この記事では、Nuxt.jsで作成したアプリケーションをNetlifyにデプロイする流れについて説明します。
この記事は、オンライン講座「Nuxt JS入門決定版!Vue.jsのフレームワークNuxt JSの基本からFirebaseと連携したSPAの開発まで」のサポート記事です。
なお、アクセス時期によっては実際のサイトと記事中の画像で表示が異なる場合があります。
Netlifyとは
- 静的なWebサイト向けの高機能なホスティングサービスです。
- Github等のレポジトリと連携することで、簡単にソースコードのビルド・デプロイからWebサイトの公開までを行うことができます。
- 個人用途であれば無料で利用可能です。
デプロイの流れ
Githubのアカウントは取得済みであるものとします。
Githubレポジトリへの追加
Nuxt.jsで作成したアプリケーションをNetlifyにデプロイするためには、Githubで専用のレポジトリを作成する必要があります。ここでは、新規にレポジトリを作成します。
まずGithubにログインします。

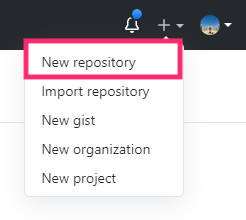
右上の「+」ボタンから「New repository」をクリックします。

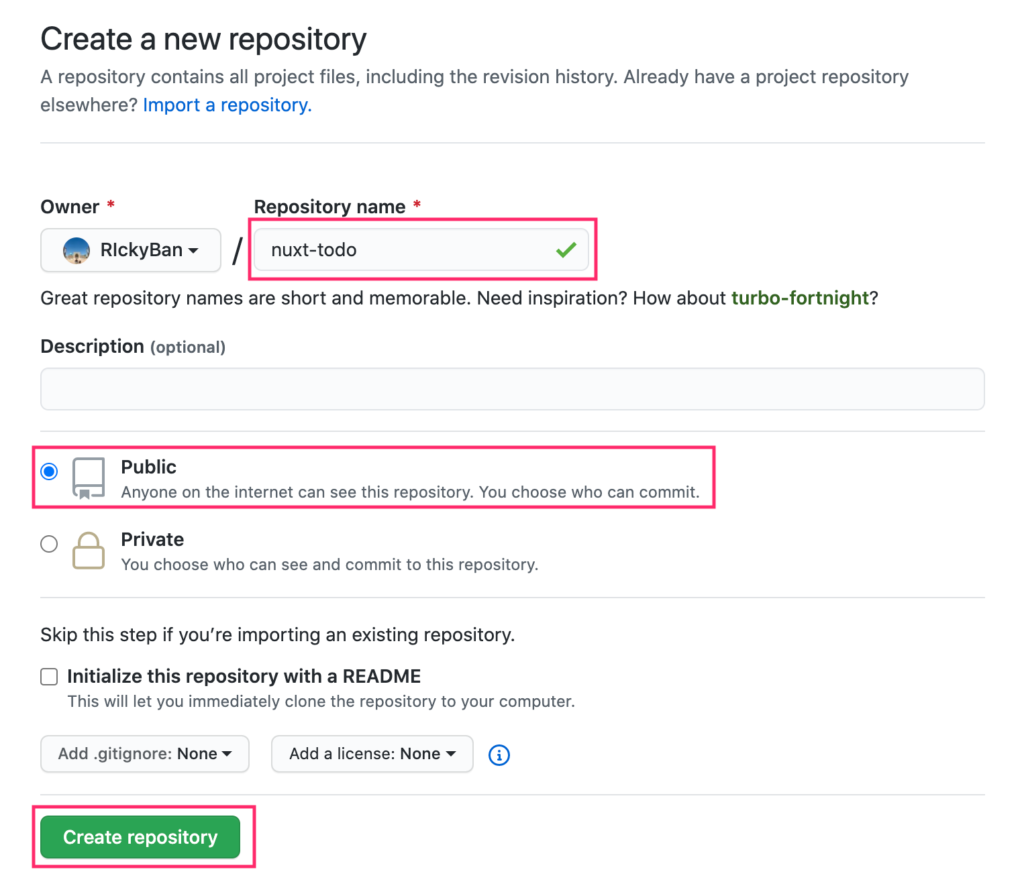
ここでは、「nuxt-todo」という名前のアプリケーションをデプロイしていきます。レポジトリ名は、手元のアプリケーションのフォルダ名と同じにすることをおすすめします。
レポジトリの公開設定はここでは「Public」とし、「Create repository」ボタンをクリックします。

