この記事では、VirtualBoxのネットワーク環境をNATとホストオンリーアダプターを用いて構築する方法を紹介します。
よくあるVirtualBoxネットワーク設定の例として、ブリッジアダプターを使ったものがありますが、外部ネットワーク、仮想マシン、ホストOSの全ての通信が可能になってしまいセキュリティ的によろしくありません。
そこで、NATとホストオンリーアダプターを設定することで、
- 仮想マシンから外部ネットワークに接続できる
- 外部ネットワークからは仮想マシンに接続できない
- ホストOSからゲストOSへの接続ができる
というセキュリティ的に安全なネットワーク環境が構築することができます。
では、構築手順を説明していきます。
実行確認環境
NATとホストオンリーアダプターを用いたネットワーク設定に関して、macOS、Windowsともに動作確認を行っております。
仮想マシンOS(今回はCentOS7を使用)は既にインストールされている前提としています。
実行環境は以下となっております。
-
ホストOS: macOS(Catalina 10.15.4)、Windows 10(バージョン 1909)
-
VirtualBox:6.1.4
- 仮想マシンOS: CentOS7.8.2003
※VirtualBoxのバージョン、OS毎にUIが異なる可能性があります。
VirtualBoxの設定
VirtualBoxの設定を行います。
アダプタの作成
まずは、ホストオンリーアダプター用のアダプターを作成します。
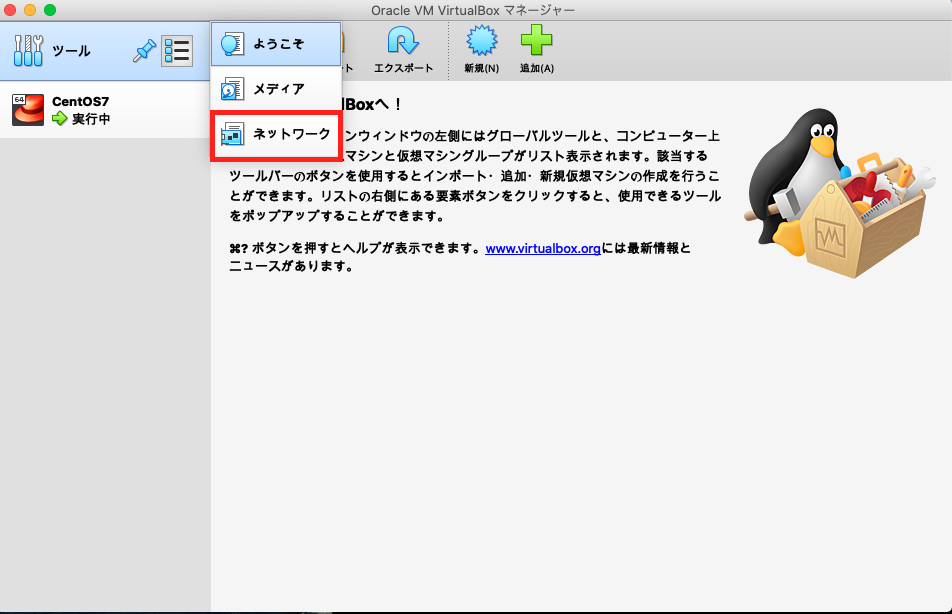
VirtualBoxを起動し、ツールの横にある横線3つのボタンを選択してください。
プルダウンメニューが表示されるので、以下のように「ネットワーク」を選択します。

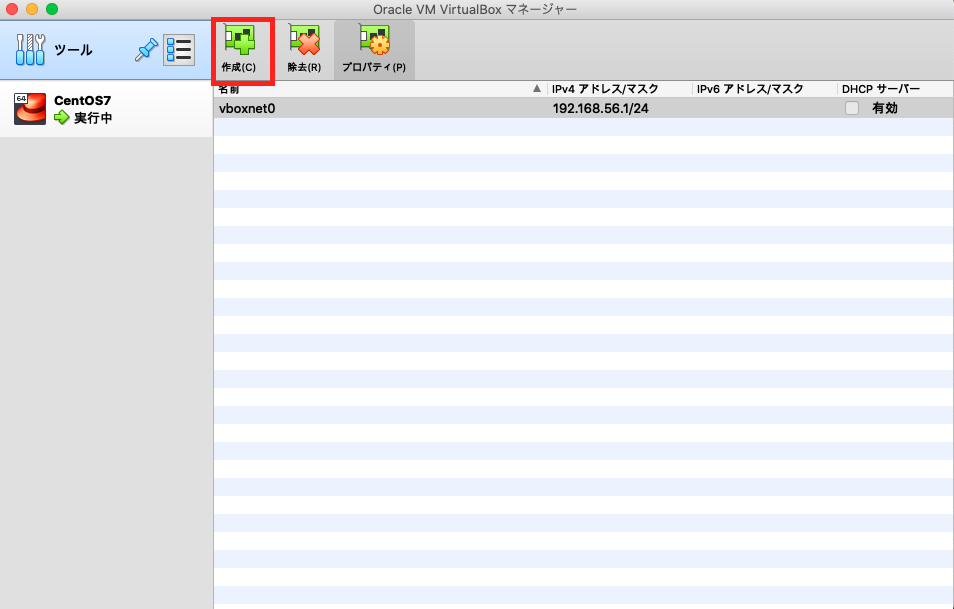
以下のような画面が表示されるので、「作成」ボタンをクリックしてアダプターを追加します。

