Windows環境から、サーバにSSHを使って接続する方法について学習します。
この記事は、オンライン講座「Linuxサーバー構築運用入門」のサポート記事です。
SSH(エスエスエイチ)とは
Secure Shell(セキュアシェル)といって、暗号や認証の技術を利用して、安全にリモートコンピュータと通信するための仕組みです。
WindowsからSSHでサーバに接続する方法を動画を使って学習する
いろいろなターミナルソフト
SSH接続するときに、Macの方、標準でインストールされている。ターミナルというアプリを使うのですが、
Windowsの場合は、ターミナルソフトをダウンロード、インストールして使う必要があります。
この記事では、
RLogin(アールログイン)を使います。無料です、タブが使えるなど、使いやすいです。
筆者は、普段の多くの時間ではmacを使っていますが、Windowsで開発するときは、このソフトをつかっています。
基本的には好みのターミナルソフトを利用していただければ良いです。
他には、
歴史が長く、定番の
PuTTY (パティ)
Tera Term(テラ ターム)
というのもあります。
ただし、後発のRLoginに比べると使い勝手は劣ると思います。
RLoginのインストール
それでは、Rloginのダウンロードとインストールを行います。
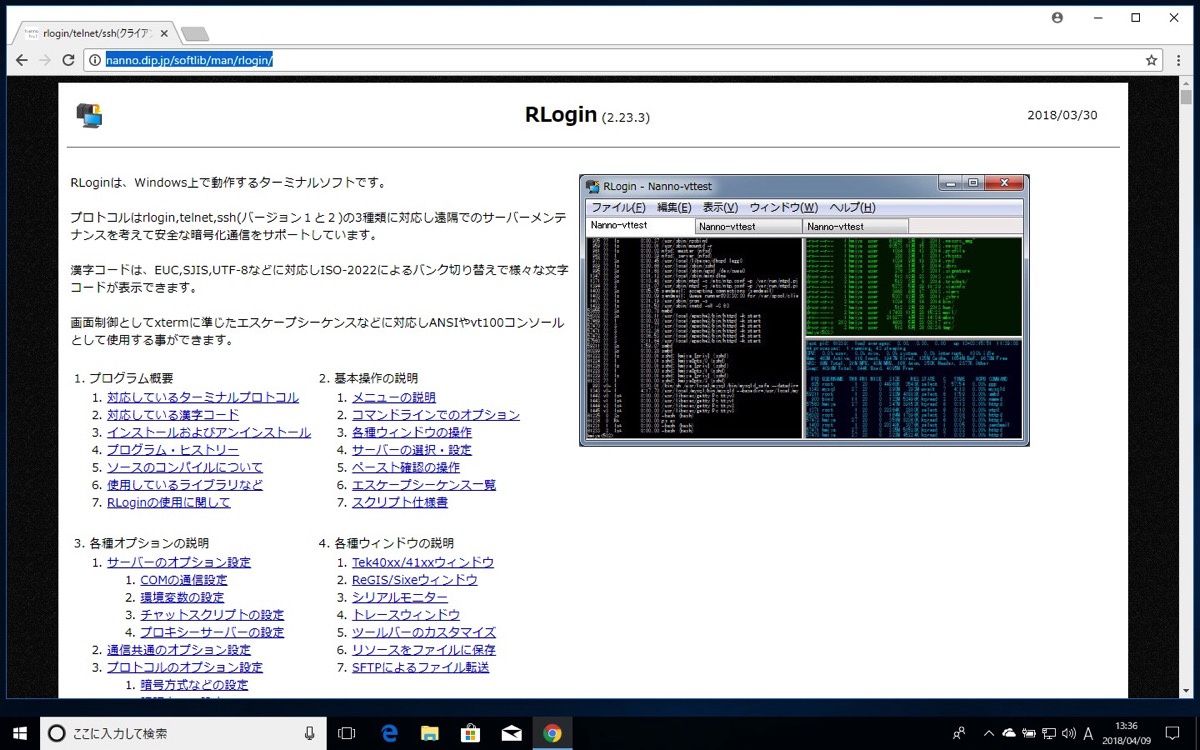
WebブラウザでRLoginの公式サイトを開きます。

