GitHubの新規アカウント作成についてまとめました。
Udemy オンライン講座 「Web開発入門完全攻略コース」サポート記事です。
目次
準備するもの
メールアドレス
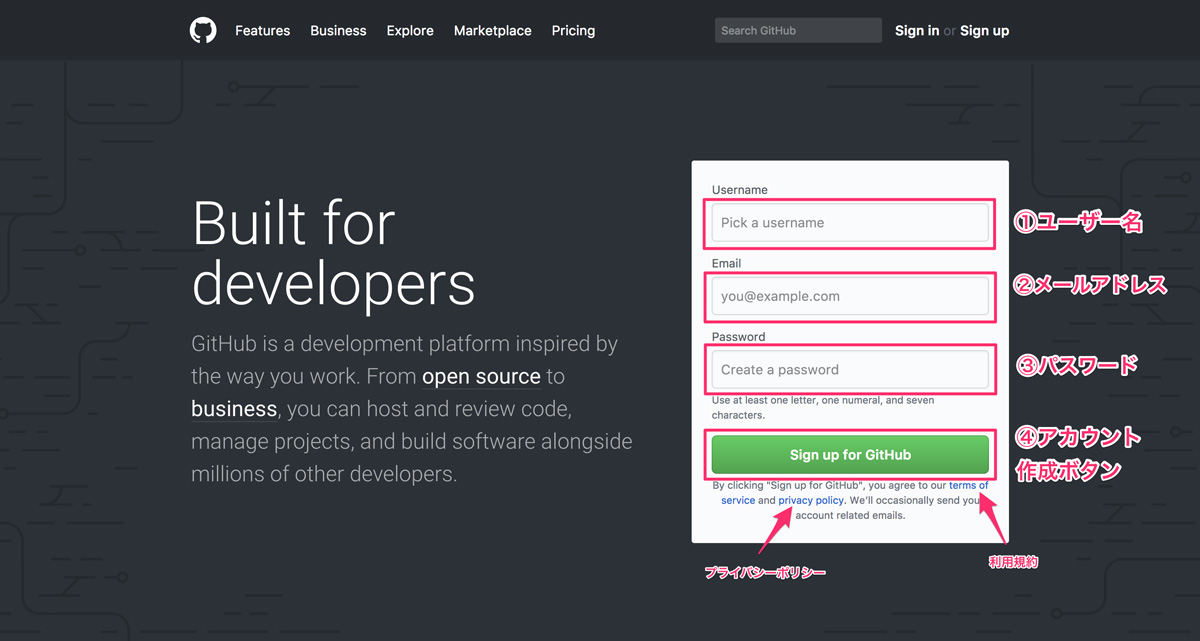
GitHubトップページ

- ユーザー名
- メールアドレス
- パスワード
を入力。
利用規約とプライバシーポリシーを確認してから、
Sign up for GitHubボタンをクリック
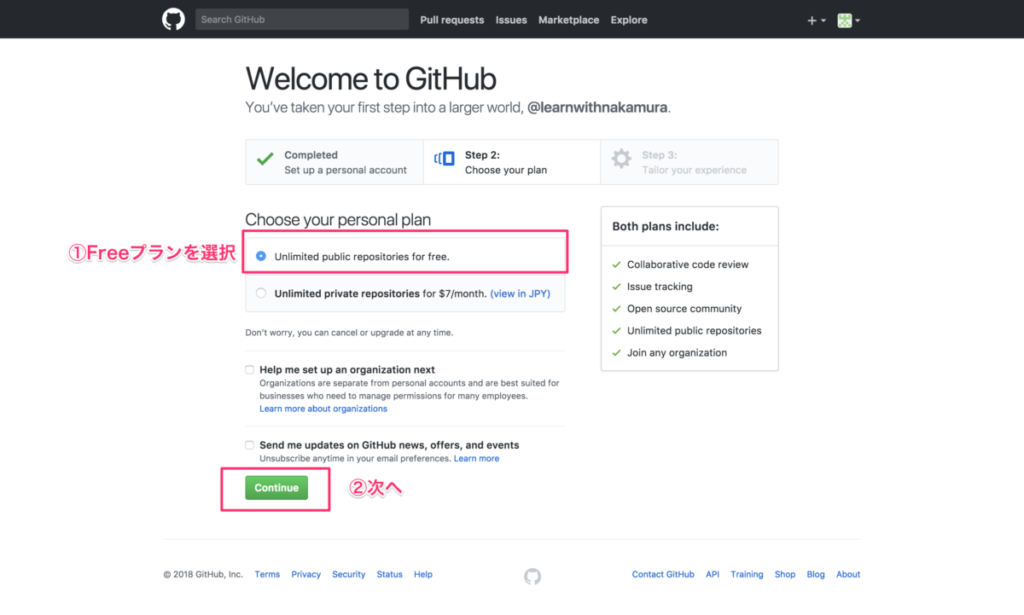
