はじめに

HTML初心者だけど、なんとかエラーが起きても自分で対処できるようになってきた。
でもこのエラーだけはどうしても対処方法がわからない!
そんなお悩みはありませんか?そもそもどこにエラーがあるのかもわからなかったり、とっても厄介ですよね。
四六時中考えていたらピン!と分かったりして、それはそれで気持ちのいいものですが、エラー対処ばかりに時間を書けてもいられません。
この記事では、HTMLでエラーが起きた時におすすめの奥の手として、構文チェックツールを紹介します。
基本的なエラーの対処方法

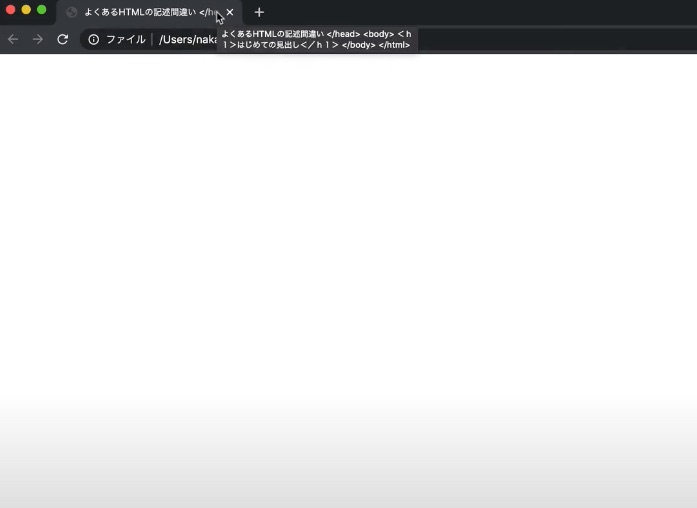
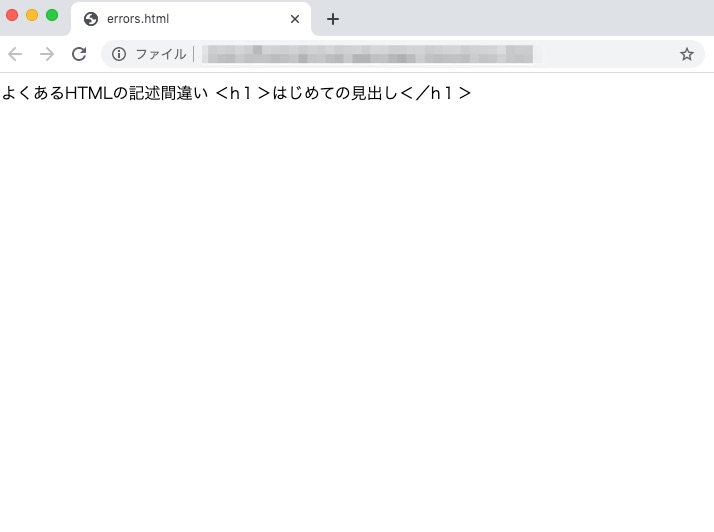
HTML文書は、何かエラーがあってもブラウザがなんとか表示しようと頑張るので、ブラウザによってはエラーがあったとしても想定通りの表示になることがあります。
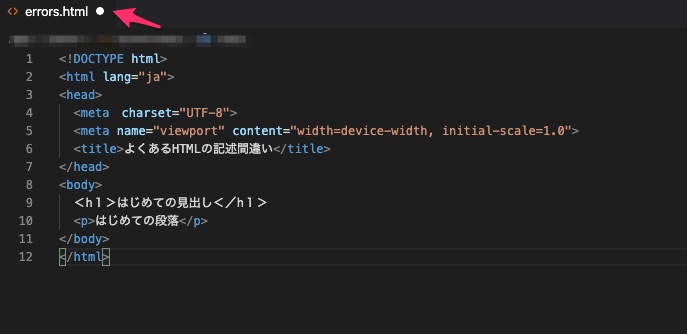
また、HTMLは階層構造になっているので、上記のように目に見えない不具合があってもそのままにしていると、それ以降のコードにも悪影響が出やすいです。
そのため、エラーがひとたび起きてしまうとそもそもの原因となっている箇所がわかりにくいことが多々あります。
このように、エラーが起きてからではややこしくなるので、書いた瞬間から違和感に気付けるように、エディターの拡張機能でエラーチェックをしながらコーディングするのが基本的な対処方法です。
本サイトではエディターはVisual Studio Codeをおすすめしていますが、この標準機能や拡張機能を用いてなるべくエラーを発生させないようにするための方法は下記でも説明しています。
Visual Studio CodeでHTMLを書くときの便利な設定方法!ミスの防止や開発効率UPに役立てよう
それでもダメなら構文チェックツール
先ほどの対策をしたうでコーディングすればほとんどの初歩的なミスは防げますが、複雑なコードになればなるほどそれだけでは防げないエラーが出てきます。
ここからはそれに対処するための方法を見ていきましょう。
例えば、簡単ですが下記のようなコードを書いていたとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1>はじめての見出し アップデート</h1>
<p>はじめての段落</p>
</body>
</html>
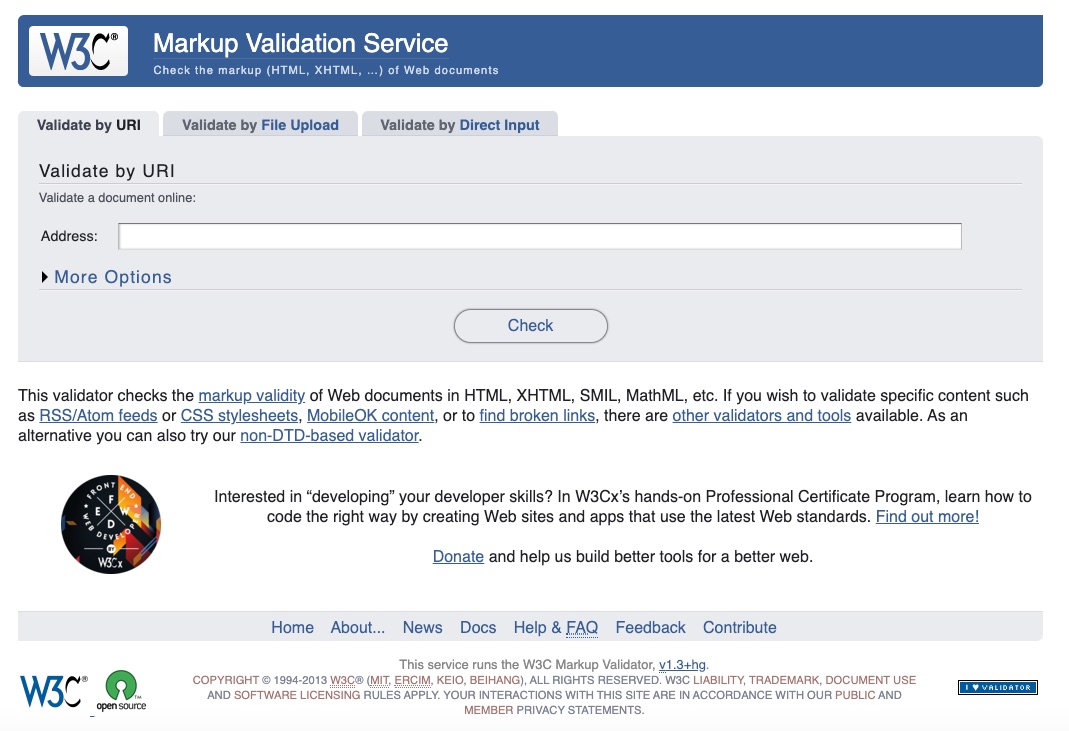
このコードにエラーがあるかどうかチェックするには、下記のサイトにある構文チェックツールを使用します。

