本記事は、Proglus(プログラス)「はじめてのSQL ・データ分析入門」、Udemy 「はじめてのSQL・データ分析入門」のサポート記事です。
ER図とは…
ER図とは、「Entity Relationship Diagram」と呼ばれる、データベース設計で使う設計手法です。
データベースを扱うWebシステムのデータベース設計では、必ずと言ってよいほど作成します。
ER図を作成することで、データ同士の連携を図表化して、システム全体の構成を理解しやすくなります。

用語の説明
- エンティティ:データのまとまりのこと。 データベースでいう所のテーブルを指します。

-
リレーション: エンティティ同士の関係を実戦を引いて表します。

-
カーディナリティ:リレーションの詳細を記号で表します。

ER図の見方
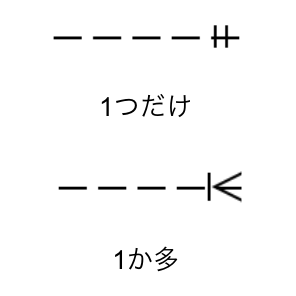
カーディナリティの記号の解説
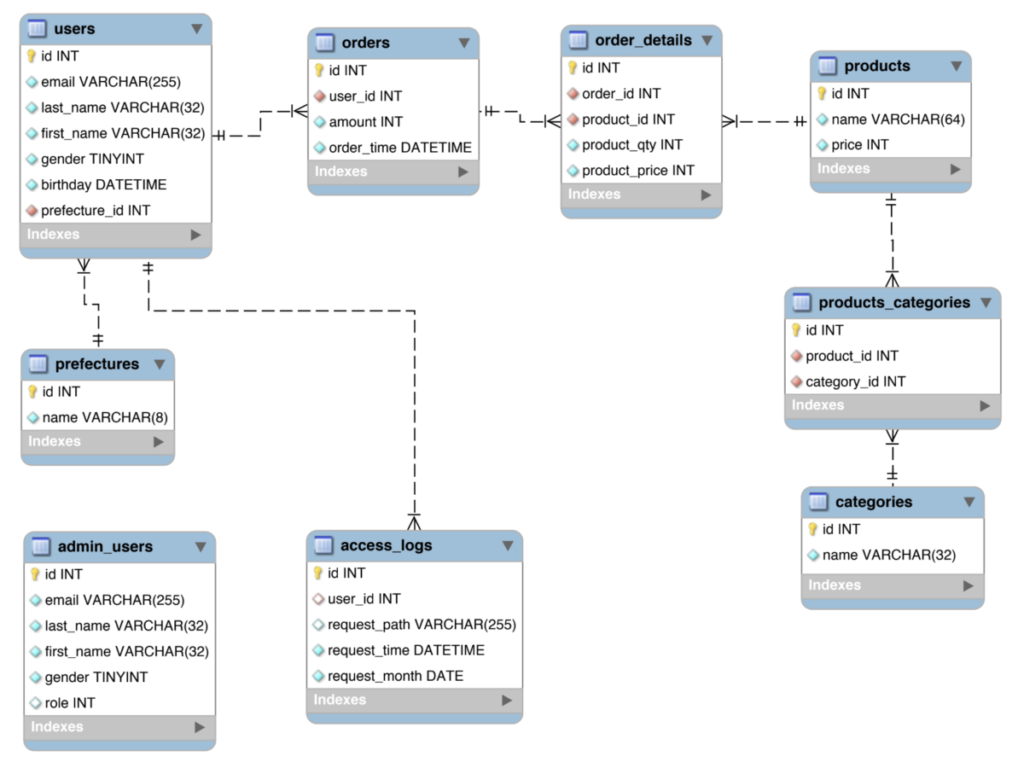
サンプルデータのER図で登場するカーディナリティの記号の解説をします。
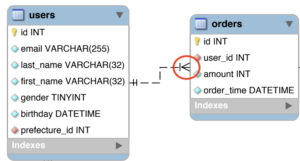
(1)は、1つだけ
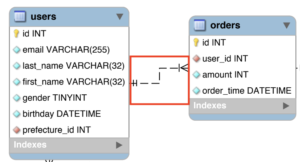
(2)は、1か多(1つもしくは複数)

見方
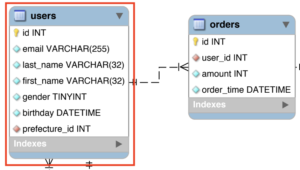
ER図は、エンティティ同士を実戦で紐付けしている、リレーションの表記がポイントとなります。
見方をサンプルデータのER図を例として解説します。

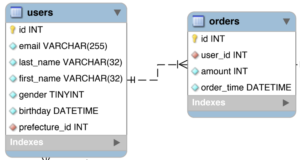
users(ユーザー)テーブルとorders(注文)テーブルの関係性は、
「1対多」の関係となります。
詳しく説明すると、”1対1″もしくは”1対複数”の関係にあります。
これは、1つのユーザーに対し、1つもしくは複数の注文のものが相対します。
例えば、山田さんというのユーザーは、1つもしくは複数の注文情報を持つことが可能という関係です。
その他、今回のサンプルデータでは登場しませんが、
「1対1」「多対多」のリレーションがER図にはあります。
1対1
例えば、1つのユーザー情報に対し、1つのユーザー詳細情報(住所や電話番号等)を持つことが可能という関係です。
多対多
例えば、複数の教員の情報に対し、複数の生徒の情報を持つことが可能という関係です。
ER図の書き方は様々あります。
プロジェクト案件によって、書き方は異なることがありますが、テーブル同士がどのように関連しているのかは、リレーションを使って関係性を確認ができます。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する