この記事ではWindowsをお使いの方が、Nuxt.jsの新規の空のプロジェクトを作成して、実行するところまでを学習します。
準備
npmのインストール
npmをインストールしていない方は、インストールを行う必要があります。
Windows版
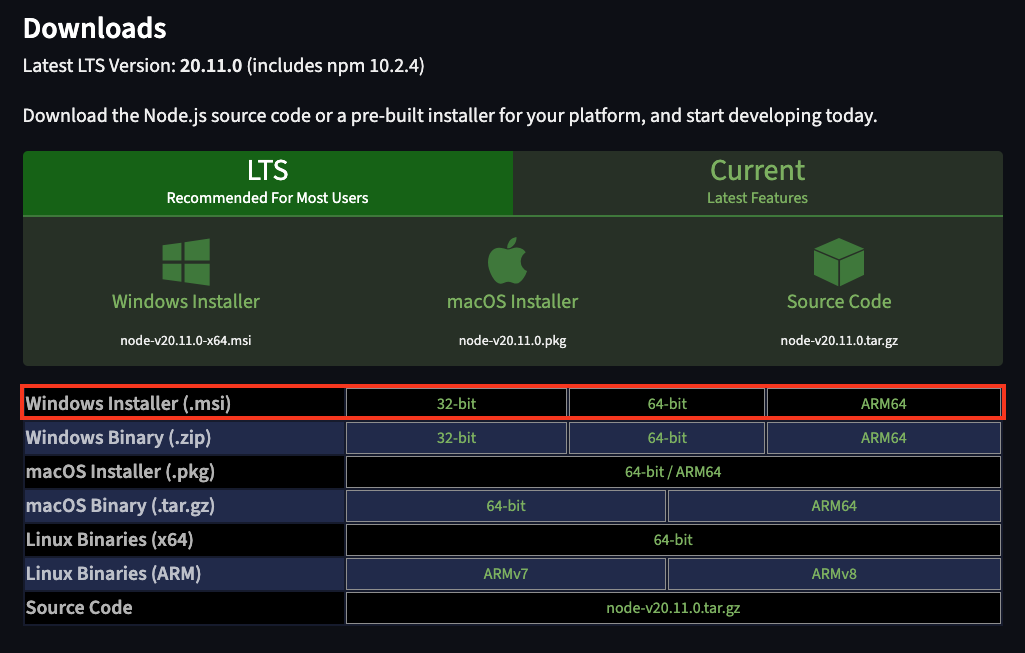
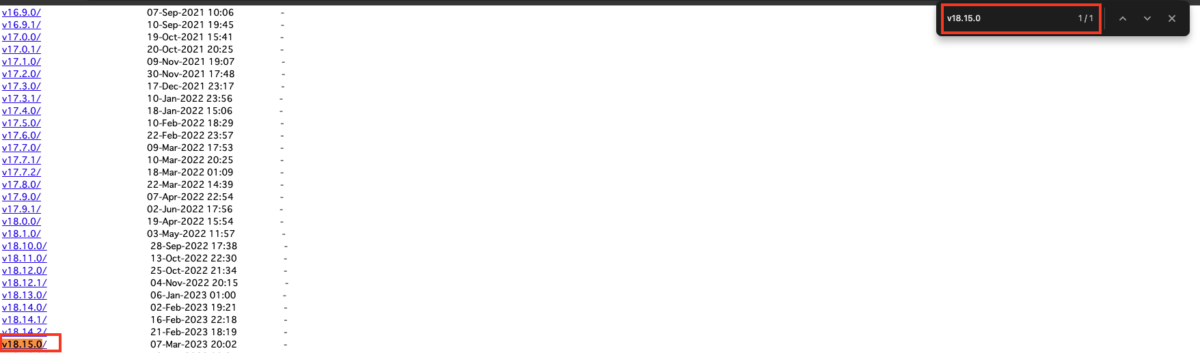
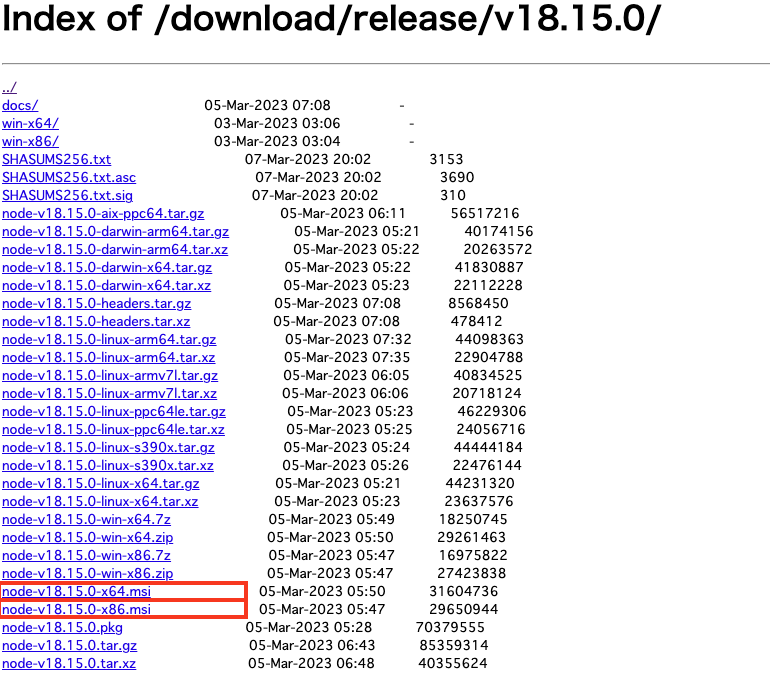
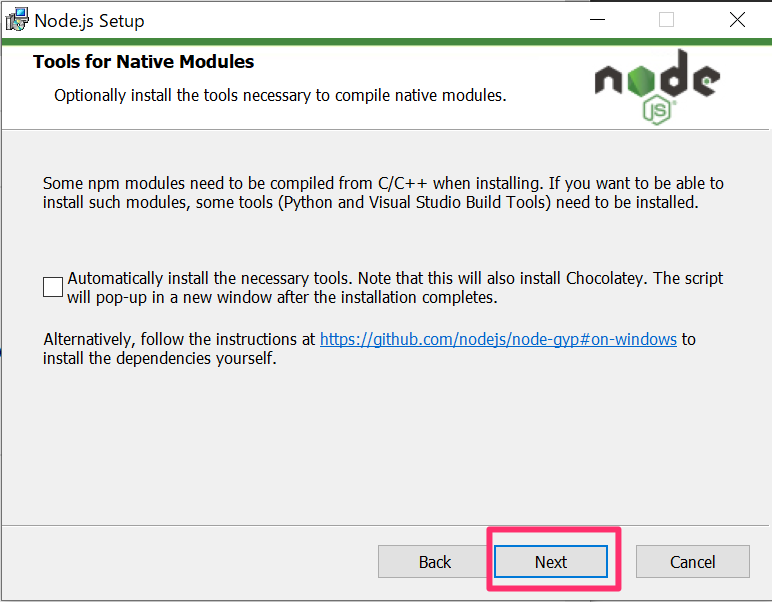
Node.jsとnpmをWindowsにインストールする方法
macOS版
制作中
作業用のディレクトリの作成と移動
ここでは、一例として、ユーザーのホームディレクトリに、nuxt-projectsというディレクトリを作成して学習を行うことにします。
macOSの方は、ターミナル
Windowsの方はコマンドプロンプト、
を起動します。
ディレクトリの作成
mkdir nuxt-projects
と入力してエンターキーを押下。
作成したディレクトリに移動
cd nuxt-projects
と入力してエンターキーを押下。
参考:画面キャプチャ(Windows)

Nuxt.jsの雛形となるプロジェクトの作成
