Windows環境にXAMPP(ザンプ)を使って、MySQL(正確には、基本的な部分で互換性があるMariaDB)をインストールする方法について説明します。
MySQL Workbenchのインストール方法と、設定についても説明します。
仕様変更が発生しやすい傾向があるため、あえてテキスト教材にしています。
注意事項
①: 公式のWindows版 MySQLサーバー インストーラーでは、原因不明のトラブルが多発することを確認しているため、本コースでは利用しません。
②:他の先生等の講義等でMySQLサーバーをインストールしている場合アンインストールを推奨
すでにインストール済みのMySQLサーバーは、削除することを推奨します。同居させた場合には、不具合の報告があるためです。
アンインストール方法については、どのような手順でインストールしているかによって異なるため、指導を受けた先生にご確認をいただくようにお願いいたします。
あくまで参考情報となりますが、一般的なMySQLサーバーのアンインストール手順について、サポート記事を用意しています。
MySQL 5.7 for Windowsのアンインストール方法
前置き
- この記事は、この記事は、オンライン講座「はじめてのSQL・データ分析入門 – データベースのデータをビジネスパーソンが現場で活用するためのSQL初心者向コース」と、Prolgus「SQL入門」コースのサポート記事です。
- MySQLと互換性がある、MariaDB(マリアディービー)がインストールされます。
- Windows10を利用しています。Windows8では、UIが一部ことなる場合があります。
- 企業から貸与されたパソコンを使用する場合、セキュリティソフトや、ソフトウェアイントール制御ソフトがインストールされている場合があります。この場合、XAMPP等の開発系のツールがインストールできない場合があります。手順を工夫して回避することは現実的ではありません。お手数ですが勤務先のシステム管理者にご相談ください。
- MySQLやMySQL Workbenchは 一般大衆向けのソフトウェアでは無いため、扱いが難しいと感じる部分もあるかもしれません。言い換えると、誰でも使いこなせるわけではないため、スキルとして市場価値が生まれます。
XAMPP(ザンプ)とは
- MySQL(MariaDB)を含む、ウェブアプリケーションの実行に必要なフリーソフトウェアをパッケージとしてまとめたものです。
- apachefriends.orgから提供されています。
- Windows環境にウェブアプリケーションの開発ツールをインストールするのは、何かと手間が掛かるのですが、その労力を削減できます。
- 学習用途に使われることが多いです。
- 10年以上の長い歴史があります。
XAMPPのインストール
XAMPPトップページ

XAMPPのトップページを開きます。
XAMPP
ダウンロード > 「Windows向け XAMPP」ボタンをクリックします。
追記:32bit版Windowsをご利用の方へ。
最新版のXAMPPでは32bit版Windowsのサポートを行っていないようです。
本講座では、XAMPPをMySQLサーバーとして使用するのみで、XAMPPのバージョンの違いによって講座が続けられない、といった可能性は低いです。
また以下の7.2.12版のXAMPPに関しては32bit版のインストーラーで動作確認が取れているため、こちらをダウンロードしてお使いいただくようお願いいたします。
https://sourceforge.net/projects/xampp/files/XAMPP%20Windows/7.2.12/
もし講座を続ける上で何かエラーなどが生じた際はUdemyやProglus内の会員向けQ&Aコーナーにてご連絡ください。
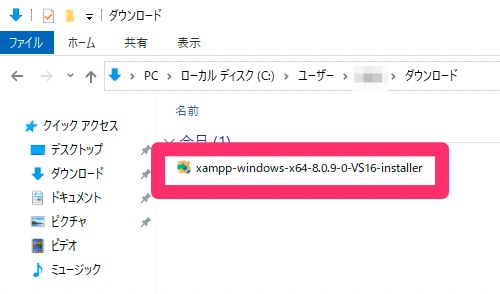
インストールファイルがダウンロードされる

ブラウザの設定を変更していなければ、「ダウンロード」フォルダに、ダウンロードされます。
ネットワークの状況等などの要因により、ダウンロード完了までに1時間弱程度かかる場合もあります。
ダウンロードに失敗する場合は、時間を開けて、再度試します。
XAMPPのインストーラーの起動

ダウンロードしたファイルをダブルクリックして、インストーラーを起動します。
ユーザーアカウント制御ダイアログ

Windowsの設定によっては、ユーザーアカウント制御ダイアログが出ます。
「はい」をクリックしてインストールを進めます。
ユーザーアカウント制御(UAC)に関する警告ダイアログ

XAMPPは、UACの影響を受けるたため、C:¥Program Files (x86)にインストールしないでください。又は、UACを無効にしてくださいというような意味です。
UACをOFFにするのは、あまり好ましくないため、Cドライブ直下などにインストールします(後述)
OKボタンを押します。
セットアップダイアログが起動

NEXTボタンをクリックします。
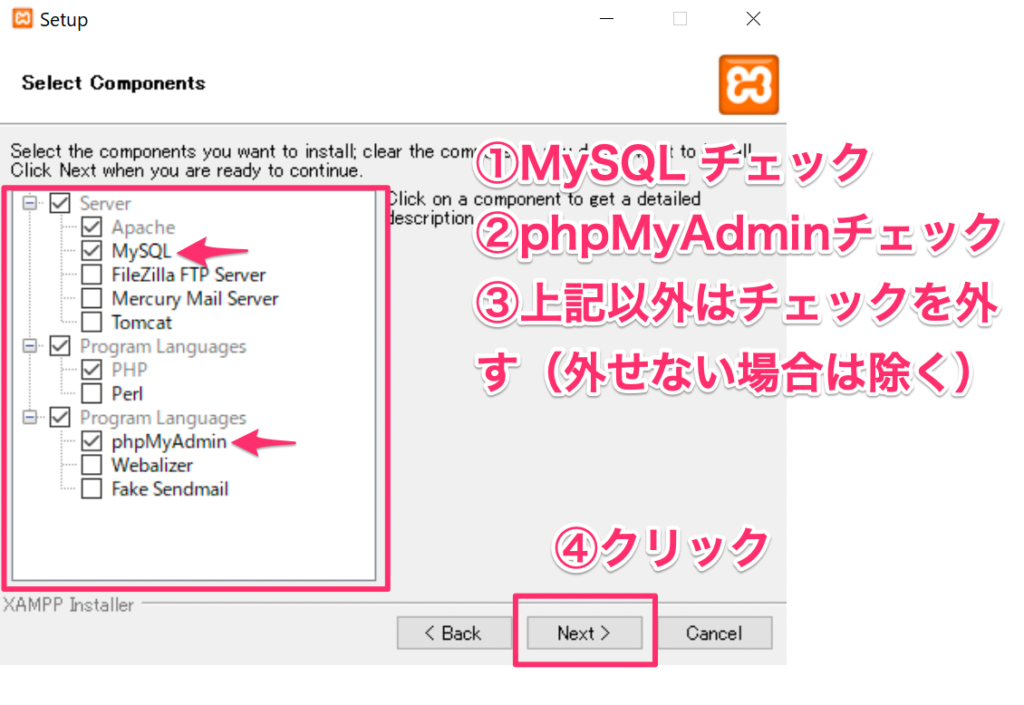
インストールコンポーネントの選択

使わないコンポーネントのチェックは外しておくのがおすすめです。
ここでは、下記を選択します。
- MySQL
- phpMyAdmin
それ以外はチェックを解除します。
ただし、チェックを解除できない項目については、そのままでOKです。
尚、現在phpMyAdmin(MySQL の管理ツール)はカリキュラムでは使いませんが、トラブルシューティングに使う場合があるため、チェックを入れておきます。
選択ができたら、Nextボタンをクリックします。
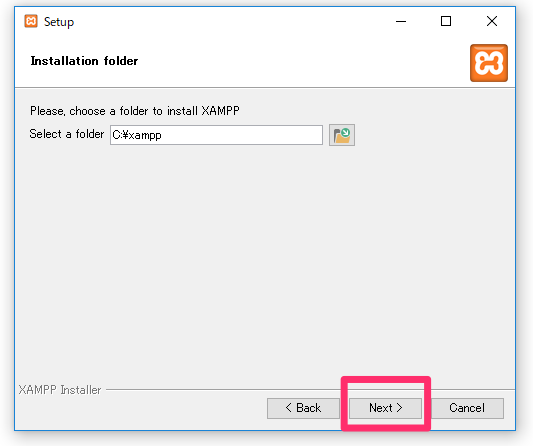
インストールフォルダを選択します。

特別な事情がなければ、デフォルト設定のC:¥xampp にインストールします。
Nextボタンをクリックします。
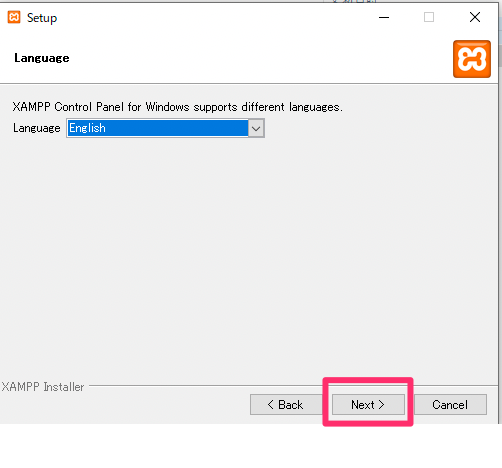
言語設定

日本語の選択肢が無いため、”English”を選択して”Next”ボタンクリック
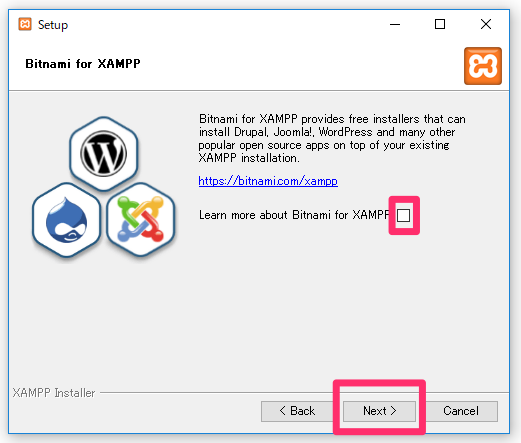
Bitnami for XAMPP

