世界最大級のオンライン学習サイトUdemy(ユーデミー)![]() の、Q&A機能の使い方について説明いたします。
の、Q&A機能の使い方について説明いたします。
下記Udemyコースのサポート記事です
- はじめてのSQL・データ分析入門 – データベースのデータをビジネスパーソンが現場で活用するためのSQL初心者向コース
- Web開発入門完全攻略コース – プログラミングをはじめて学び創れる人へ!未経験から現場で使える開発スキルを習得!
- Linuxサーバー構築運用入門 (CentOS7, PHP7, Apache, MySQL, WordPress対応)
UdemyのQ&A機能について
学習を進めていくうえで、分からないことが発生したらQ&A機能を使って質問をすることができます。
講師や、先に学習が進んでいる受講生が学習をサポートします。
これが書籍などで独学する場合との大きな違いです。
UdemyのQ&Aへコメントする際のポイント
質問をする場合は、適切なサポートが受けられるように、具体的な記述を心がけてください。
画面キャプチャを貼り付けると有効な場合があります。
もしコースの不備を見つけましたら、お手数ですがコメントをいただけると助かります。
操作手順
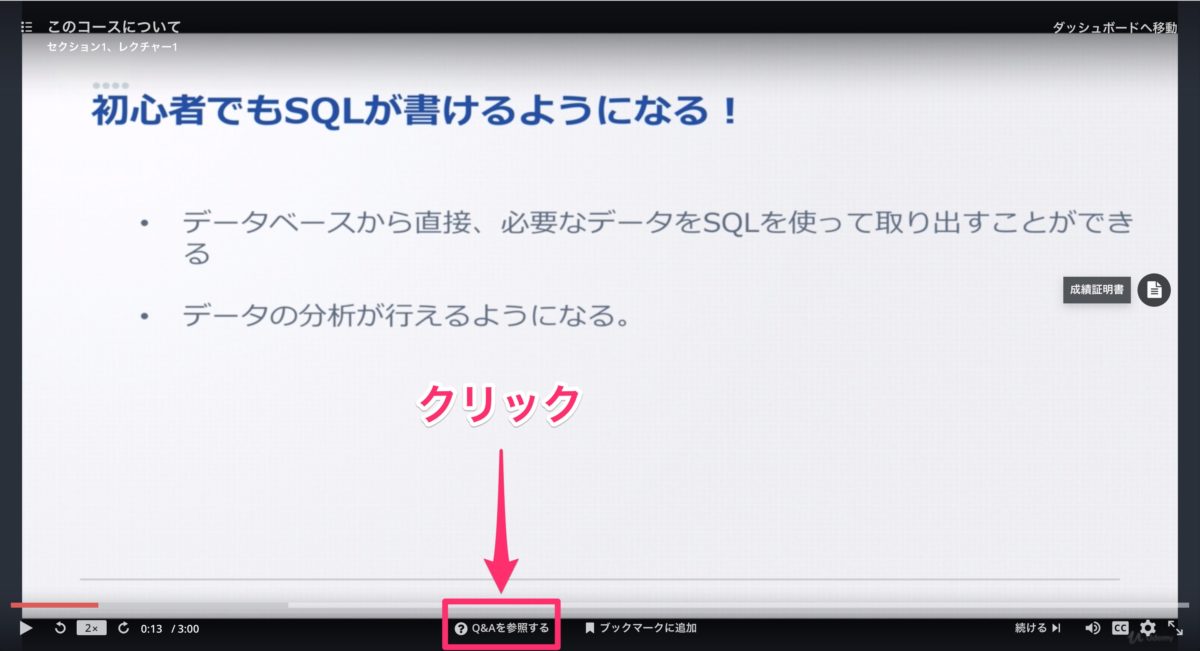
Q&Aを参照するボタンをクリック
Q&A は、動画を視聴する画面の、画面下にある「Q&Aを参照する」ボタンをクリック