プラン選択

ここでは freeプラン(無料で使えるプラン)を選択します。
※あとで、有料プランに変更することも可能です。
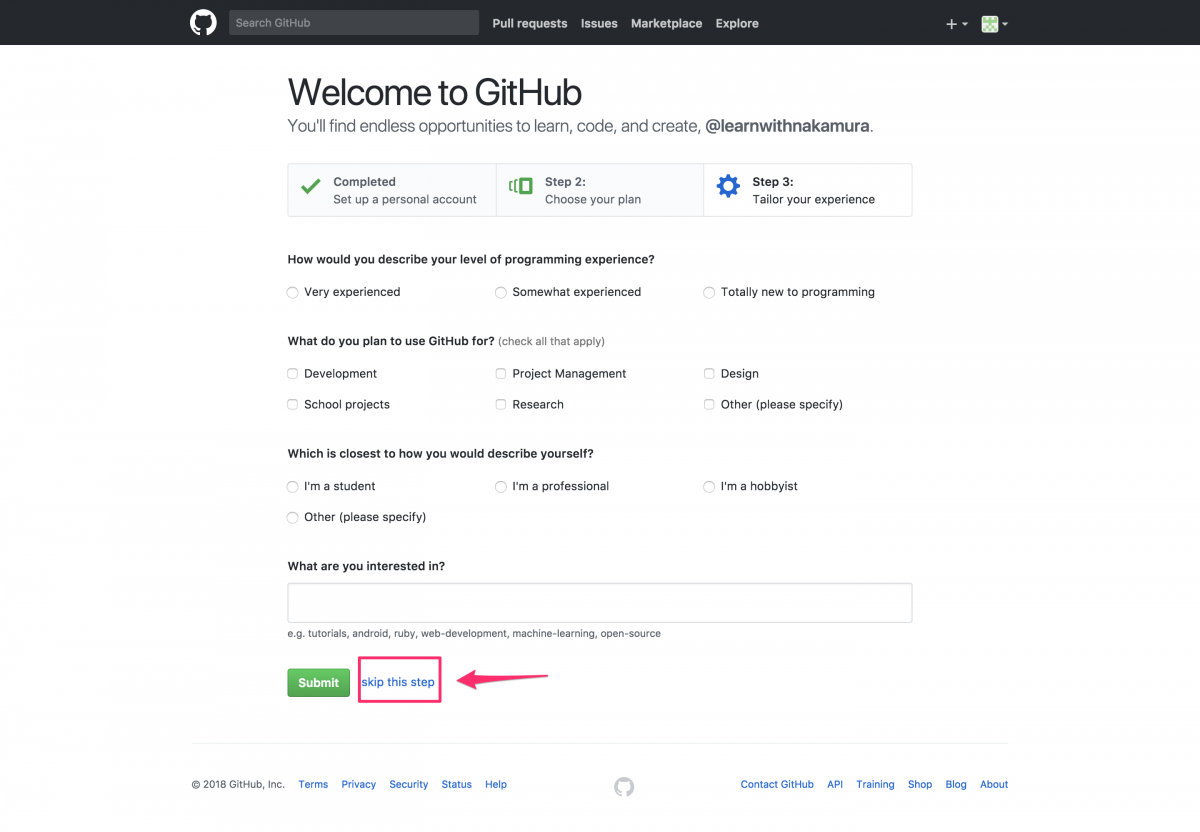
アンケート

「skip this step」リンクをクリック
又は、
アンケートに答えて、「submit」ボタンをクリック
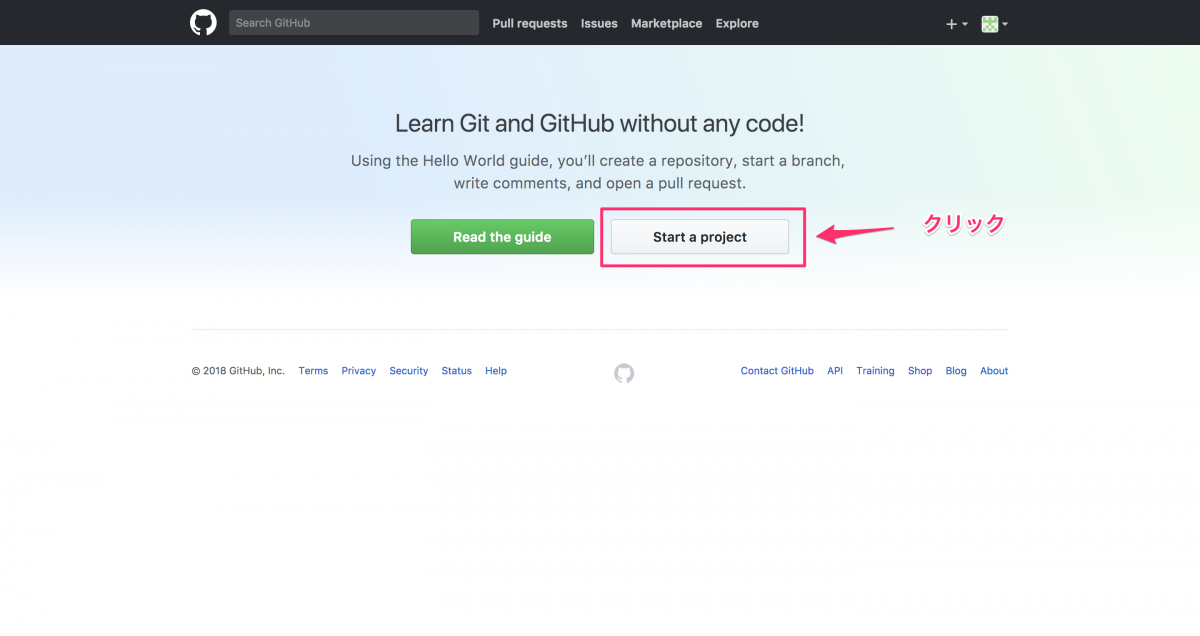
スタートプロジェクト

「Start a project」ボタンをクリック