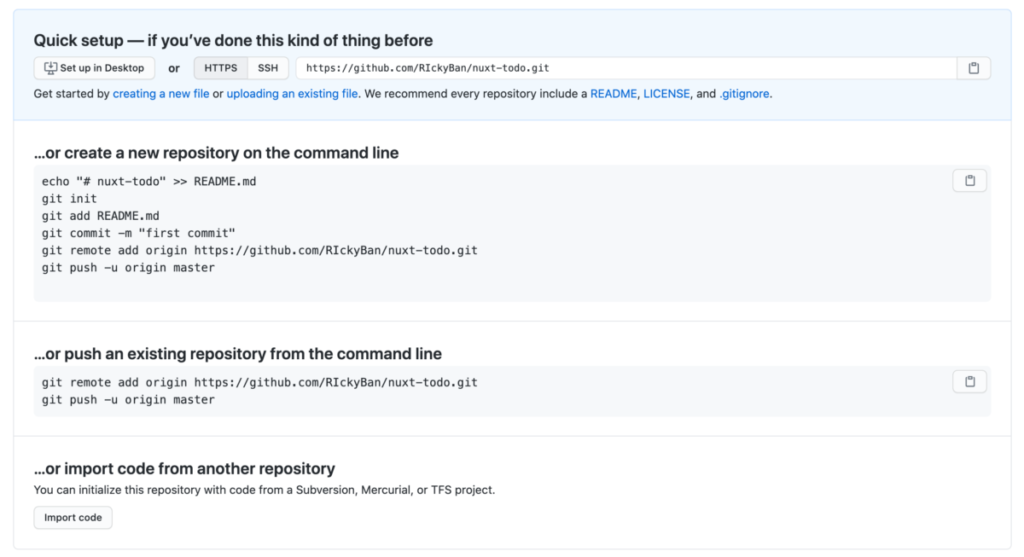
ターミナルでNuxtアプリケーションのプロジェクトディレクトリに移動します。
$ git init $ git add . $ git commit -m "initial commit" $ git remote add origin https://github.com/[ユーザー名]/[レポジトリ名].git $ git push
上記の手順に従って、フォルダの中身をレポジトリにpushしてください。
Netlifyへのデプロイ
次に、作成したGithubレポジトリの中身をNetlifyにデプロイするまでの流れについて説明します。

