プログラミング言語JavaScript(ジャバスクリプト)とは何か、プログラミング学習の初心者の方に向けて説明します。
オンライン講座「アプリ開発入門総合コース」サポート記事です。
JavaSriptとは
プログラミング言語(スクリプト言語)の一つです。
プログラミング言語Javaと似ていますが、JavaとJavaScriptとは異なるものです。
実行環境が主にブラウザに実装されています。
Webページ内で動的な機能を実現できる技術です。
JavaScriptは、現代のWebサービス開発には欠かせません。
Node.js(ノードジェイエス)のようなプラットフォームを使えば、サーバサイドの処理も書けます。
js(ジェイエス)と略されることがありますので、覚えておくとよいです。
プログラミング言語とは
コンピューターのプログラムを記述するための言語のことです。
プログラムとは
コンピューターに、情報処理を行うための動作手順を指定するものです。
JavaScriptはとても人気のプログラミング言語

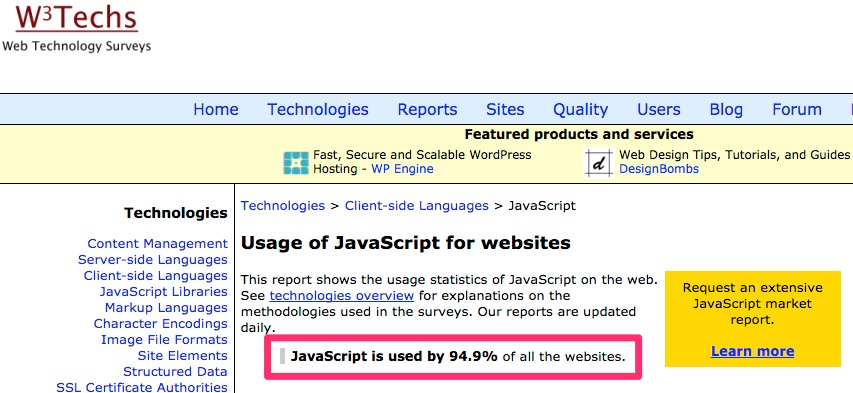
Webサイトの94.9%1)で使われていて世界で一番人気のあるプログラミング言語です。
また、

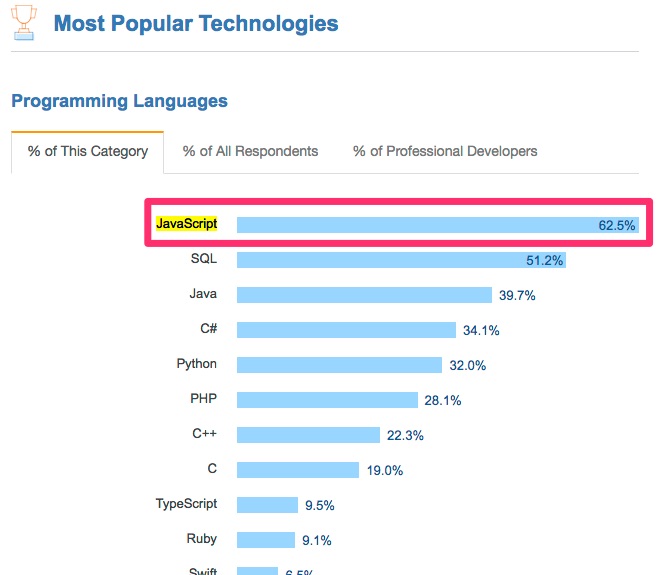
プログラミングナレッジの共有サイト「StackOverflow」で、最も人気のテクノロジに選ばれました2)。
JavaScriptの身近な利用例
- Webページの再読み込みなしで新しいコンテンツを読み込み、サーバにデータを送信
- Webページの要素のアニメーション、フェードイン・フェードアウト
- フォーム入力値の動的なチェック
などが挙げられます。
JavaScriptの歴史
- 1995年 NetscapeNavigator 2.0 に搭載(旧名:LiveScript)
- 1996年 IE 3.0にJavascriptに似た言語JScriptを搭載 ※ 互換性に悩む
- 1997年 ES1 初版
- 1998年 ES2
- 1999年 ES3 IE6でも動く。最も知られている。jQueryが普及。
- 2009年 ES5 現行のブラウザでは、ほぼ確実に動作する。ES3からは小規模な変更。
- 2015年 ES2015(ES6から改名)現行のブラウザで動かない場合も
- 2016年 ES2016 現行のブラウザで動かない場合も
JavaScriptは、昔から互換性の問題に悩まされてきましたが、最近もモダンなブラウザの最新バージョンではあれば、ES5は、ほぼ確実に動作します。
また、ES2015といった、最新のバージョンも使用されるようになってきました。
補足
- 例) ES5・・・ECMAScript(エクマスクリプト) 第5版の略。
- ECMAScriptとは・・・JavaScriptの主な仕様を抜き出して標準化したもの。
- ES4 策定失敗のため欠番
おわりに
この記事では、プログラミング初心者の方に向けて、プログラミング言語JavaScriptとは何かについて説明しました。
JavaScriptに関するスキルは、現在Webエンジニアにとって必須のスキルとなっていますので、確実に身につけたいですね。
「アプリ開発入門総合コース」では、データベースの基礎はもちろんのこと、プログラミミング初心者向けに、HTML5, CSS3, JavaScript, Bootstrap, SQL, Ruby, Ruby on Rails, Cloud9, Git, GitHubなどを動画で教えています。
Web開発に必要なプログラミングスキルを1つのコースで沢山学べてお得です。264レクチャー・18時間の大型コースとなっています。
内容をしっかり確認できるように、無料プレビュー60分を公開していますので、ぜひご覧ください!
出典
1) Usage of JavaScript for websites | w3techs
2) Developer Survey Results2017
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する