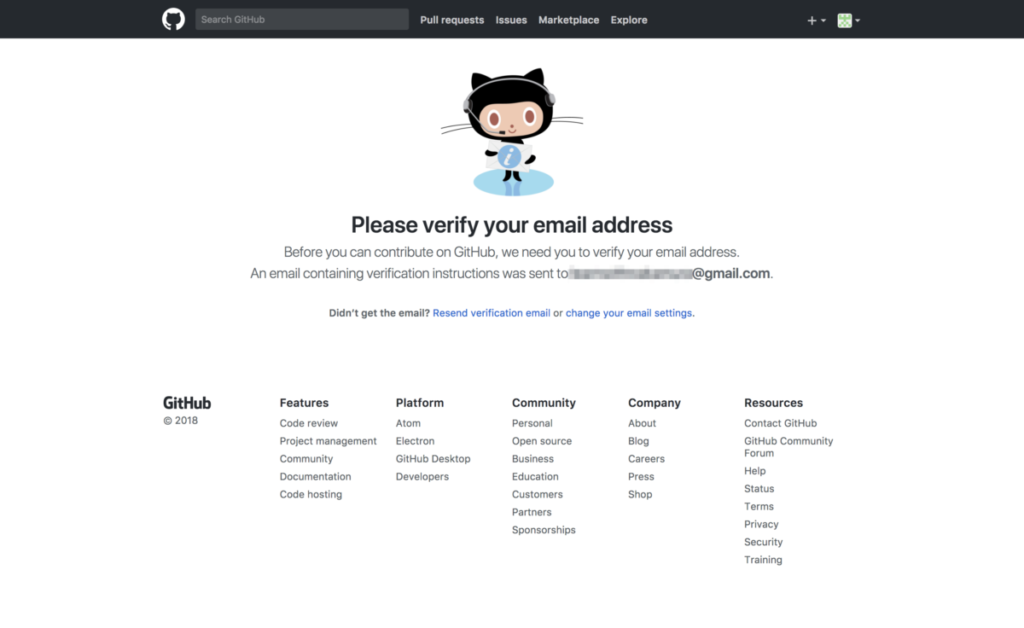
emailアドレスの確認

Please verify your email address (メールアドレスを確認してください。)と表示されるので、登録したメールアドレスの受信箱を確認します。
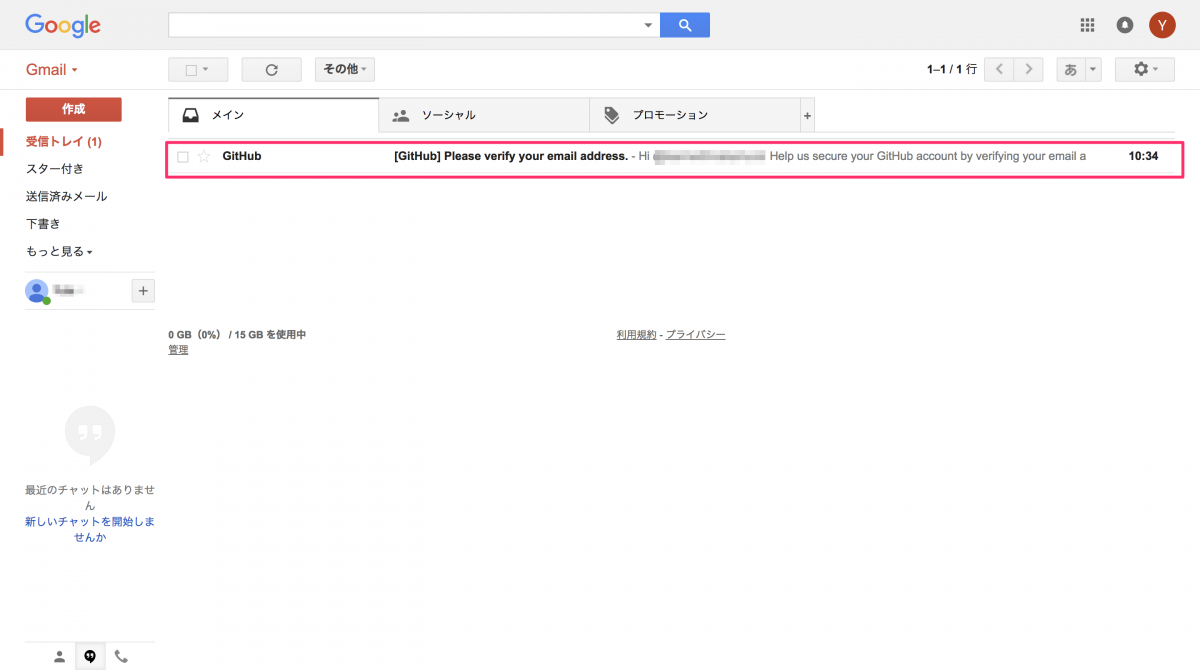
確認メールが届く

すぐにGitHubからメールが届くので、開きます。
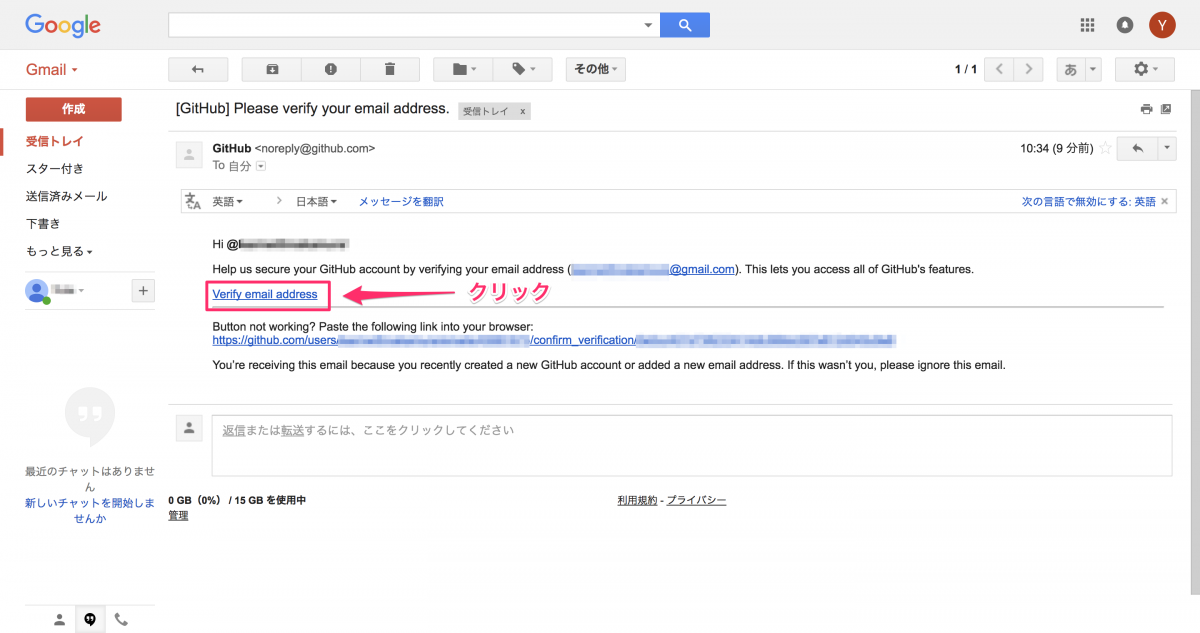
確認リンクのクリック

