スクリーンショットとは
スクリーンショットはブラウザの画面を写した画像のことです。自分の現在見ているサイトの情報、ブラウザの状態など自分の視覚的情報を画像に残すことができる非常に便利な機能です。
幅広く使える機能なのでこの記事でやり方をマスターし日常生活などに幅広く活用しましょう。
スクリーンショットの撮りかた(Snipping Tool使用)
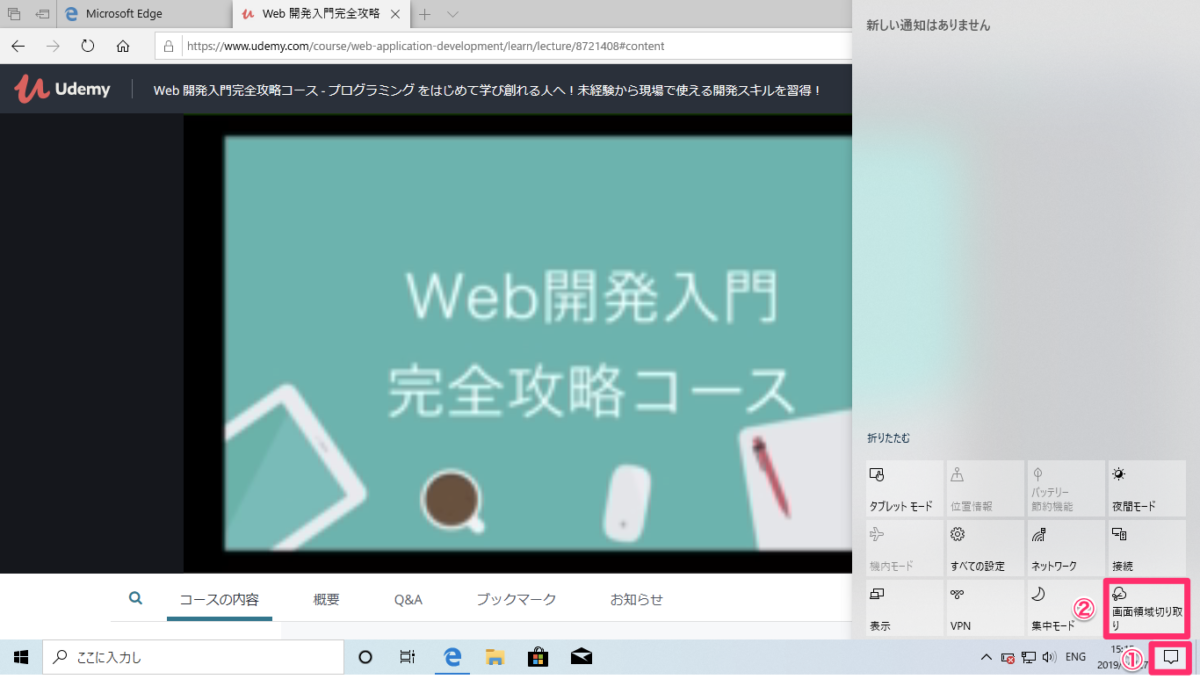
この記事ではWindows8の標準機能となっているSnipping Toolを使ってスクリーンショットを撮ります。(Windows10ユーザの方は画面領域切り取り機能でも撮ることができます。)Snipping Toolとは?
