macOSでスクリーンショット(画面キャプチャ)を撮る方法について説明します。
たとえば、世界最大級のオンライン学習サイトUdemy(ユーデミー)![]() でプログラミング学習する時に、Q&Aコーナーにスクリーンショットを添付すると、よりよいサポートが受けやすいです。
でプログラミング学習する時に、Q&Aコーナーにスクリーンショットを添付すると、よりよいサポートが受けやすいです。
目次
アジェンダ
次の2つについて説明します。
1) macOSの標準機能を使う方法
2) Skicthアプリを使う方法←おすすめ
1) macOSの標準機能を使う方法
macOSが標準でスクリーンショットを撮る方法を提供しています。
追加でアプリのインストールが不要なメリットがあります。
画面全体のスクリーンショットを撮る方法
1.「shift + command (⌘) + 3」キーを押す。
1. スクリーンショットがデスクトップに .png ファイルとして作成される
画面の選択した部分のスクリーンショットを撮る方法
- 「shift + command + 4」キーを押す。
- ポインタが十字型に変わる。
- スクリーンショットの撮影範囲の始点となる位置に十字ポインタを移動し、そのままドラッグして範囲を選択する
- マウスまたはトラックパッドのボタンを放す。取り消すには、ボタンを放す前に「escape (esc)」キーを押す。
- スクリーンショットがデスクトップに .png ファイルとして作成される。
ウインドウのスクリーンショットを撮る方法
- 「shift + command + 4」キーを押す。
- ポインタが十字型に変わる。
- スペースキーを押す。
- ポインタの形がカメラに変わる。
- カメラポインタを目的のウインドウに移動して、そのウインドウをハイライトする
- マウスまたはトラックパッドをクリックする。取り消すには、クリックする前に「escape (esc)」キーを押す、
- スクリーンショットがデスクトップに .png ファイルとして作成される。
2) Skicthアプリを使う方法
macOSが提供するスクリーンショットを撮る方法は、ショートカットを覚える必要もありますし、複雑で、慣れるまで使い勝手がよくありません。
そこで、Evernoteが提供する画像編集アプリSkitch(スキッチ)を使うと便利です。
無料で使えます。
以前はmacOSとWindows版があったのですが、今はmacOSのみサポートしています
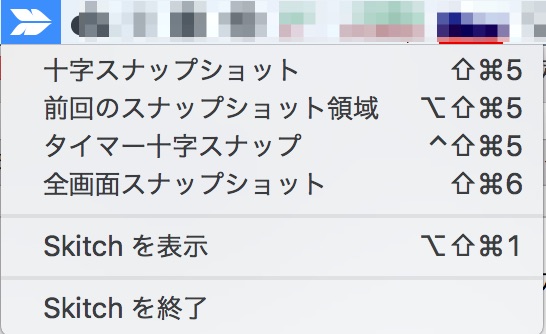
ショートカットを覚えなくても、macOSのメニューに表示されるSkitchアイコンをクリックすることで、スクリーンショットが撮れます。ショートカットも使えます。

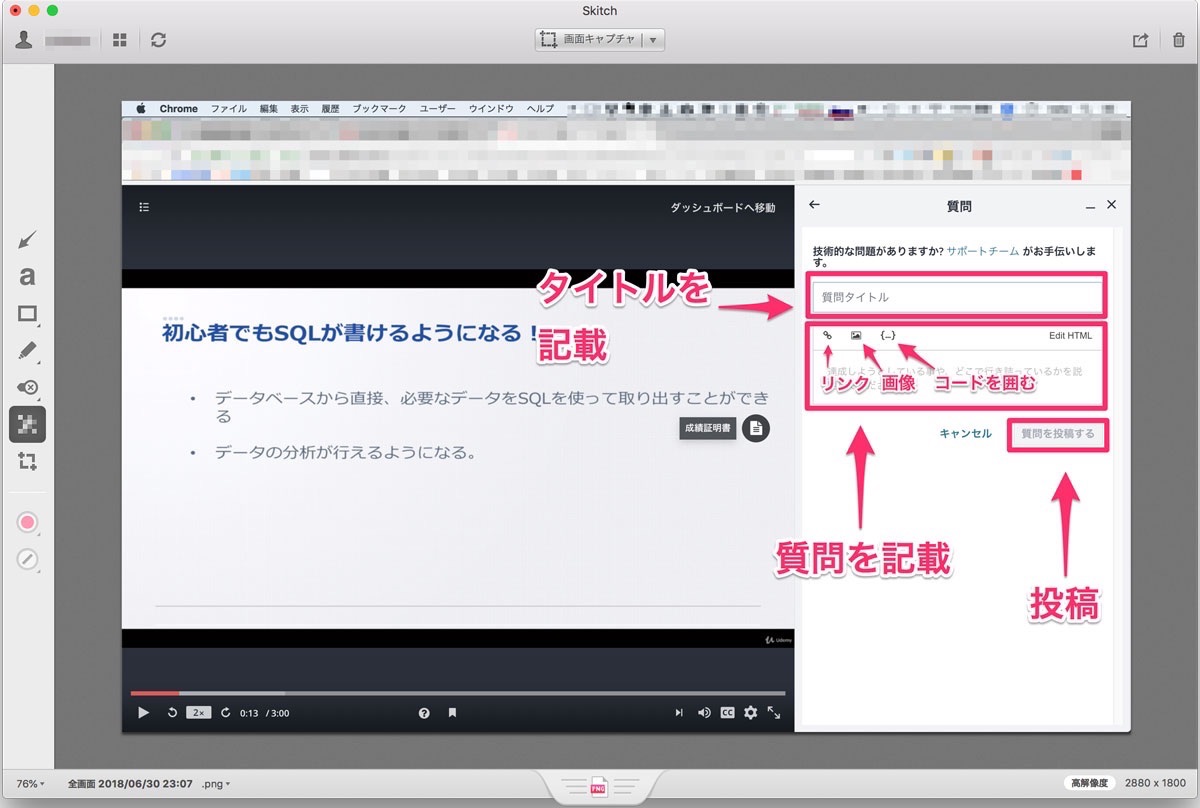
画像編集機能
簡単な画像編集ができます。

- 矢印を入れる
- テキストを入れる
- 四角形や線を書く。
- モザイクを入れる
- トリミングする
といったことが、簡単操作で可能です。
Photoshopのように、1pxまで精密に加工することはできませんが、
実務上、スクリーンショットをもとに何かを説明するには、Skitchで十分なことが多いです。
おわりに
macOSでスクリーンショット(画面キャプチャ)を撮る方法について説明しました。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する