Node.jsとnpm、パッケージ管理ソフトyarnをWindowsにインストールする方法について学習します。
Node.jsとは?
Node.js(ノードジェイエス)というのは、ざっくり言ってしまうと、サーバ側で動作するプログラムをJavaScriptで書くために使う技術です。
npmとは?
npm(ネヌピーエム)というのは、Node Package Managerの略で、node.jsのモジュールを管理するツールです。
Rubyでいうところのgemとか、LinuxのCentOSでいうところのyum に相当するようなイメージです。
補足として、モジュールというのは、ざっくり言うと、Node.jsで使える便利なソフトウェアの塊のことです。
node.jsとnpmのインストール
Node.jsをインストールすると、一緒にnpmもインストールされます。
Windowsで使える、Node.jsのインストーラーをダウンロードして、インストールを行います。
node.jsのダウンロード
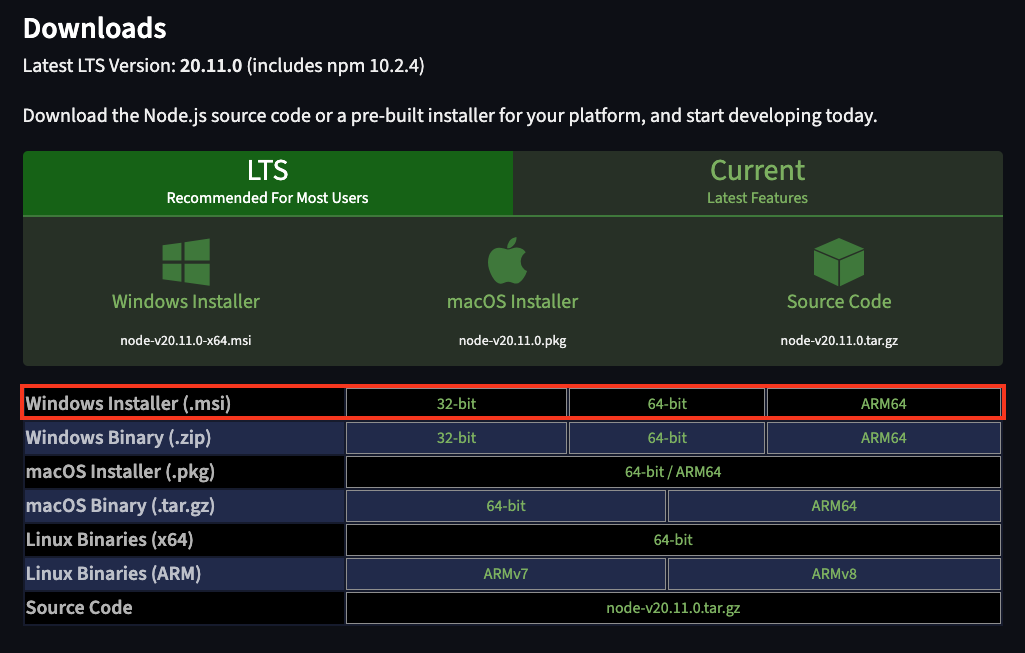
Node.jsの公式サイトのダウンロードページをWebブラウザで開きます。
ダウンロード | Node.js

