Windows 10環境にて、スクリーンショット(画面キャプチャ)を取得する方法について学習します。
スクリーンショットとは
スクリーンショットはブラウザの画面を写した画像のことです。自分の現在見ているサイトの情報、ブラウザの状態など自分の視覚的情報を画像に残すことができる非常に便利な機能です。
幅広く使える機能なのでこの記事でやり方をマスターし日常生活などに幅広く活用しましょう。
目次
スクリーンショットの撮りかた(画面領域切り取り機能)
この記事ではWindows10の標準機能となっている画面領域切り取り機能を使ってスクリーンショットを撮ります。画面領域切り取り機能は二つのやり方で使うことができます。
1. ショートカットキー(キーボードの[Windowsロゴボタン+ shift + S)
2. アクションセンターのクイックアクション(画面領域切り取りを使う)
スクリーンショットを撮る手順
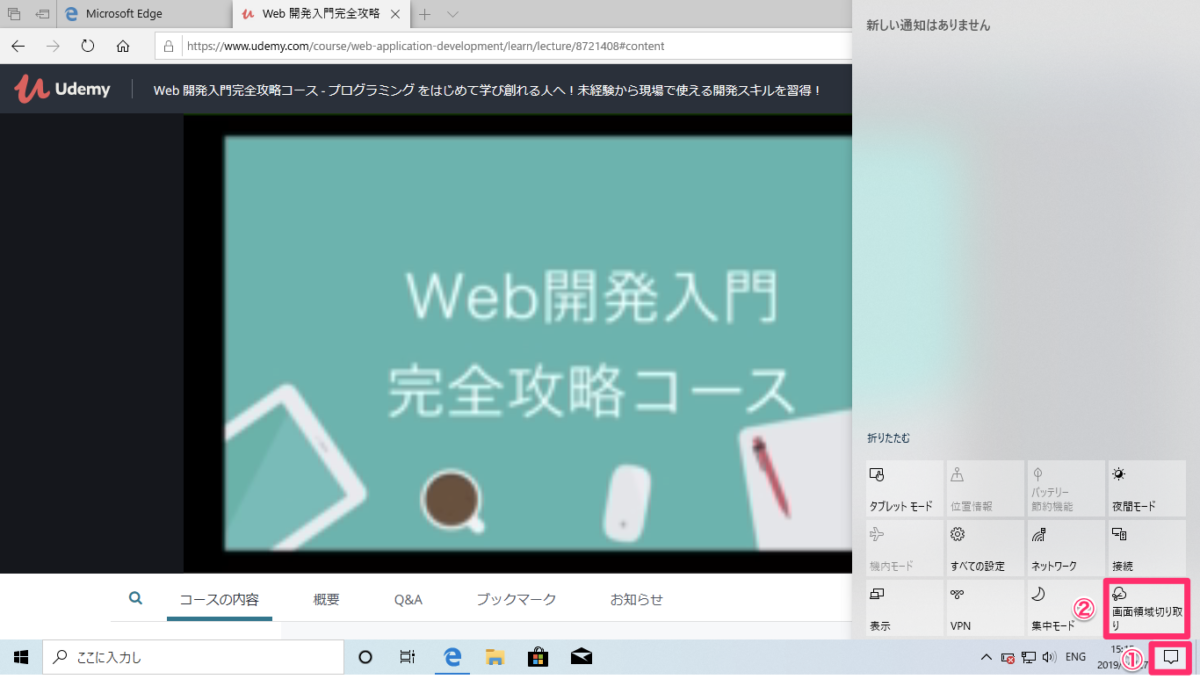