W3CはHTMLの規格を管理している団体で、こちらによる公式ツールとなっていますので信頼性は十分ですね。
英語のみ対応となっていますが、不安な方はGoogle翻訳を活用すれば概ね理解可能なはずです。
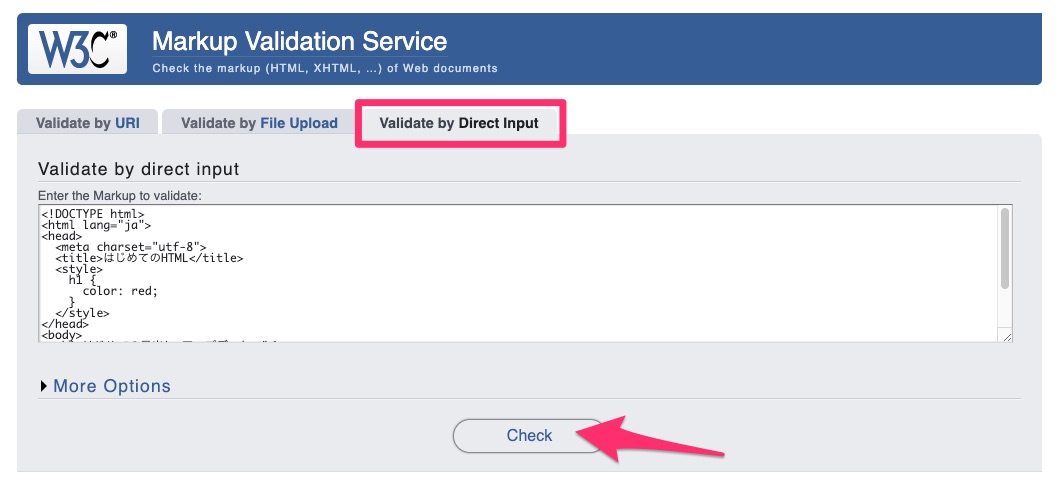
こちらの「Validate by Diret Input」というタブをクリックして先ほどのコードをコピー&ペーストし、Checkボタンを押します。