インストールおよびアンインストール

インストールおよびアンインストールをクリックします。
ダウンロード

実行プログラム(32bit)
実行プログラム(64bit)
お使いのWindowsの環境によって、どちらかをダウンロードします。
どちらをインストールしたらよいかわからない方は、
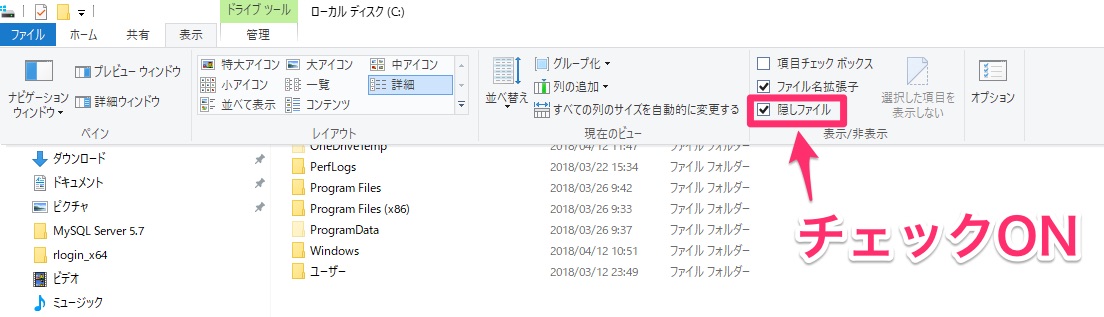
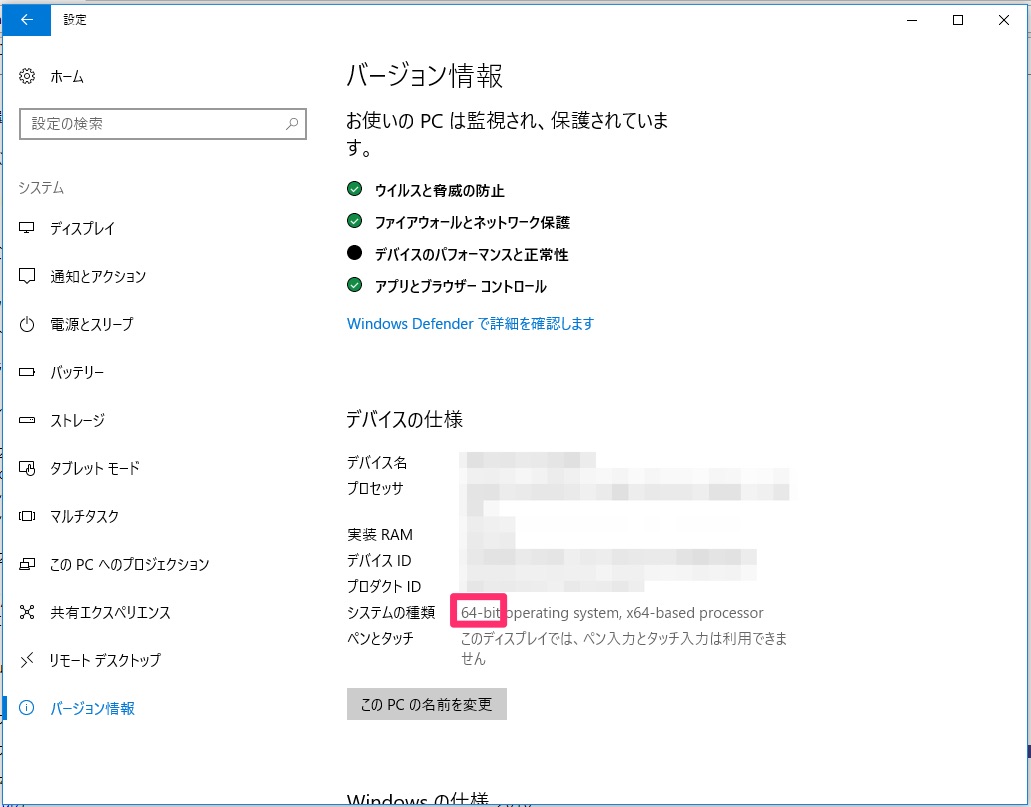