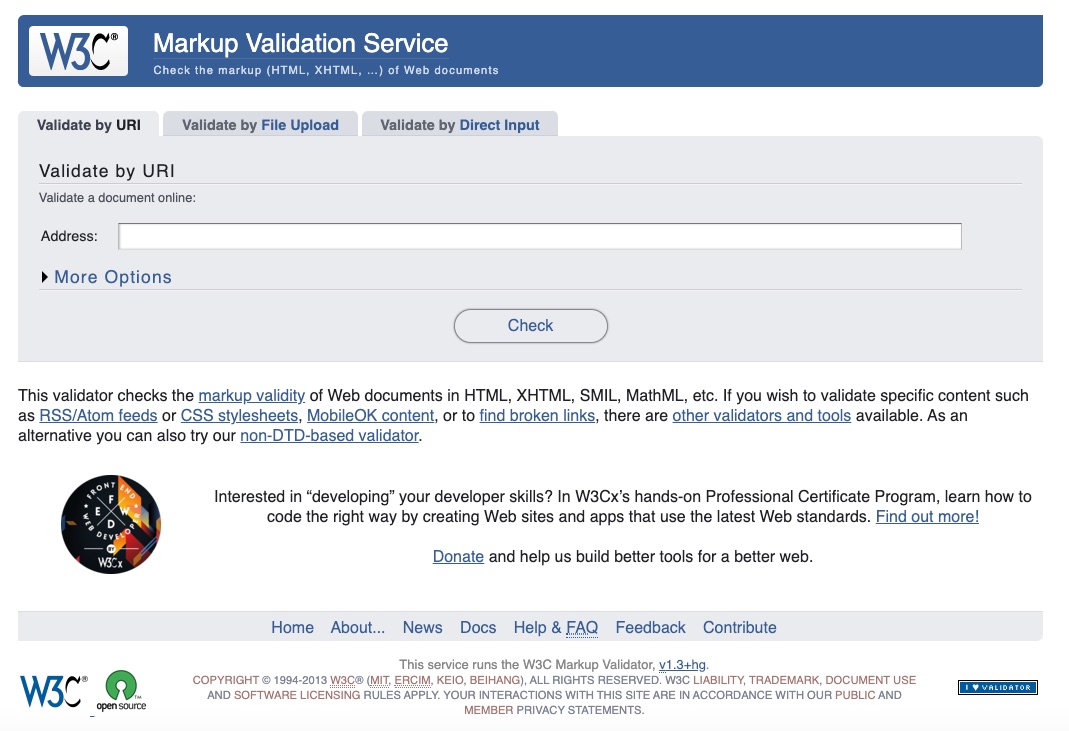
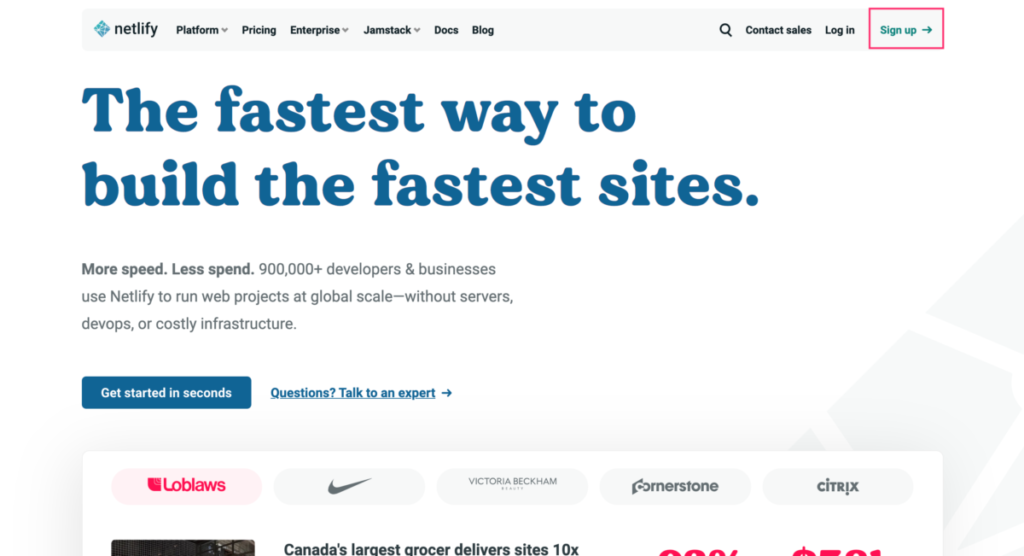
Netlifyのトップページを開き、右上の「Sign Up」ボタンを押します。