Nuxt.jsの雛形となるプロジェクトをすばやく作成できるツール「create-nuxt-app」が、Nuxt.jsチームによって用意されているので利用します。
npx create-nuxt-app hello
と入力してエンターキー
補足としては。
npxは、npmパッケージのダウンロードと実行を一度に行うツールのことです。
helloの部分はプロジェクト名です。任意の名前を設定します。
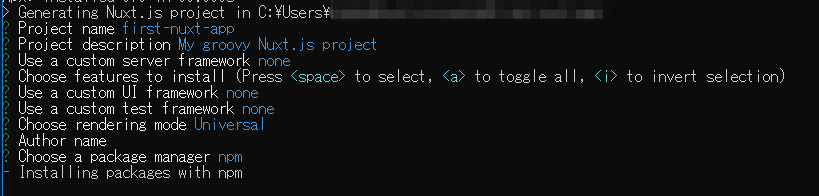
対話形式で、設定を行います。
プロジェクト名
? Project name (hello)
Project name、プロジェクト名を設定します。
括弧書きが、デフォルトで使われる名前です。
変更もできるのですが、
今回は、デフォルトの名前を使いたいので、エンターキーを押します。
プロジェクトの説明
? Project description (My scrumtrulescent Nuxt.js project)
プロジェクトディスクリプション、プロジェクトの説明を設定します。
変更もできますが、ここではデフォルトのまま使います。
エンターキーを押します。
サーバーサイドのフレームワークを選択
? Use a custom server framework (Use arrow keys) ❯ none express koa adonis hapi feathers micro
