はじめに

改行や区切り線、見出しといった簡単なHTMLを理解できるようになったそこのあなた、学習はいいペースで進んでいるようですね。
これまで覚えてきた要素は「開始タグ・コンテンツ・終了タグ」の構成がほとんどで、開始タグの中にはタグ名しか入っていないことが多かったのではないでしょうか?
例えば見出しならば<h2>はじめに</h2>といった感じです。
しかし、HTMLをマスターするにはもう一つ覚えるべき「属性」という機能があります。初めて聞いた方もいらっしゃるかもしれませんね。
この記事では属性の説明と、画像の表示方法を例にした使い方解説を行います。
動画解説
本記事の内容を動画でも解説しています。
https://www.youtube.com/watch?v=GkMs6uPgHsE&feature=youtu.be
属性とは?
わかりやすくいえば「属性」(英語でAttribute)とはタグの設定を行うための機能です。
言い換えると、属性によってタグを使用する際のオプションを設定できます。
属性の基本構文
属性を使う場合の基本構文は下記の通りです。
<タグ名 属性名="属性値"></タグ名>
開始タグの中に、「属性名」と「属性値」があり、この2つを合わせて「属性」と呼びます。
属性の使用例
実際に属性がどのように使われるのか見てみましょう。
<a href=”https://www.google.co.jp/”>Google</a> <img src="cat.jpg"> <link rel="stylesheet" href="default.css">
1行目は「a要素」といい、他のウェブページへのリンクを設定できます。開始タグにあるhref属性でリンク先のURLを指定していますね。
2行目は「img要素」で、画像表示が可能です。この例ではsrc属性を使って画像のファイル名を指定しています。詳しい使い方は次項にて詳しく解説するのでそちらを参照してください。
3行目は「link要素」といい、外部リソース(文書や画像等)へのリンクを設定できます。rel属性でリンク先との関係(この例ではスタイルシート)、href属性でリンク先のファイル名を指定していますね。
このように、要素によってはタグ名とコンテンツだけではその機能が果たせないことがあり、開始タグの中でオプションを指定する必要があるので、こういった場合に属性を使用するわけです。
属性の一覧
MDNのサイトではHTMLで使用できる属性の一覧を確認できます。
HTML 属性リファレンス – HTML: HyperText Markup Language
全てを暗記する必要はなく、必要に応じて参照すればOKですが、どのような属性があるか気になる方は見てみてください。
画像の表示で属性を使ってみよう
ここからは実際に画像の表示をするHTMLを書きながら属性の使い方をマスターしていきましょう。
下準備として、下記のリンク先に例題用に用意した犬の画像がありますのでダウンロードしてください。
src属性の使い方:相対パス
エディタで新規ファイル「attribute.html」を作成し、下記のように打ち込んでください。
また、先ほど用意した犬の画像「dog.jpg」をattribute.htmlと同じフォルダ下に置きましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>属性の練習</title>
</head>
<body>
<img src="dog.jpg">
</body>
</html>
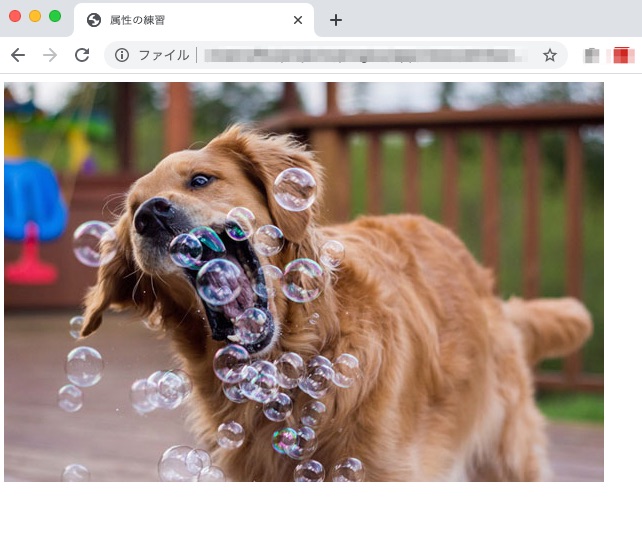
ブラウザで表示して下記のようになればOKです。

