本記事は、Udemy「Nuxt.js入門決定版!」 、Proglus(プログラス)「Nuxt.js」サポート記事です。
プロジェクトファイルを配置する場所
記事では、
macOS, Windows共通: ユーザーのホームディレクトリ直下の、”nuxt-projects” という名前のディレクトリ(フォルダ)を作成して作業します。
プロジェクト作成方法
create-nuxt-appというnuxt.jsプロジェクトの雛形を作るアプリケーションを使います。
記事では、プロジェクト名は”hello”とします。
学習内容により、適宜プロジェクト名を変更してください。
ターミナルを使い、nuxt-projects内へ移動します。
操作例)
$ cd nuxt-projects
これで、nuxt-projects配下に、helloプロジェクトのディレクトリが作成されるように準備ができました。
エンターキー押下して次へ進める。
プロジェクト作成
$ npx create-nuxt-app hello
エンターキー押下して次へ進める。
補足:プロジェクト名である、”hello”の部分は、学習内容により適宜変更してください。
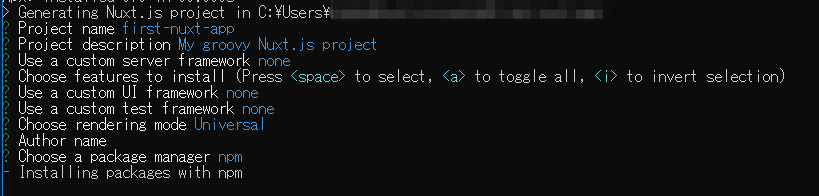
対話形式で、プロジェクトを設定する
create-nuxt-app v3.7.1 の質問項目と、設定内容は、下記となります。
尚、バージョンアップにより、質問項目が変更となる場合があります。
Generating Nuxt.js project in hello
? Project name: (hello)
プロジェクトネームを設定できます。カッコの中のhelloがデフォルトの値です。