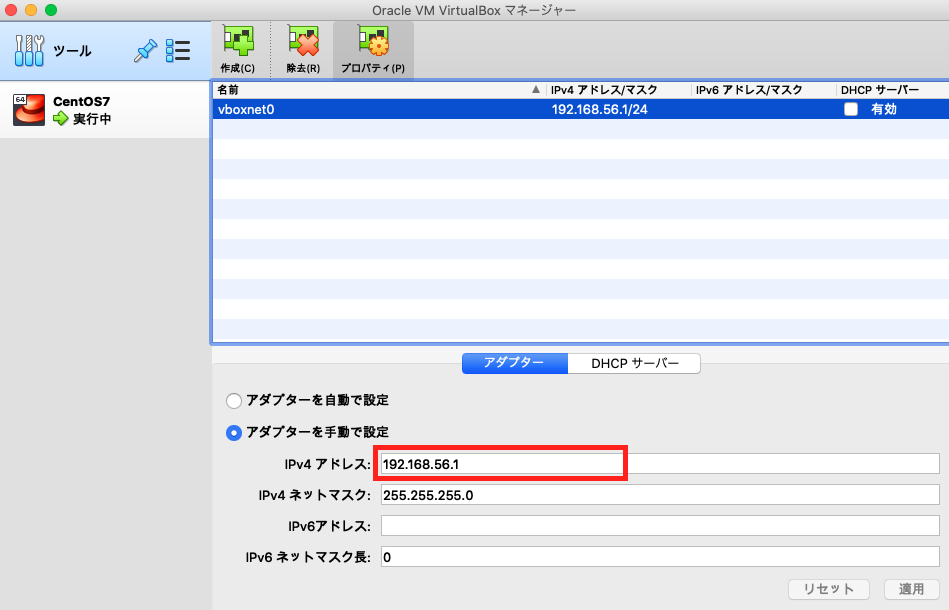
追加したアダプターを選択(ダブルクリック)して、IPv4アドレスを設定します。
デフォルトで以下のように「アダプターを手動で設定」が選択されており、自動的にIPv4アドレスが設定されているはずです。選択されていなければ「アダプターを手動で設定」を選択しましょう。
設定されているIPv4は後ほど、CentOSの設定で使用するのでメモしておきましょう。
※アドレスはそれぞれの環境で違います。

これでVirtualBoxの設定は完了です。
仮想マシンの設定
次に仮想マシンの設定をします。
NATの設定
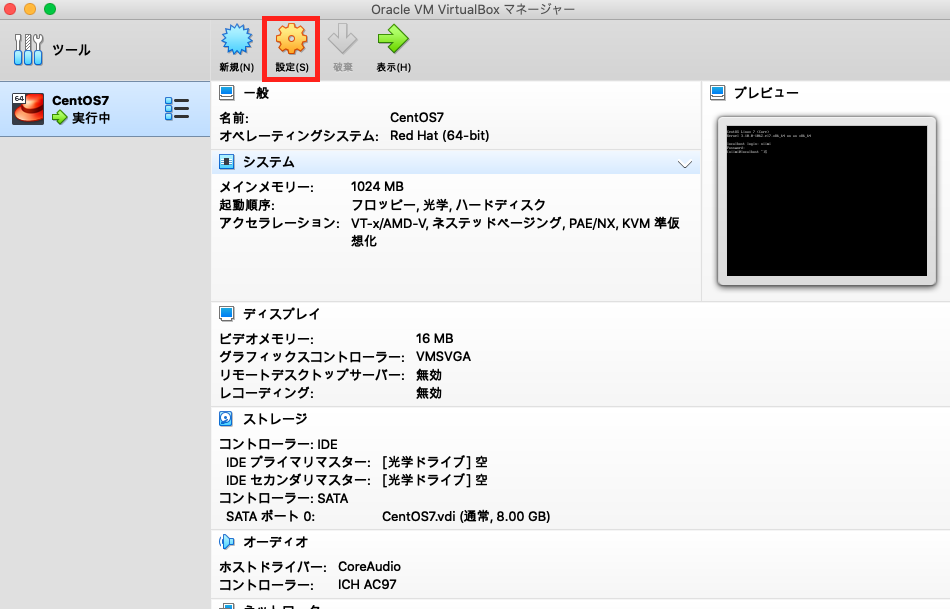
まず、設定の対象となる仮想マシンを選択し、「設定」ボタンをクリックします。