Step1 アクションセンターで「画面領域切り取りを使う」を選択。
①まず画面下のバーの一番右の吹き出しのマークをクリックします。②それからアクションが表示されるので「画面領域切り取りを使う」をクリックします。(ショートカットキーを使うとここまでの動作を省略できます。)

Step2 スクリーンショット作成画面になるので画面から撮りたい部分を切り取る
Step1の工程を終えると画面が次のように暗くなります。この画面でスクリーンショットを作成します。
次に画面上のバーを見てみましょう。このボタン次第でどのようにスクリーンを切り取るか選ぶことができます。例えば左から「四角形」「フリーフォーム」「全画面」で切り取ることができます。
それでは実際に切り取ってみます。ここでは四角形で切り取ります。
Step3 撮った画像の保存/編集
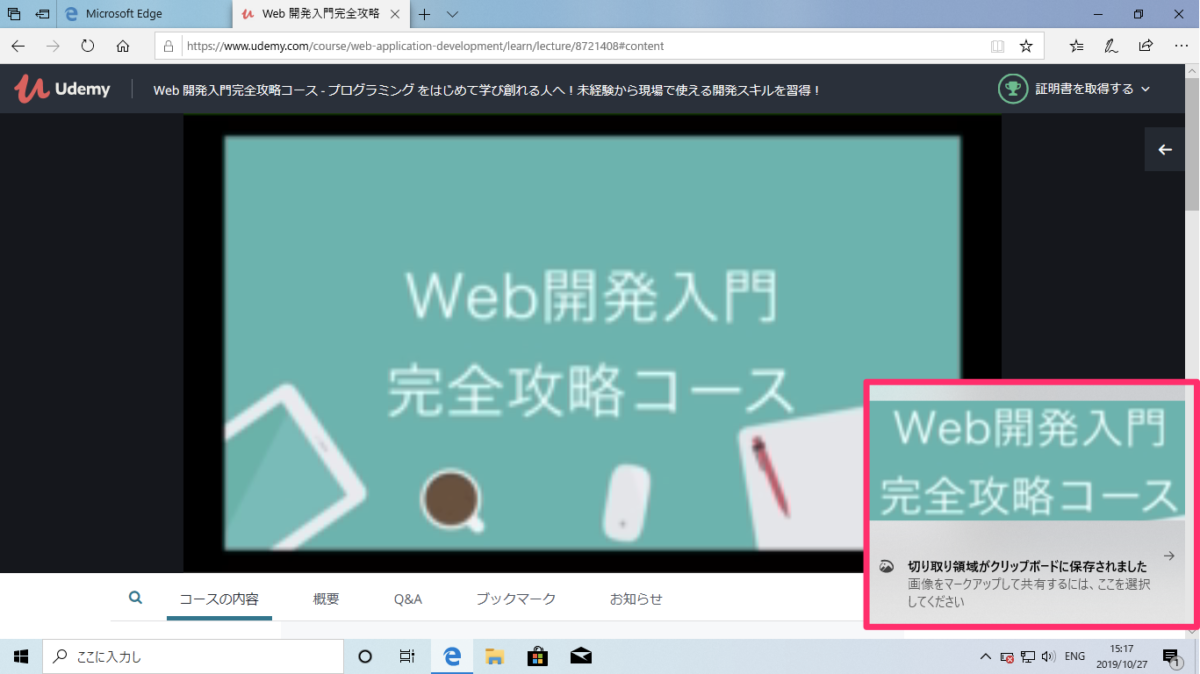
