Gitのワークフローの1つであるGitHub Flow(ギットハブフロー)について、プログラミング入門者向けに説明いたします。
この記事は、オンラインプログラミング学習講座「Web開発入門完全攻略コース」サポート記事です。
目次
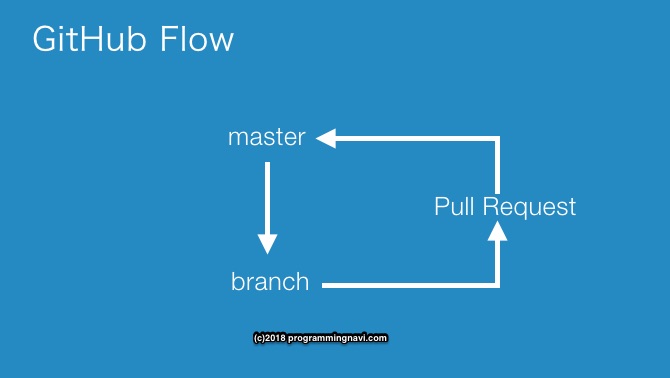
GitHub Flowとは
GitHubを運営しているGitHub社が社内で実践、Gitのワークフローです。
GitHub共同創業者のスコット・チャコン氏が、ブログで公開しました。
GitHub Flow ルールとワークフロー
シンプルで使いやすいGitHub Flow について学習します。
ルール
GitHub社が行っているGitHub Flowのルール概要について説明します。
- マスターブランチは即座にデプロイ可能な状態を保つ
- ブランチ上で必ず作業し、その生存期間をできるだけ短くすること
- (変更したら、)すぐにプルリクエスト(PR)を作り、フィードバックや承認を求める
- マージしたらすぐにデプロイをすること。

デプロイとは、ソースコードをサーバに配置して、稼働させることです。
プルリクエスト(PR)とは、変更したソースコードを、取り込んでもらえるようにリクエストするための機能です。
プルリクエストは、プルリクと略されることもあります。
ワークフロー
ワークフローについて説明致します。
- なにをすべきかを決める。
- masterブランチから説明的な名前のブランチを作成する
- ブランチをgit pushして、コードをチームメンバーにシェア
- PR作成
- コードを書く & コードの修正 (議論しながら)
- テスト
- マスターブランチを、デプロイするPRブランチにマージ
- テスト環境にデプロイ
- テスト
- 本番環境にデプロイ
- 様子を見る
- PRブランチを、マスターにマージ
補足
- PRの変更は小さくすることが重要で、5-10行の変更でどんどんリリースすることが重要。
- 自動化を進めることが他殺
- 日本の開発現場だと、PRブランチをマスターにマージしてから、マスターブランチをデプロイする。ということが多いです。これはどちらが良いとか悪いと決めることがしませんが、GitHub社が行っているワークフローとは違うという点に留意してください。
おわりに
この記事では、プログラミング入門者向けにGitHub Flowの概要を説明いたしました。
オンライン講座「Web開発入門完全攻略コース」では、GitとGitHubの使い方について動画をつかって丁寧に説明しています。
無料プレビューを用意しています。ぜひご利用ください!
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する