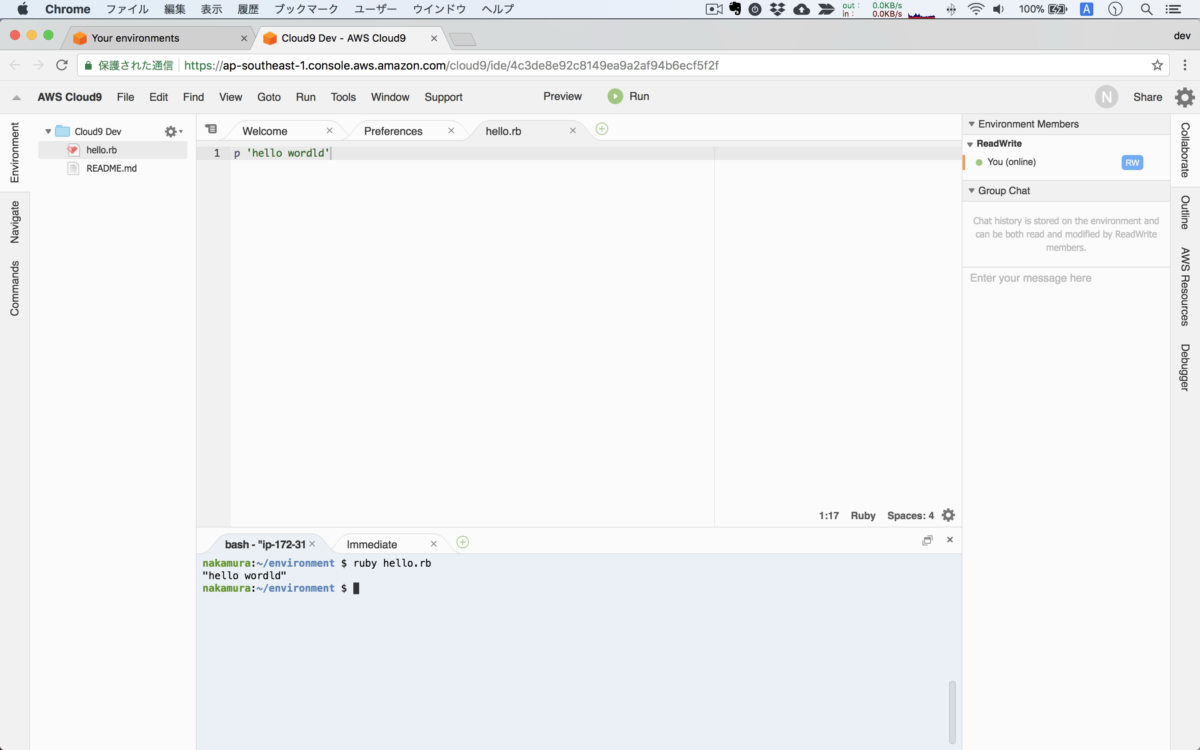
クラウド環境でブラウザがあればソフトウェアの開発が行えるAWS Cloud9(エーダブリューエス クラウドナイン)を利用する際の注意点について説明いたします。
とても便利な反面、セキュリティなどに気をつけないと、トラブルに巻き込まれる可能性がありますので注意しましょう。
この記事は、オンラインプログラミング学習講座「Web開発入門完全攻略コース」サポート記事です。
無料動画で学習する
AWSアカウント管理は厳重に
ID, パスワード, secret keyなど
不正に使用されると高額な請求が発生されることも。
一般的なことではあるのですが、特に注意してください。
事例
secret key (いわゆるパスワードに相当)を、インターネットに公開していたことが原因です。
利用しなくなったサーバー(サービス)は停止しておく。
AWSは、従量課金のサービスです。
例えとして電話代をイメージしてください。
通話を切らないと、課金され続けると思います。
それと同様に、(インスタンスの)サーバの利用を止めないと、課金が続いてしまいます。
Cloud9の場合は、30分利用しなかったら、利用を自動OFFにする設定ができますので、設定します。
Bliinng Alertを設定
一定金額を超えたら、メールで通知する設定ができるので、ぜひ設定しておきましょう。
無料枠の範囲を超えたり、無料枠の期間が終わると、課金される。
Cloud9利用にあたっては、EC2の無償枠の期間は1年。
1年経ったら、また別のメールアドレスで、新規にアカウントを作り、無償枠を貰うという方法もあったりもします。
しかしながら、AWSの利用規約には抵触しないように、気をつけましょう。
学習をしてから各サービスを利用する。
AWSには、本当にいろいろサービスがあります。
よくわかっていない状態で使用するのはセキュリティ面や、費用面で危険なので、やめましょう。
AWSのヘルプや、Udemyなどのオンライン学習、書籍などで勉強してから各種AWSのサービスを利用してください。
おわりに
AWS Cloud9を利用する時に気をつけるべき注意点について説明しました。
Udemyでオンライン講座を公開中!
オンライン講座「Web開発入門完全攻略コース」では、AWS Cloud9によるRuby, Ruby on Railsの開発環境構築方法を動画を使って学習できます。
無料プレビューを1時間分用意しています。ぜひご確認ください!
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する