JavaScriptを学習していて、プログラムが期待したとおりに動かなくて困ったことはありませんか?
そんなときはコンソールを開いて、エラーがないか確認してみましょう。
この記事は、オンラインプログラミング学習講座「Web開発入門完全攻略コース」サポート記事です。
WebブラウザのGoogle Chrome を利用して説明します。
動画でJavaScriptのエラーを自力で解決するための方法を学習する
Google Chromeのデベロッパーツールを表示する
エラーを表示するコンソールは、Google Chromeに標準で搭載されているデベロッパーツールの機能を使います。
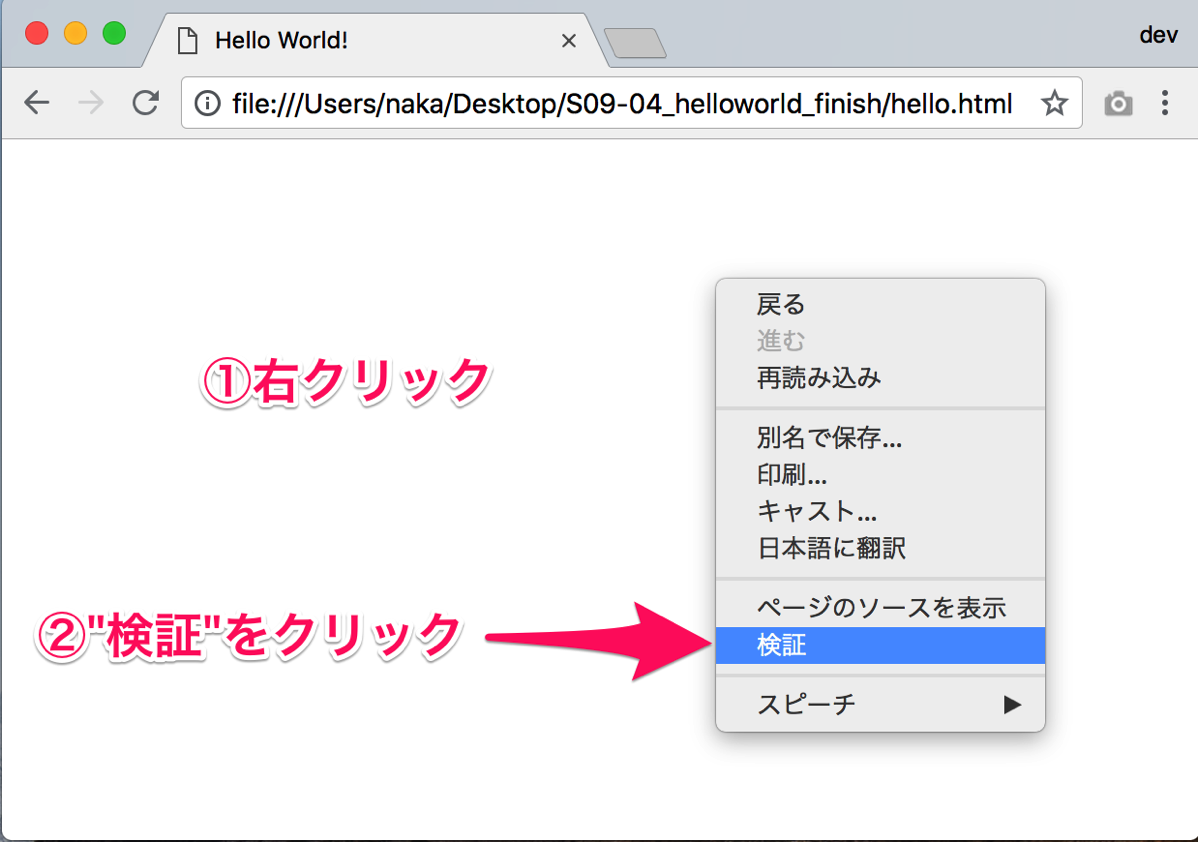
デベロッパーツールを起動するには、
ブラウザの表示領域で右クリック > 検証をクリック