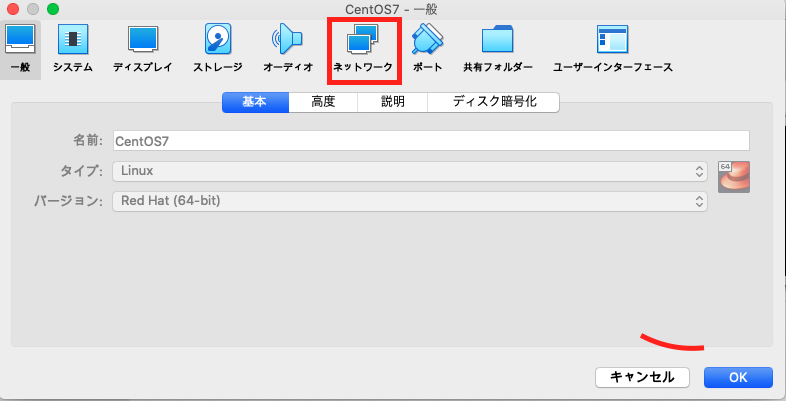
すると以下のような設定画面が出てくるので、「ネットワーク」をクリックします。
WindowsだとmacOSのUIと表示が異なることがありますが、同じように「ネットワーク」をクリックしてください。

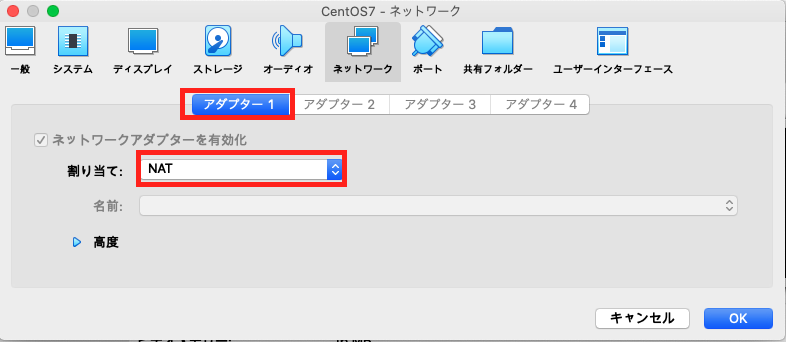
以下のように「アダプター1」がデフォルトで割り当てが「NAT」になっていればOKです。
「NAT」になっていなければ、プルダウンから選択して変更してください。

ホストオンリーアダプターの設定
次にホストオンリーアダプターの設定を行います。
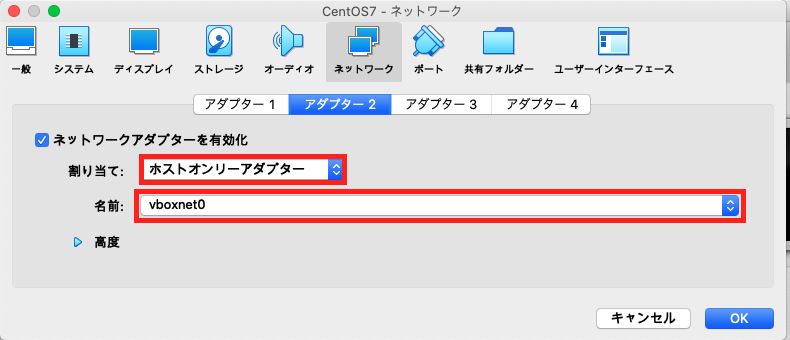
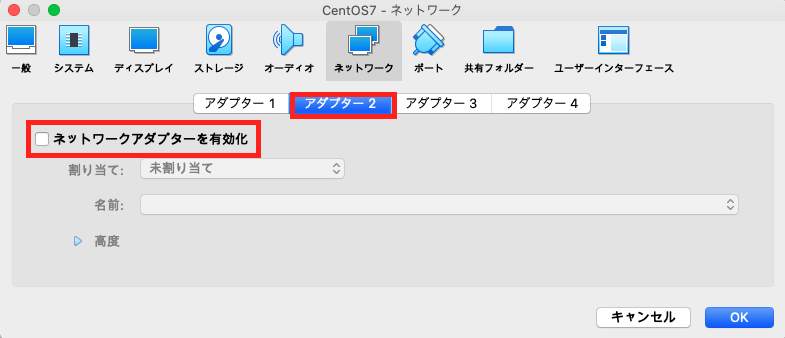
「アダプター2」を選択し、「ネットワークアダプターを有効化」にチェックを入れます。
※アダプター2が非活性で選択できない場合は、起動している仮想マシンを停止してください。仮想マシンのウィンドウの×ボタンを押して、「power off the machine」を選択後「ok」ボタンを押すことで停止できます。