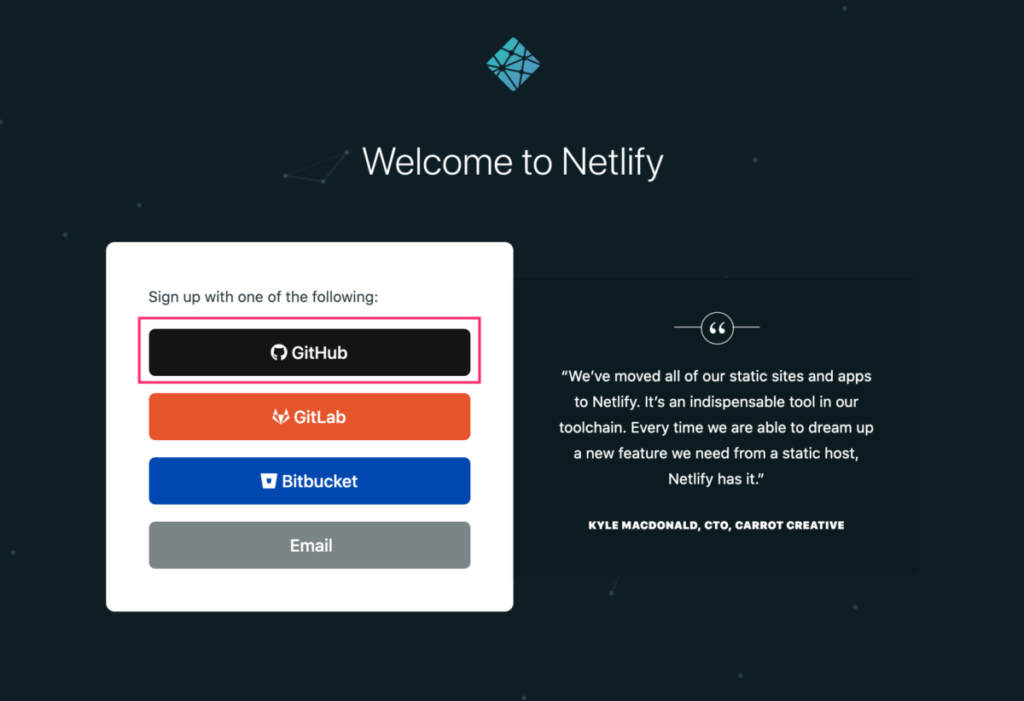
「GitHub」をクリックすることで、サービス連携で簡単にアカウント登録をすることができます。

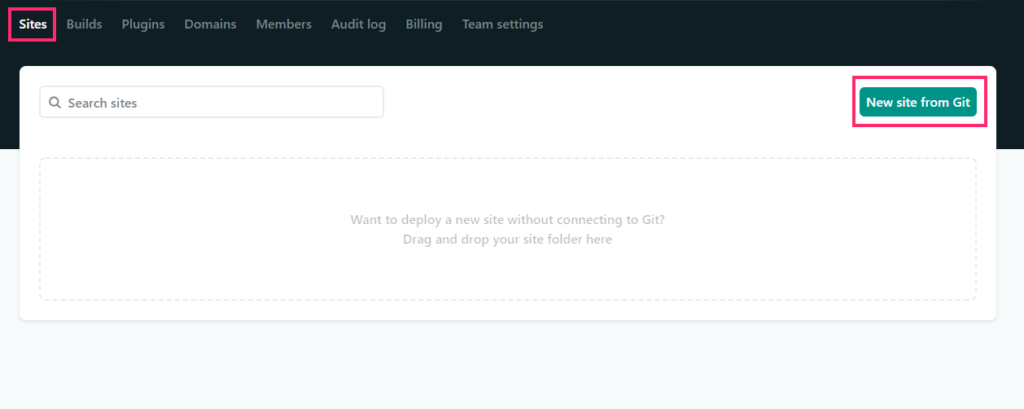
ログイン後は、上のようなページが表示されます。
「Sites」をクリックして、「New site from Git」ボタンをクリックします。

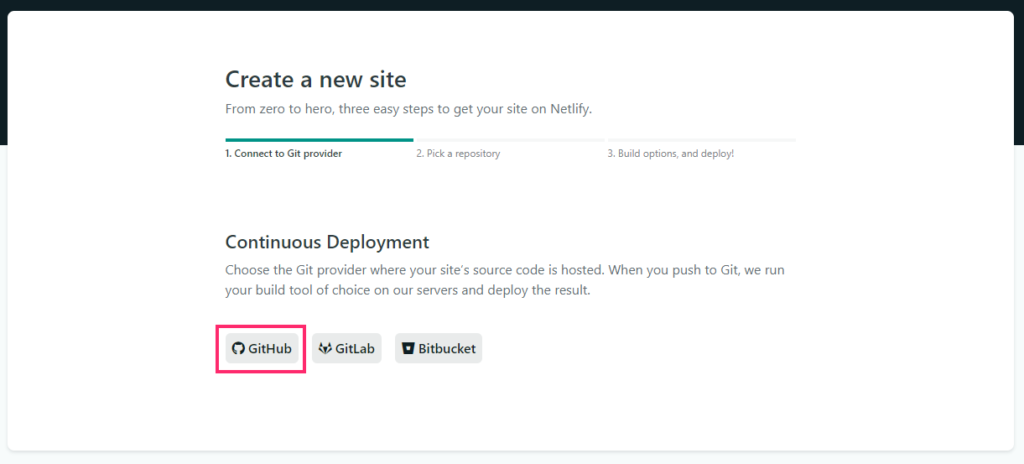
「Create a new site」という表示が現れます。「Github」をクリックします。