このMySQLの学習には直接関係しないため、チェックを外します(任意)。
Nextボタンをクリックします。
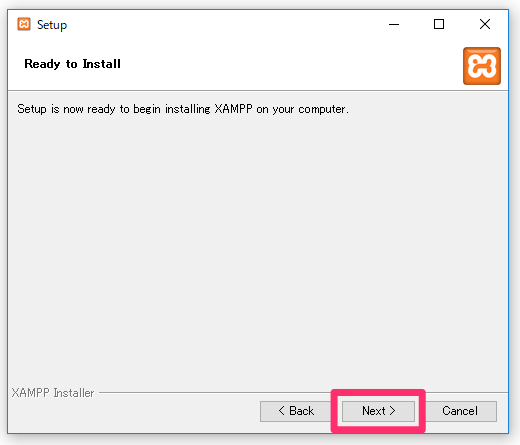
インストールを開始

Nextボタンをクリックすると、インストールが開始されます。
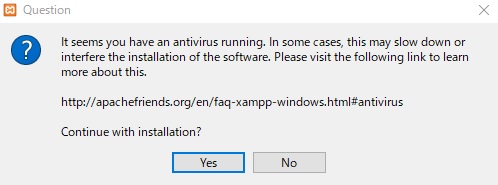
補足: XAMPPインストール時に、antivirus(ウィルス対策ソフト)関連の警告がでる。

「YES」を 押してインストールを行い、様子をみてください。
例えば、Windows10 + マカフィー の環境で、ダイアログが表示される報告があります。
インストールがうまく行かない場合は、一時的にウィルス対策ソフトを停止させて、インストールを実施する必要がでてきます。
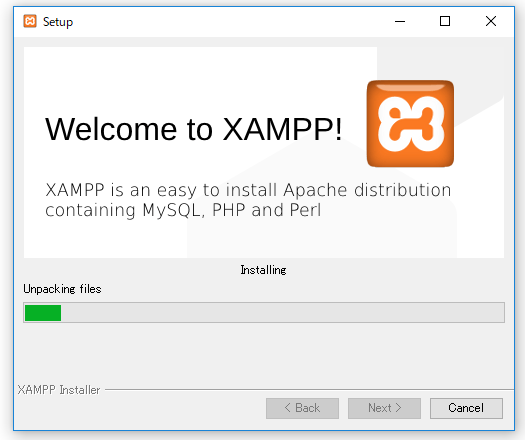
インストール中
しばらく時間が掛かります。

インストール完了

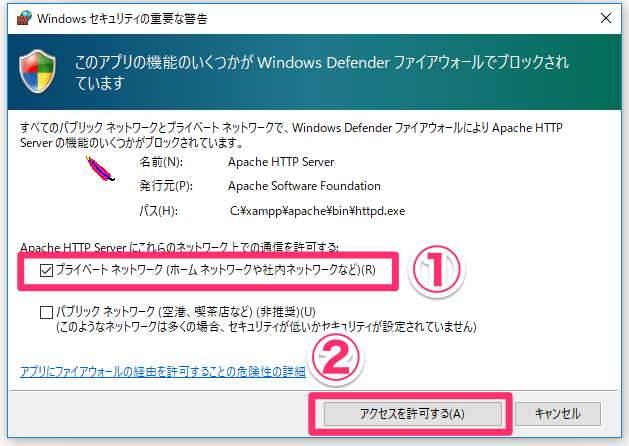
ネットワークの設定(表示される場合のみ)
標準でインストールされる、Apache(Webサーバ)について、通信が行えるように、Windows Defender ファイアウォールの設定を行います。
プライベートネットワークを選択して、アクセスを許可する をクリックします。

インストール完了
このあと、XAMPPのコントロールパネルを起動するか聞かれているので、チェックを入れて、
Finishボタンを押します。
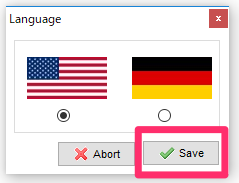
言語設定(表示される場合のみ)

使用言語を聞かれるので、英語(アメリカ国旗)を選択して、Nextボタンをクリックします。
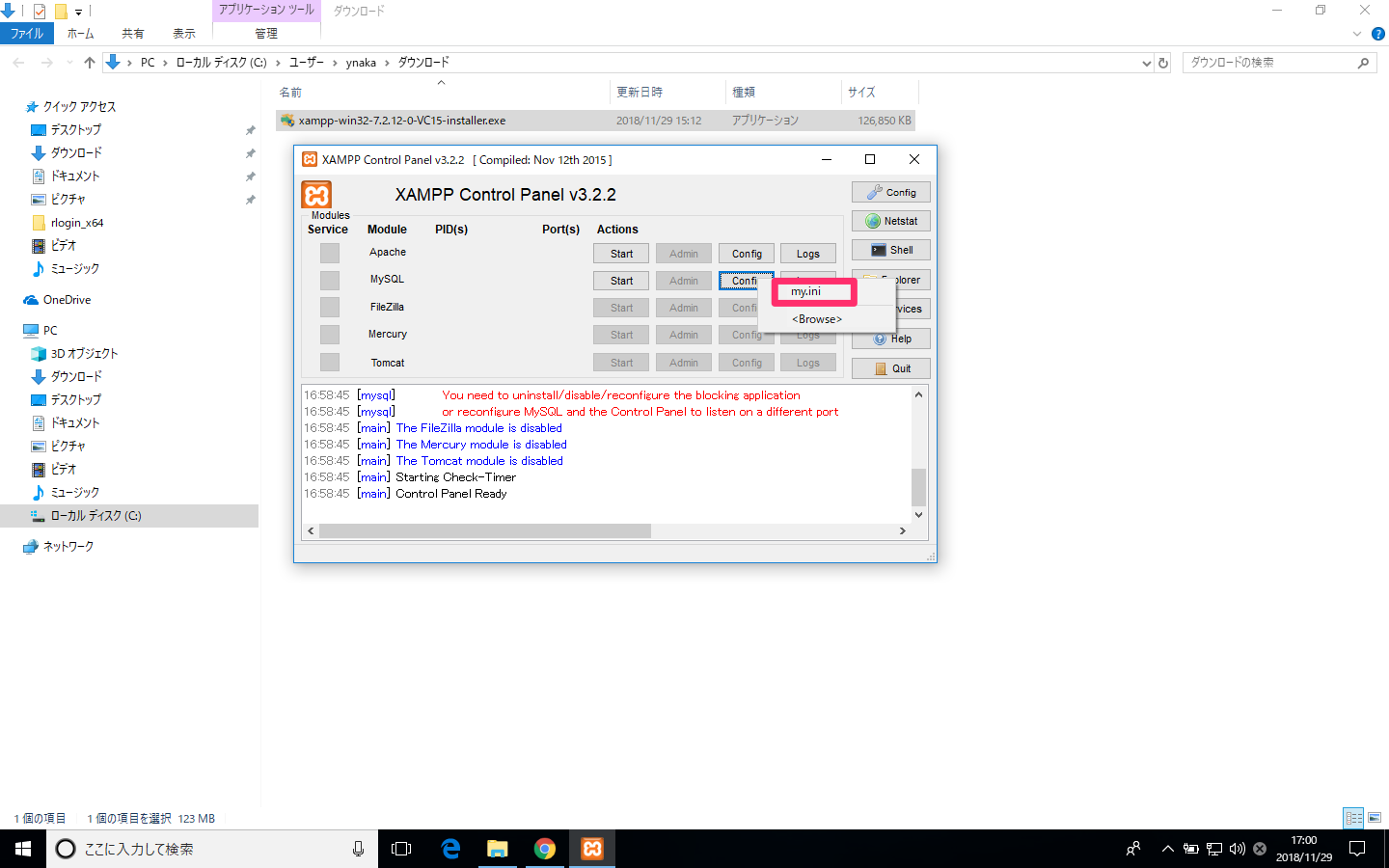
コントロールパネルが表示される

コントロールパネルが表示されました。
MySQLの設定を行うために、Configボタンをクリックします。

設定ファイルである、my.iniを選択します。
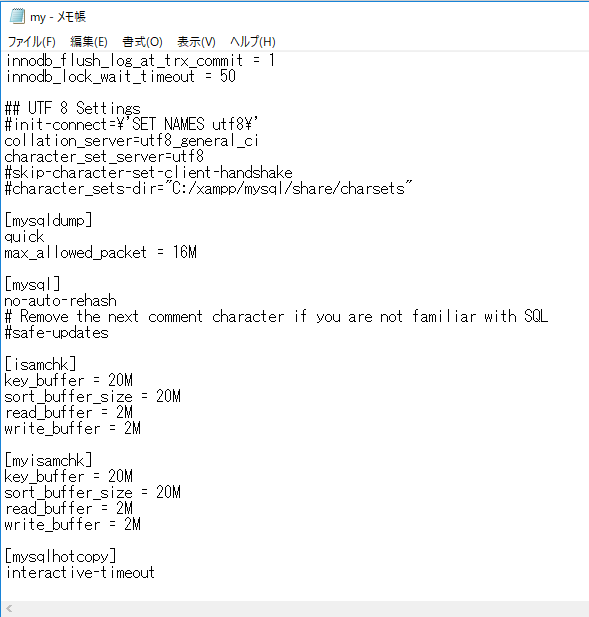
my.ini設定
メモ帳が開くので、下の方へスクロールして UTF 8 Settingsの、collation_serverと、character_set_serverについて編集します。
補足:見つからない場合は、メモ帳の検索機能で”collation_server”で探します。
#collation_server=utf8_unicode_ci #character_set_server=utf8
↓下記のように変更(行コメントを意味する”#”を削除して設定を有効にする)
collation_server=utf8_general_ci character_set_server=utf8

