HTML/CSS/JavaScriptの開発環境について、プログラミング入門者向けに説明いたします。
この記事は、オンライン講座「Web開発入門完全攻略コース」のサポート記事です。
目次
プログラミング入門。HTML/CSS/JavaScriptの開発環境
下記の無料で使えるソフトウェアを使って開発が行えます。
macOS, Windowsのどちらでもりようできます。
- Webブラウザ(Google Chrome)
- テキストエディタ(Atom)
Webブラウザ(Google Chrome)
Google が提供するWebブラウザです。
最新の技術が取り込まれています
開発者向けの機能が充実しています。
FirefoxやSafariでもおそらく大丈夫ですが、特別にこだわりの無い方はGoogle Chromeを使うのが、本質的ではないトラブルに遭遇する可能性が低くなるという観点でおすすめします。
インストール方法
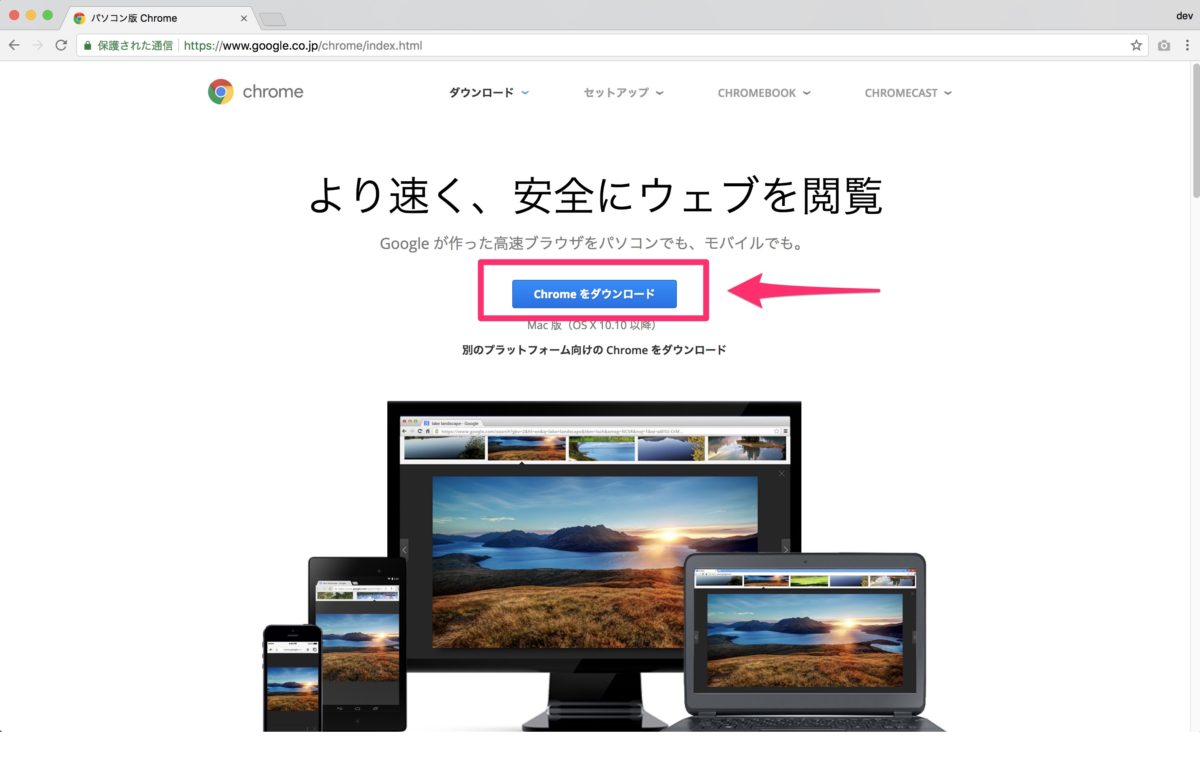
今お使いのブラウザで、Google Choromeの公式サイトを開きます。

「Chromeをダウンロード」ボタンをクリックして、インストールファイルをダウンロード。
インストールファイルをダブルクリックして開いてインストールを進めます。