Nuxtアプリケーション内部で利用される、サーバーサイドのフレームワークを選択します.
ここでは使いませんので、noneを選択して、Enterキーを押します。
インストールする機能の選択
? Choose features to install (Press to select, <a> to toggle all, <i> to inverse selection) ❯◯ Progressive Web App (PWA) Support ◯ Linter / Formatter ◯ Prettier ◯ Axios</i></a>
ここでは使いませんので、選択しないで、Enterキーを押します。
UIフレームワークの選択
? Use a custom UI framework (Use arrow keys) ❯ none bootstrap vuetify bulma tailwind element-ui buefy (Move up and down to reveal more choices)
使用するUI フレームワークを選択します。
例えば、知名度が高いものだと、bootstrapです。
ここでは使用しないので、noneを選択してEnterキーを押します。
テストフレームワークの選択
? Use a custom test framework (Use arrow keys) ❯ none jest ava
テストフレームワークを選択します。
ここでは使用しないので、noneを選択して
Enterキーを押します。
レンダリングモードの選択
? Choose rendering mode (Use arrow keys) ❯ Universal Single Page App
レンダリングモードの選択。
Universalは、サーバ側でレンダリング。
Single Page Appはクライアント側でレンダリング。
という違いがあります。
ここでは、Universalを選択して、Enterキーを押します。
作者の名前の設定
? Author name (naka)
Author name、作者の名前を設定します。
入力するか、デフォルトを設定するためのそのままにして、エンターキーを押します。
パッケージ管理ソフトを選択
? Choose a package manager (Use arrow keys) ❯ npm yarn
パッケージ管理ソフトを選択します。
ここでは、npm (Node Package Manager) を選択してエンターキーを押します。
ここまでの操作で、Nuxtjsの雛形のプロジェクトが作成されました。
参考:すべての設定が終わったろころの画面キャプチャ

※ キャプチャはWindowsですが、macOSでも同様。
プロジェクトの実行