LTSと表示されているバージョンをダウンロードします。
お使いのパソコンに合わせて、32bit版か64bit版を選択してください。
Windows10で32bit版か64bit版かを確認したい
補足として、LTSはLong Term Support、日本語でいうと長期サポート版のことです。
ざっくりいうと、長い期間メンテナンスされることが計画されているバージョンのことです。
基本的には、LTSの最新バージョンをインストールすることを推奨します。
万が一、バージョンによる問題が疑われる場合には、動画確認済みバージョンを使うことが学習を進める上で有効な場合があります。
node.jsのバージョンを指定してダウンロードする方法
学習を進める上でNode.jsのバージョンに依存する問題が発生する事も予想されます。
その場合には、本コースで動作確認済みバージョンを指定してダウンロードをお試し下さい。
(例) v18.15.0をダウンロードする場合
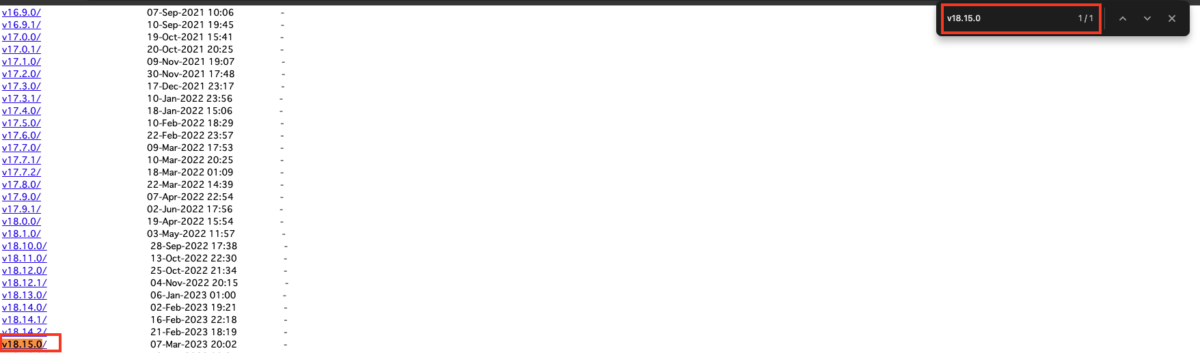
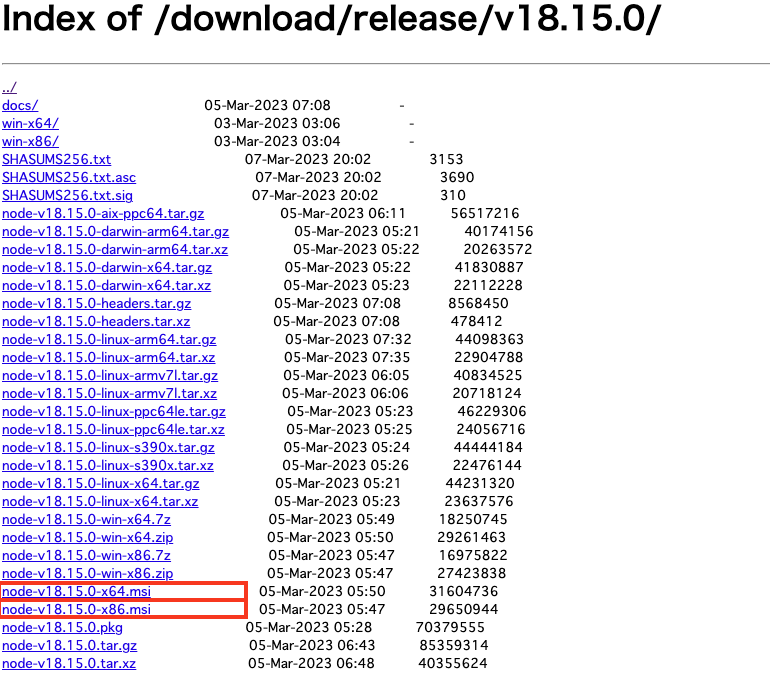
(1)過去のリリースバージョンページを開く。これまでにリリースしたバージョンが一覧表示されています。
(2)ブラウザ検索(cntl + F キーで検索できます。)で「v18.15.0」と入力し、検索でヒットしたリンクをクリックする。

(3)お使いのパソコンに合わせて、ダウンロードします。
32bit版・・・node-v18.15.0-x86.msi
64bit版・・・node-v18.15.0-x64.msi

インストーラーの起動

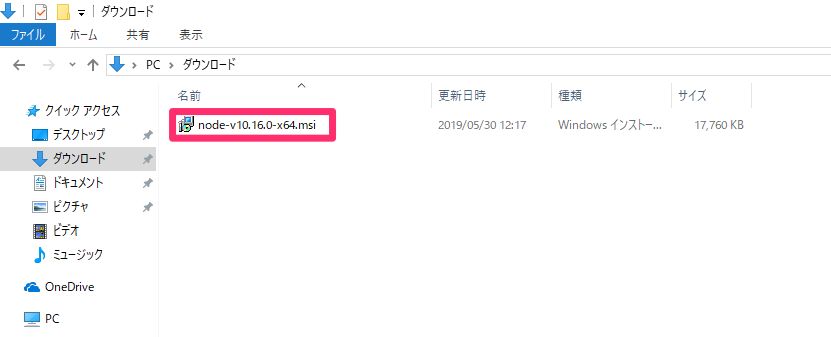
ダウンロードしたインストラーをダブリクリックして開きます。
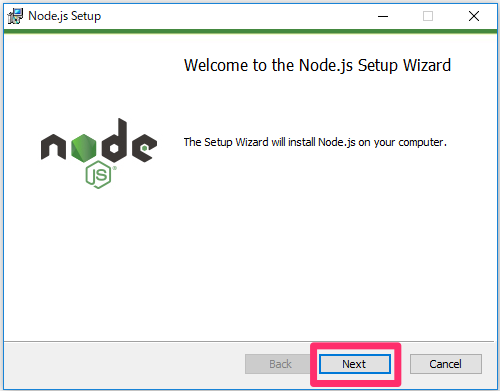
Welcome to the Node.js Setup Wizard

