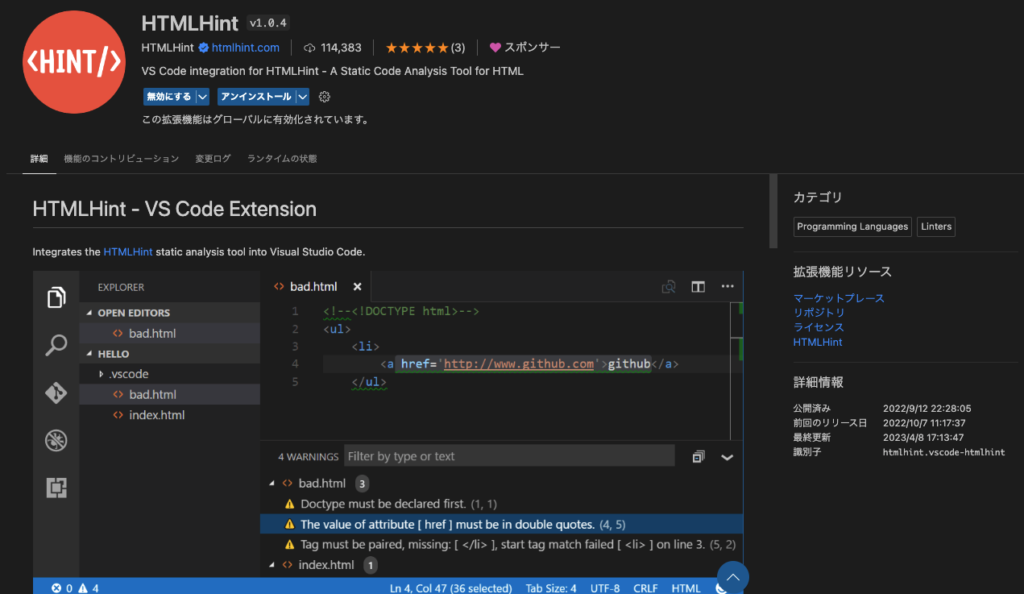
■代替となる拡張機能について
HTMLHintをインストールしてご利用してください。(名前が類似していますが、オレンジ色のアイコンです)

HTMLフォーマッタ
最後に、自動でHTMLの構文に即したインデントをつけるなど、HTMLを自動整形する機能を設定しましょう。
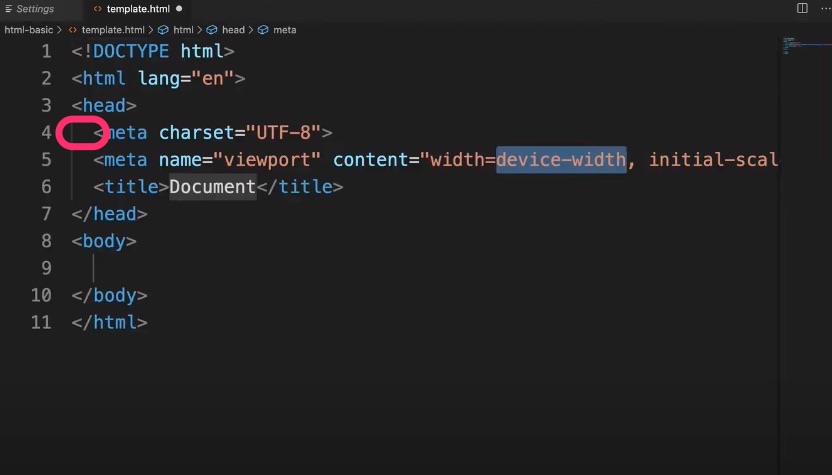
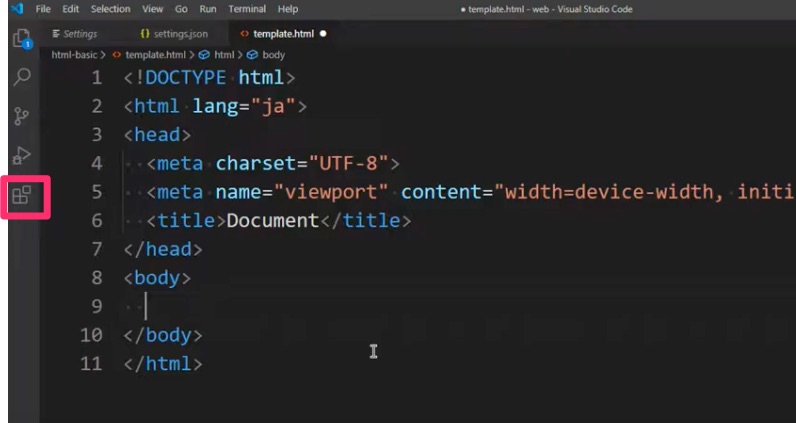
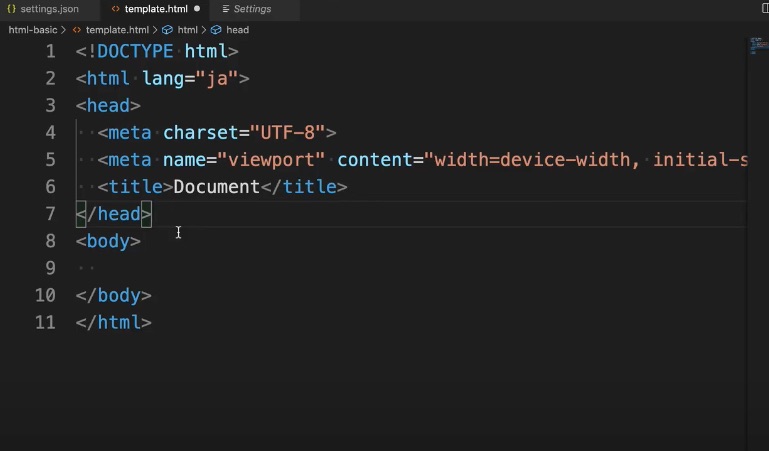
この機能を有効にすると、下記のようなコードが、

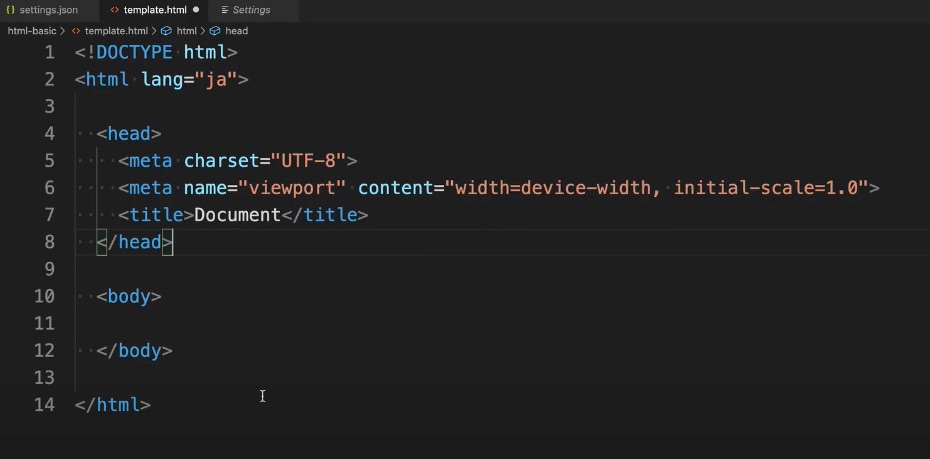
macOSの場合:SHIFTキー+optionキー+Fキーで、windowsの場合:SHIFTキー+ALTキー+Fキーで下記のように自動整形されます。