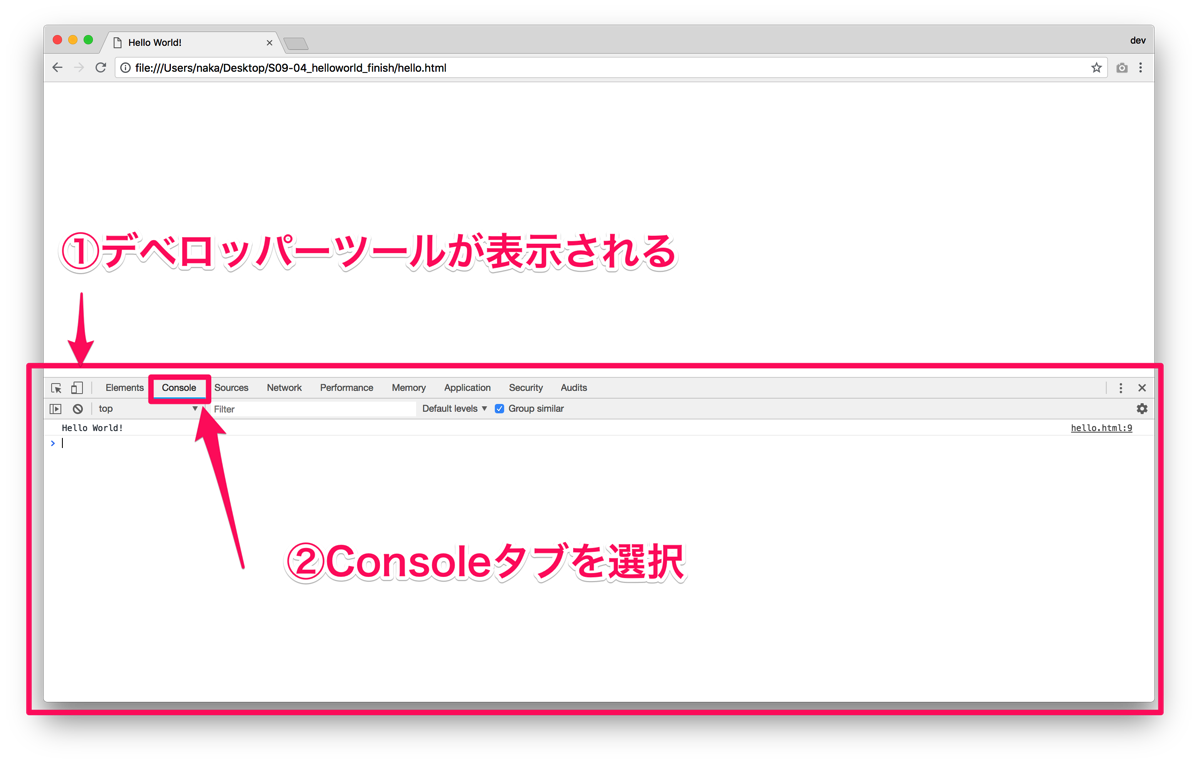
Consoleタブをクリックして選択します。

プログラムを実行
JavaScriptのプログラムを実行します。
ここでは、Hello World!とConsoleに出力する簡単なプログラムを記述します。
・・・略・・・
<script>
console.log('Hello World!');
</script>
・・・略・・・
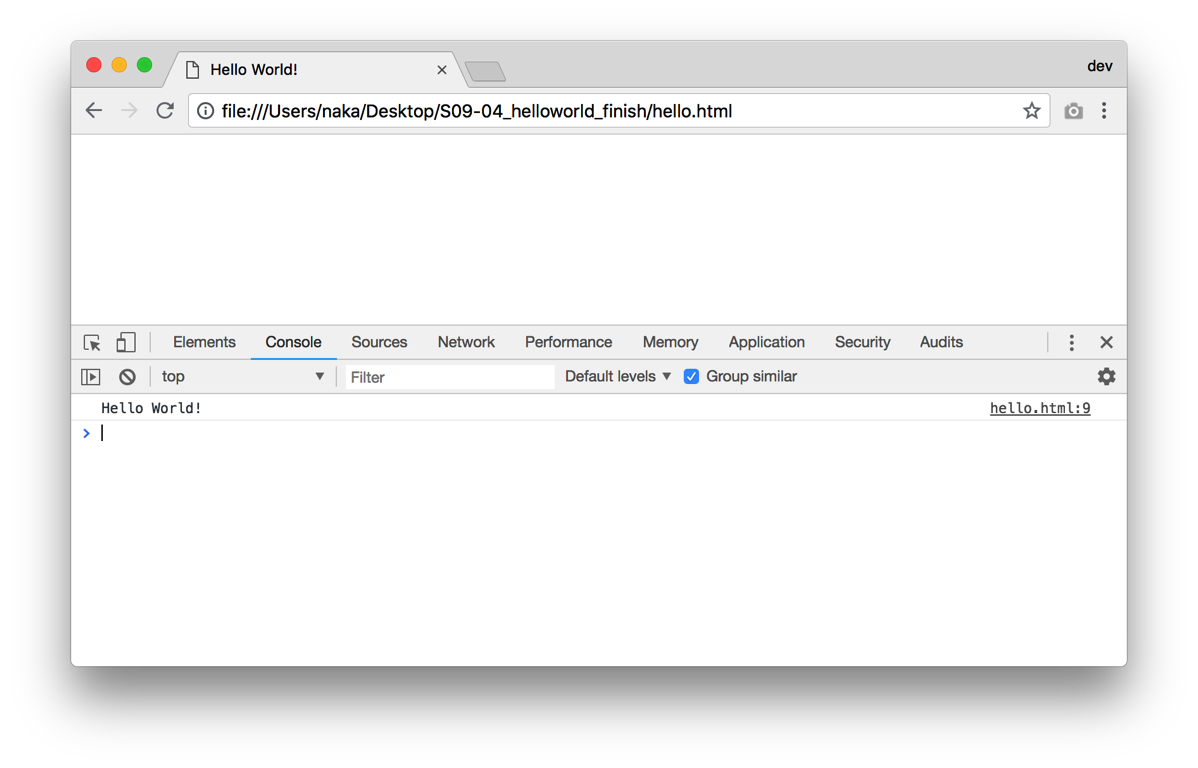
プログラムにエラーがない場合
このように表示されます。
Hello World!と表示されています。

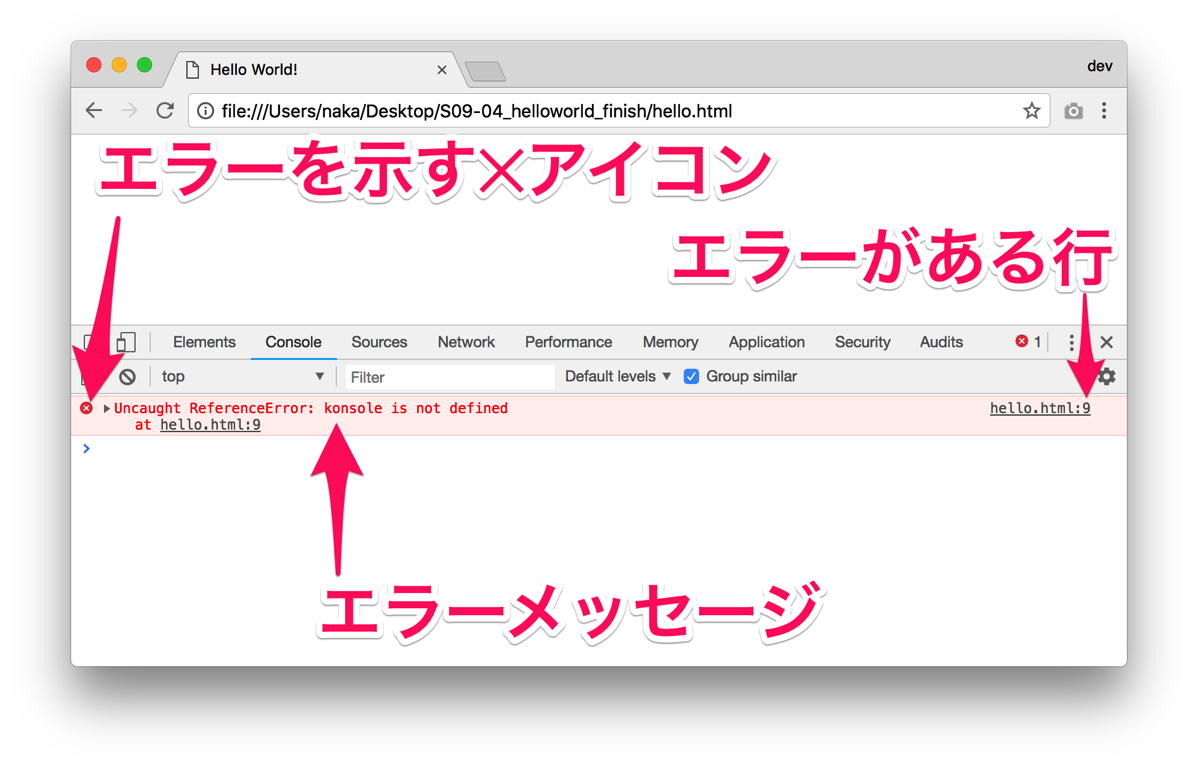
プログラムにエラーがある場合
console.log('Hello World!');
↓とすべきところをあえて、間違えて実行します(c->k)
konsole.log('Hello World!');

Consoleにエラーメッセージが表示されています。
Uncaught ReferenceError : konsole is not defined
日本語だと次のような意味になります。
- キャッチされていない参照エラー : konsole は定義されていません。
エラーがある行の数も表示されているので、参考にします。
これで、9行目のkonsoleの部分なにか間違いがあると、あたりを付けることができました。
エラーメッセージの種類
MDNにエラーのリストが掲載されているので必要に応じて参照することができます。
おわりに
この記事では、JavaScriptでエラーを自力で解決するための方法について学習しました。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する