Nextボタンをクリック。
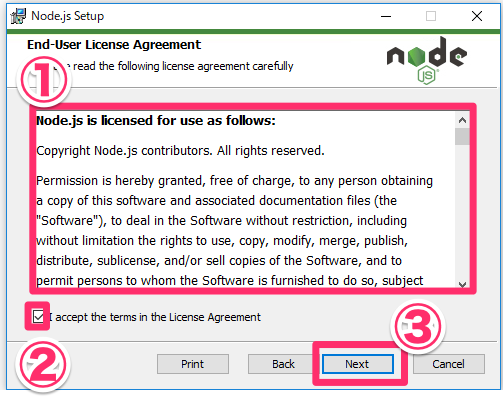
ライセンスに同意

ライセンスに同意したうえで、チェックを入れて、Nextボタンをクリック。
インストールフォルダの指定

デフォルトの設定のままでOKです。
Nextボタンをクリックします。
カスタムセットアップ

インストール内容をカスタマイズできますが、ここでは、デフォルトの設定のまま進めます。
Nextボタンをクリックします。
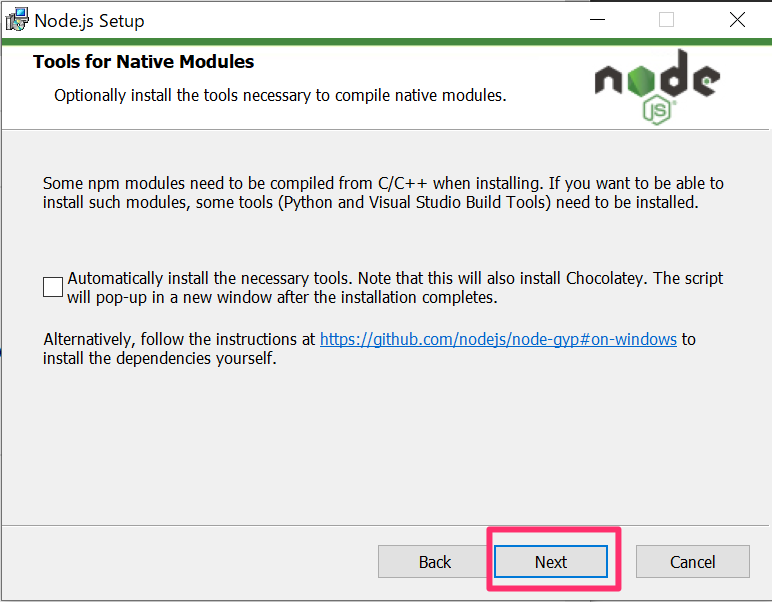
Tools for Native Modules

オプショナルな開発ツールをインストールするか聞かれているので、チェックはOFFのままで、Nextボタンをクリック。
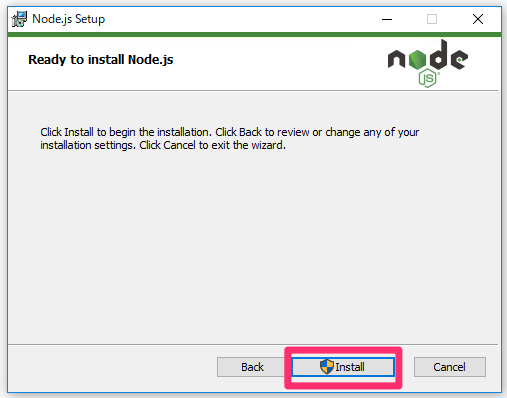
インストールの開始

