はじめに

HTMLやCSS、JavaScript等を学習していると「このタグはどういう意味なんだろう?」「この記述は必須?不要?どっちだったっけ?」といった疑問が出ることがよくあります。
全てを熟知し覚えておく必要はないのですが、こういった場合に自分で調べられるようにしておくと学習が捗りますね。
この記事ではウェブ開発においてわからないことが出てきた時のおすすめの調べ方を紹介します。
動画解説
本記事の内容を動画でも解説しています。
MDNとは

MDNはMozilla Developer Networkの略称で、ブラウザのFireFoxなどを開発しているMozilla Foundationが運営している公式サイトです。
ウェブ開発に携わる人々の役に立つよう、関連する技術情報を公開しています。
わからないことがあったら、まずはこのMDNを参照するのがおすすめです。
強くおすすめする理由としては次のようなものがあります。
信頼性の高い情報が手に入る

ウェブ開発の学習をしていてわからないことがあった場合、基本的には検索サイトで調べる方が多いですね。
それ自体は問題ないのですが、検索結果に多く出てくる個人の方が書いたブログや技術系投稿サイトの情報を鵜呑みにしてしまうのは少々問題です。
よくまとまっていて大変参考になることも多いのですが、情報が古かったり、正確性が担保されていないといった懸念があります。
結局、そういった情報を参考にあの手この手を試してみたものの、なかなかその記事に書いてある通りにならず、よく調べてみるとかなり古いバージョンについての話だった、といったケースはよくある話です。
こうなってしまうと貴重な時間と労力の無駄ですね。
一方、MDNは情報の質が高いので実際の業務で参照しているエンジニアも多く非常におすすめのリファレンスです。
個人発信の記事と比較すれば多少取り付きにくい部分はあるかもしれませんが、こういった信頼性の高いサイトで調べることにも慣れていくことを強くおすすめします。
ウェブ開発に関する情報が一通り揃っている

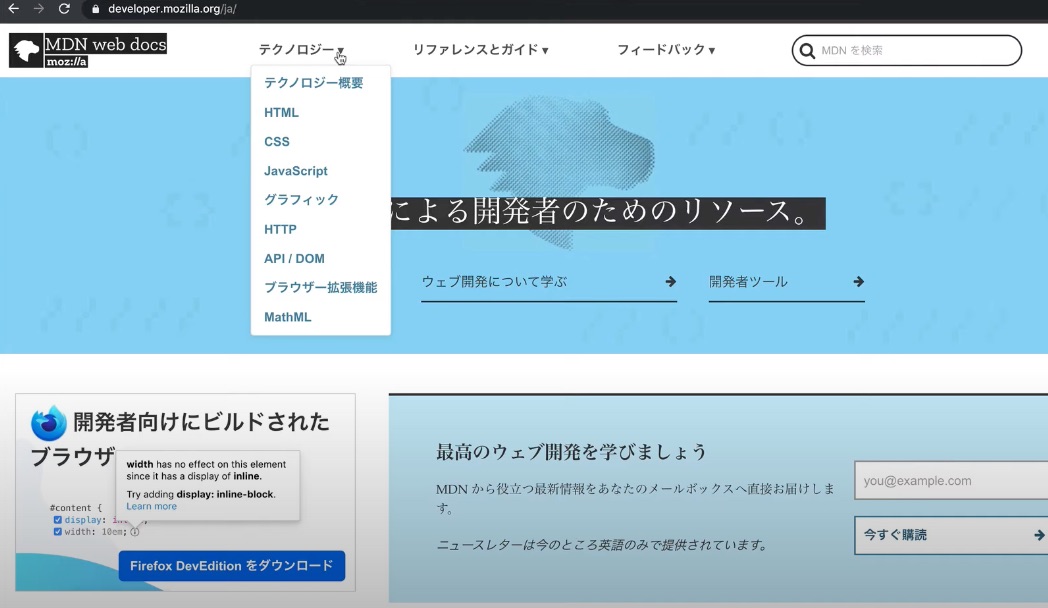
MDNのサイトで「テクノロジー」というメニューをクリックすると、取り扱っている情報のカテゴリが見られます。
HTML・CSS・JavaScriptといったウェブ開発に必須の技術に加え、グラフィックやHTTPプロトコルの話題もありますね。
特定の分野に絞って詳しく解説しているサイトは多くありますが、このように必要な情報が体系立てて網羅されているのがMDNの利点です。
HTMLならここ、CSSならこっち、というようにいろんなサイトを調べなくとも、MDNを参照すれば一通りの情報が揃うのは学習効率を上げるための大きなメリットといえます。
無料で使用可能