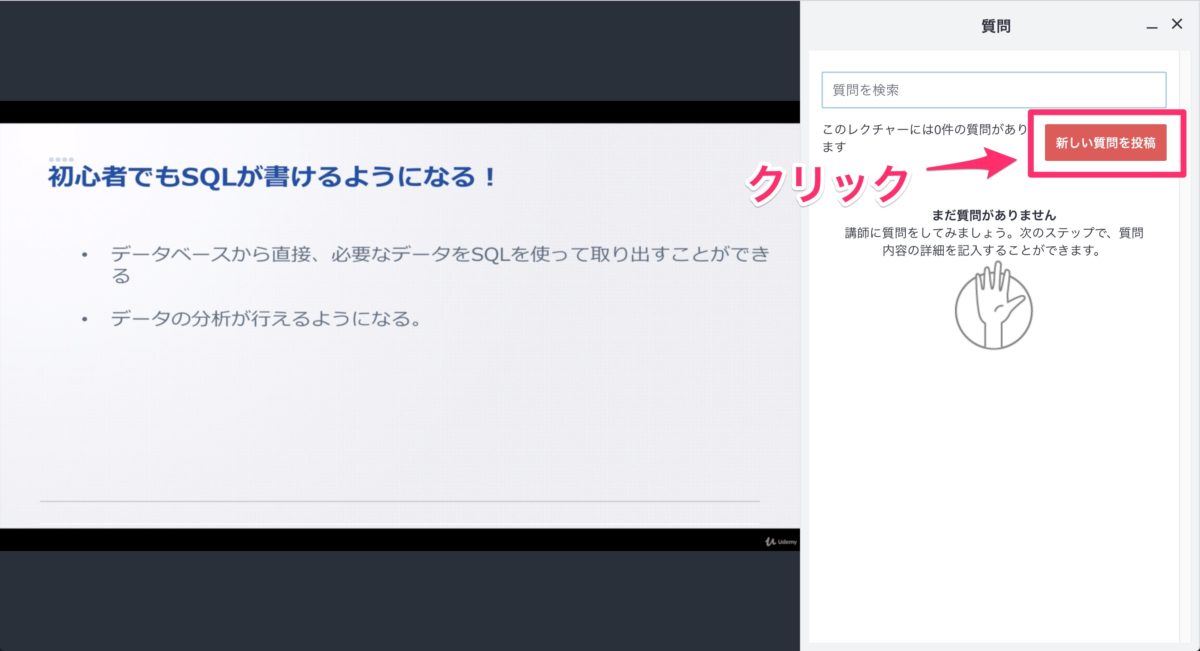
新しく質問ボタンをクリック

他の受講生がすでに質問している場合は、過去のコメントがないか確認しましょう。
新しく質問ボタンをクリックすることで、投稿画面へ進むことができます。
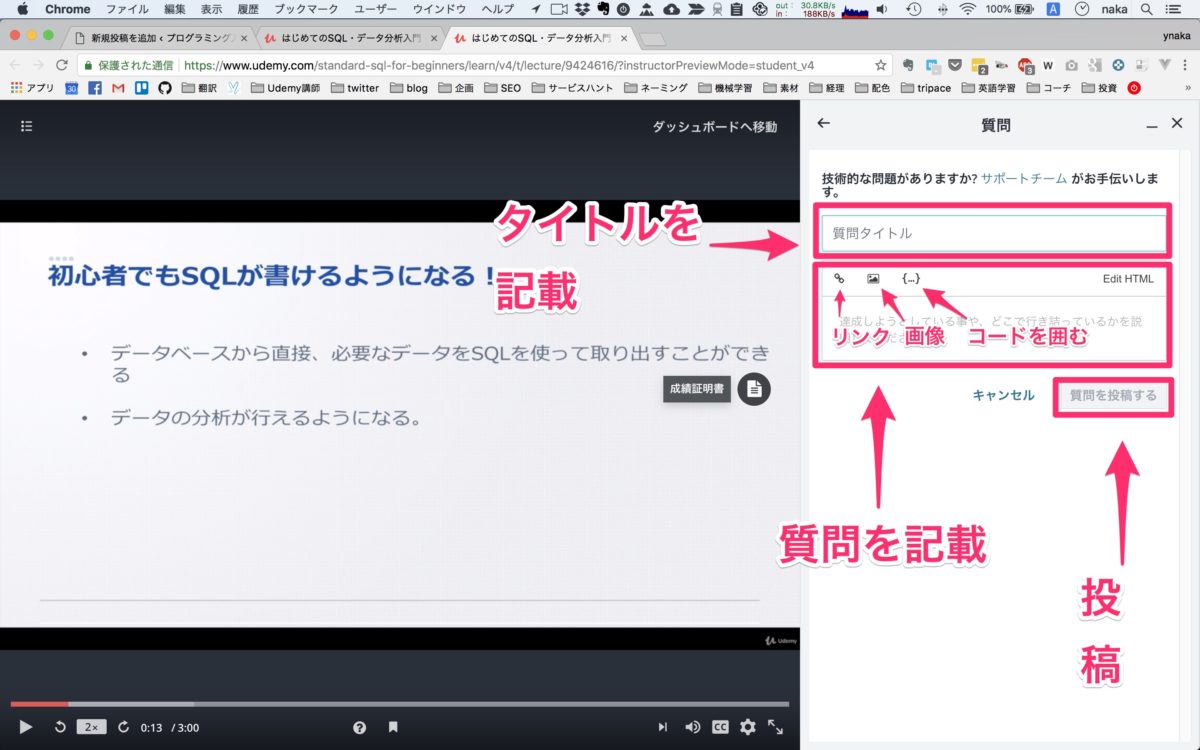
質問を投稿

タイトルと、本文を入力して、「質問を投稿する」ボタンを押すと、投稿が行えます。
リンク、画面キャプチャを添付することもできますので活用しましょう。
コードを囲む機能もあります。
補足
Udemyのサイトは、日々進化していますので、詳細についてはヘルプページを参照してください。
UdemyのQ&A機能の使い方を動画で学習する
おわりに
このレクチャーでは、Udemyのコースを学習をする中で利用できる、Q&A機能について説明しました。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する