目次
はじめに

プログラミングを始めたての時は、些細なミスでもつまずいてしまいますね。
慣れてくると「よくあるミス」がだんだんわかるようになり、何か問題が起きたらすぐに気付けるのですが、初心者の時は特に解決に時間がかかりがちです。
この記事では、特に初心者がやりがちなHTMLのミスとその対処方法を紹介します。
あなたの問題解決の時間短縮に少しでも役立てば幸いです。
動画解説
本記事の内容を動画でも解説しています。
https://www.youtube.com/watch?v=_oDSmUsFMRk&feature=youtu.be
コード例と正しい表示結果
まず最初に正しく書けている場合のコードと表示結果を見てみましょう。
コード例
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>よくあるHTMLの記述間違い</title> </head> <body> <h1>はじめての段落</h1> </body> </html>
表示結果

見出しのみのシンプルなページですが、コードにミスがあるとうまく表示できません。
ミスをするとどんな結果になってしまうのか順番に見ていきましょう。
全角文字での書き間違い
HTMLのタグ(<〜>の部分)は全て半角英数字で記述する必要があります。
全角になっているとブラウザが正しくタグとして読み込めないので想定した通りの表示にならないことがあります。
例えば見出しを意味する<h1>〜</h1>の部分で、誤ってタグを全角で下記のように書いてしまうとどうなるでしょうか。
コード例(誤り)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>よくあるHTMLの記述間違い</title> </head> <body> <h1>はじめての見出し</h1> </body> </html>
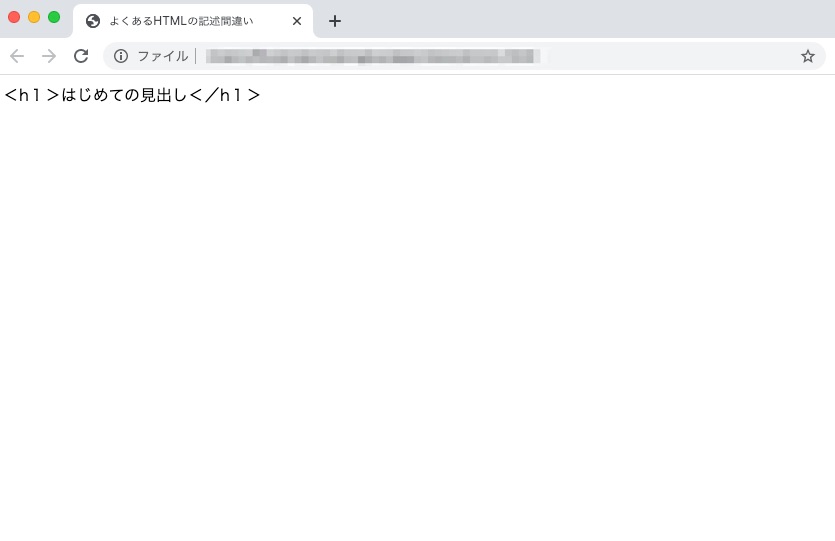
表示例