それではStep2で撮った画像はどうなるのでしょうか?実は撮った画像は自動的にクリップボードに保存されます。(※この時点では保存されていません)
そこからご自分の用途に合わせて編集し必ず保存しましょう。

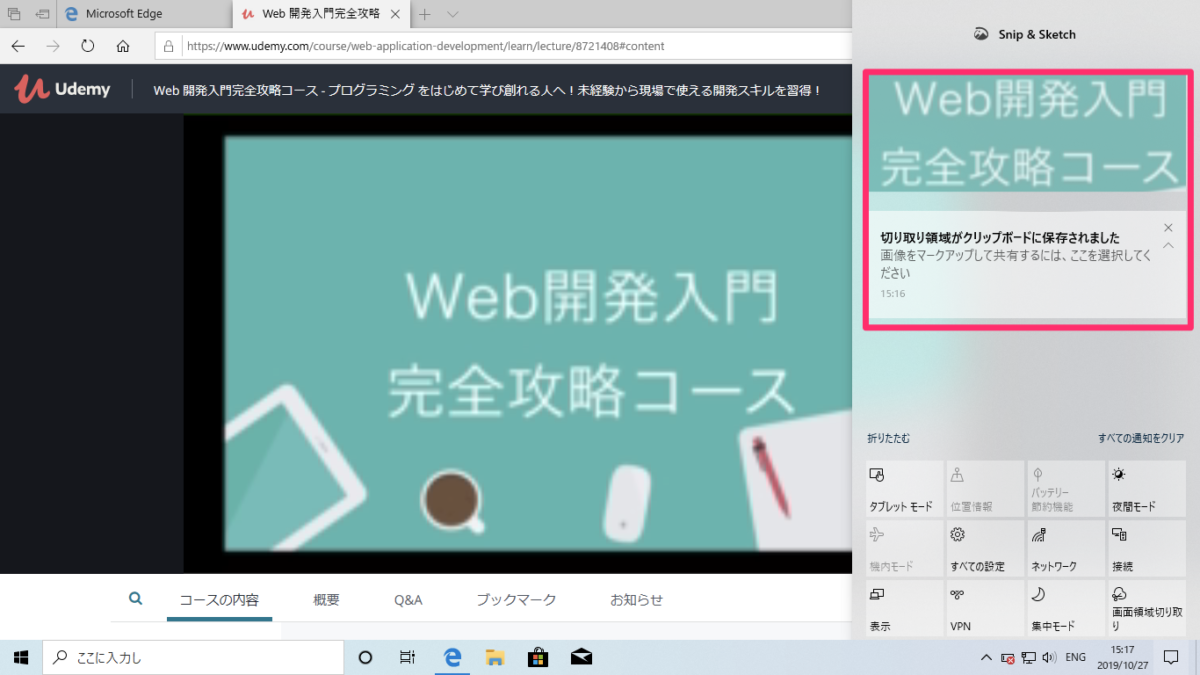
またスクリーンショットを撮るとアクションセンターに通知がきます。

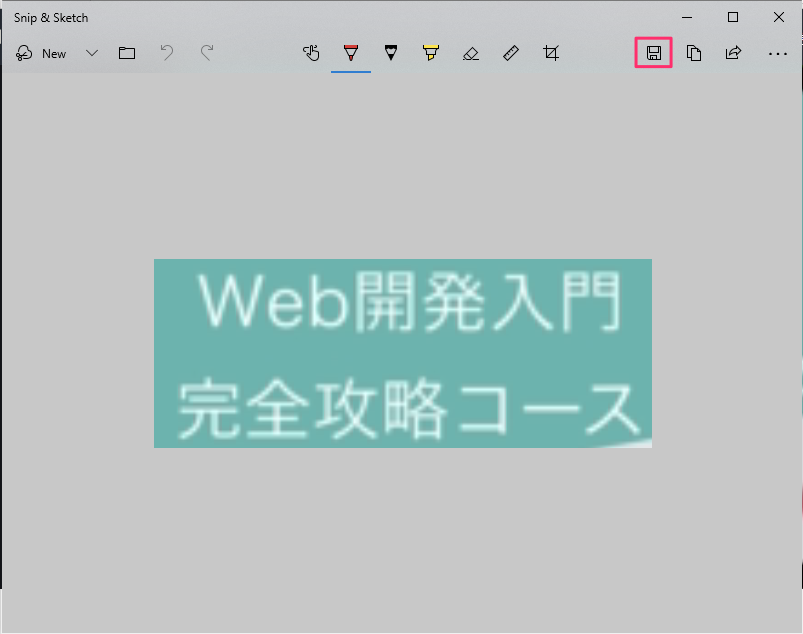
これをクリックするとその場で編集することが可能です。

右上の「保存」アイコンボタンを押し任意の場所にファイルとして書き出したら完了です。そのファイルをSNSやメールに添付して活用してください。 この記事では、Windows10の画面領域切り取り機能を使った、スクリーンショットの撮り方についての記事を終了します。
プログラミング学習でわからないところを質問する時などに、ぜひご利用ください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する