JavaScriptのコメントについて、プログラミング入門者向けに説明いたします。
HTMLやCSSとコメントの仕方が異なる部分があるので、注意してください。
この記事は、オンラインプログラミング学習講座「Web開発入門完全攻略コース」サポート記事です。
コメントとは
コメントとは、文字列の記載はあるけれども、 実行するときに無いものとして扱うことです。
文字列をコメントにすることを、コメントアウトと言います。
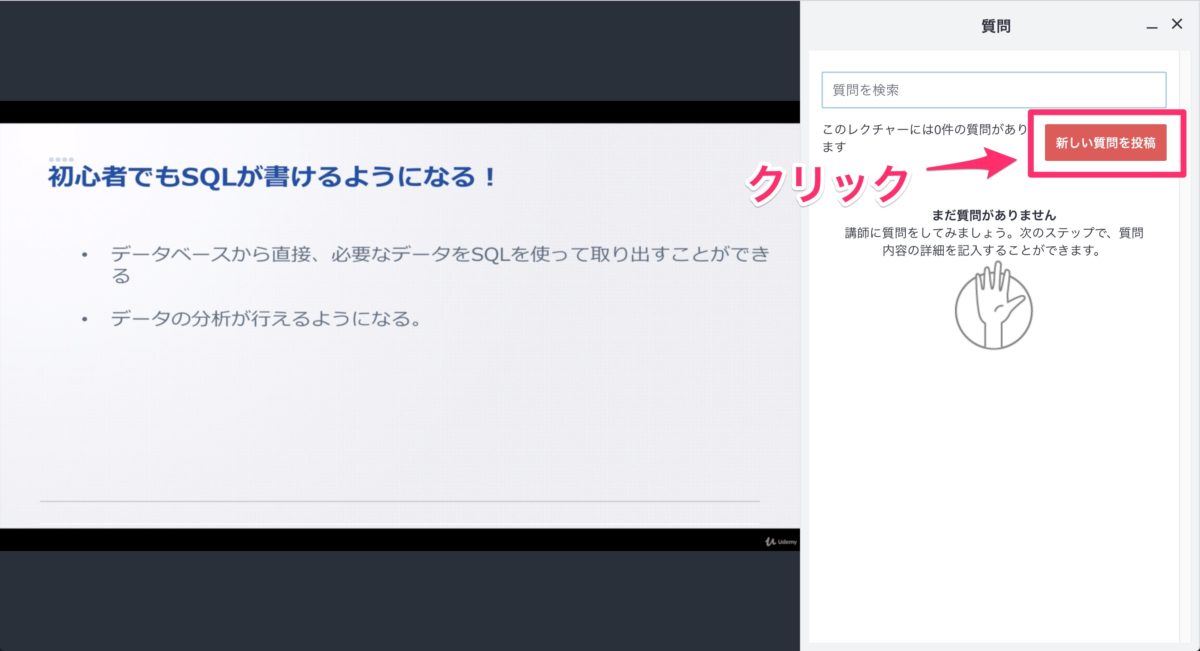
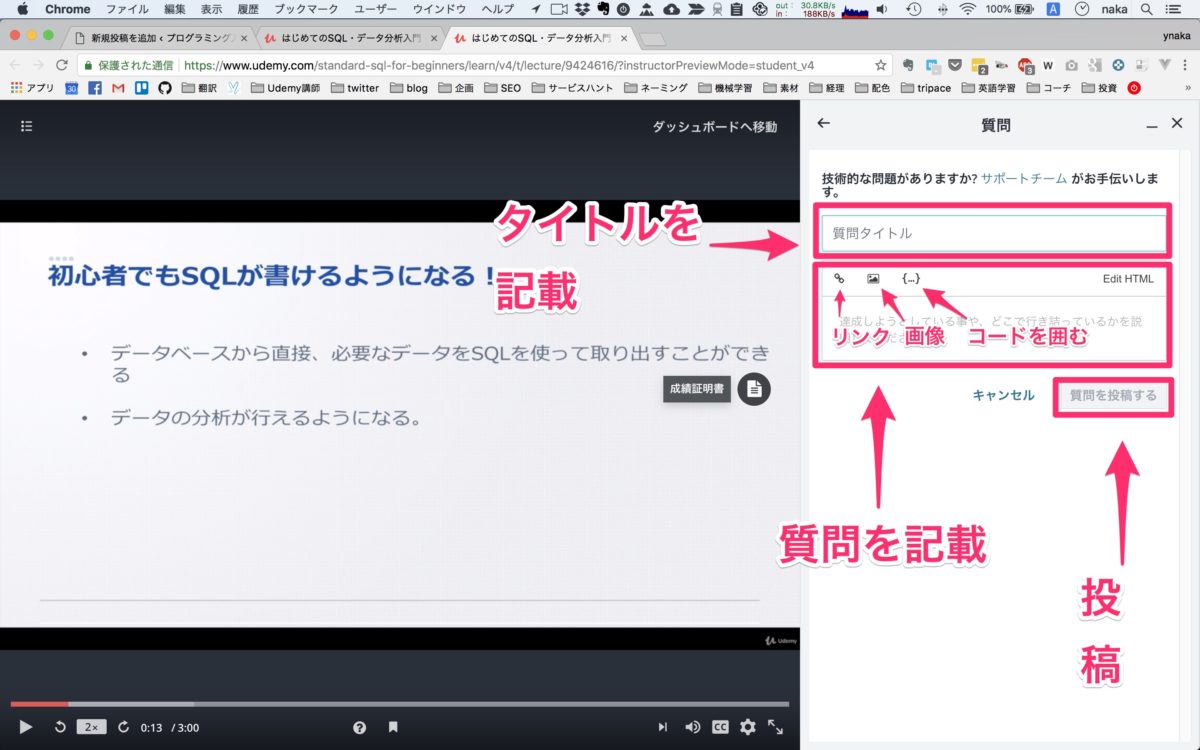
動画でJavaScriptのコメントを学習する
コメントの用途
- デバック等のために、プログラムを一時的に無効にしたい。
- プログラムの動作に関して、メモ書き(コメント)を残したい。
JavaScriptのコメント
JavaScriptで文字列をコメントにするには、
一行コメント
1行の時は、// を記載します
例)
// console.log(‘Hello!’);
復習行コメント
複数行の時は コメントしたい箇所を/* */ で囲います。
例)
/*
console.log(‘Hello1’);
console.log(‘Hello1’);
console.log(‘Hello1’);
*/
テキストエディタ(Atom)のショートカット
下記のショートカットで、コメントのON/OFFを切り替えられます。
コメントしたい箇所を選択、または、コメントしたい行にカーソルを移動
してから、
macOS環境
commandキー + スラッシュキー
Windows環境
controlキー + スラッシュキー
おわりに
このレクチャーでは、JavaScriptコメントについて、プログラミング入門者向けに説明いたしました。
オンライン講座「Web開発入門完全攻略コース」では、GitとGitHubの使い方について動画をつかって丁寧に説明しています。
無料プレビューを用意しています。ぜひご利用ください!
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する