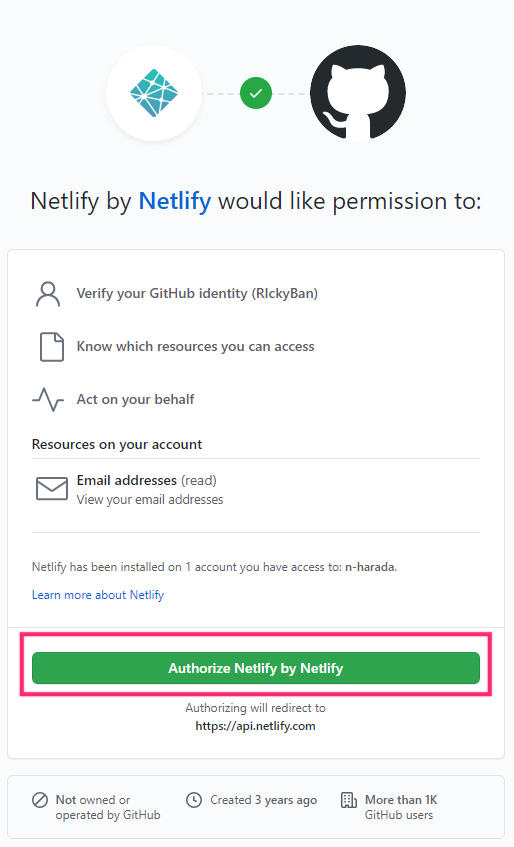
上記のような新規ウィンドウが現れるので、「Authorize Netlify by Netlify」をクリックします。

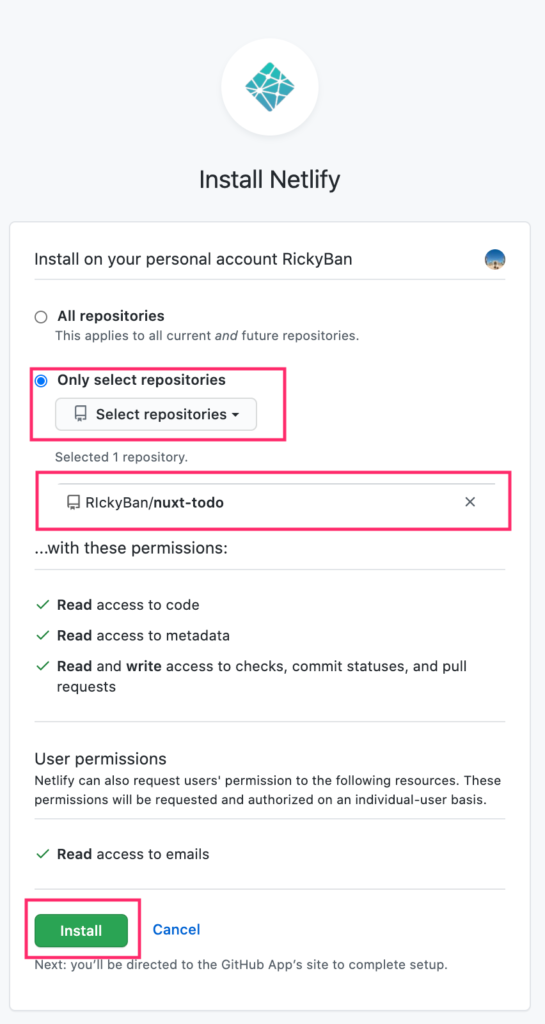
「Only select repositories」をクリックし、「Select repositories」ボタンでデプロイするレポジトリを選択します。
選択済みのレポジトリは、「Selected 1 repository」の下に表示されます。
「Insatall」ボタンをクリックします。