Snipping Toolは画面内の自由な範囲をスクリーンショットとして保存するWindowsの機能です。自分のパソコン上に映っている情報を相手にわかりやすく伝える為に非常に優れたツールです。
地図などを撮り相手に情報を共有する際や覚えておきたい情報、残しておきたい情報をイメージとして保存しておく場合にも使えます。
Snipping Toolの使い方
Snipping Toolの起動
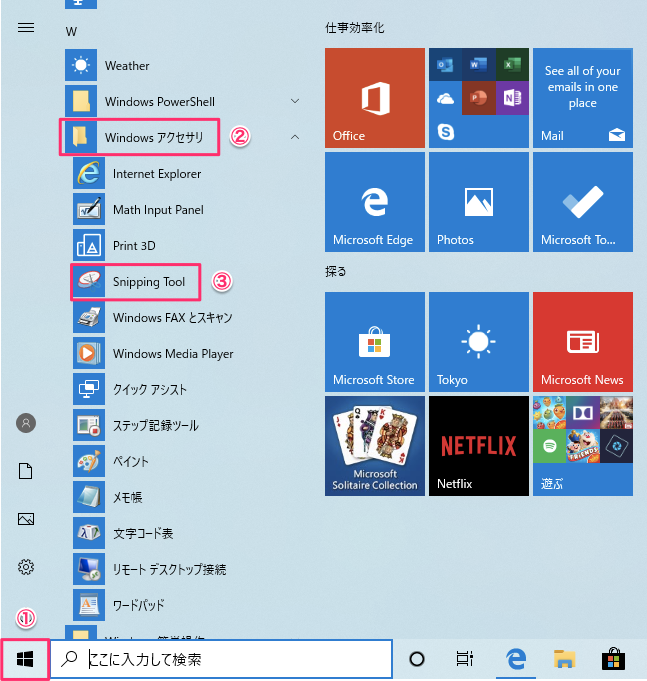
「スタート」=>「全てのプログラム」=>「Snipping Tool」で起動します。Snipping Toolが起動すると次のようなウィンドウが表示されます。

切り取り領域の設定
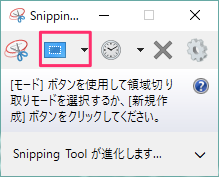
このボタンで切り取り領域を選択できます。