ここまでの信頼性と網羅性を兼ね備え、かつ日本語版もあるという便利なMDNですが、無料で参照することが可能です。
教科書にすれば数冊分の情報に匹敵することを考えると、素晴らしい価値のあるサイトですね。
リファレンスという立ち位置である以上、ウェブ開発学習の全てを担うことは難しいですが、プログラミング講座や教材で開発の流れを掴みながら、わからないことがあったときに参照するにはうってつけです。
取り組んでいる講座や教材と組み合わせて使用すれば抜群のコストパフォーマンスを発揮します。
MDNを使ってみよう
早速、MDNの使い方を見てみましょう。
ブックマークしておくのがおすすめ
MDNは下記のリンクから閲覧可能です。ブックマークしておくとわからないことがあった際にすぐ調べられるので便利ですね。
特定のワードについて調べたい場合は「テクノロジー」メニューからカテゴリを選ぶ方法がおすすめです。
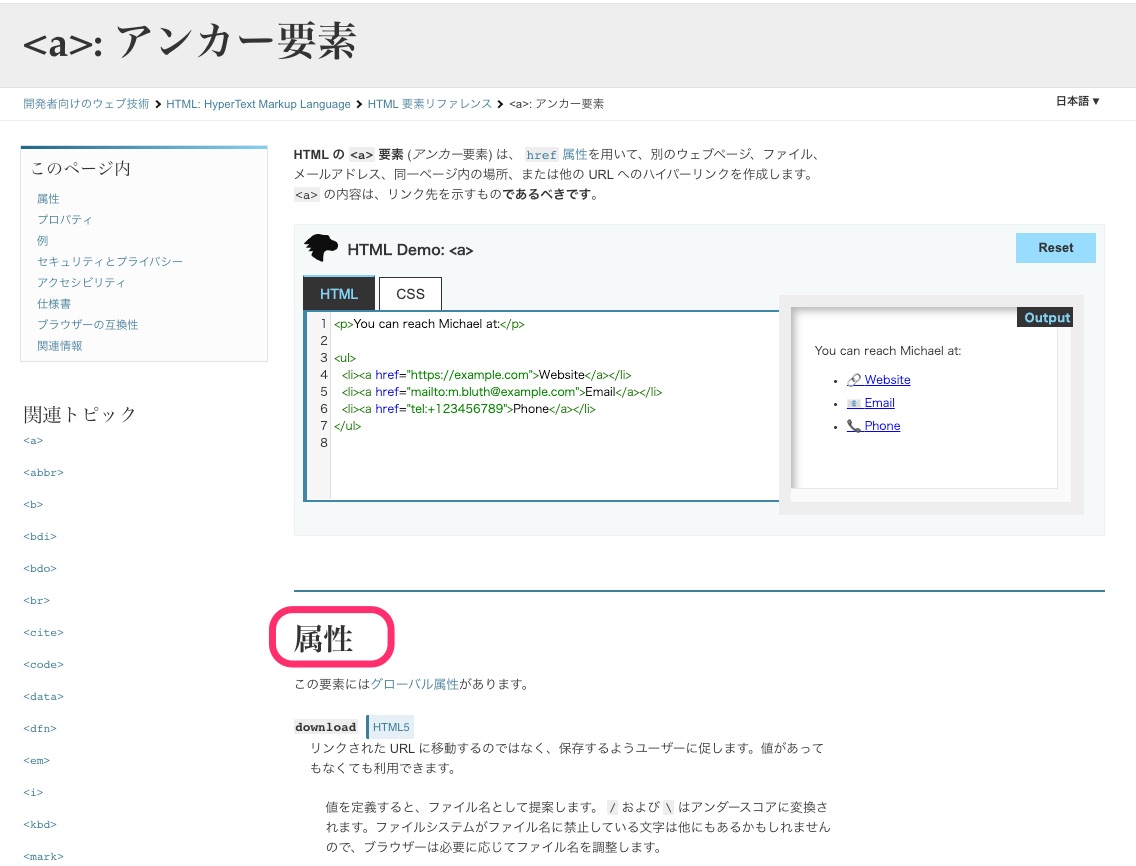
例えばHTMLのアンカー要素<a>のタグに指定できる属性はどんなものがあるのか調べたい場合について見てみましょう。
「テクノロジー」メニューでHTMLをクリックし、左側の「HTML elements」をクリックして展開すると<a>がありますね。