「ネットワークアダプターを有効化」にチェックを入れた後、設定が変更できるようになるので割り当てをクリックして「ホストオンリーアダプター」を選択してください。
「名前」のアダプターは先ほど作成したアダプター名にしてください。
設定できたら「ok」ボタンを押して、ホストオンリーアダプターの設定は完了です。
CentOSの設定
最後にCentOSの設定を行います。
ネットワークマネージャー起動
まずは、設定したい仮想マシンを選択して起動してください。対象仮想マシンをダブルクリックすると起動できます。
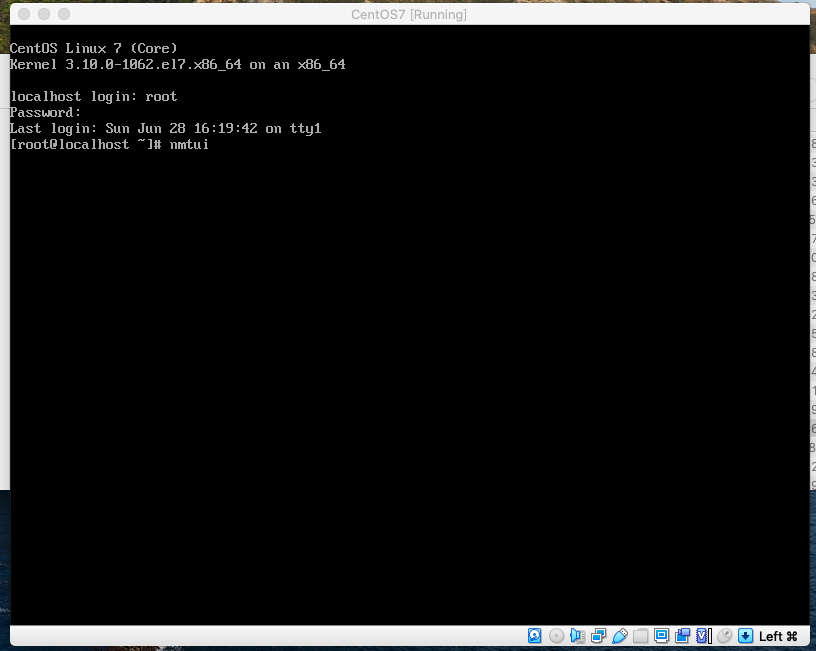
その後、設定したユーザIDとパスワードを入力してログインします。
次にネットワークマネージャーを開くために以下のコマンドを入力してください。
nmtui

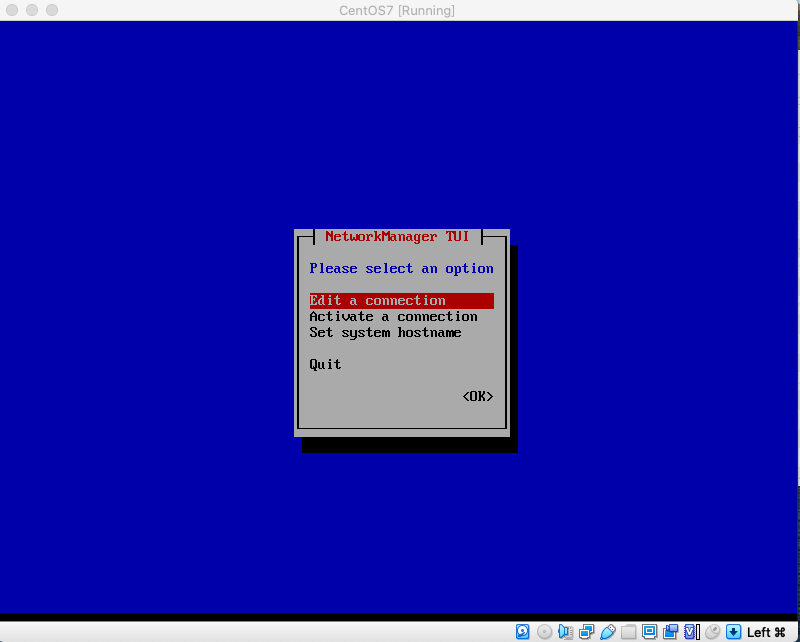
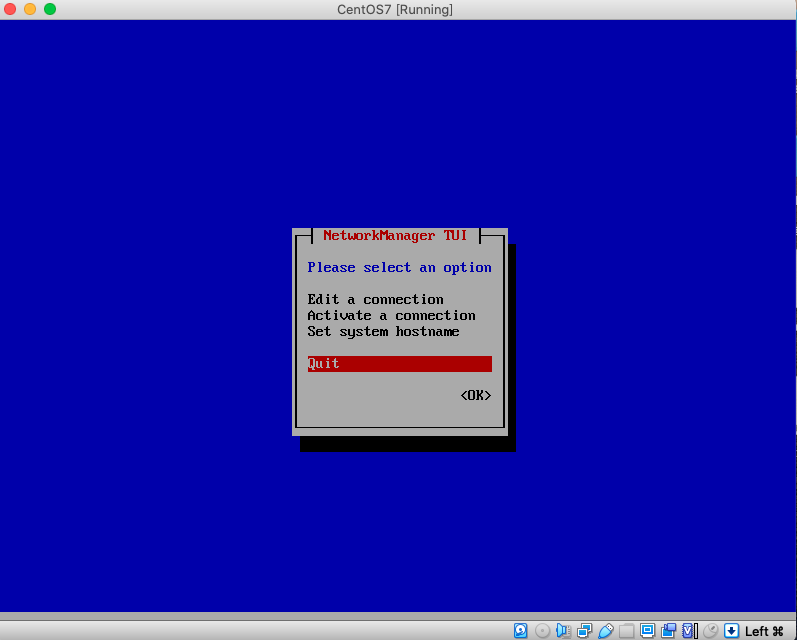
すると以下のようなネットワークマネージャが開くので、「Edit a connection」を選択してEnterキーを押します。