切り取り領域は以下の4つがあります。
① 自由形式(マウスで自由にドラッグした部分を切り取ります。)
② 四角形(四角形で囲んだ範囲を切り取ります。)
③ ウィンドウ領域(ウィンドウ内を切り取ります。)
④ 全画面領域(画面の全てを切り取ります。)
切り取り
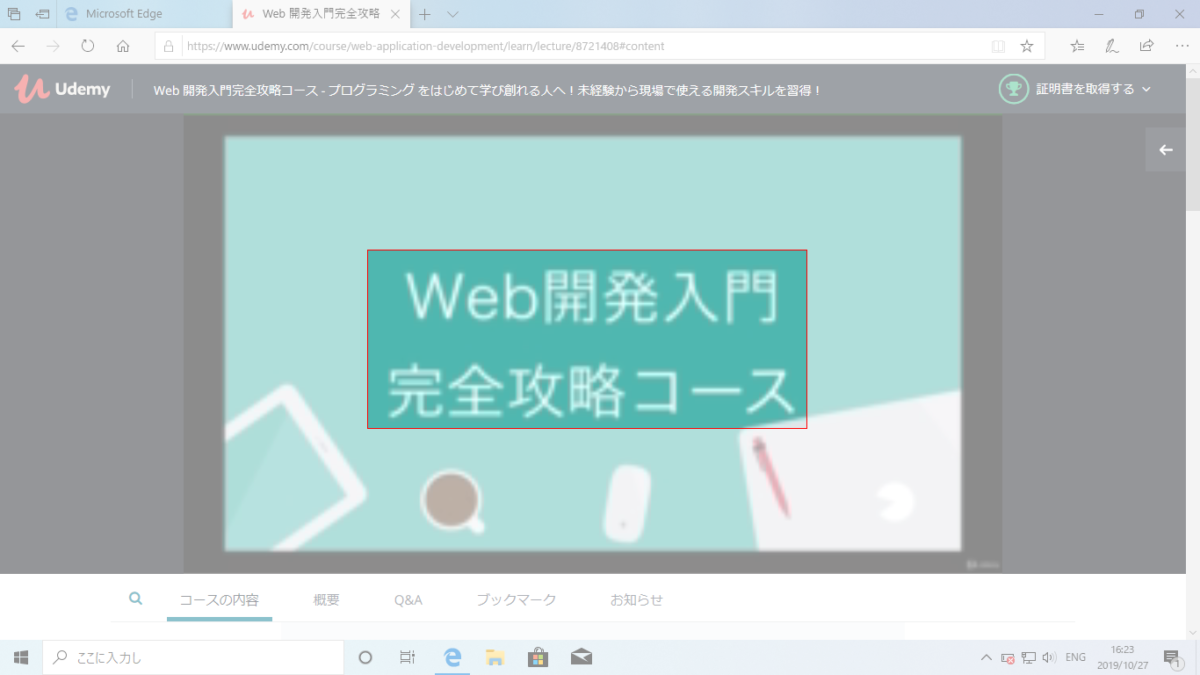
実際に画面範囲を選択しスクリーンショットを撮ります。(ここでは四角形に領域を設定し切り取ります。)
領域の設定をしたらSnipping Toolのロゴをクリックしましょう。すると画面の色が変わります。

次に範囲を選択肢します。

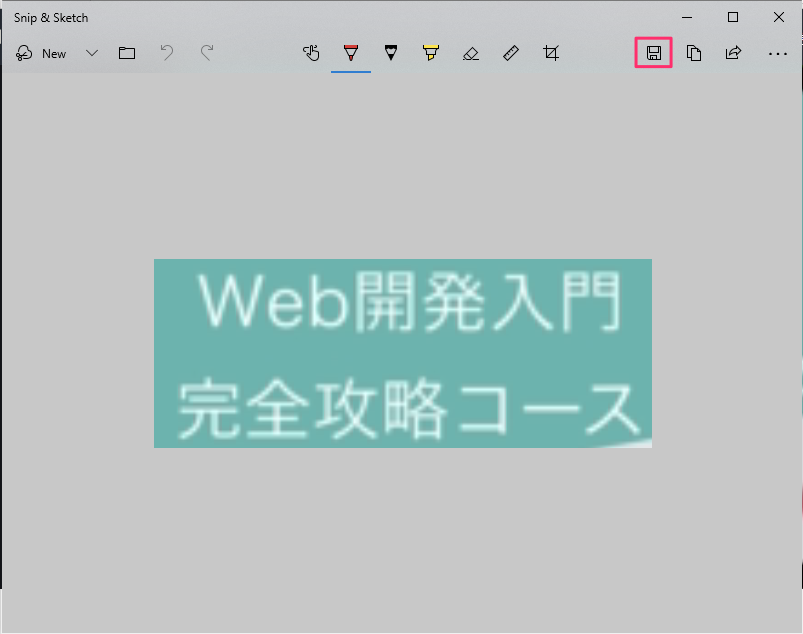
保存・編集
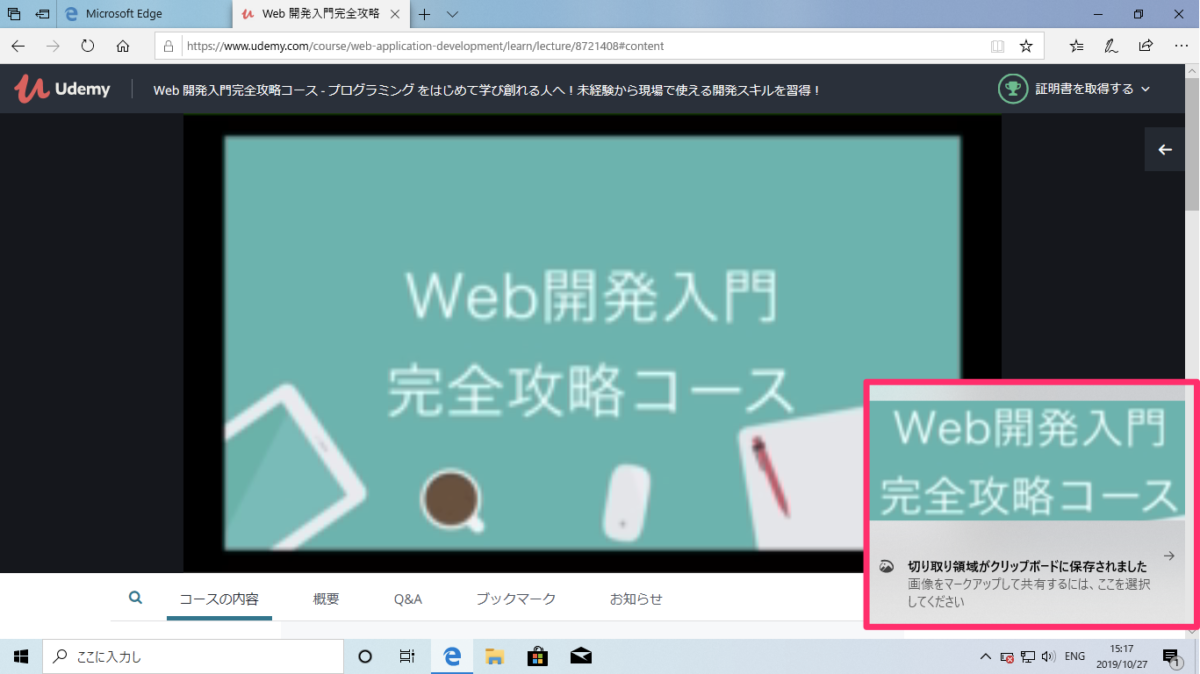
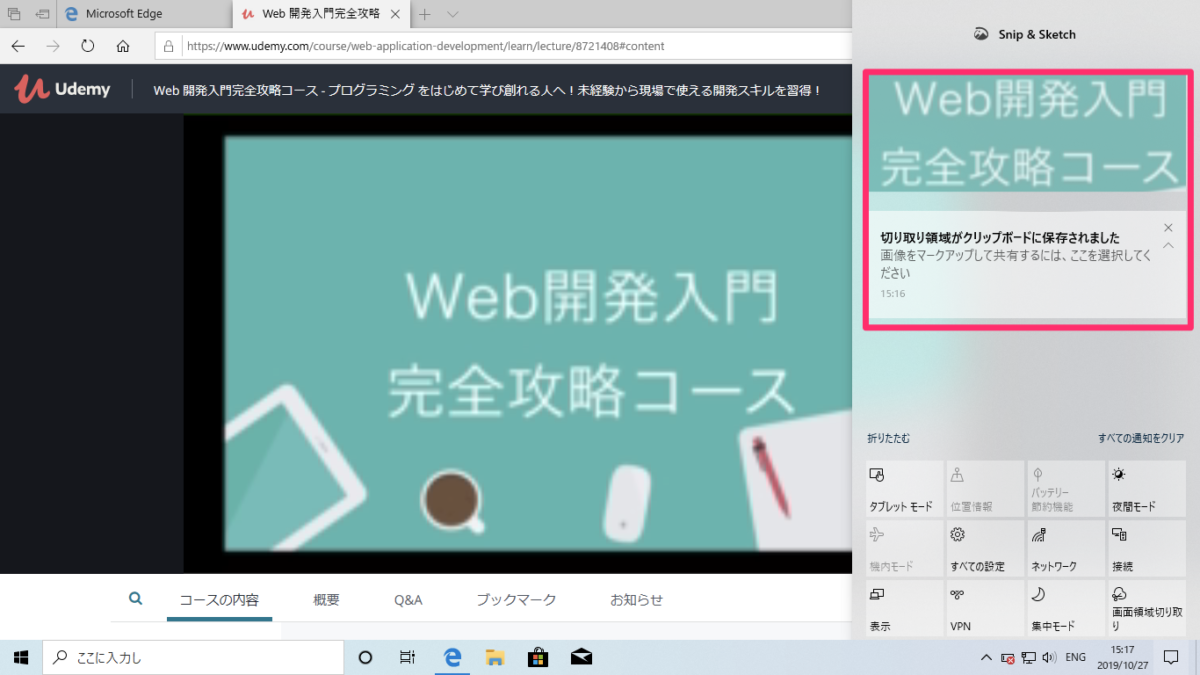