日本語を使うための設定です。
変更したら、ファイルを保存して、メモ帳を終了します。
MySQLを起動

Startボタンを押して、MySQLを起動します。
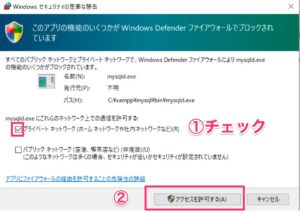
MySQLの通信を許可(表示される場合)

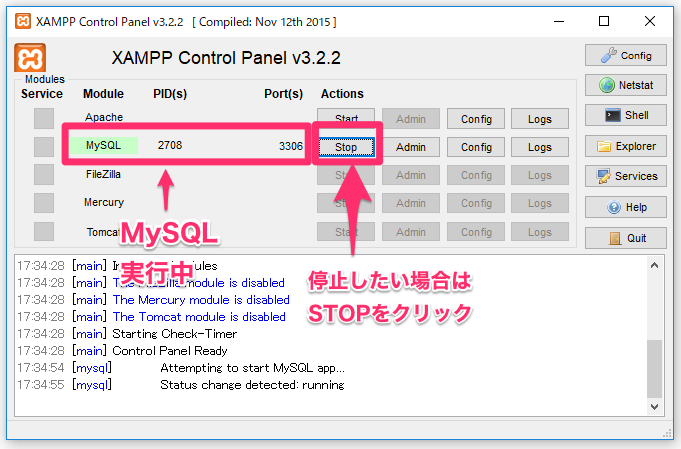
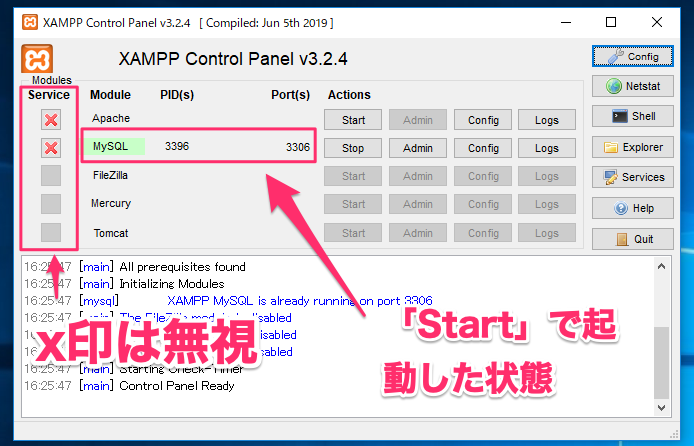
MySQLの起動完了

画像のように、MySQLのタイトルがグリーンになっていれば、MySQLが起動して使える状態です。
PID(s)の値は、環境により異なります。
補足として、MySQLを停止したい場合は、Stopボタンをクリックします。
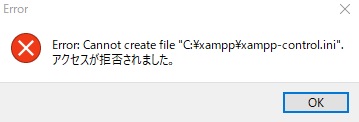
補足1: XAMPPの起動時にエラーが出る場合。
xampp-control.iniへのアクセスが拒否されましたと表示される場合がありますが、学習には問題ない場合がありますので、OKボタンを押して進めてください。

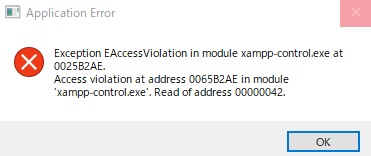
Ecxeption EacccessViolationが発生して、XAMPPが起動できない場合、または、挙動がおかしい状態で起動した場合は、

一旦、XAMPPを終了してから、
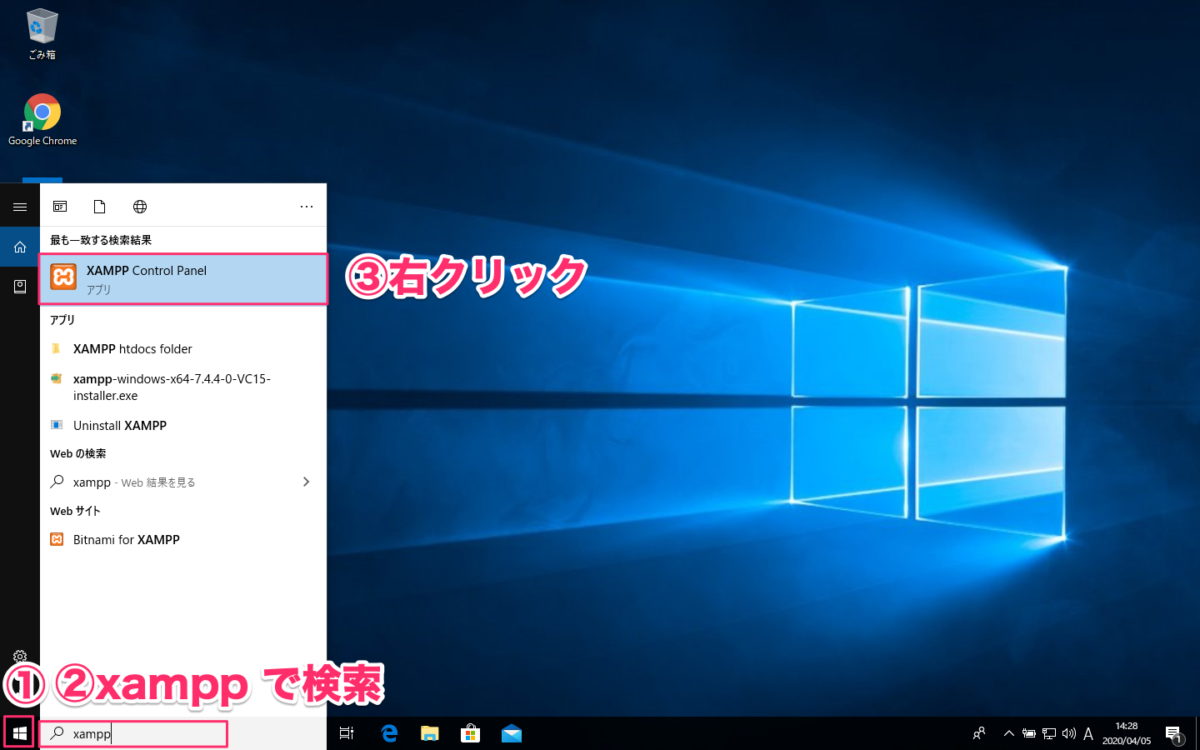
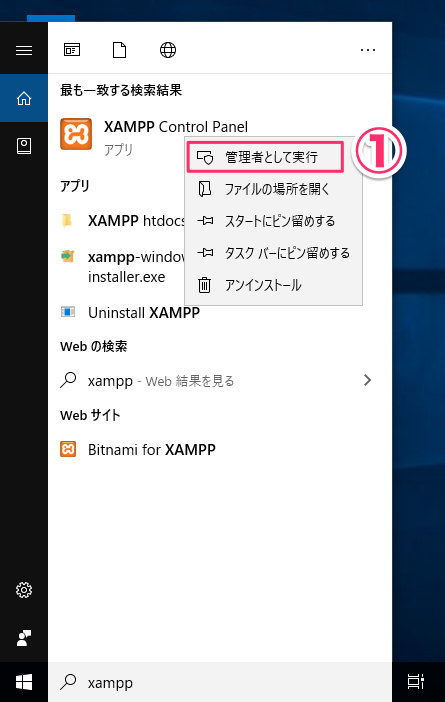
XAMPPを、「管理者権限で実行」 を試してください。
XAMPPを起動するときに、XAMPPを 右クリック > 管理者として実行



「管理者権限で実行」 すると、ServiceにXマークが表示される場合がありますが、これはエラーの表示ではないため、学習には関係がありません。無視してください。

MySQL Workbench インストール
MySQL Workbenchのインストールがまだの方は、インストールを行います。
MySQL Workbenchは、GUI(グラフィカルインターフェイス)を使って、SQLの実行などが出来るソフトウェアです。
下準備
MySQL Workbenchを起動するには、下記をインストールする必要があります。
- Microsoft .NET Framework 4.5
- Microsoft Visual C++ Redistributable for Visual Studio 2022
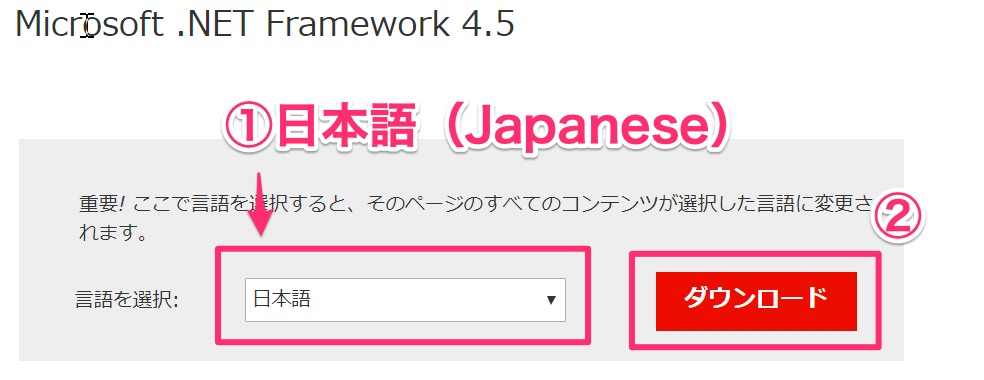
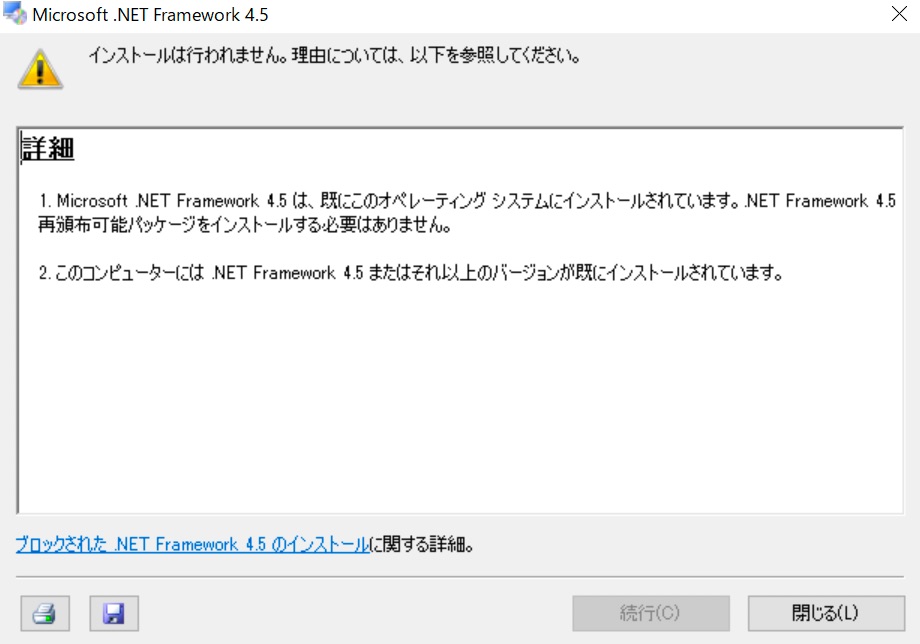
Microsoft .NET Framework 4.5 のインストール
Microsoft .NET Framework 4.5 ページ から ファイルをダウンロード