enp0s3の設定
まずはenp0s3の設定を行います。
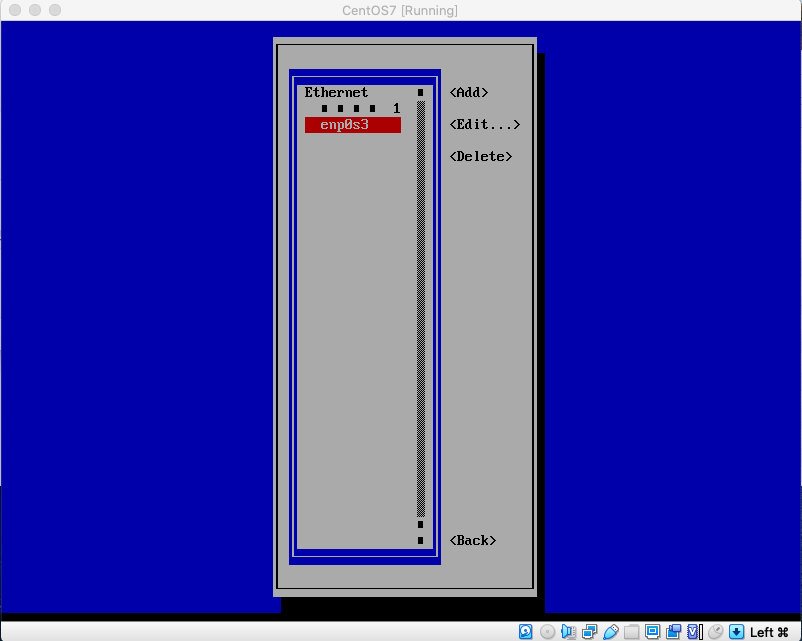
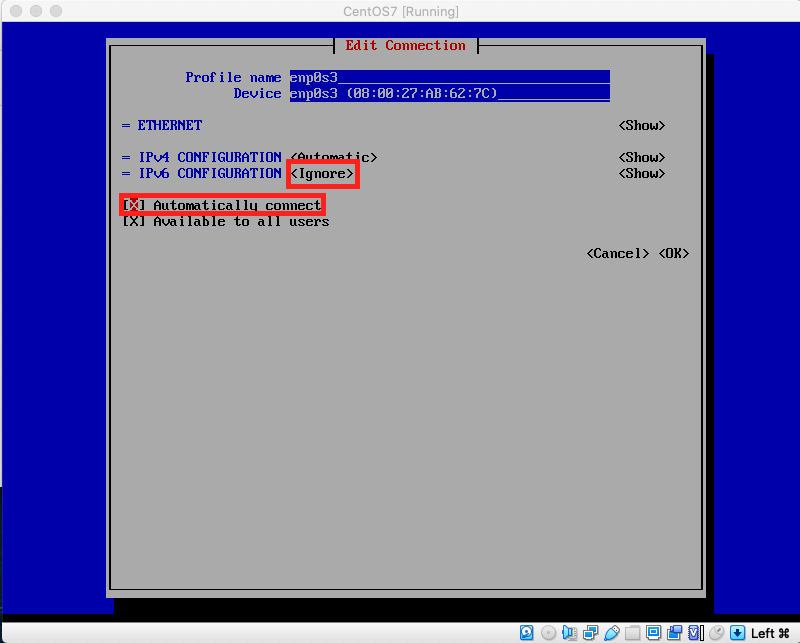
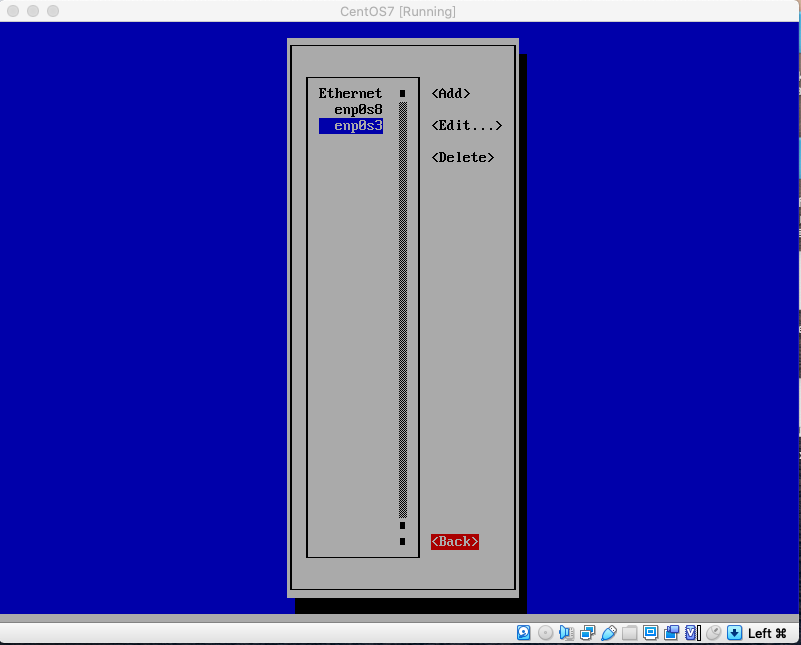
以下のような画面が表示されるので、「enp0s3」を選択してEnterキーを押します。
※選択は十字キーで行います。