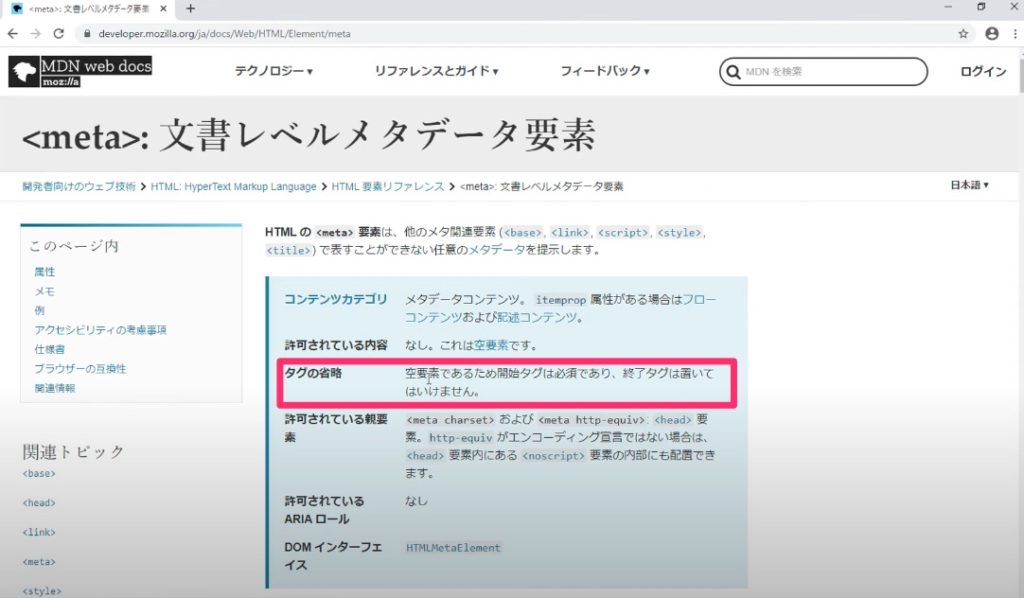
これをクリックするとアンカー要素<a>の詳細ページに入り、指定可能な属性一覧を確認できます。