テキストエディタ(Atom)
Atom(アトム)は、ソースコード管理サービスなどソフトウェア開発のプラットフォームを手がけるGitHubが開発したオープンソースのテキストエディタです。
Webエンジニアを中心に人気があります。
プログラムなどを書く時に利用します。
もし、普段から使い慣れているテキストエディタがある方は、それを使うのもよいでしょう。
インストール方法
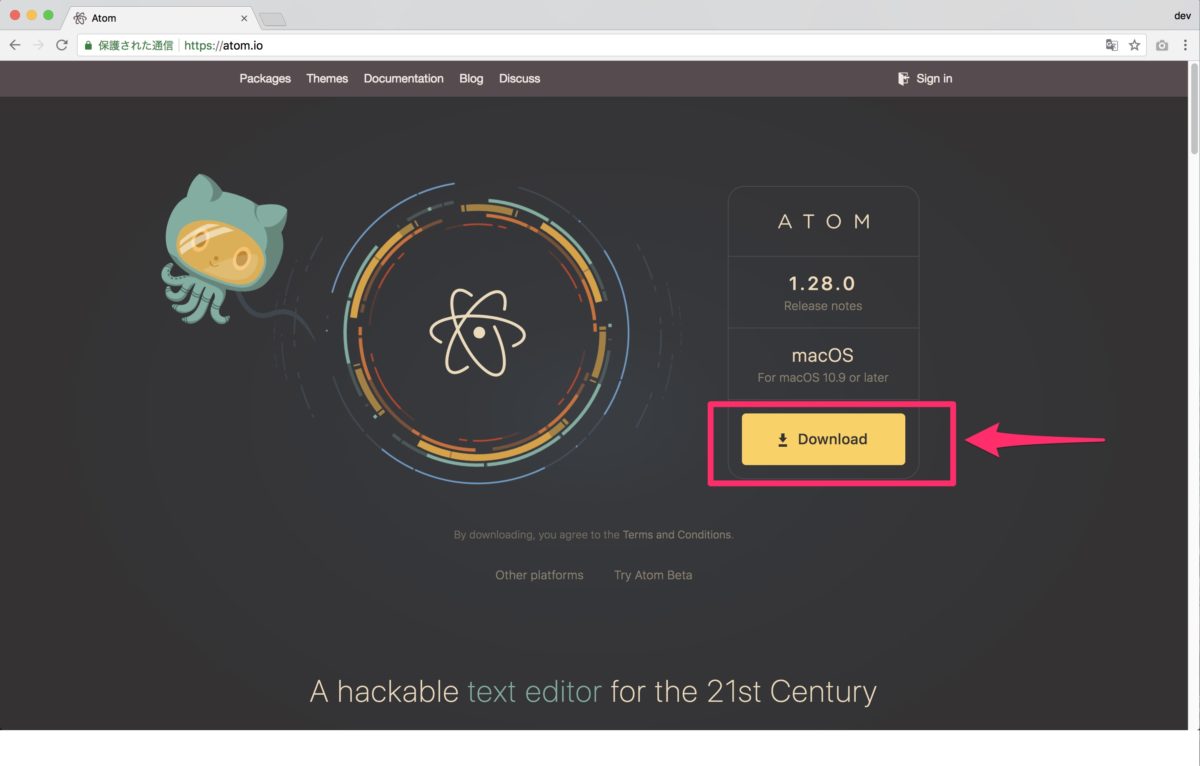
Webブラウザで、Atomの公式サイトを開きます。

「Download」ボタンをクリックして、インストールファイルをダウンロード。
インストールファイルをダブルクリックして開いてインストールをすすめます。
動画で学習する
おわりに
HTML/CSS/JavaScriptの開発環境について、プログラミング入門者向けに説明いたしました。
オンライン講座「Web開発入門完全攻略コース」では、GitとGitHubの使い方について動画をつかって丁寧に説明しています。
無料プレビューを用意しています。ぜひご利用ください!
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する