headとbodyにインデントがついて見やすくなりましたね。
時間短縮になるのでぜひ活用してください。
設定は下記のように行います。
[macOSの場合]
上部メニューバーの「Code」→「Preferences」→「Settings」を開きます。
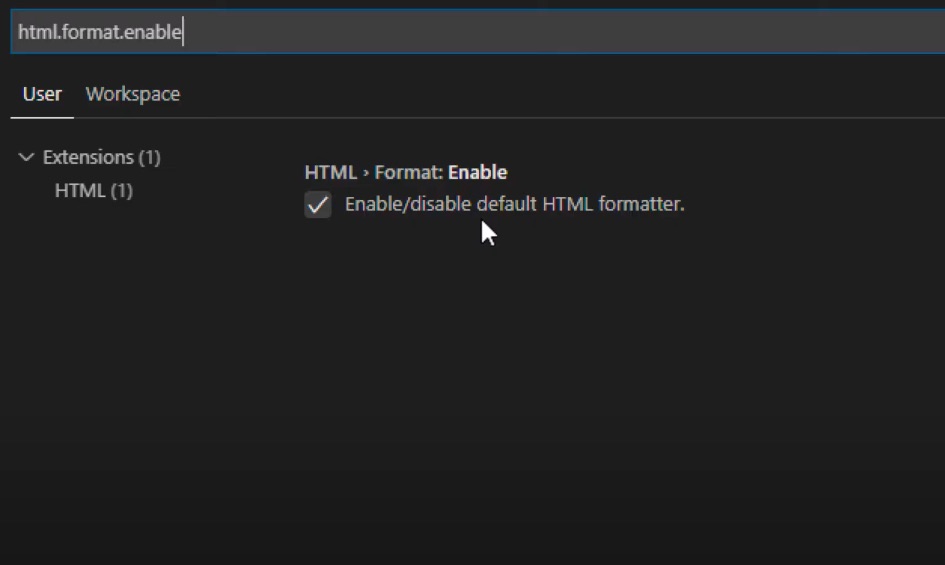
検索窓で「html.format.enable」と入力し、出てきた「Enable/disable default HTML formatter」の欄にチェックを入れます。すでに入っている場合はそのままで構いません。
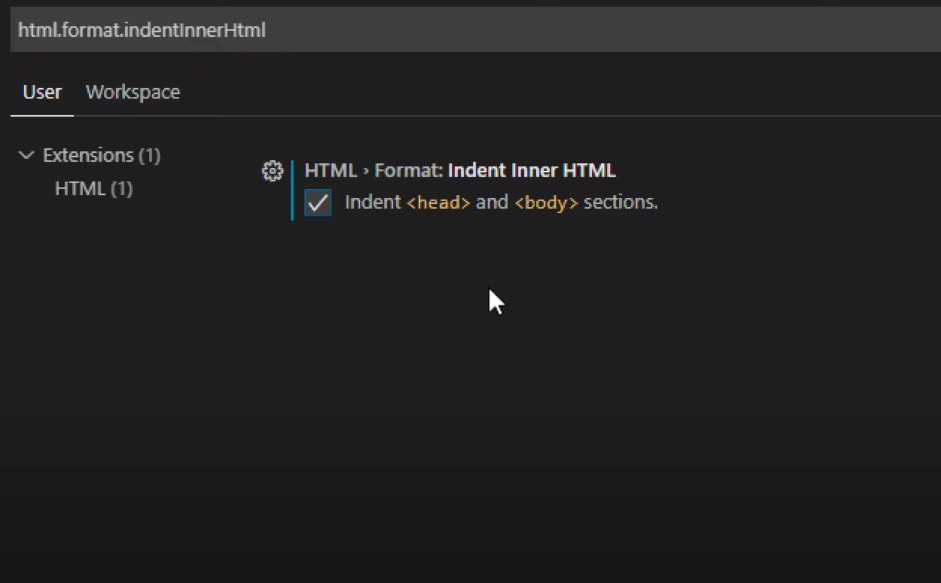
また、再度検索窓に戻り「html.format.indentInnerHtml」と入力し、出てきた「Indent <head> and <body> sections」の欄にチェックを入れます。自動で保存されるのでそのまま閉じて構いません。
[windowsの場合]
上部メニューバーの「File」→「Preferences」→「Settings」を開きます。
検索窓で「html.format.enable」と入力し、出てきた「Enable/disable default HTML formatter」の欄にチェックを入れます。すでに入っている場合はそのままで構いません。
また、再度検索窓に戻り「html.format.indentInnerHtml」と入力し、出てきた「Indent <head> and <body> sections」の欄にチェックを入れます。自動で保存されるのでそのまま閉じて構いません。


まとめ
HTMLのコーディングにおすすめしているVisual Studio Codeでの便利な設定について紹介しました。
少し数が多いですが、最初のこの一手間で驚くほど快適になるのでぜひ全て設定することをおすすめします。
また、本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する