デフォルトの値を使いたいので、そのままエンターキーを押下。
? Programming language: (Use arrow keys)
❯ JavaScript
TypeScript
プログラミング言語を選択します。
このコースではJavaScriptを利用します。
JavaScriptにカーソルがあたっている状態で、エンターキー押下
? Package manager:
Yarn
❯ Npm
パッケージマネージャーを選択します。
ざっくりいうと、ソフトウェア管理ツールです。
このコースでは、Npmを利用します。
エンターキー押下
? UI framework: (Use arrow keys)
❯ None
Ant Design Vue
BalmUI
Bootstrap Vue
Buefy
Chakra UI
Element
Framevuerk
Oruga
Tachyons
Tailwind CSS
Windi CSS
Vant
View UI
Vuetify.js
UIフレームワークを選択します。
知名度が高いものでいうと、たとえば、boostrapがあります。
ここでは選択しないので、Noneを選択した状態で、
エンターキー押下
? Nuxt.js modules:(Press <space> to select,<a>o toggle all,<i> to invert selection)
❯◯ Axios – Promise based HTTP client
◯ Progressive Web App (PWA)
◯ Content – Git-based headless CMS
Nuxt.jsのモジュールを追加する場合は、選択するのですが、
ここでは、なにも選択しないで、エンターキー押下
? Linting tools:(Press <space> to select,<a>o toggle all,<i> to invert selection)
❯◯ ESLint
◯ Prettier
◯ Lint staged files
◯ StyleLint
◯ Commitlint
Linting toolsを選択できます。
ざっくりいうと、コードレビューツールですが、ここでは使わないので、そのままエンターキー押下
? Testing framework: (Use arrow keys)
❯ None
Jest
AVA
WebdriverIO
Nightwatch
テストフレームワークの選択です。
ここでは使わないので、Noneを選択して、エンターキー押下
? Rendering mode: (Use arrow keys)
❯ Universal (SSR / SSG)
Single Page App
レンダリングモードを選択します。
ざっくりいうと、
Universalは、サーバー側で、jsを実行してレンダリングするモード。
Single Page Appは、クライアント側でjsを実行してレンダリングするモード。
ここでは、Universalを選択します。
補足:セクション「Nuxt.js & FirebaseによるSPA開発入門」の場合は、
Choose rendering modeの選択で、Single Page Appを選択してください。
エンターキー押下
? Deployment target: (Use arrow keys)