それでは、ひな形のプロジェクトを実行してみましょう。
作成されたhelloフォルダ(作成したプロジェクト名と同名)に移動します。
cd hello
開発モードで制作したプロジェクトを実行します。
npm run dev
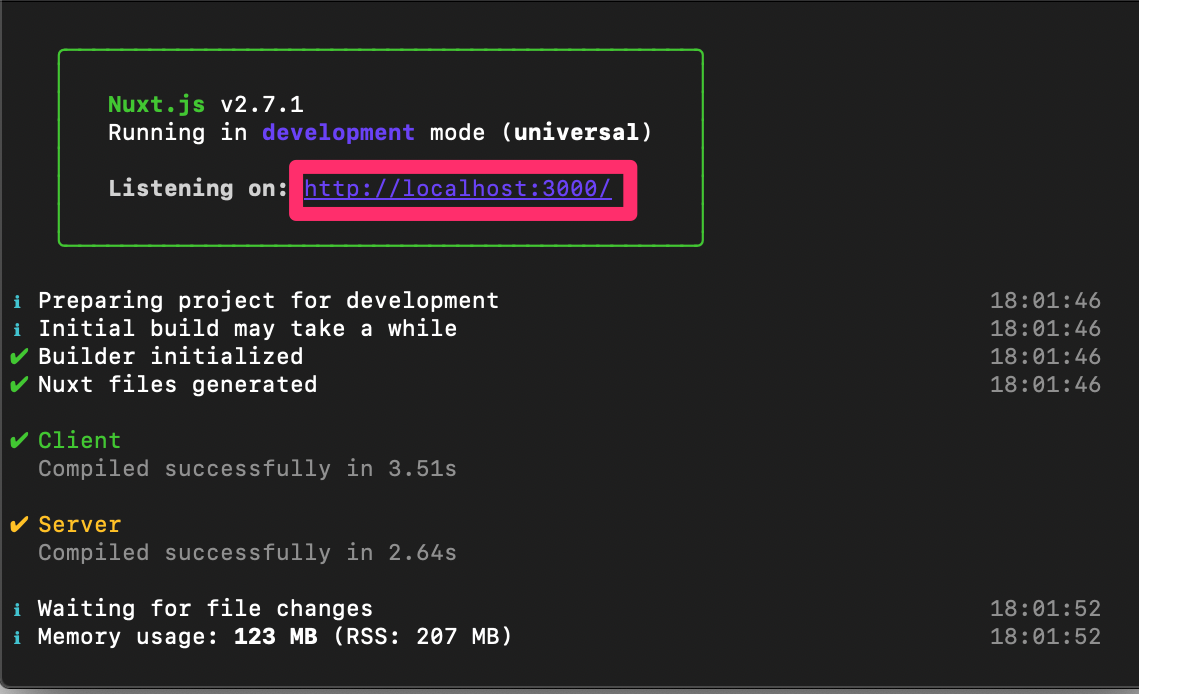
下記のような画面が表示されます。Listening onに続くURLをコピーしてGoogle ChromeのURL欄にペーストして、表示します。

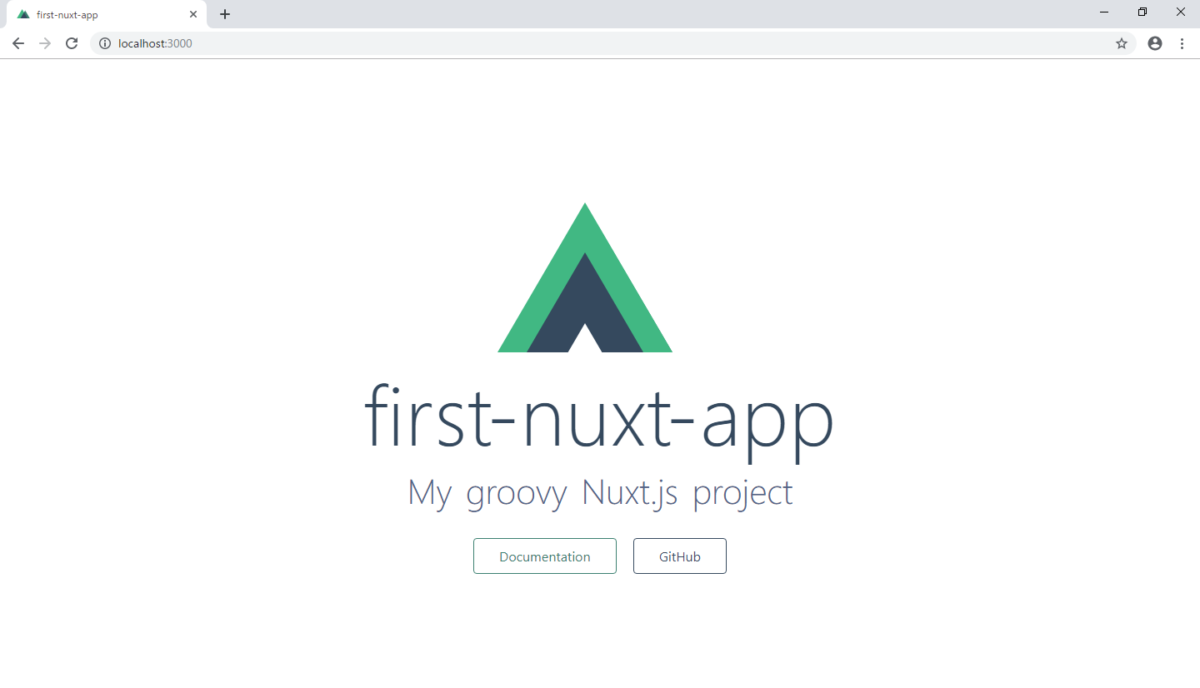
下記のような、ダミーのホームページが表示されれば動作確認としてはOKです。

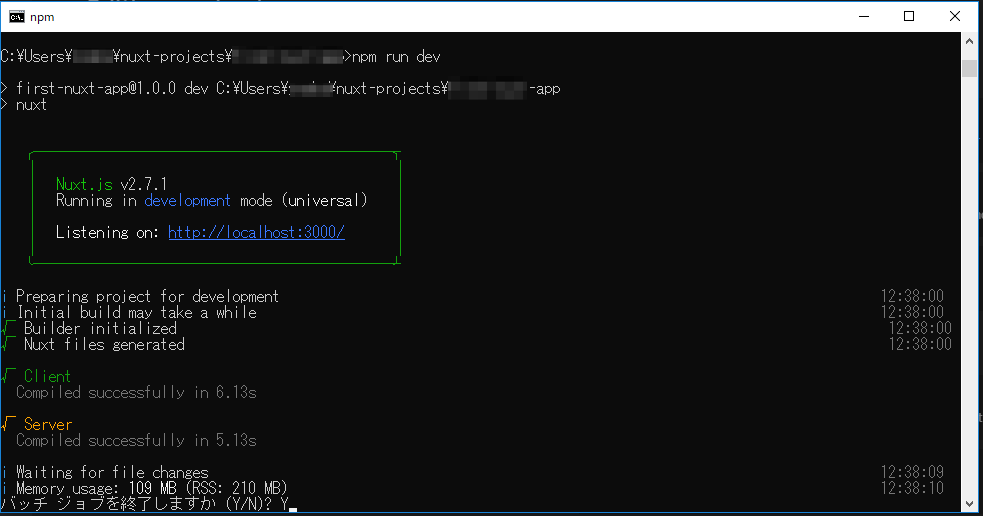
プロジェクトの実行を終了したい場合は、
ターミナル(macOS), コマンドプロンプト(Windows)にフォーカスをあって(ターミナルやコマンドプロンプトの領域をクリックして)、controlキー + Cキーを押します。
Windows環境で終了して良いか聞かれる場合(Y/N)?は、 Yを入力してEnterキーを押します。

おわりに
この記事では、Nuxt.jsの新規プロジェクトを作成する方法について学習しました。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する