32bit、64bitどちらかを、Windowsのシステム情報から確認します。
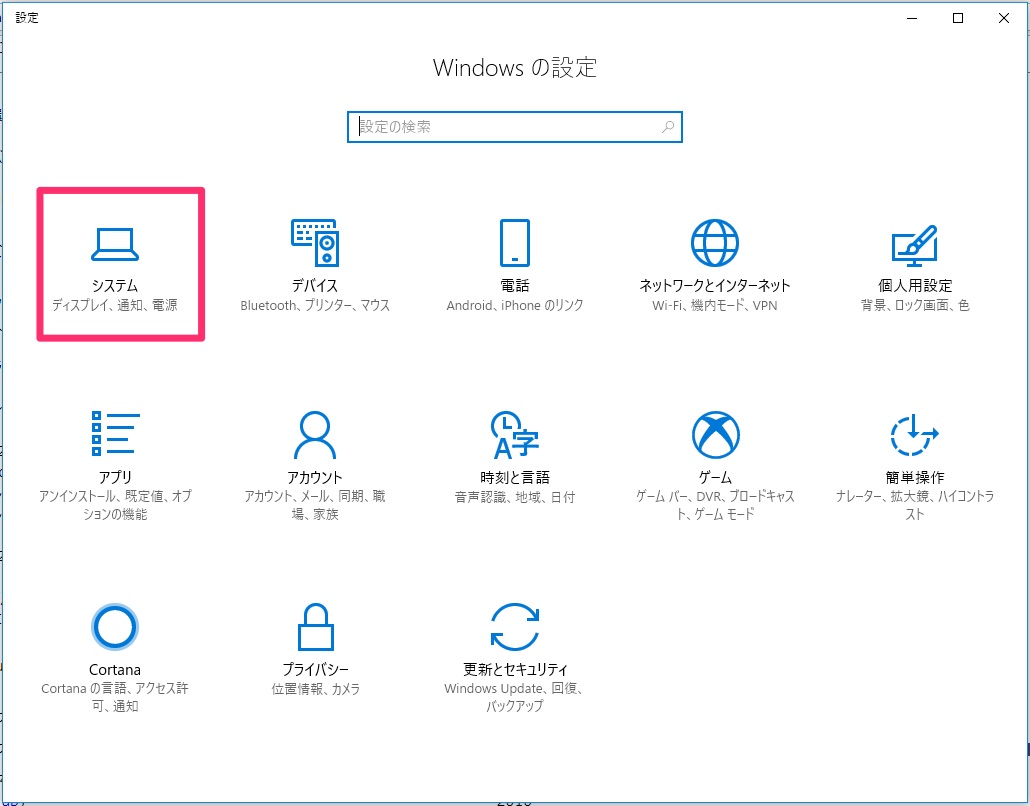
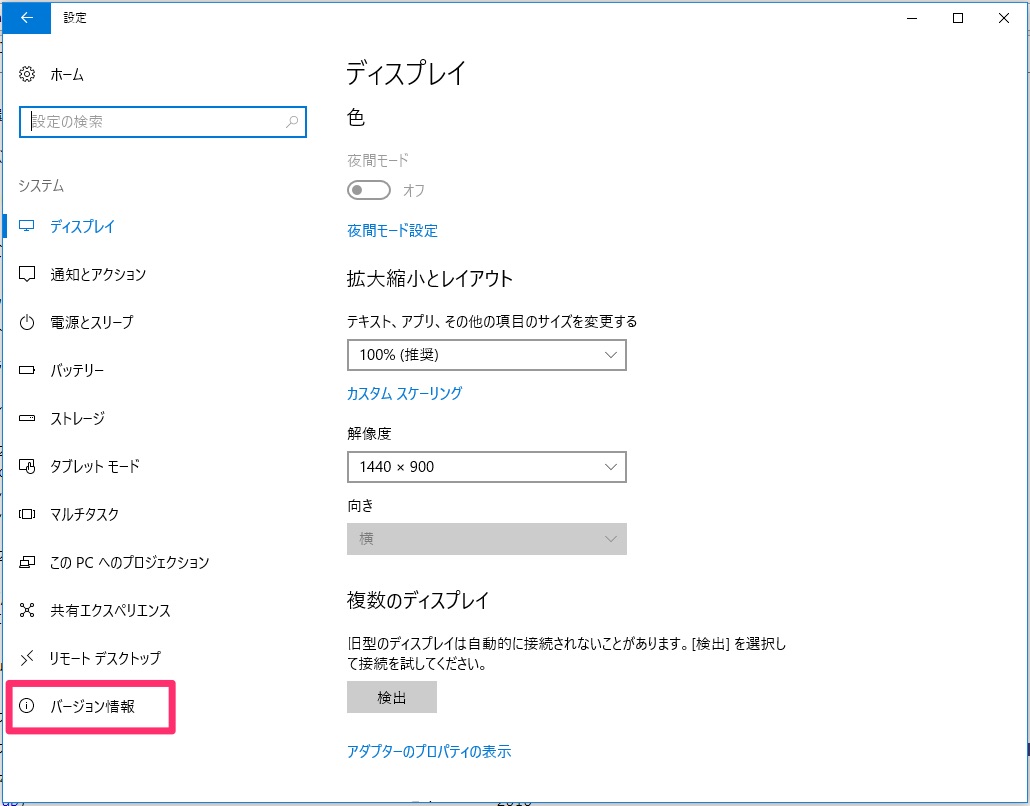
Windows10の場合 : スタートアイコン → 設定→システム→バージョン情報→デバイスの仕様→システムの種類。
関連記事:Windows10で32bit版か64bit版かを確認したい
ファイルの解凍