インストーラーの指示に従ってインストールを行います
すでに、インストール済みの方は、このように表示されます。もしインストール済み表示がされない場合は、続行をしてインストールを行ってください。

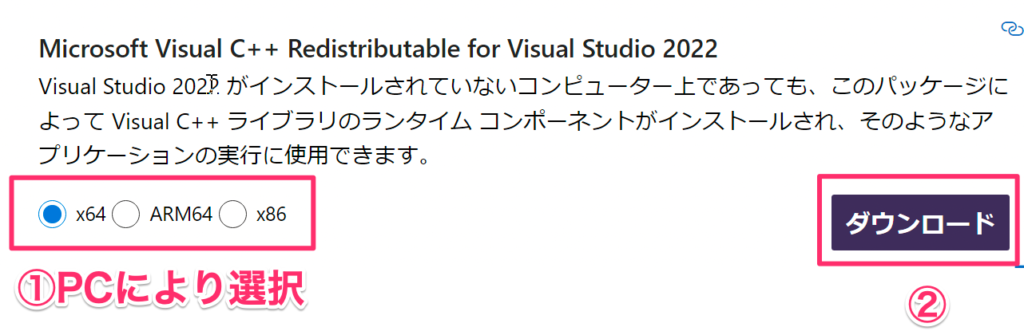
Microsoft Visual C++ Redistributable for Visual Studio 2022 のダウンロード
補足: 日本語表示の場合は、翻訳にもよりますが「Visual Studio 2022 の Microsoft Visual C++ 再頒布可能パッケージ」のように表示されているはずです。
こちらのサイト「Microsoft Visual C++ Redistributable for Visual Studio 2022」へ遷移して、ファイルをダウンロード。

x64・・・ 64bit環境の方
x86・・・ 32bit環境の方
補足: 32bit, 64bitの調べ方
お使いの環境が、32bit, 64bitわからない場合は、マイクロソフトのサイトやPC販売元のサイトなどを参照してください。
Windows7, 8の方「自分のパソコンが 32 ビット版か 64 ビット版かを確認したい」
Windows10の方「インストールされているWindows 10が32ビットか64ビットか確認する方法」
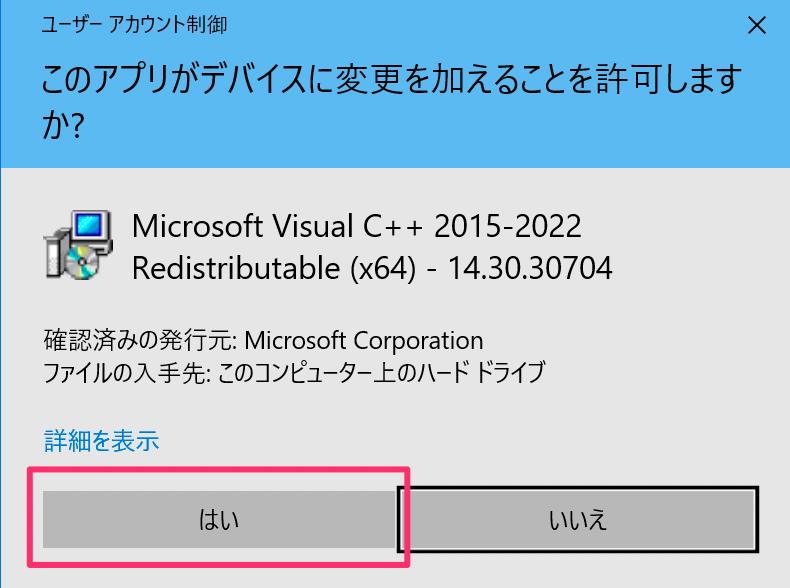
開く