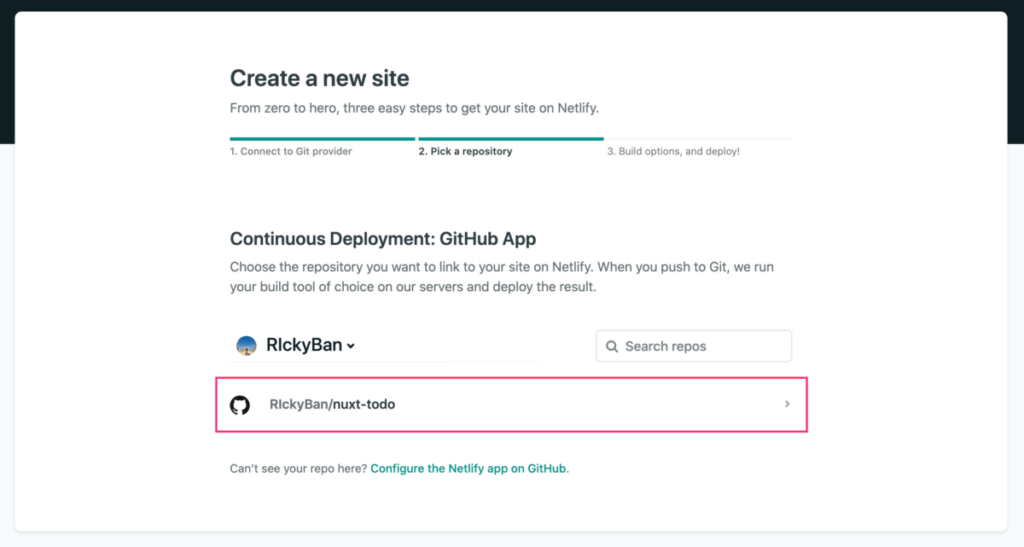
先ほど追加したレポジトリを選択します。

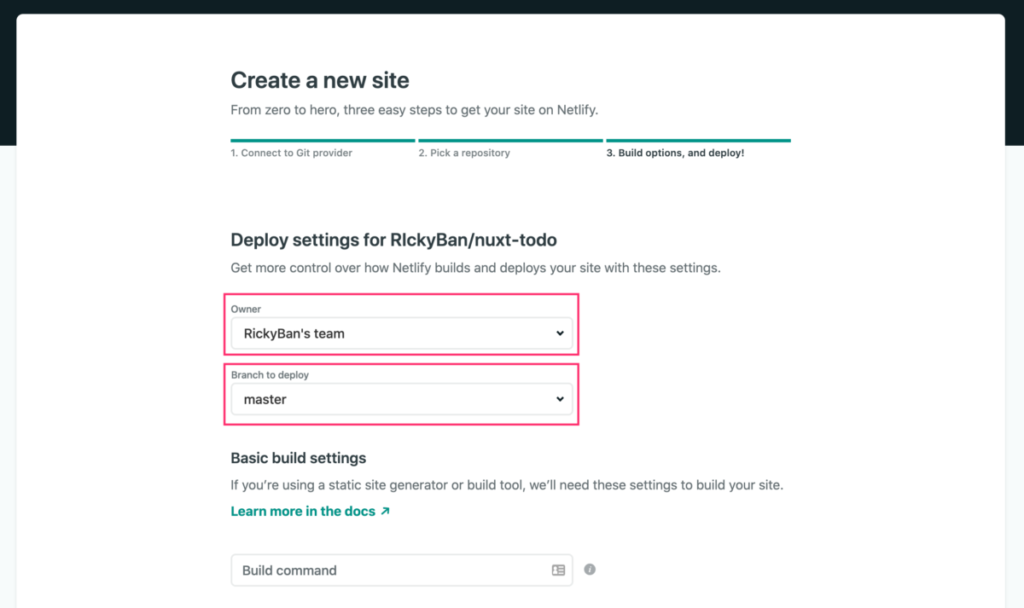
「Owner」では自分のアカウント名、「Branch to deploy」は特別な事情が無ければmasterを選択します。