ダウンロードしたzipファイルを解凍します。
ファイルを右クリックして、「すべて展開」を選択します。

フォルダの移動
このrloginフォルダを任意の場所に移動します。
例えばですが、
ローカルディスクC / ユーザー / ユーザー名
で、新規フォルダ toolsを作成して、その中に配置します。

RLoginを使ってSSH接続
RLoginの起動

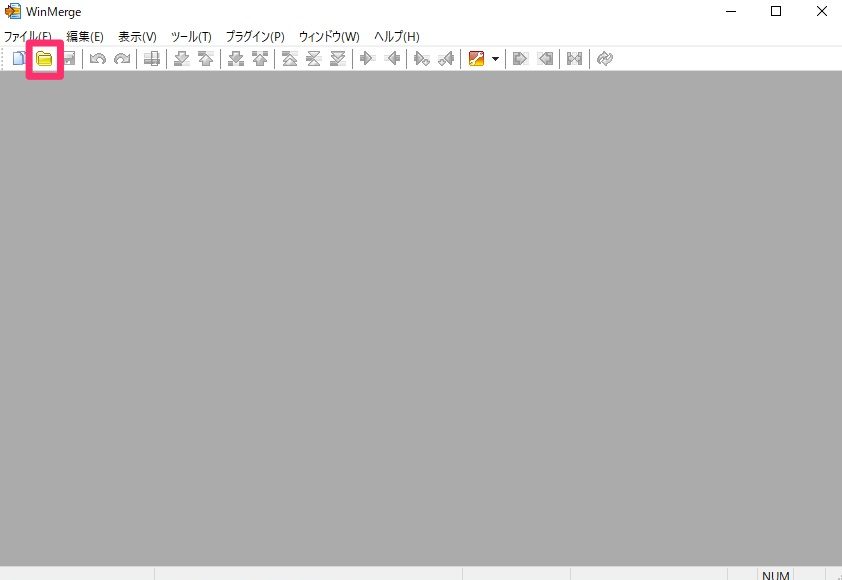
RLogin.exeをダブルクリック起動します。
Server Select

サーバ接続に関する情報を設定します。
「新規」ボタンをクリックします。
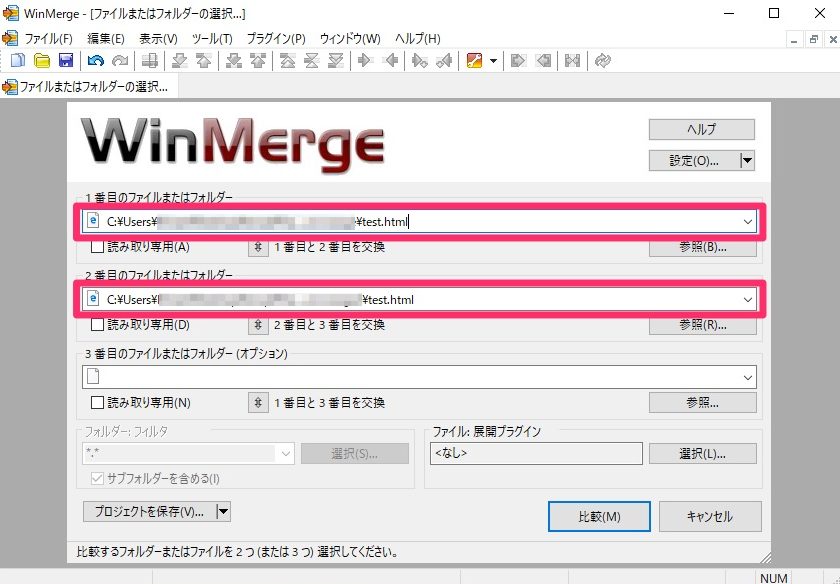
新規サーバ接続設定

必要情報を入力、設定します。
- エントリー/コメント : 任意の接続先の名前を記述
- プロトコル:「ssh」を選択
- Server Address : 接続したいサーバのIPアドレスを入力
- Socket Port : sshを選択
- User Name : LinuxのユーザーIDを入力
- Password/phrase : ユーザーのパスワードを入力(パスワード認証の場合)
- デフォルト文字セット : 「UTF-8」を選択
ちなみに、公開鍵認証の場合は、SSH Identity Keyの下の「参照」ボタンをクリックして、秘密鍵を選択します。
サーバへ接続