ここで、img要素のタグ内で「src=”dog.jpg”」と書いてあるのに注目してください。
このHTMLファイル(attribute.html)から見て同じフォルダ内に「dog.jpg」があるのでファイル名を指定するとこの画像を表示することが可能です。
HTMLファイルから見た場合に画像ファイルがどこにあるのか?を相対的に指定するので、このような指定方法を「相対パス」指定と呼びます。
src属性の使い方:絶対パス
先ほどのように画像ファイルがHTML文書から見てどこに配置されているか?ではなく、誰が見ても明確な場所として指定することを「絶対パス」指定と呼びます。
具体的には、下記のコードのようにオンライン上に置かれている画像ファイルの場所をURLで指定するような場合です。比較のため、先ほどのコードの下に区切り線をつけ、その下に書いてみましょう。
この時も相対パス指定時と同様、src属性で指定できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>属性の練習</title>
</head>
<body>
<img src="dog.jpg">
<hr>
<img src="https://dl.dropboxusercontent.com/s/hgql4ez48vtzcr7/dog.jpg">
</body>
</html>
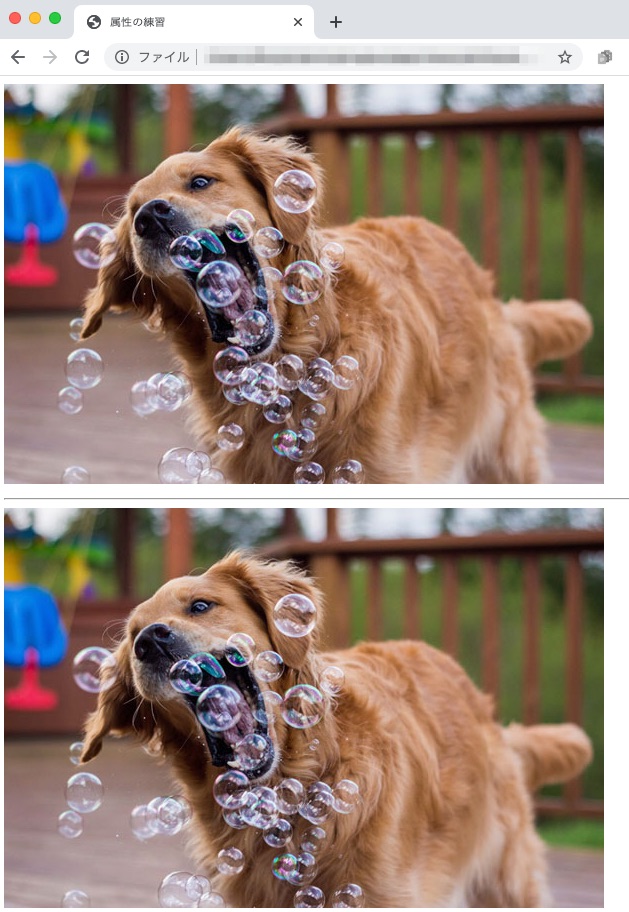
ブラウザで下記のように表示されたでしょうか。同じ画像ですが、上は相対パス指定、下は絶対パス指定での画像表示です。
下の画像は別のサイトから取得後に表示しているため、ネットワーク環境によっては下の画像の方が表示に時間がかかるかもしれません。

width属性とheight属性
img要素ではsrc属性の他にも、画像表示時の横幅を指定するwidth属性、縦幅を指定するheight属性が設定可能です。
attribute.htmlのコードを下記のように書き換えてみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>属性の練習</title>
</head>
<body>
<img src="dog.jpg" width="300" height="200">
</body>
</html>
src属性の後にスペースでwidth属性、height属性が続いていますね。
このように、スペースで区切って複数の属性を指定できます。
ファイルを保存したら、ブラウザで確認してみましょう。

先ほどwidthやheightを指定せずに表示した時よりも画像が小さくなっていますね。
この画像の元の大きさは600 x 400なので、今回300 x 200を指定することで縮小表示されたわけです。
意外と重要なalt属性
最後にもう一つ、img要素で指定できる重要な属性である「alt」を紹介します。
alt属性は「altanative(代替手段)」の略で、これは何の画像か?を表す文言を入力するためのものです。
用途としては、万が一画像の表示に不備があった際に何の画像が表示されるはずだったのかを説明したり、音声読み上げ時に画像の代わりに読み上げたりするのに用いられます。
先ほどのファイルをさらに下記のように書き換えてみてください。
src属性で、存在しないファイル名「dog1.jpg」に書き換えたことに注目してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>属性の練習</title>
</head>
<body>
<img src="dog1.jpg" width="300" height="200">
</body>
</html>
画像の実際のファイル名はdog.jpgなので、これでは正しく画像を読み込めません。どうなるのでしょうか。
ブラウザで表示を確認してみましょう。

画像が表示されないのは仕方ないとして、これでは何の画像が出る予定だったのか、ページを訪れたユーザーにとっては意味不明となってしまいますね。
では次にalt属性を指定してみましょう。attribute.htmlを下記のように書き換えてください。
src属性は先ほどのまま存在しない画像ファイル名である「dog1.jpg」を指定し、alt属性として画像の内容がわかる文言を付け加えます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>属性の練習</title>
</head>
<body>
<img src="dog1.jpg" width="300" height="200" alt="犬がシャボン玉と戯れる様子">
</body>
</html>
ブラウザで表示すると下記のようになります。

今回も画像は表示されませんが、altを指定しているのでどんな画像だったのかの説明が表示されました。
これならば万が一、画像表示に不備があってもイメージしてもらうことができますね。
また、音声読み上げの時にもどんな画像なのかを読み上げてもらうことが可能です。
まとめ

HTMLのマスターに欠かせない属性について、画像表示を例に使用方法を解説しました。
実は属性の使用が必須である要素はかなり多いです。
そのため、属性を使用できるようになると、HTMLの使い道が一気に広がり、高度なウェブページを作れるようになります。
ぜひ使いこなしていきましょう!
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する