これまで設定した内容に従って、インストールを行います。
Installボタンをクリックします。

環境によっては、ユーザーアカウント制御のダイアログが表示されるので、確認して「はい」ボタンをクリックします。
インストール実行中

しばらく時間が掛かります。
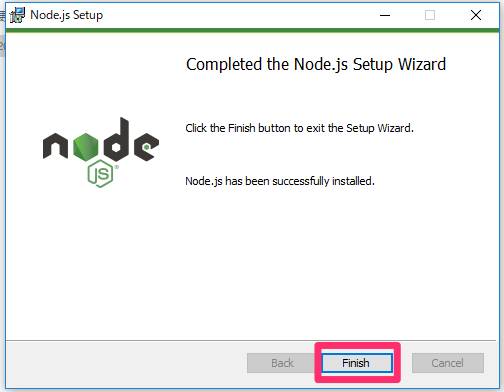
インストール完了

インストールが完了しました。
「Finish」ボタンをクリックして、インストーラーを終了します。
インストールされたことを確認
node.jsとnpmが正常にインストールされたことを確認してみましょう。
インストールされた、node.jsとnpmのバージョンを表示してみます。
コマンドプロンプトの起動


Node.jsのバージョンを表示
node -v
と入力してEnterキーを押下。
バージョンが表示されたらOKです。

npmのバージョンを表示
npm -v
と入力してEnterキーを押下。
バージョンが表示されたらOKです。

yarnのインストール
nodeを公式インストーラーでインストールした時のyarnのインストール方法です。
インストーラーをダウンロード
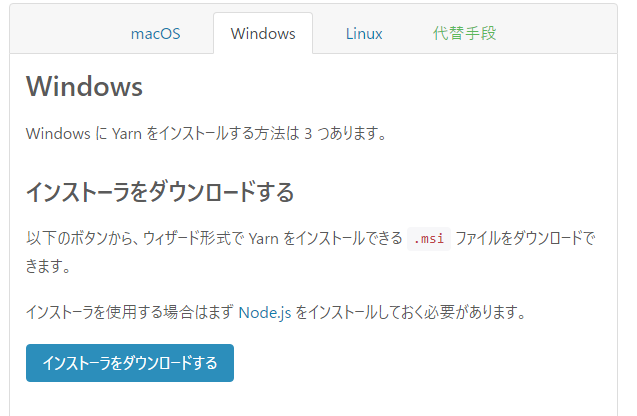
yarnの公式サイトからインストーラーをダウンロードします。
公式サイト
「Windows」タブを選択して、「インストーラーをダウンロードする」をクリックして、ダウンロードしてください。

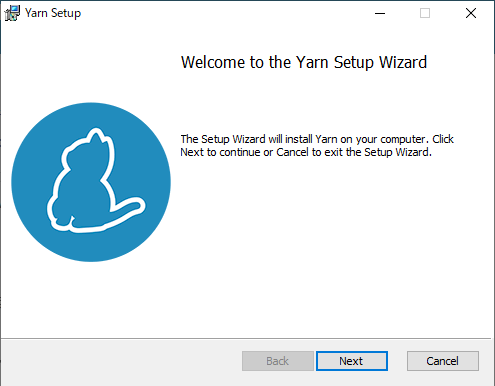
インストーラーを起動
ダウンロードしたファイルを開いて、インストーラーを起動します。
「Next」をクリック。

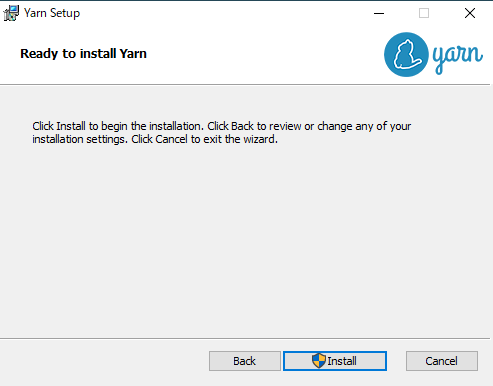
インストール実行
インストールを実行します。
「Install」をクリック。

インストール完了
インストールが完了しました。
「Finish」ボタンをクリックして、インストーラーを終了します。

インストールされたことを確認
yarnがインストールされているか確認します。
コマンドプロンプトを起動して、コマンドを実行します。
yarn -v
と入力してEnterキーを押下。
バージョン情報が表示されていればOKです。
おわりに
この記事では、Windows環境にnode.jsとnpm、yarnをインストールする方法について学習しました。
検証環境
Windows10
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する