IPv6の「Automatic」を選択してEnterキーを押します。その後、プルダウンが表示されるので、「Ignore」を選択してください。
また、「Automatically connect」にチェックを入れてください。
※チェックはSpaceキーで入れることができます。
設定が完了したら「OK」を選択肢、Enterキーで完了させてください。

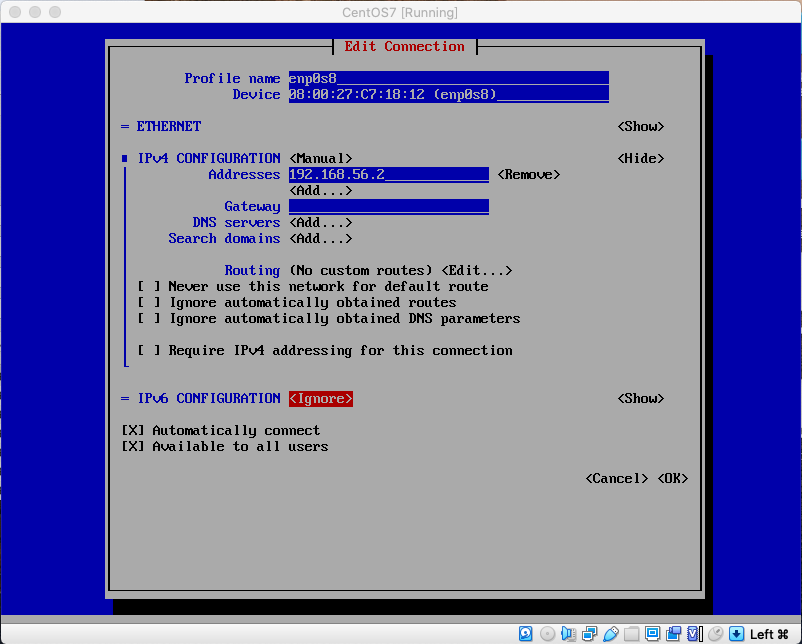
enp0s8の設定
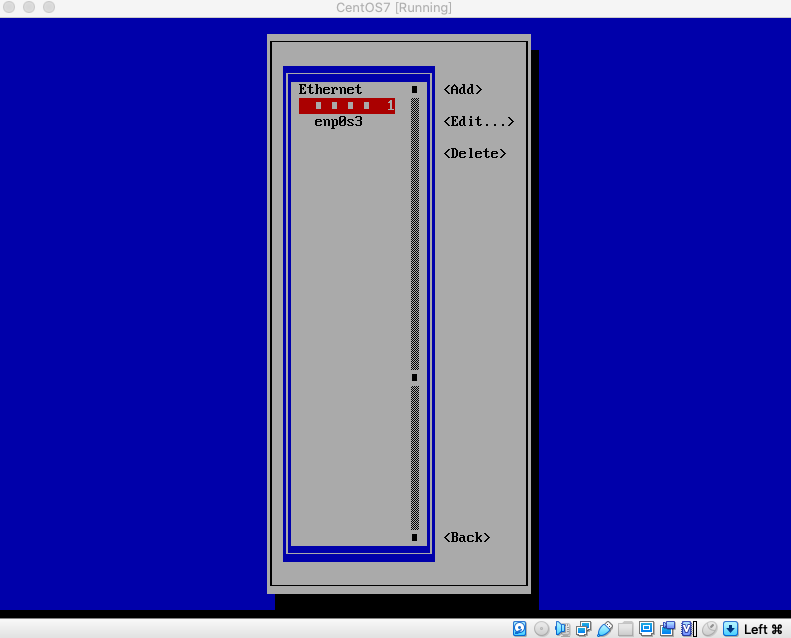
「OK」選択後にEnterキーを押すと先ほどの選択画面に戻ります。
次は「■ ■ ■ ■ 1」という文字列を選択してEnterキーを押してください。
※「■ ■ ■ ■ 1」という文字列は文字化けしていなければ、「enp0s8」となっているようです。

まずは、名前を変更しましょう。
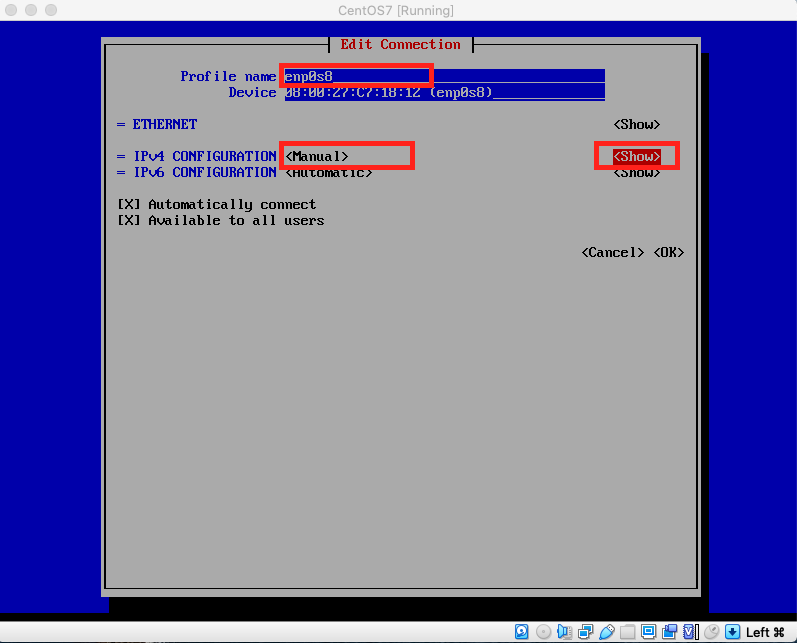
「Profile name」を選択後、「■ ■ ■ ■ 1」を「enp0s8」に変更しましょう。
次にIPv4の「Automatic」を「Manual」に変更します。
「Manual」に変更後、「Show」を選択してEnterキーを押します。

