この記事は、オンライン講座「ウェブ開発入門完全攻略コース – プログラミング をはじめて学び創れる人へ!未経験から現場で使える開発スキルを習得!」のサポート記事です。
目次
VSCodeとは
・プログラミングを行う際にコードを記述する「エディタ」と呼ばれるソフトウェアです。
・エディタを用いてコーディングを行うことで、拡張機能などを活用して効率的に開発を進めることができます。
・VSCodeは現在最も人気のあるエディタの一つです。
VSCodeでの画像表示
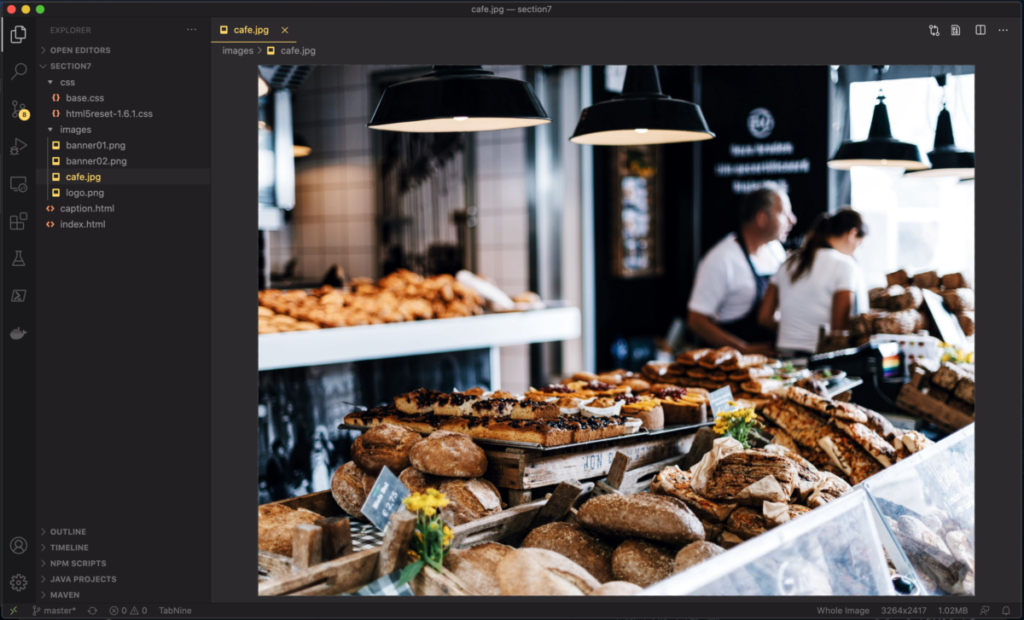
VSCodeでは、以下のように画像のプレビュー機能があります。

コンピューター内の画像ファイルを別途開かなくても、エディタ内から画像の中身を確認できるので、開発を進める際に便利です。
VSCodeで画像が表示できない場合
以下のように「An error occurred while loading the image」とエラーが表示される場合の対処法についてお伝えします。

画像ファイルが正常に保存されているか確認
webフォルダをエクスプローラーで開いてみて、画像ファイル自体が破損していないかを確認してみてください。
画像が正常に保存できない原因としては、例えば以下が考えられます。
・ネットワークの通信が不安定
安定したネットワーク環境下で再度ダウンロードを行ってみてください。
・ストレージが不足している
余分なファイルなどを削除して、画像保存のための保存領域を確保しましょう。
・アンチウィルスソフトがブロックしている
画像の保存を妨げているセキュリティソフトなどが無いか確認してみてください。
VSCodeの再起動
もし画像が正常に保存されている場合は、ファイルの保存が反映されていない可能性があるので、VSCode自体の再起動などを行ってみてください。
まとめ
この記事では,VSCodeで画像が表示されない場合の対処法について説明しました。このような症状が発生した場合は、画像の保存状態について確認してみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する