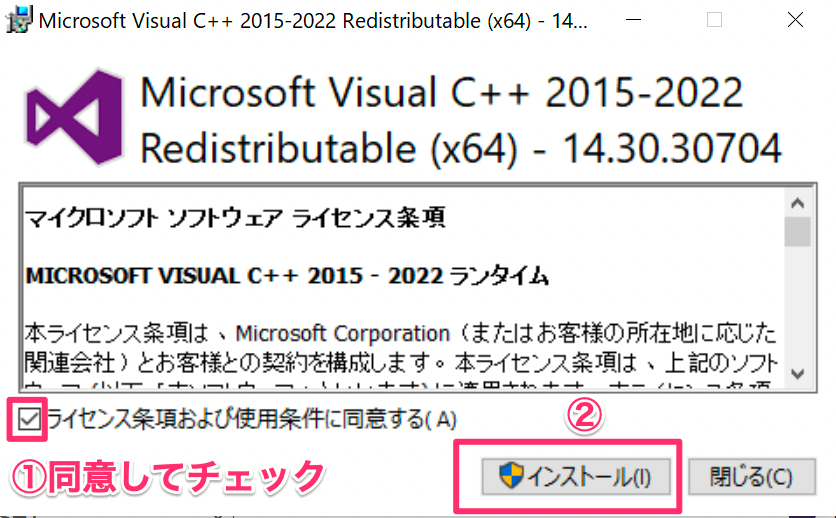
インストール



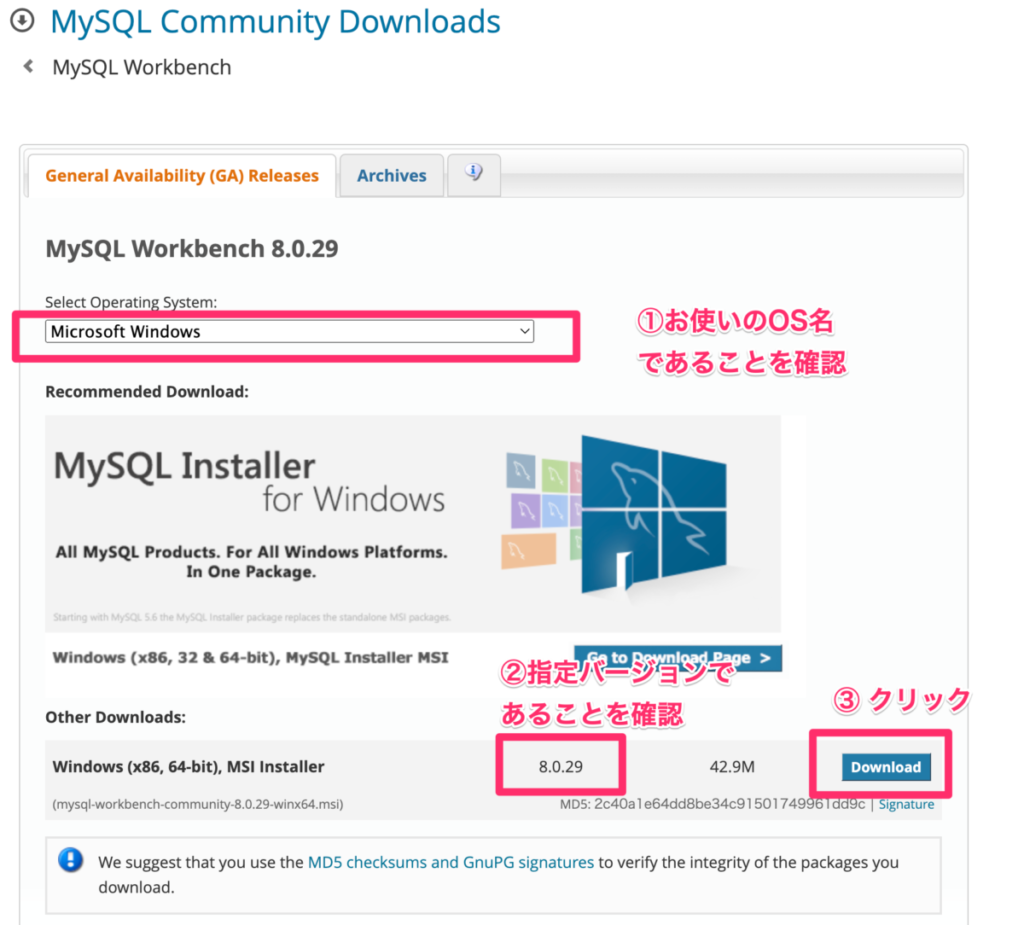
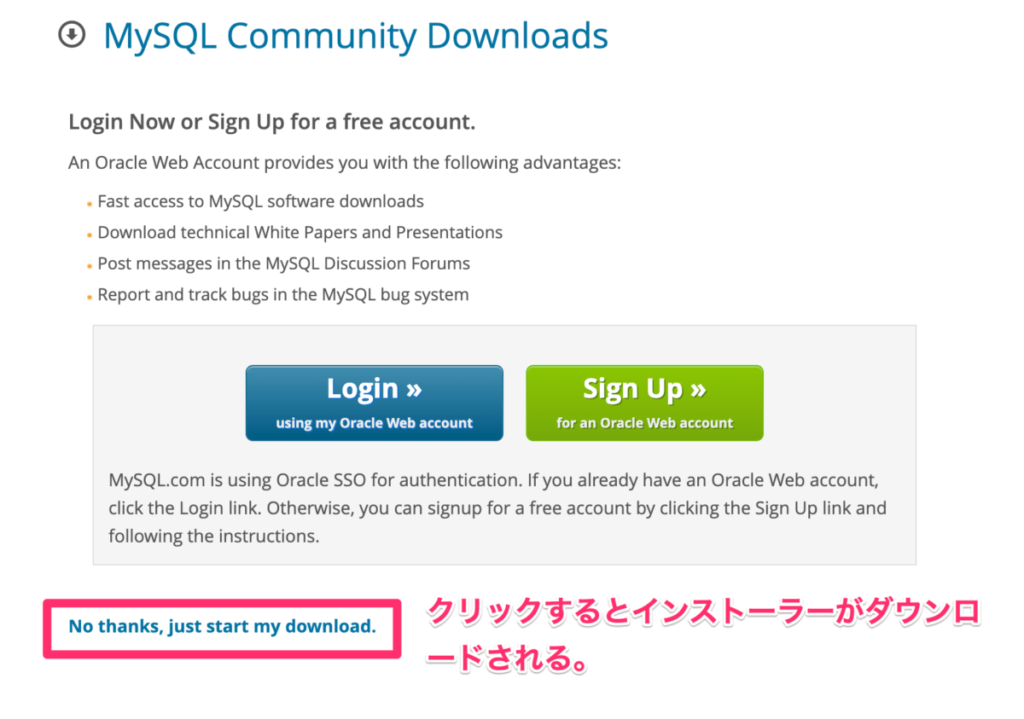
MySQL Workbench ダウンロードページ
MySQL Workbenchをダウンロードします。
開く「MySQL Workbench」
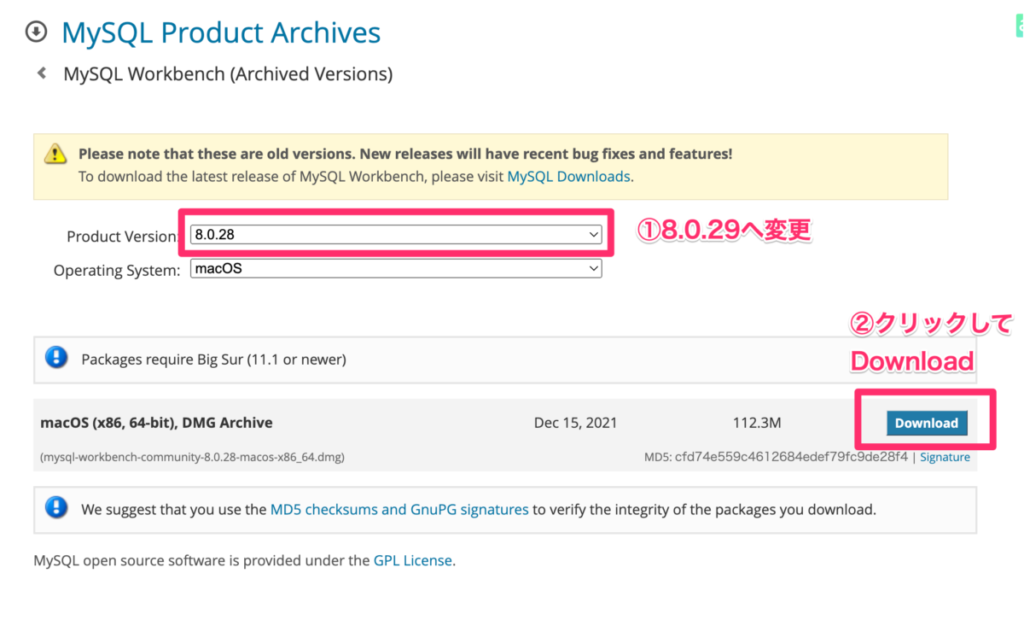
重要:コースで動作確認済みのバージョン(MySQL Workbench 8.0.29)を利用します。
最新バージョンなど、コース指定以外のバージョンでは、トラブルが発生して学習が始められません。


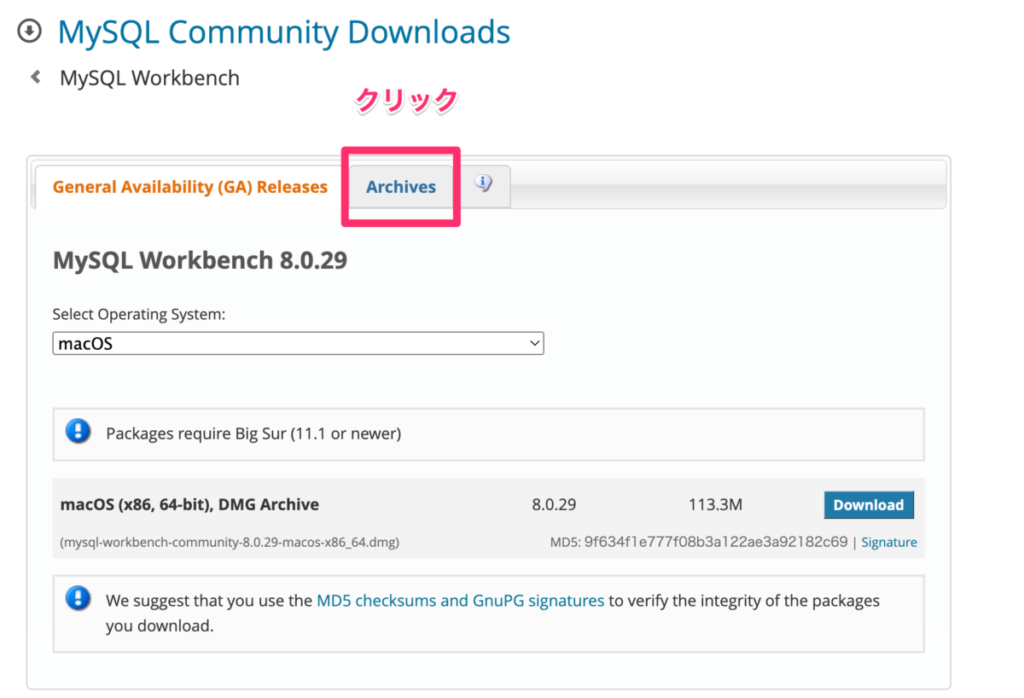
補足: MySQL Workbenchの特定のバージョン(8.0.29)のダウンロードする方法
Archivesタブをクリック