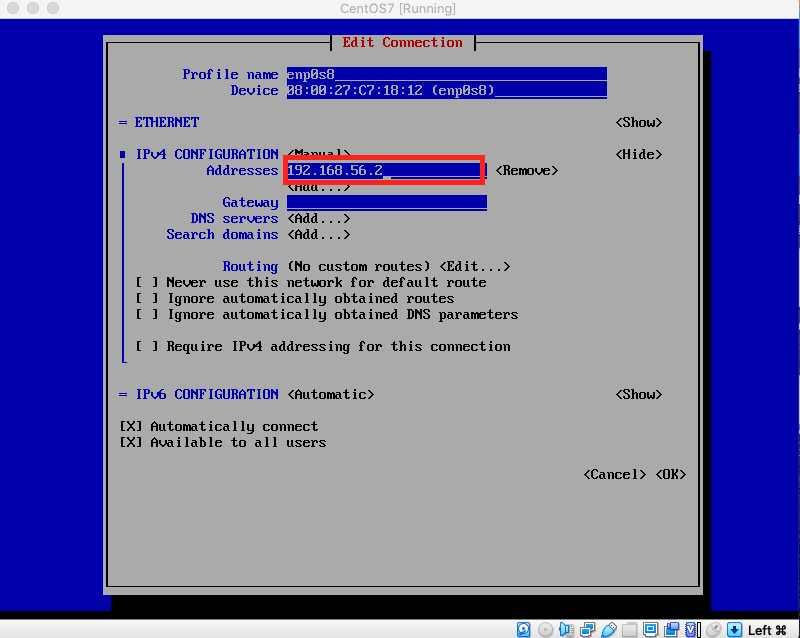
以下のように詳細が表示されます。
「Addresses」を選択し、Enterを押してIPアドレスを入力しましょう。
入力するIPアドレスは、アダプターの作成でメモしたIPアドレスを使用します。入力するIPアドレスはホストOSのIPv4を下限、ネットマスクを上限の範囲として適当に決めます。
今回はメモしたIPアドレスを以下のように変更して入力します。
メモしたIPアドレス:192.168.xxx.1
↓
入力するIPアドレス:192.168.xxx.2
※xxxは個人の環境によって変わります。

IPアドレスの入力が終わったら、enp0s3の設定と同様にIPv6を「Ignore」に変更、「Automatically connect」にチェックを入れます。
設定後、「OK」を選択しEnterを押します。

選択画面に戻ったら今度は「Back」を選択し、Enterキーを押します。

ネットワークマネージャー終了
「Quit」を選択、Enterキーを押してネットワークマネージャーを終了します。

設定の反映
設定を反映させるために以下のコマンドを入力してください。
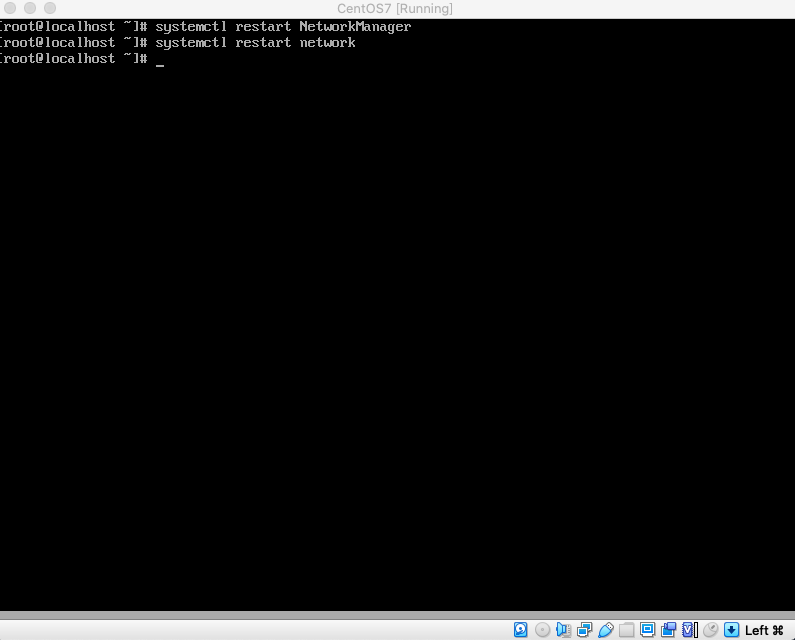
systemctl restart NetworkManager systemctl restart network
以下のようにエラーが表示されなければOKです。

