Windows10で隠しファイル及び隠しフォルダを表示する方法について、プログラミング初心者向けに説明いたします。
目次
隠しファイル、隠しフォルダとは
Windowsの初期設定では、ユーザーから見えないように設定されている、ファイルやフォルダがあります。
これを、隠しファイル、隠しフォルダと呼びます。
システムに関わる重要なファイルやフォルダを、一般ユーザーが間違って消したり、編集してしまわないようにするための設定です。
なぜ、隠しファイルと隠しフォルダを表示するの?
ソフトウェアの開発を上で、隠しファイルやフォルダを編集する必要がある場合があるためです。
例えば、データベースシステムのMySQLの設定ファイルは、下記のファイルパスに配置されていますが、
C:\ProgramData\MySQL\MySQL Server 5.7\my.ini
ProgramDataフォルダは隠しファイルとなっているため、初期設定ではエクスプローラーに表示されません。
これでは、MySQL設定ファイルmy.iniを編集することができません。
関連記事
オンライン講座「はじめてのSQL・データ分析入門」リリースのお知らせ
設定方法
Windows10で隠しファイル(と隠しフォルダ)を、表示する用に設定する手順を説明します。
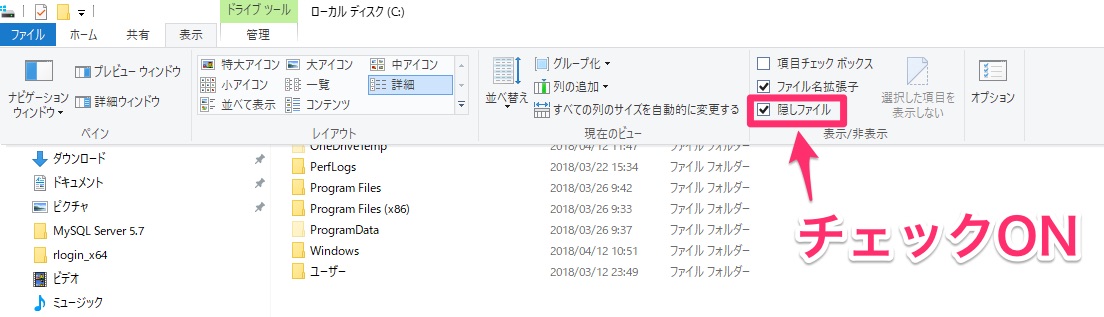
「エクスプローラー」を開く

「表示」タブをクリック

「隠しファイル」にチェックを入れる

チェックボックス「隠しファイル」にチェックを入れます。
これで、隠しファイル、隠しフォルダがエクスプロラーで表示されるようになりました。
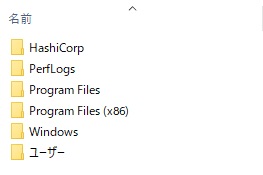
隠しファイル表示OFF

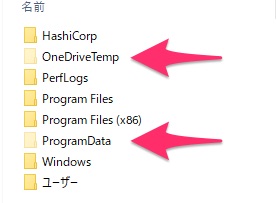
隠しファイル表示ON

矢印で示したフォルダが、隠しファイル(フォルダ)です。
アイコンが少し薄く表示されています。
注意事項
隠しファイルや隠しフォルダになっているファイルは、重要なファイルであることが多いです。
削除や編集を行う時は、十分注意して操作しましょう。
おわりに
この記事では、Windows10で隠しファイル及び隠しフォルダを表示する方法について説明しました。
「Webエンジニア入門総合コース」では、この記事で説明したCSSの基礎はもちろんのこと、プログラミミング初心者向けに、HTML5, CSS3, JavaScript, Bootstrap, SQL, Ruby, Ruby on Rails, Cloud9, Git, GitHubなどを動画をつかって説明しています。
動画は文字情報の5,000倍と言われることもあります。動画で学習すると、手順が目に見えて理解できるので、学習がはかどりますよ。
264レクチャー・18時間の大型コースとなっています。 内容をしっかり確認できるように、無料プレビュー60分を公開していますので、ぜひご覧ください!
関連リンク
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する