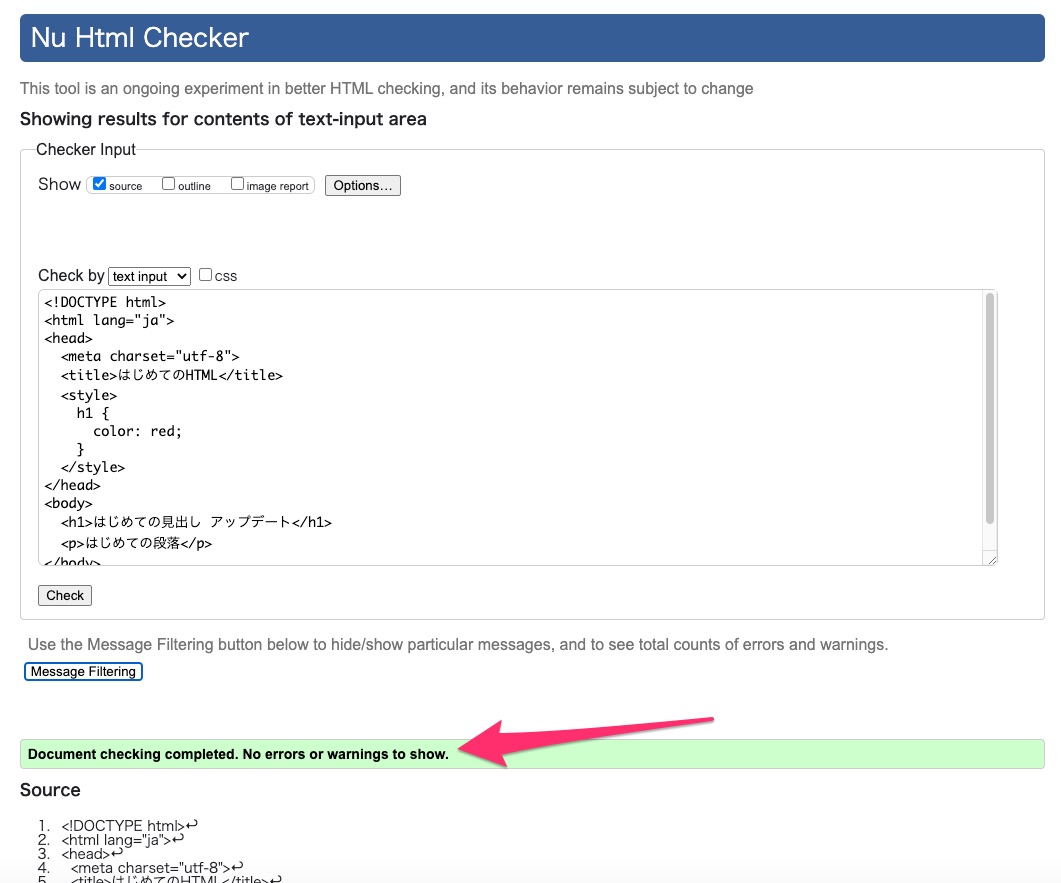
結果は下記のようになります。
下の方に緑の帯と共に「Document checking completed. No errors or warnings to show.」と出ます。
これは「チェックが完了し、エラーは見つからなかった」という意味なので、このコードでは特に問題がないということがわかりました。