Verify email address (メールアドレスを確認) リンクをクリックします。
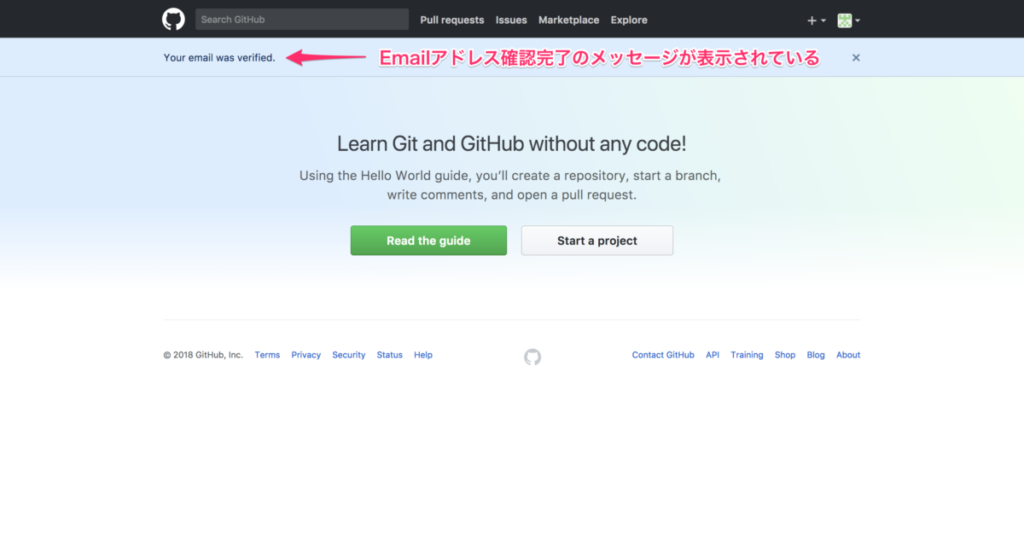
emailアドレスの確認が完了

メールアドレスの確認が完了しました。
お疲れ様でした。
これでGitHubを使えるようになりました。
おわりに
この記事ではGitHubアカウントの作成方法について説明しました。
オンライン講座「アプリ開発入門総合コース 」では、GitやGitHubの使い方を始めとした、アプリ開発入門が学べます。
264レクチャー18時間の大型コースで、HTML5, CSS3, JavaScript, Bootstrap, SQL, Ruby, Ruby on Rails, Cloud9, Git, GitHub. Web開発に必要なプログラミングスキルを1つのコースで沢山学べるお得なコース
無料プレビューを1時間以上用意していますので、ぜひご覧ください。
「アプリ開発入門総合コース – プログラミング初心者が実務で使える本質的なエンジニアスキルを習得できる入門講座 –」
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する