動作確認
ネットワーク設定が上手くいっているかどうか確認します。
外部ネットワークへの接続
まず、仮想マシンから外部のネットワークに接続できるかどうか確認します。
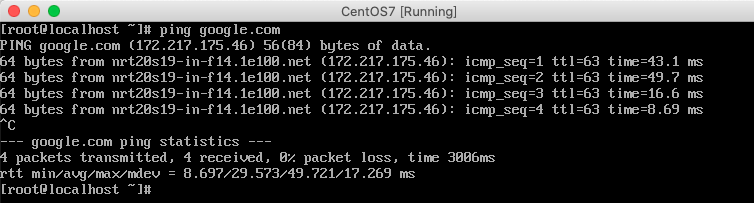
pingコマンドを使ってGoogleに接続できるか確認してみましょう。
ping google.com
以下のように応答が返ってきていれば外部ネットワークに接続できています。

ホストOSからゲストOSへの接続ができる
ホストOSからssh接続で確認してみましょう。
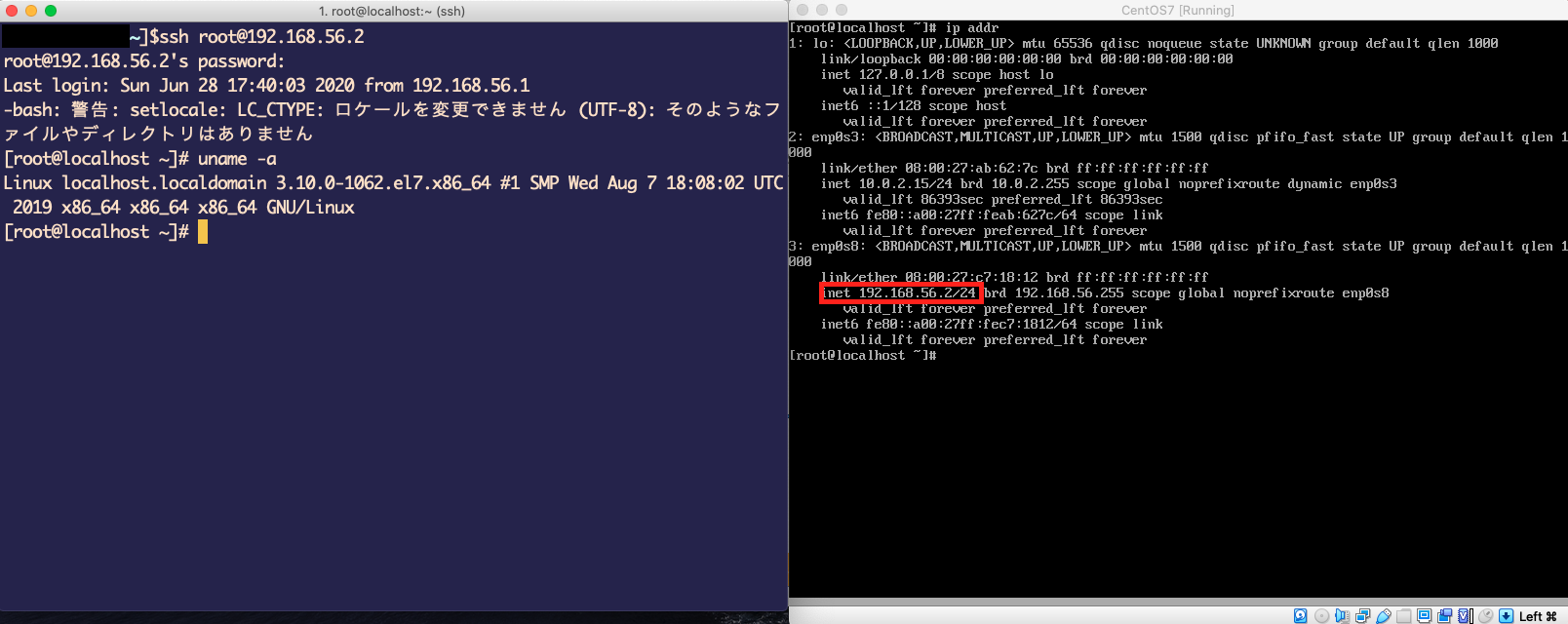
左側がホストOSのターミナル、右側が仮想マシンのCentOSのターミナルです。
macOSの方はターミナル、Windowsの方はコマンドプロンプト、PowerShellなどで実行してみてください。
以下のsshコマンドでホストOSから仮想マシンに接続します。
ssh root@192.168.56.2
※root(ユーザID)、192.168.56.2(IPアドレス)などは個人の環境に合わせて変更してください。IPアドレスは仮想マシン上で画像のように「ip addr」と入力するとenp0s8のinetから確認することができます。
左の画像のように仮想マシンにログインできたら接続できています。

これでNATとホストオンリーアダプターを使ったネットワーク環境が構築できています。
お疲れ様でした!
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する