タグがそのまま表示されてしまっていますね。また「はじめての見出し」が見出しとしての表示になっていません。
これは<h1>〜</h1>が全角で書かれてしまったためにブラウザが見出し部分と理解できずにタグごとそのまま表示した結果です。
タグを書く時はきちんと半角にしてから記述するようにしましょう。
全角スペースの混入
HTMLのタグ内にはスペースを入れることがあります。このスペースも先ほどと同様、半角でなければなりません。
間違えて全角スペースにするとどうなってしまうのでしょうか。
下記コードのように、文字セットを指定するmeta要素の中で全角スペースを入れてみましょう(4行目)。
コード例(誤り)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>よくあるHTMLの記述間違い</title> </head> <body> <h1>はじめての見出し</h1> </body> </html>
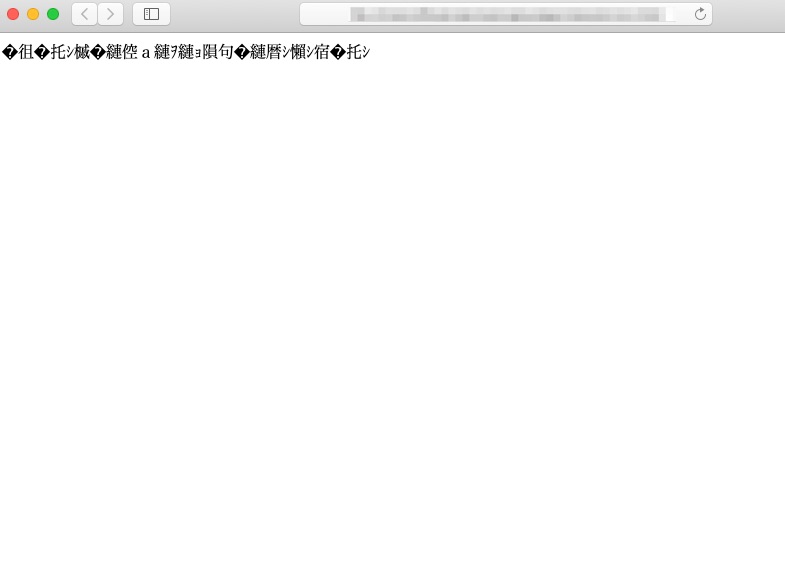
表示例(macOSのSafariにて)

ブラウザによっては正しく表示されることもありますが、この例のようにmacOSのSafariブラウザで開くと文字化けしてしまいます。
これは文字セットを指定する<meta>要素内で、半角スペースの代わりに本来使ってはいけない全角スペースが使用されたため、ブラウザが使用すべき文字セットを理解できないのが原因です。
日本語で記述された「はじめての見出し」は日本語に適した文字セットであるUTF-8を指定されなかったために文字化けしてしまいました。
このように、タグだけではなくその中で記述するスペースも全角にならないように注意しましょう。
終了タグの/(スラッシュ)が無い
HTMLの基本構文は開始タグ(例:<h1>)+コンテンツ(例:はじめての見出し)+終了タグ(例:</h1>となっています(例外もあります)。
この終了タグには/(スラッシュ)が必要ですが、初心者のうちはこれを忘れてしまうことが多いです。
例えば下記のようにtitle要素で終了タグのスラッシュを忘れてしまうとどうなるでしょうか。
コード例(誤り)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>よくあるHTMLの記述間違い<title> </head> <body> <h1>はじめての見出し</h1> </body> </html>
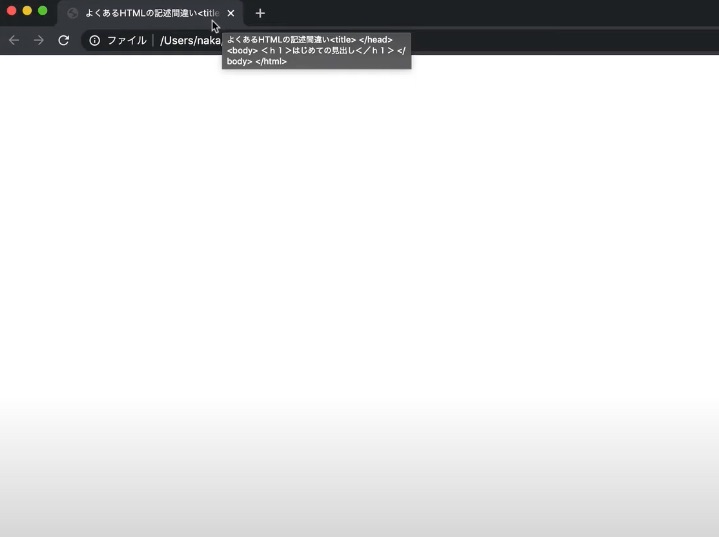
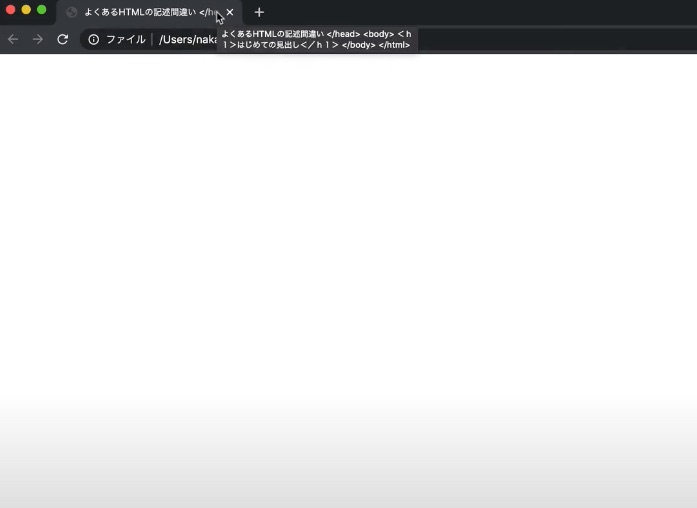
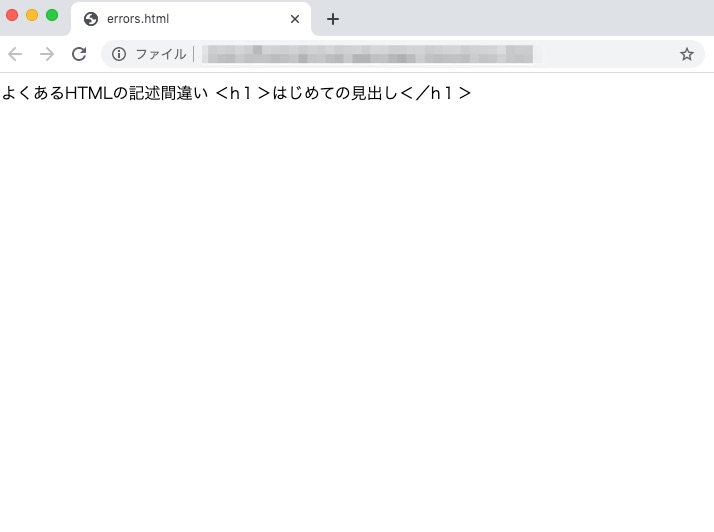
表示例