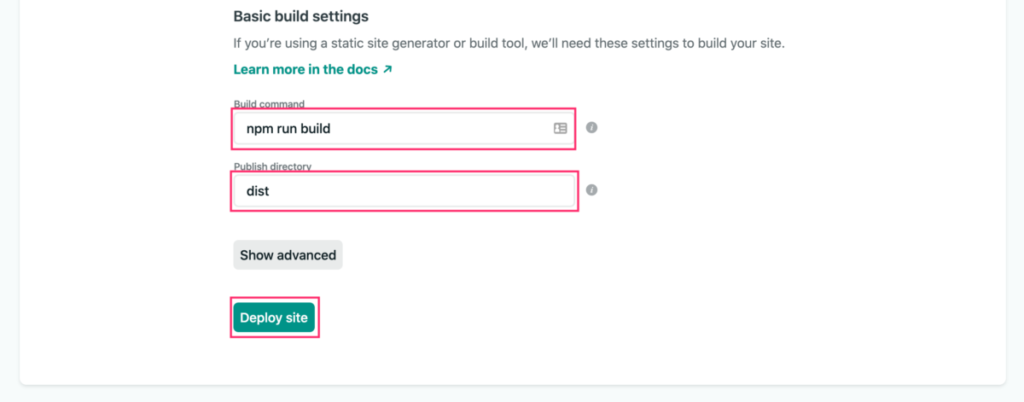
「Build Command」は、SPAモードでアプリケーションを作成した場合には「npm run build」と入力します。静的に生成されたサイトをデプロイする場合は、「npm run generate」と入力してください。
どちらの場合も、「Publish directory」は基本的に「dist」を指定します。
補足:「dotenv」で環境変数の管理を行っている場合
ここでは、ローカル環境でdotenvを用いて環境変数の管理を行っている場合について補足します。
「dotenv」の設定ファイルである.envファイルは隠しファイルであり、セキュリティ上の観点からgithubにはpushしないのが普通です。
そこで、Netlify上で環境変数の値を設定する必要があります。
まずアプリケーションフォルダ内のnuxt.config.jsファイルに、Netlifyから環境変数の値を受け取るために以下の修正を加えます。
ここでは、「FIREBASE_PROJECT_ID」というキー名の環境変数を用いています。キー名の部分は、各自のアプリケーション設定に合わせて変更してください。
export default {
env: {
FIREBASE_PROJECT_ID: process.env.FIREBASE_PROJECT_ID
},
(----- 省略 -----)
}
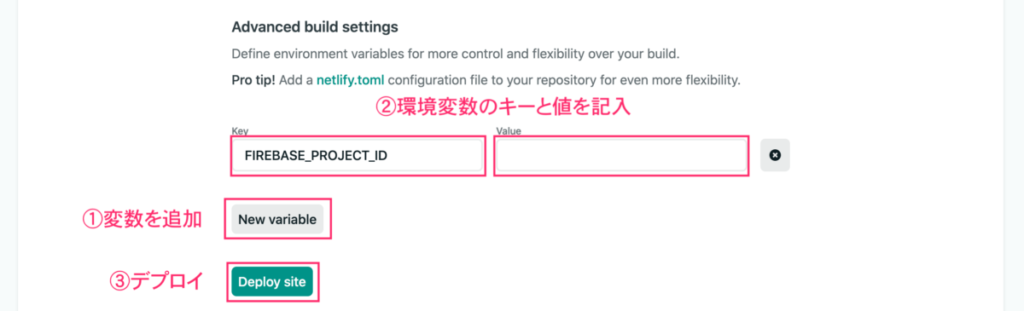
そして先ほどのNetlifyの「Basic Build Settings」の画面では、環境変数を設定するために、「Advanced」をクリックします。