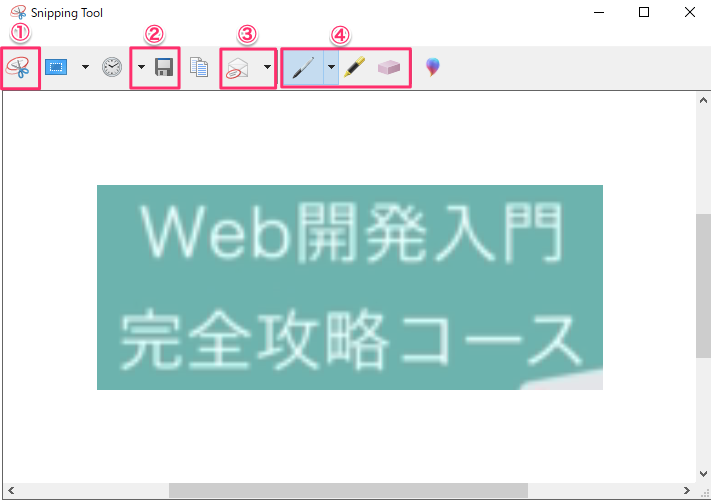
選択した領域を切り取るとクリップボードにコピーされます。(※この時点では保存されていません)下の画面に移るので任意の処理をした後②のボタンで必ず保存しましょう。

① 撮り直したい場合はもう一度ロゴのマークを押しましょう。
② 名前をつけて任意の場所にファイルとして保存できます。(その際にファイル形式も選択できます。)
③ メールでスクリーンショットを送ることができます。
④ ペンを使って画像に印をつけるなど編集が行えます。
以上がSnipping Toolでスクリーンショットを撮る方法でした。保存したファイルを選択しチャットやメールに貼るなどしてぜひ活用してください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する