Google検索も便利
もしくは、調べたいワードが決まっているならばGoogle検索でMDNページを見つけ出すのも手っ取り早いです。
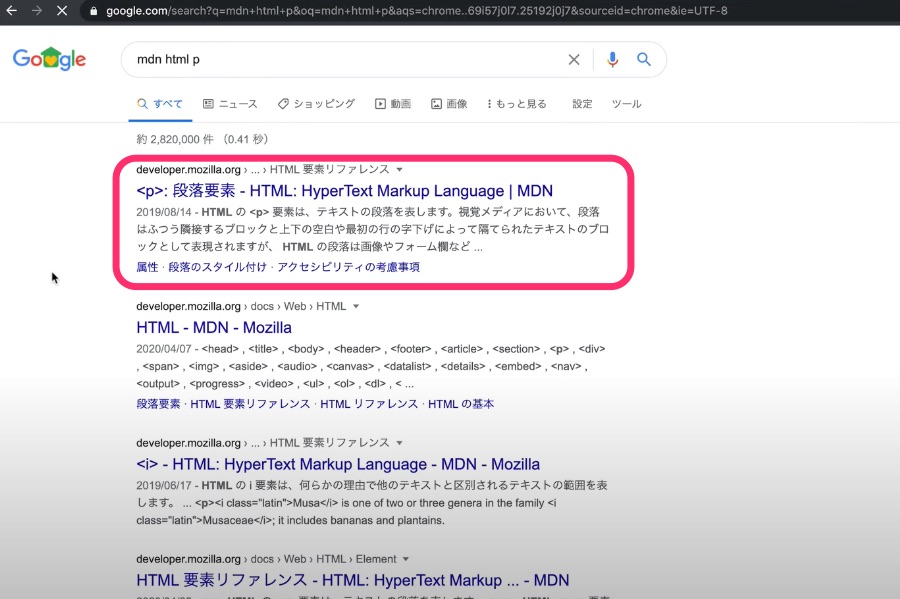
たとえばHTMLの段落要素<p>について調べたいとき「mdn html p」とGoogle検索してみましょう。

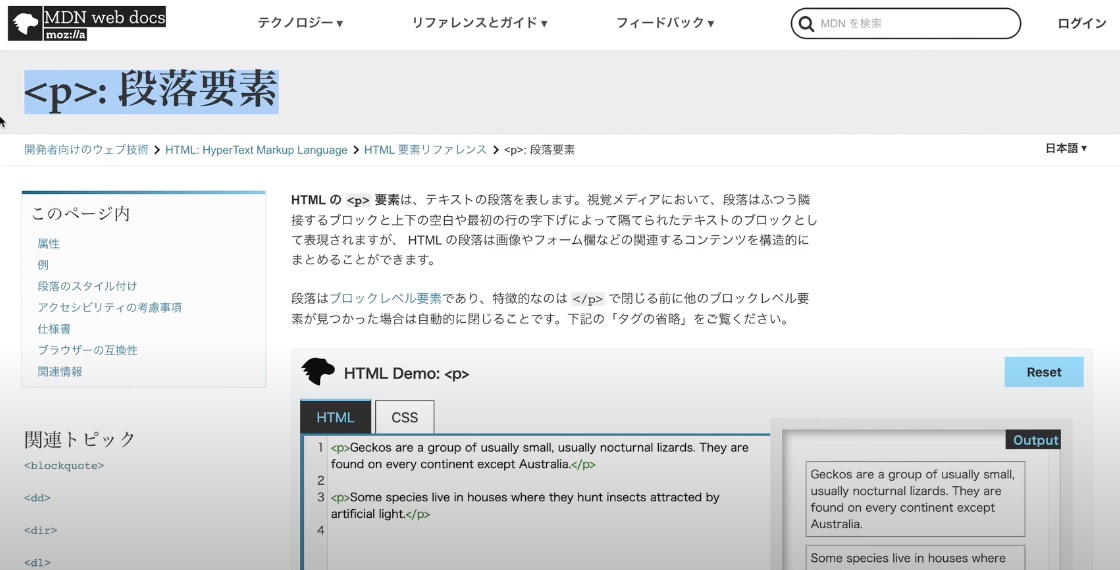
検索結果に出たMDNのサイトをクリックすると、直接詳細ページに飛ぶことができます。

まとめ
ウェブ開発でわからないことがあった際、おすすめの調べ方としてMDNの使い方やその利点を紹介しました。
自分で調べる癖が付けられると、学習スピードがぐんと上がります。
ぜひプログラミング学習のお供に活用してください。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する