❯ Server (Node.js hosting)
Static (Static/Jamstack hosting)
Serverの方は、node.jsとして サーバーで動かす場合に選択、
Staticは、静的なファイルとして、静的ファイルを書き出して動作するので静的ホスティングサービス上にデプロイする場合に選択。
ここでは、Serverを選択します。
エンターキー押下
? Development tools: (Press <space> to select,<a>o toggle all,<i> to invert selection)
❯● jsconfig.json (Recommended for VS Code if you’re not using typescript)
◯ Semantic Pull Requests
◯ Dependabot (For auto-updating dependencies, GitHub only)
開発ツールの設定に関する項目です。
VS Codeを使うので、jsconfig.jsonにチェックを入れます。スペースキーを押して、黒丸になれば、選択状態です。
エンターキー
? What is your GitHub username? (naka)
GitHubのユーザー名を入れます。特に理由がなければ、デフォルトの設定でOKなので、エンターキーをおしてください。
Version control system:
❯ Git
None
ソースコードのバージョンコントロールで、Gitを使うかの選択です。
コース内では、Gitは使いませんが、後で使いたくなることを考慮して、Gitを選択してエンターキー押下。
処理が行われます。数分掛かります。
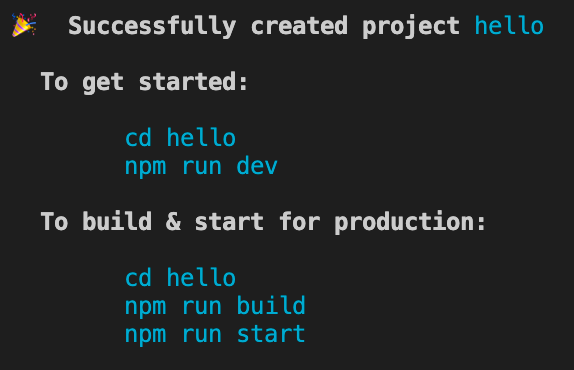
“Successfully”と表示されればOKです。

動作確認
ターミナルで、下記を実行。
helloディレクトリに移動
$ cd hello
開発モードでサーバーを起動
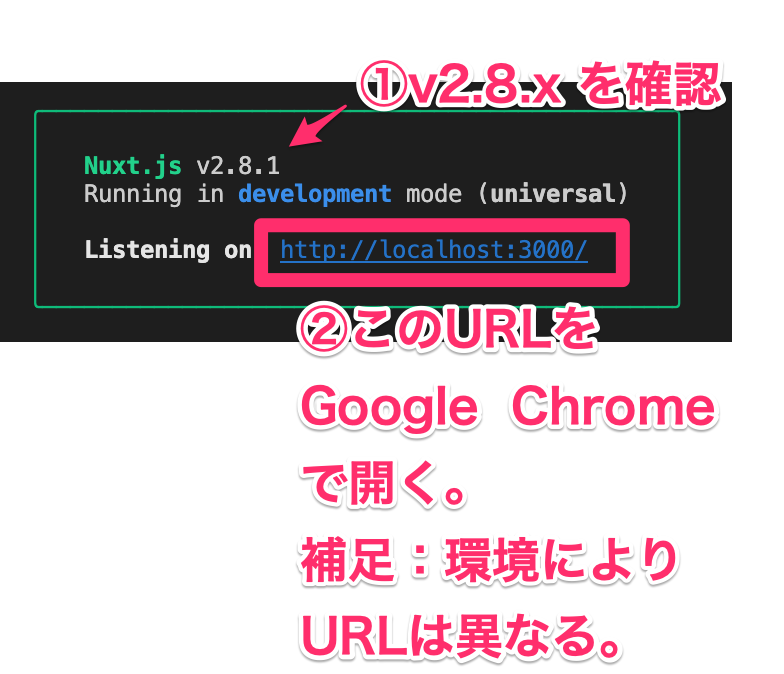
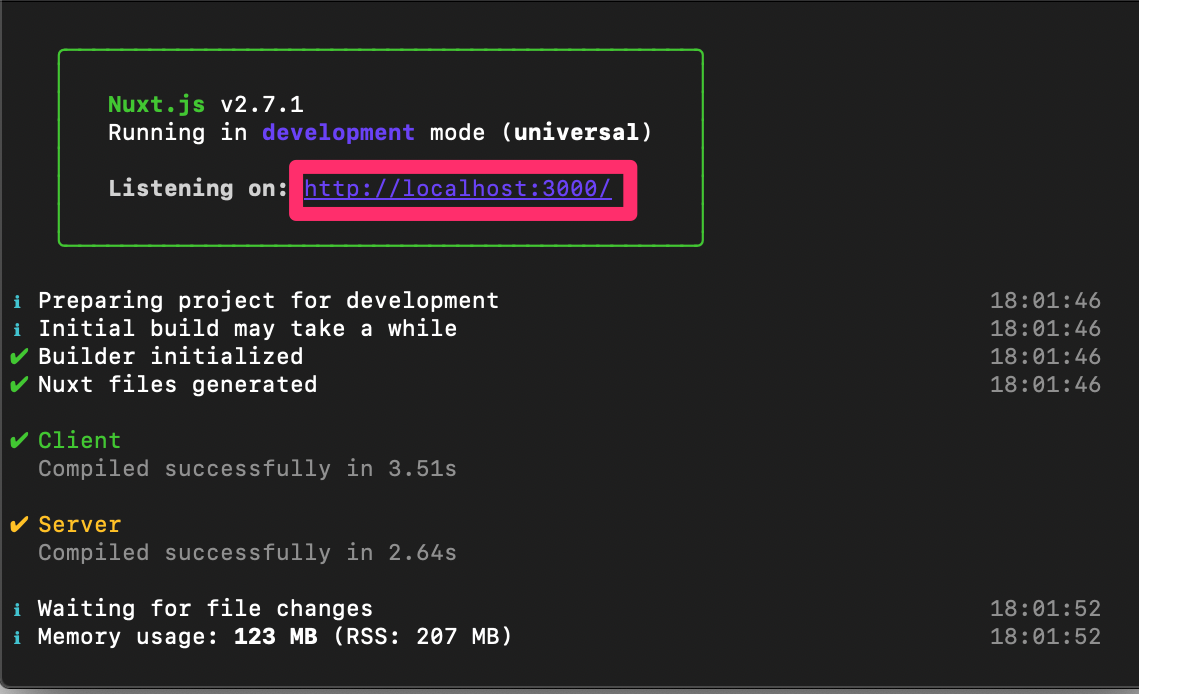
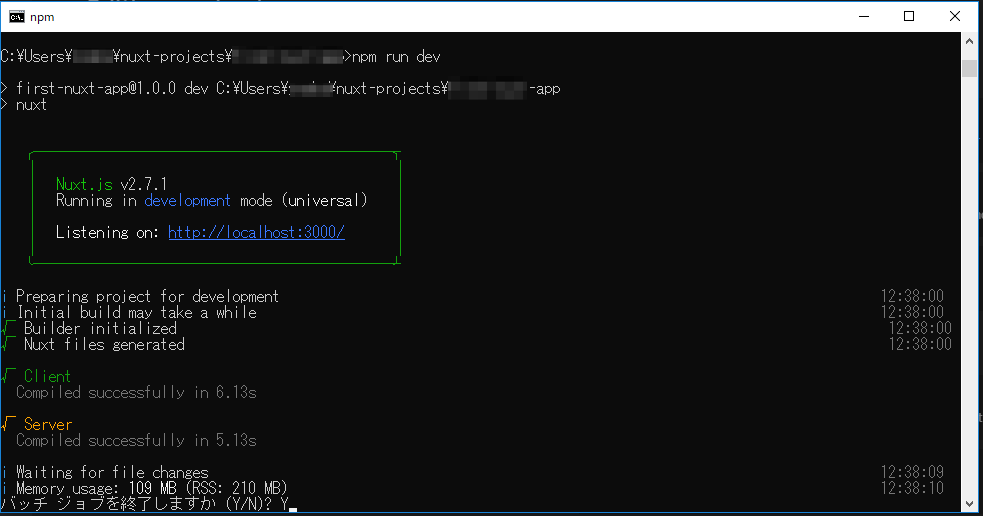
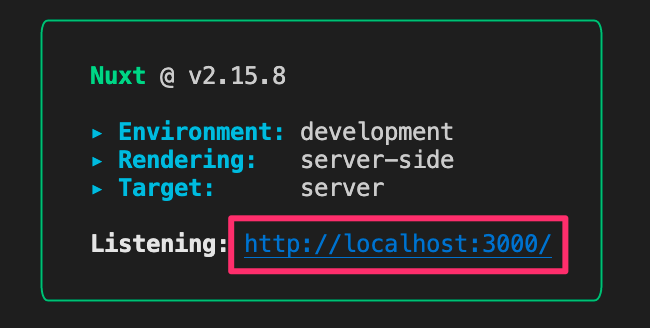
$ npm run dev
画面に表示されているURL(例:http://localhost:3000/)をコピー、

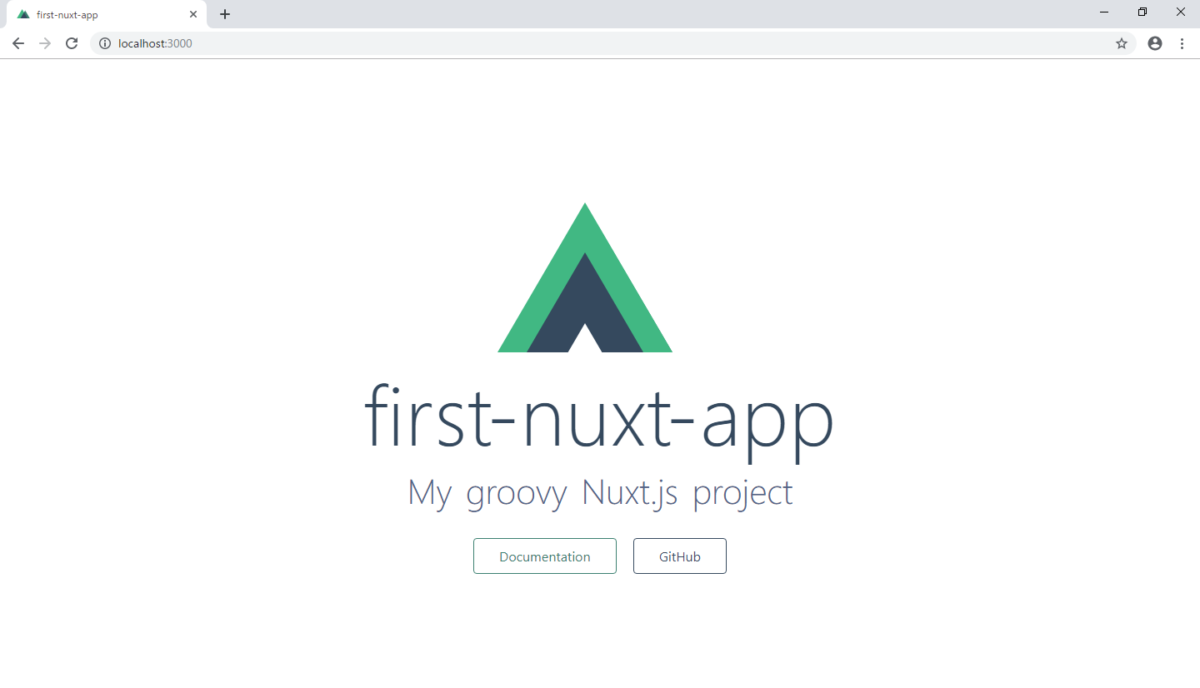
Google ChromeでURLを開いてください。
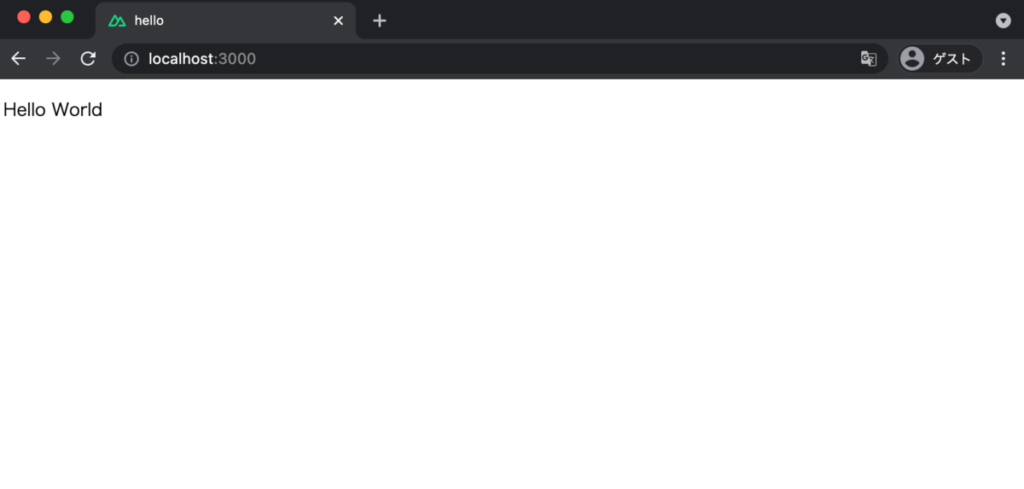
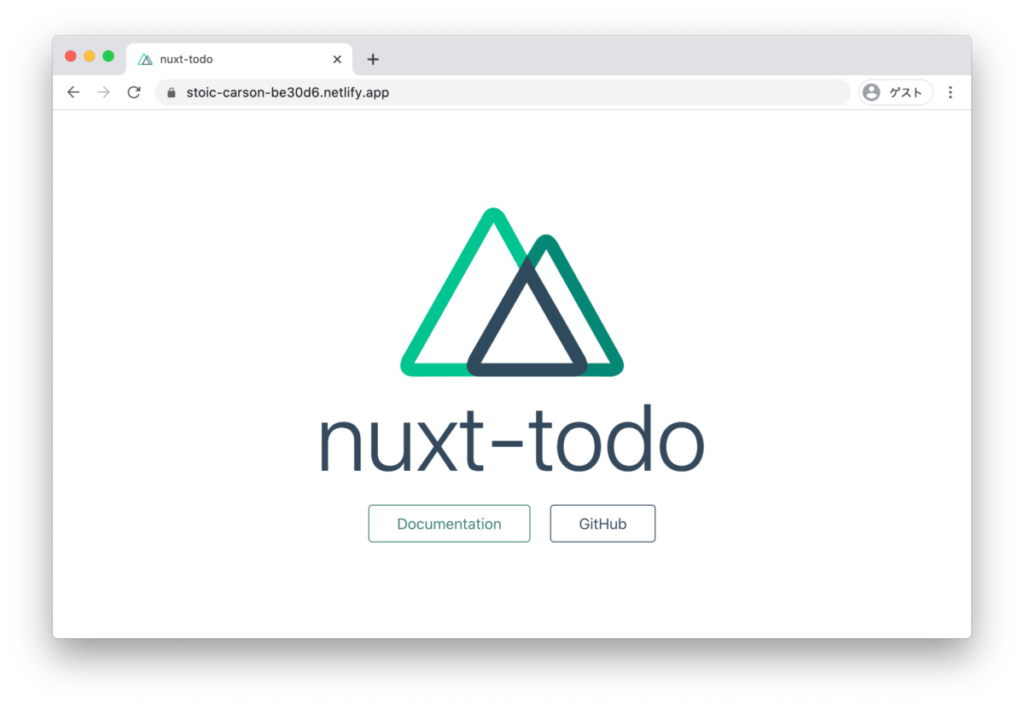
このような、画面が表示されていればOKです。

補足:学習タイミングによってはUIが異なることが想定されます。
次のレクチャーへ進んでください。
検証環境
- node.js v14.18.1
- create-nuxt-app v3.7.1
- nuxt.js 2.15.8
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する