8.0.29を選択してダウンロード

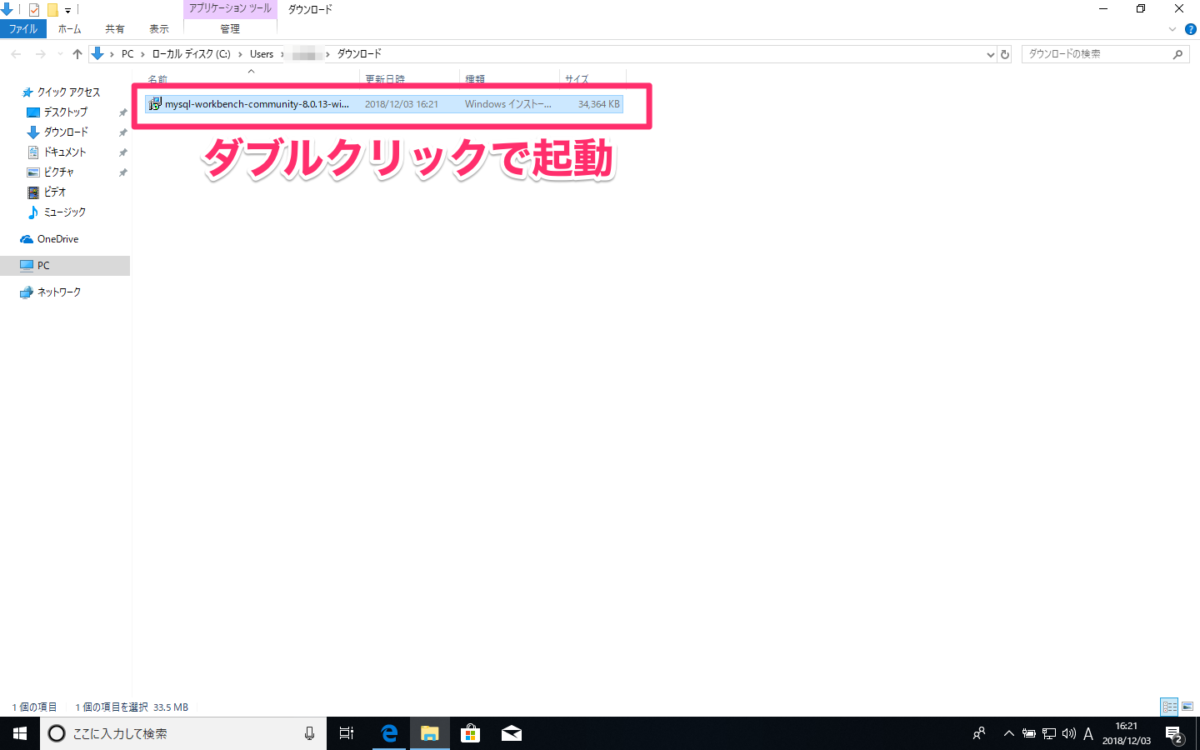
MySQL Workbenchのインストーラーを起動

ダウンロードしたMySQL Workbenchのインストーラーをダブルクリックで起動します。
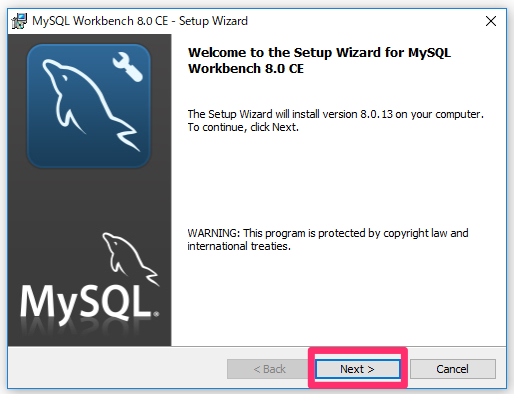
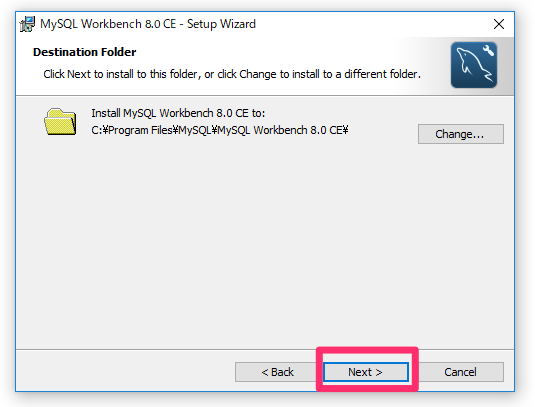
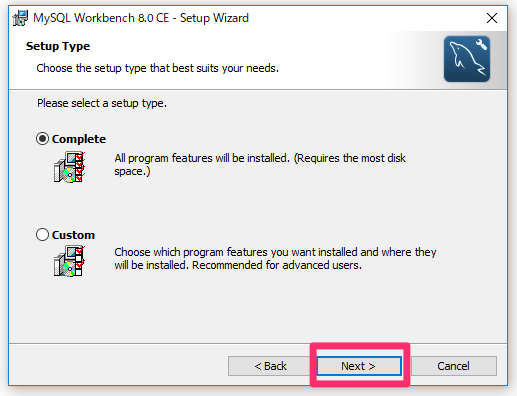
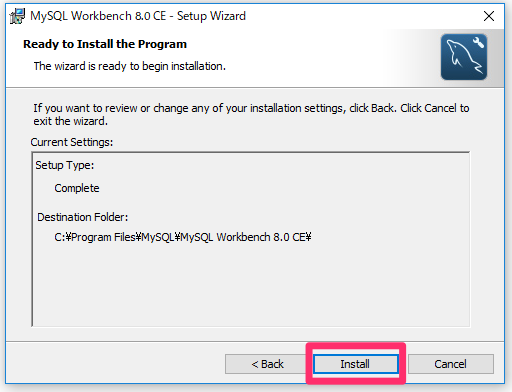
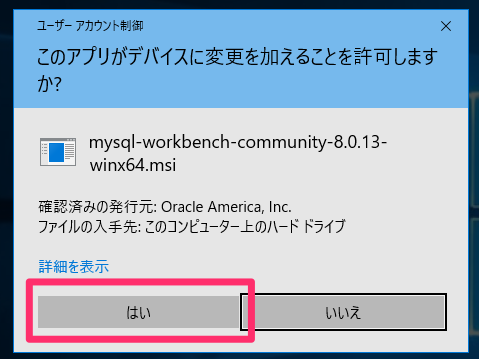
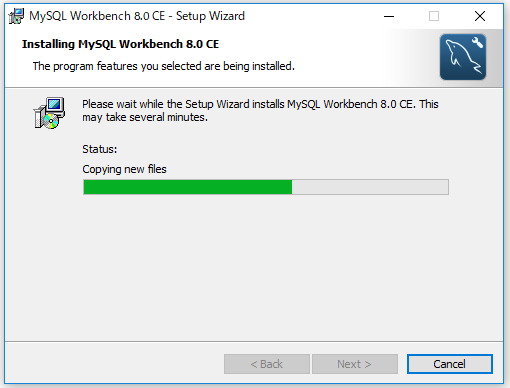
ウィザードの流れにそってインストールを進める