「New variable」ボタンを押してフィールドを追加し、環境変数のキー名と値のペアを入力してください。
完了したら「Deploy site」をクリックします。
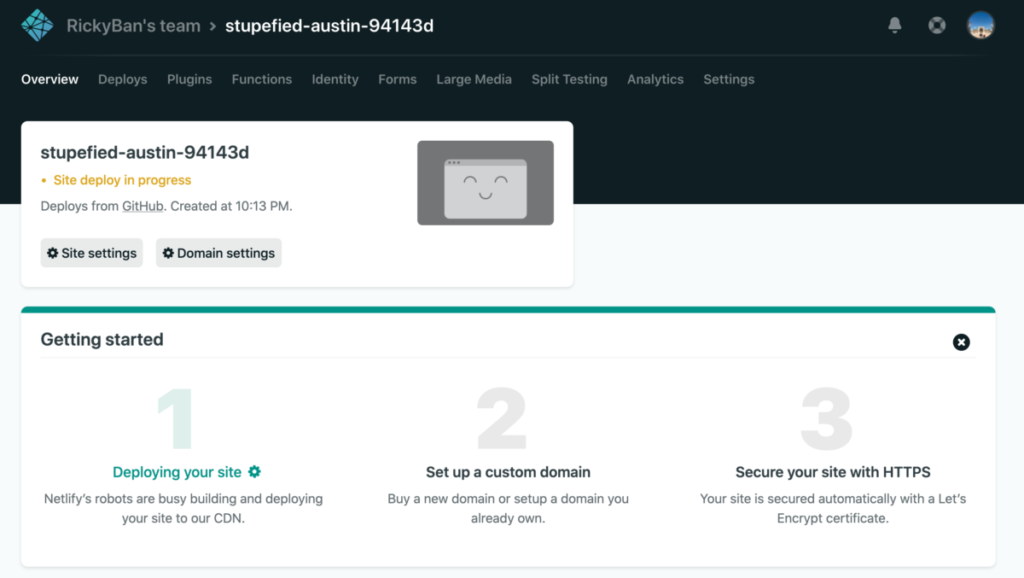
デプロイ中

デプロイが進行中の場合、このように表示されます。

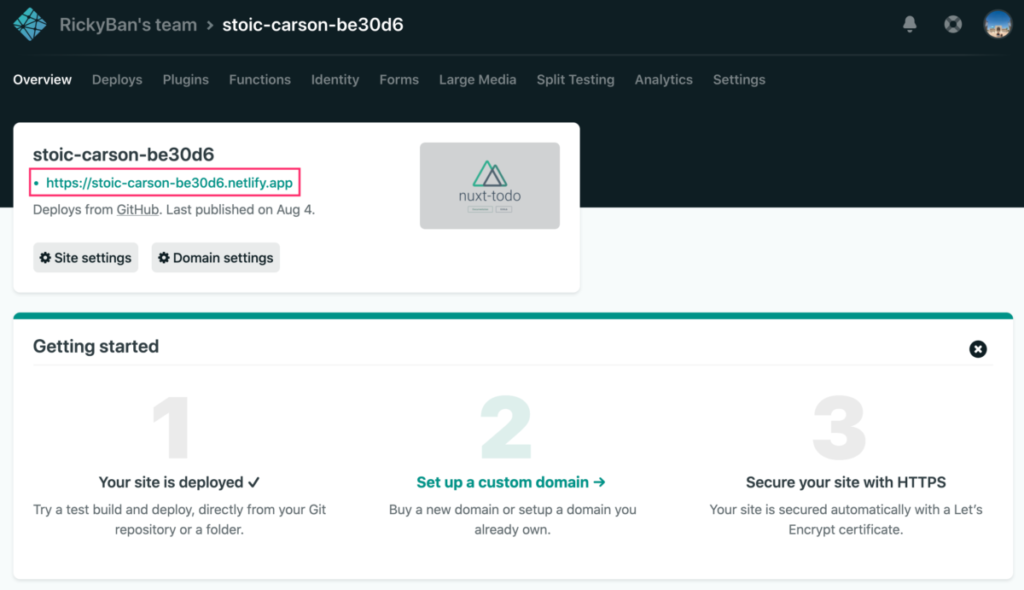
デプロイが完了すると、緑色でURLが表示されます。URLをクリックします。

このように、デフォルトのウェルカムページが表示されればデプロイ成功です。
Netlifyへのデプロイが完了し、Nuxt.jsで作成したアプリを外部に公開することができました!
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する