-
- 設定を選択して
OKボタンをクリック
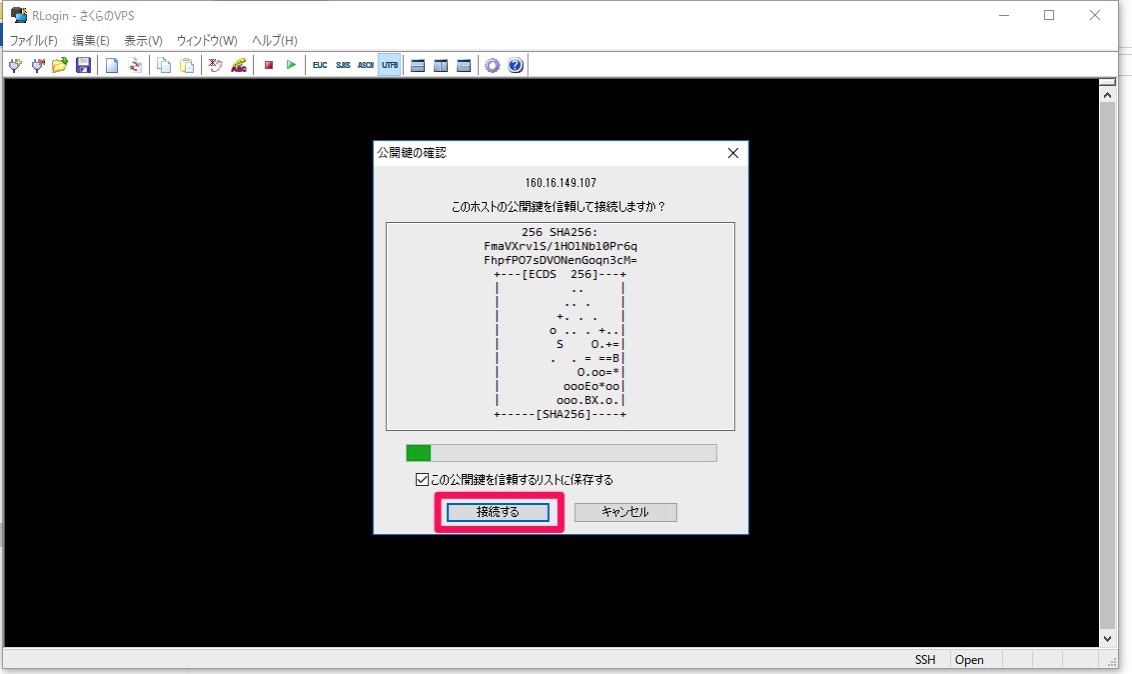
公開鍵の確認

接続ボタンをクリックします。
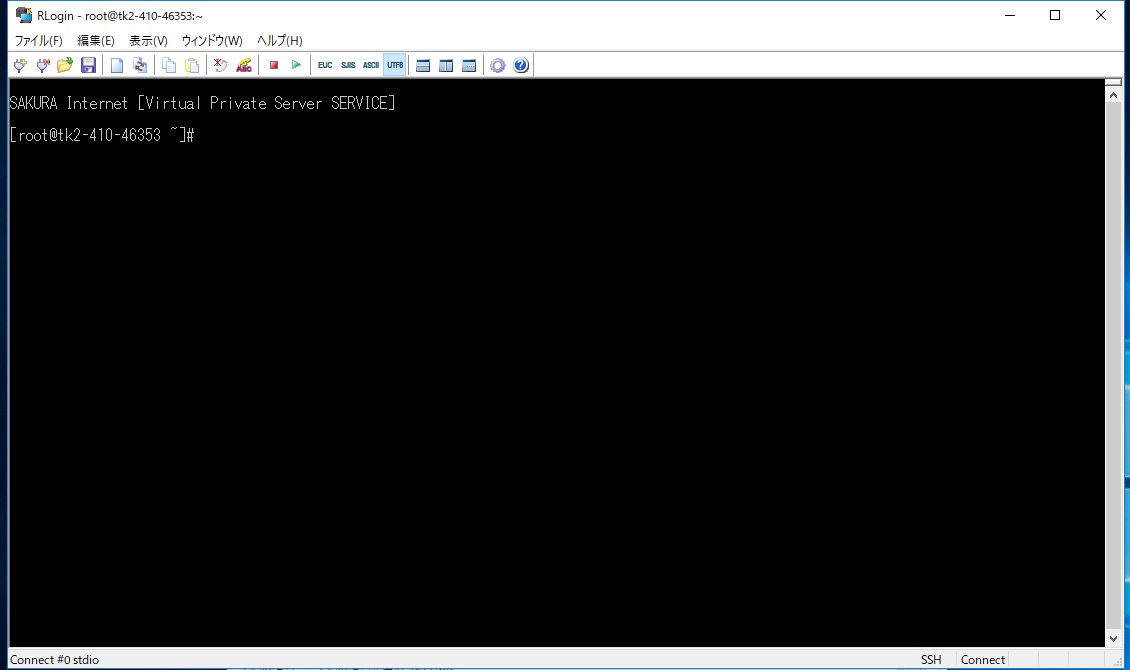
接続完了

サーバへSSHで接続できました!
ログアウト

ログアウトするには、
exit
と入力して、エンターキーを押します。
再度接続

メニューの
- ファイル > サーバに接続
をクリックします。
サーバ選択

接続先を選択して、OKボタンを押します。
接続完了

再度接続できました
RLoginはタブに対応

RLoginはタブに対応しています。一度に複数の接続を並列して行うことができるので便利です。
おわりに
この記事ではWindowsからRLoginを使ってSSHでサーバに接続する方法について初心者向けに説明しました。
オンライン講座、Linuxサーバー構築運用入門 (CentOS7, PHP7, Apache, MySQL, WordPress対応)では、Linuxの操作に慣れていない方向けに、コマンドの使い方から始まり、最終的にはLinuxサーバを設定してhttps対応の独自ドメインのオリジナルブログが公開できるように説明します。
動画で丁寧に説明していますので、ぜひご利用ください!
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する