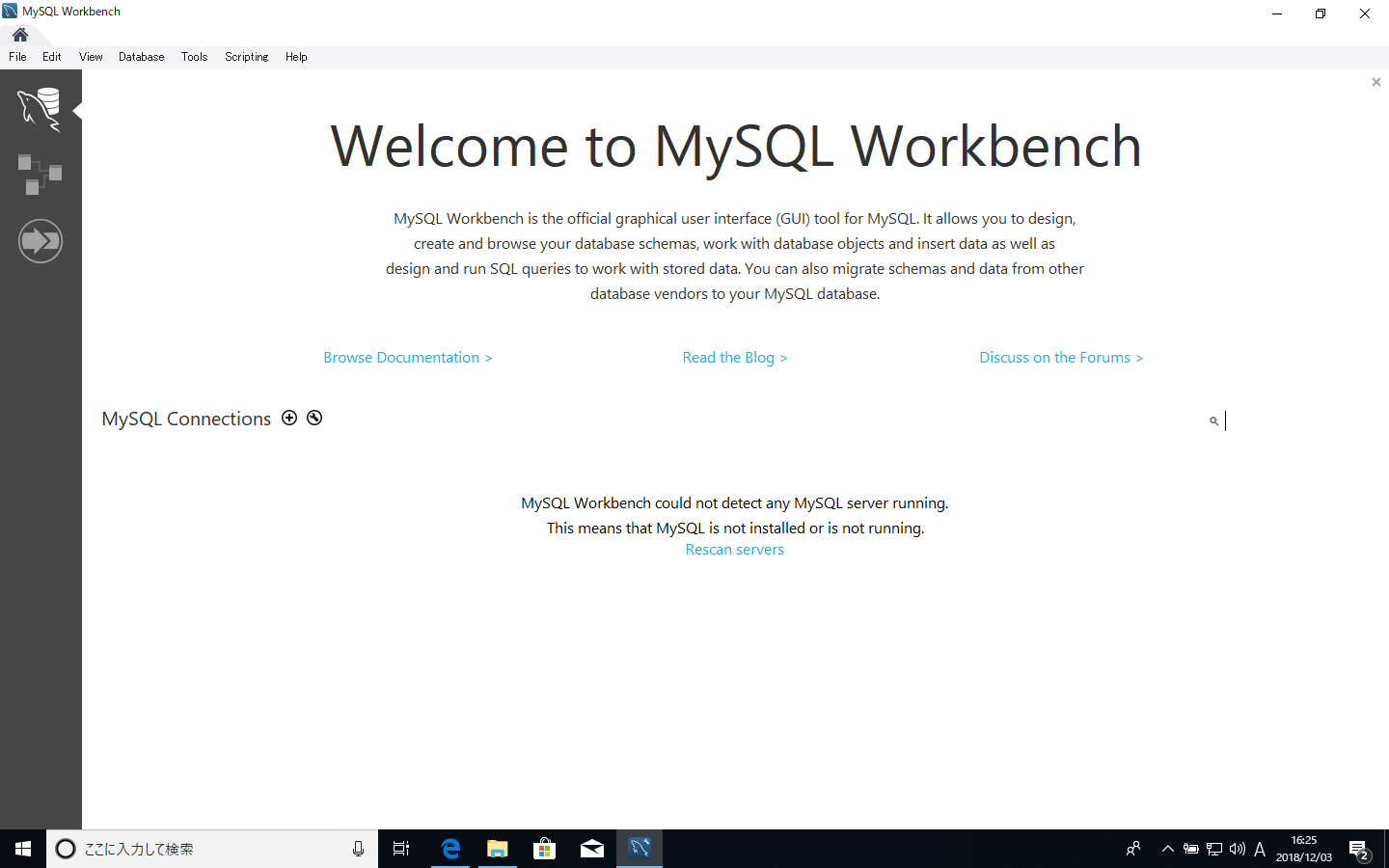
MySQL Workbenchが起動

MySQL Workbenchが起動しました。
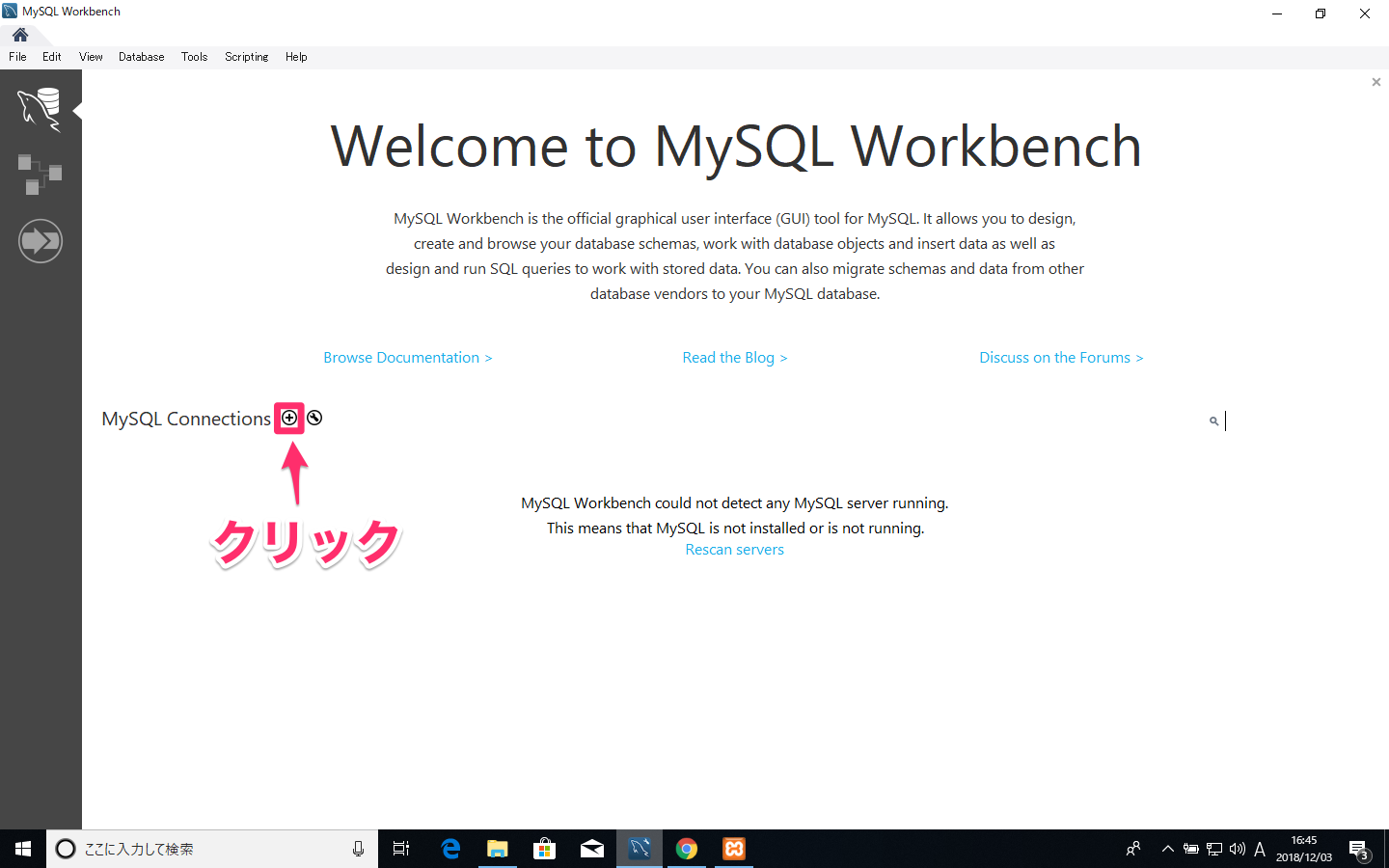
DBへの接続設定
プラスアイコンをクリック

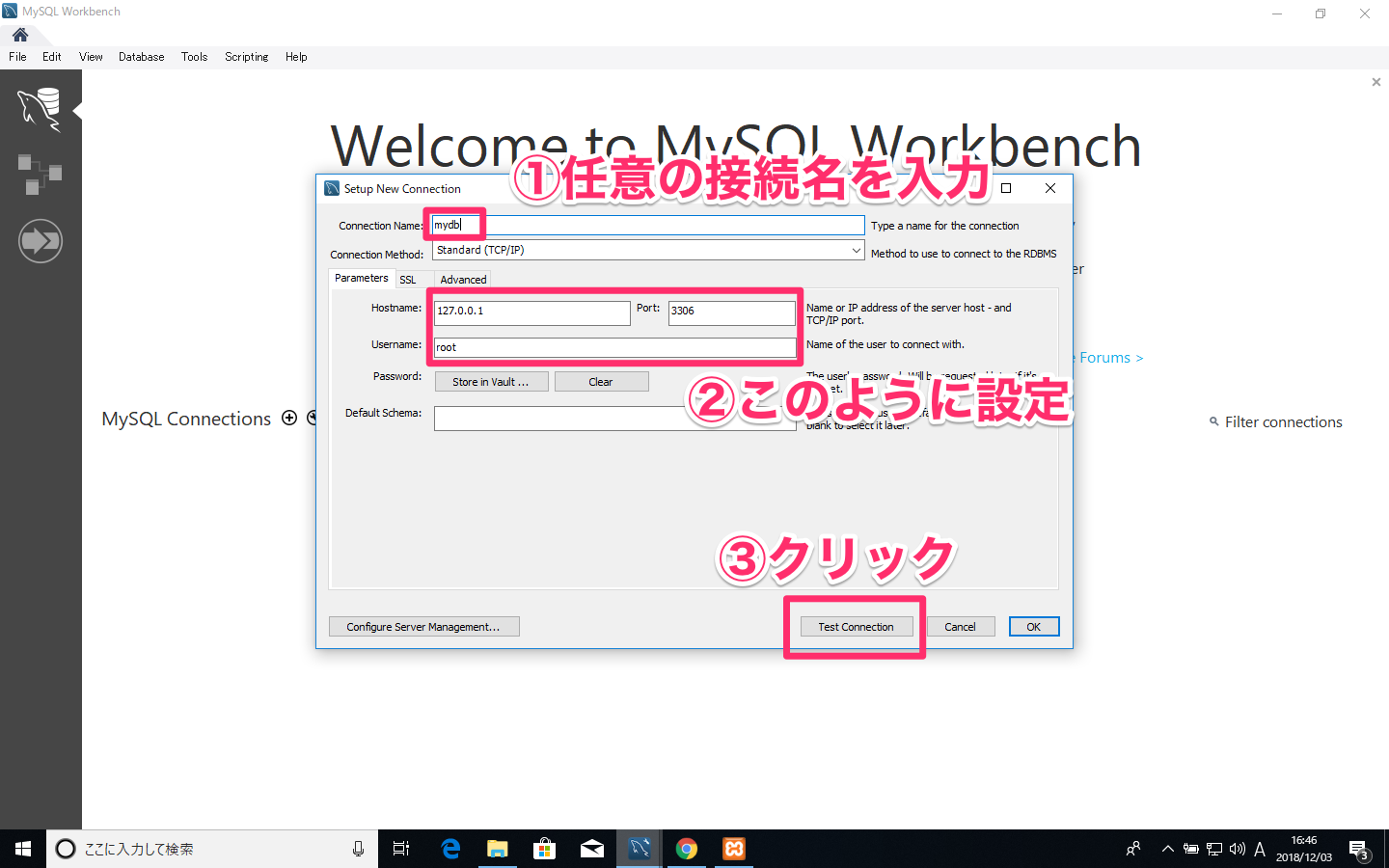
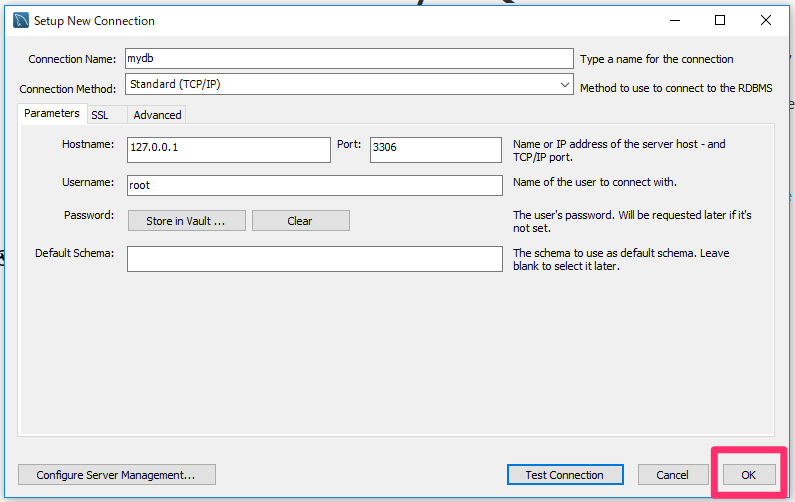
接続設定 と テスト接続

図のように設定して、TestConnectionボタンをクリックします。

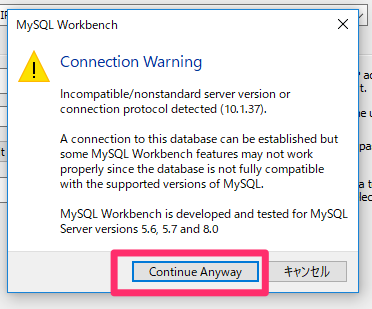
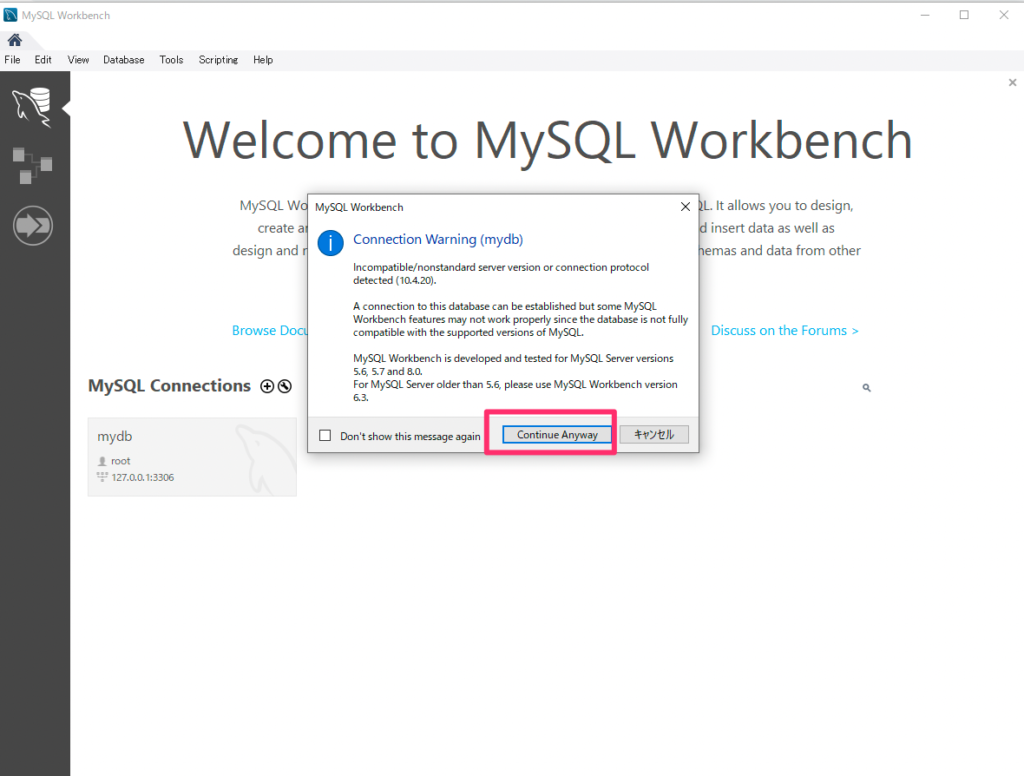
Conection Warningが出ます。
XAMPPでインストールされるMySQLは、MySQLと互換があるとされるMariaDBとう製品がインストールされます。
そのため、警告がでます。
基本的には、基礎的な部分の使用であれば、MySQLと同様に利用できますので、警告は無視します。
Continue Anywayボタンをクリックします。
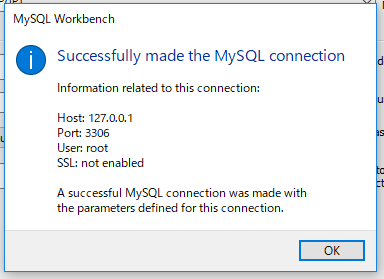
テスト接続成功