白紙になってしまいましたね。
その代わり、ブラウザのタブにカーソルを合わせるとタイトル部分が出るのですが、ここに</html>までの残りのコードが入っていることがわかります。
title要素の終了タグでスラッシュを書き忘れると、タイトル部分の終了をブラウザが認識できずに、最後までタイトルが続いていると解釈してしまうためこのようになった訳です。
たかがスラッシュなのですが、忘れると大変なことになってしまうので注意してください。
終了タグの書き忘れ
終了タグにスラッシュを書き忘れるとそれ以降のコード全てがタイトルだと認識され、本文が白紙になってしまうことがわかりました。
では、終了タグそのものを書き忘れるとどうなるのでしょうか。結果はスラッシュ忘れのケースと同様になります。
コード例(誤り)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>よくあるHTMLの記述間違い </head> <body> <h1>はじめての見出し</h1> </body> </html>
表示例

終了タグは要素によっては必要のない場合もあるので、ついうっかり必要なのに書き忘れてしまうことがあるかもしれません。
必要ないと思い込んでしまっている場合もあるので、表示がおかしいなと感じたら怪しい部分の終了タグについて改めて確認してみるのが良いでしょう。
タグのスペルミス
タグそのものをスペルミスしてしまうこともよくあります。
例えば<title>を<titla>と書いてしまうとどうなるでしょうか。
コード例(誤り)
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <titla>よくあるHTMLの記述間違い</titla> </head> <body> <h1>はじめての見出し</h1> </body> </html>
表示例