では、エラーがある時はどうなるのでしょうか。
試しにコードを下記のようにしてh1要素の終了タグのスラッシュを取り除いてもう一度チェックツールに渡してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>はじめてのHTML</title>
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1>はじめての見出し アップデート<h1>
<p>はじめての段落</p>
</body>
</html>
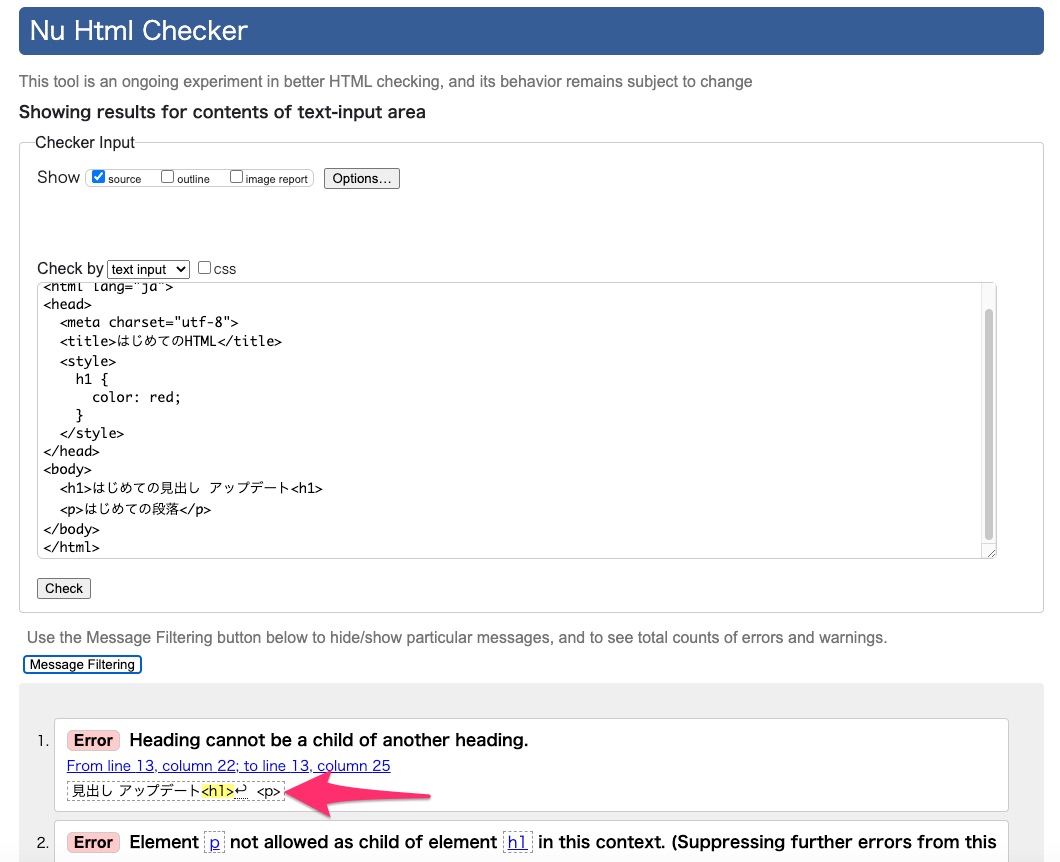
今度は緑色の帯が出ず、いくつかのエラー候補が出ています。
怪しい箇所が黄色でマークされるので、そこを中心に見ていけばすぐにエラーに気づくことができますね。

このように、構文チェックを使用すれば文法的な誤りがあるかどうか、ある場合はその箇所をすぐに見つけることができます。
まとめ

HTMLのエラー原因を探るための構文チェックツールとその使い方を紹介しました。
ブラウザでの表示が想定通りではない時、書いたコードに文法的な問題があるかどうかを切り分けられるだけでも便利ですね。
ぜひ活用してコーディングの効率化にお役立てください。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する