このように表示されれば、MySQLへのテスト接続は成功です。
OKボタンを押します。
MySQLへ接続

OKボタンをクリックして、接続します。


警告は無視して、Continue Anywayボタンをクリックします。

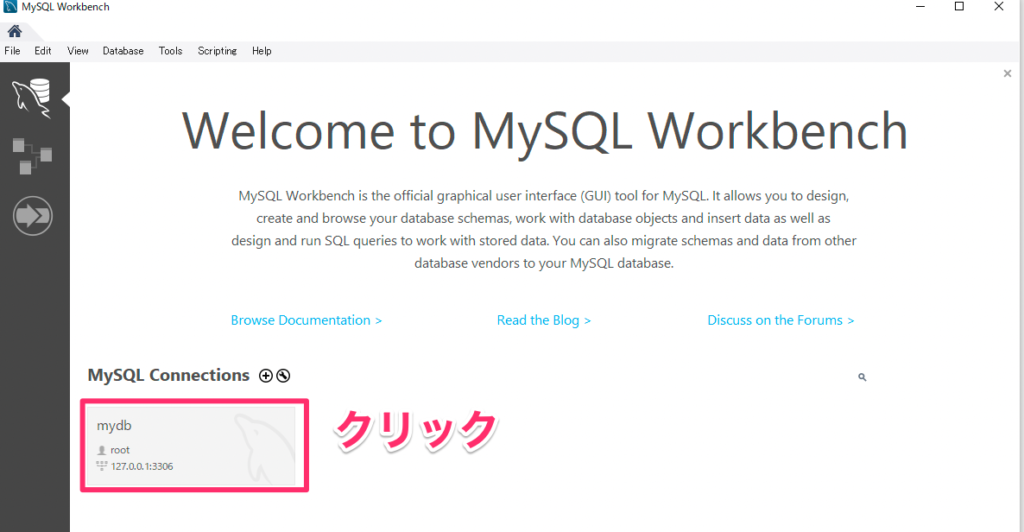
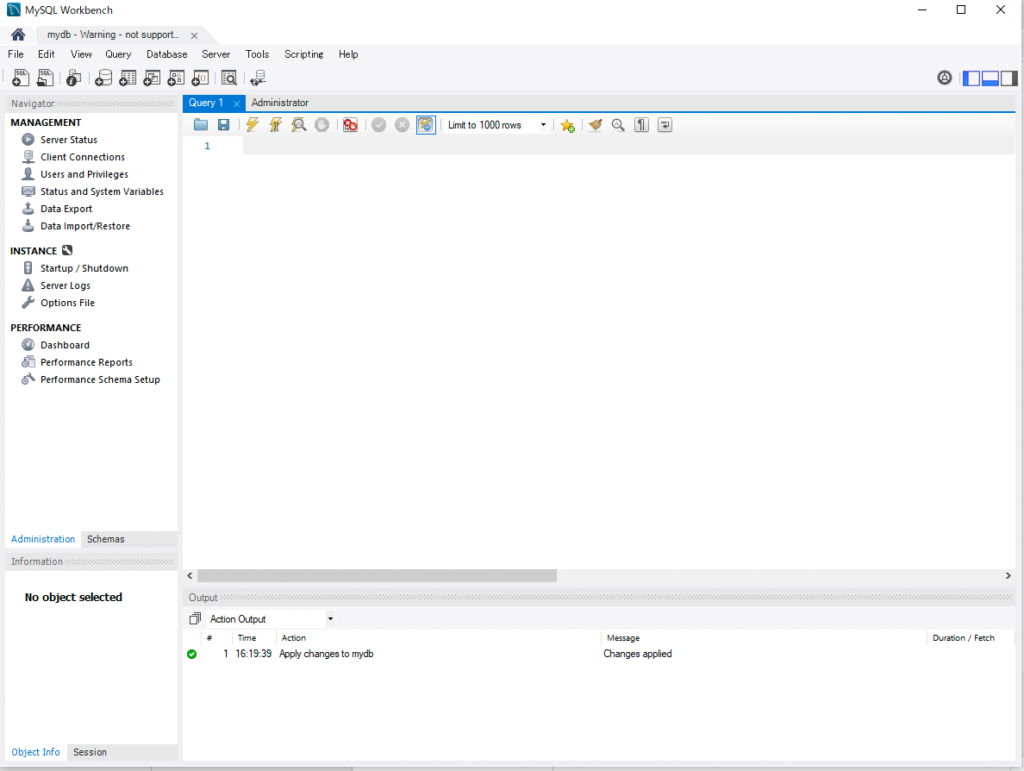
このような画面が表示されればOKです。
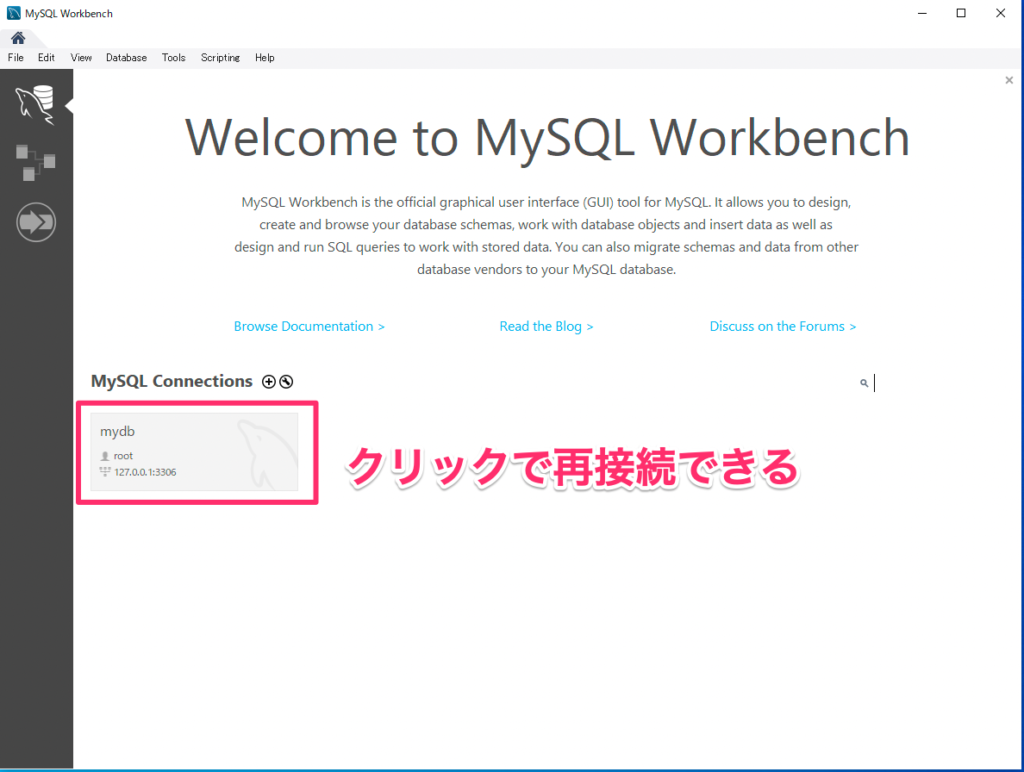
再接続するには

設定したアイコンをクリックします。
トラブルシューティング
学習を進める中でエラーが発生した場合には、下記記事を参照してください。
10,000人超える指導経験から、トラブルシューティングは概ねパターン化されています。
MySQL WorkbenchからMySQLサーバーへの接続時やSQLファイルを取り込み時にエラーが発生した時の対処方法
おわりに
UdemyでSQL入門講座を公開中
世界最大級のオンライン学習プラットフォームUdemy(ユーデミー)にて、SQL初心者向けのオンライン講座を公開中です。
ベストセラーコースにも選ばれたことがある人気のコースです。
ぜひ、ご利用ください。
「はじめてのSQL・データ分析入門 – データベースのデータをビジネスパーソンが現場で活用するためのSQL初心者向コース」
エクセル作業からのステップアップ!データベースのデータを取得し、効果的にレポーティングしたいビジネスパーソンにおすすめ。データベースを操作する言語SQLを短期間で身につけビジネスの現場で使うための実践型カリキュラム。MySQL使用。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する