タイトル部分も含めて本文エリアに表示されてしまいました。
スペルミスによりタイトルを意味する<title>タグが認識できなかったため、ブラウザが<titla>以降を全て本文として解釈してしまったためです。
特にVSCodeなど、便利なブラウザには開始タグを書くとその後ろに自動的に終了タグを記述してくれる機能がありますね。
この時、開始タグをスペルミスすると終了タグもスペルミスされた状態で入力されることがあるので気付きにくく、注意が必要です。
ファイルの保存忘れ
「きちんと間違いがないか何度も確認して入力したのに、やっぱりエラーが出たまま…」
「新しく段落を追加したのに、出てこない…一体何が間違っているの?」
こんな時、あなたが書いたコードには一切間違いがない可能性があります。
しかし、ブラウザが見ているのは保存前のコードのままかもしれません。
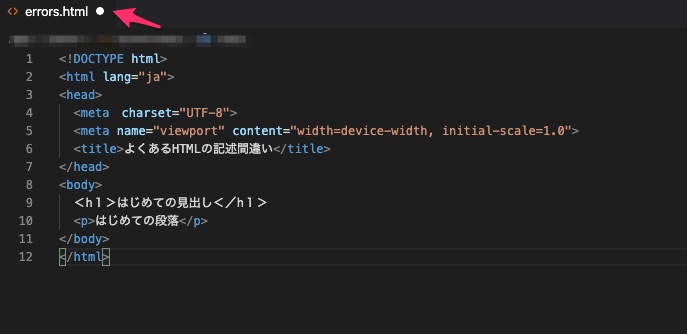
試しに下記の画面(VSCodeでの入力例)のように段落を追加して、保存をしない状態でブラウザに表示させてみましょう。
すでに開いている場合はリロードでもかまいません。
コード例
保存をしないと、VSCodeの場合は下図のようにファイル名横に白丸マークがつきます。

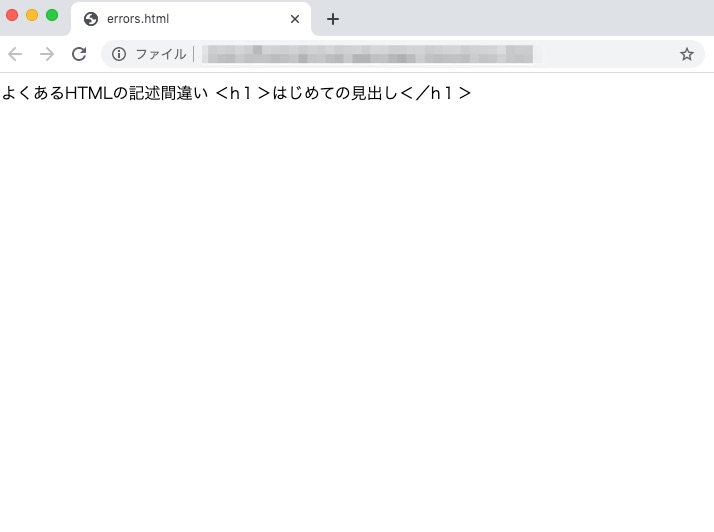
表示例

せっかく追加した「はじめての段落」が出てきませんね。コード変更する前の表示と変わりません。
ファイルが保存されない限り、ブラウザは最後に保存された状態のコードしか参照できないためです。
単純なことなのですが、一番不可解な現象となりやすいのがこのパターンです。
こまめな保存を心がけ、エラーが起きた場合も保存忘れがないかどうか真っ先に確認しましょう。
まとめ

初心者がハマりやすい、よくあるHTMLの記述間違いとその対処方法を紹介しました。
どれもカラクリがわかると「なーんだ」と感じるかもしれませんが、慣れない内は焦ってしまうものばかりですね。
同じミスが原因でも、書くコードが違う以上は発生する現象は人それぞれです。
ここで紹介したような現象が起きていなくても、一つ一つ心当たりのあるミスがないか確認するだけでも何か解決の糸口になるかもしれません。
ぜひ試してみてくださいね。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する