Zoom(ズーム)とは?
招待メールについて

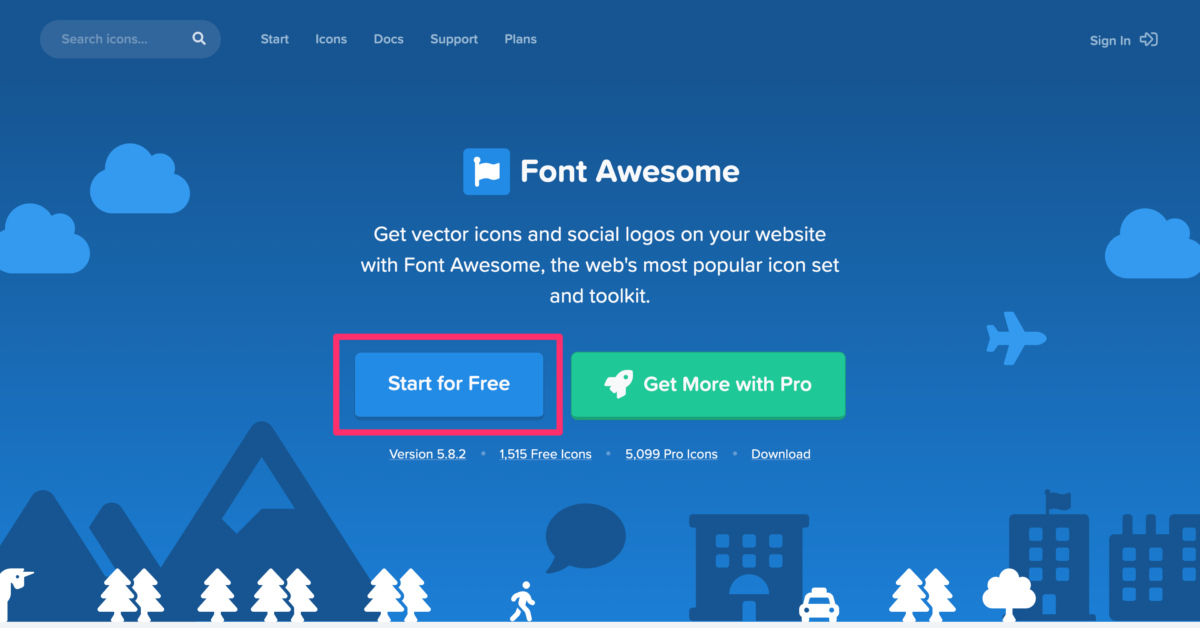
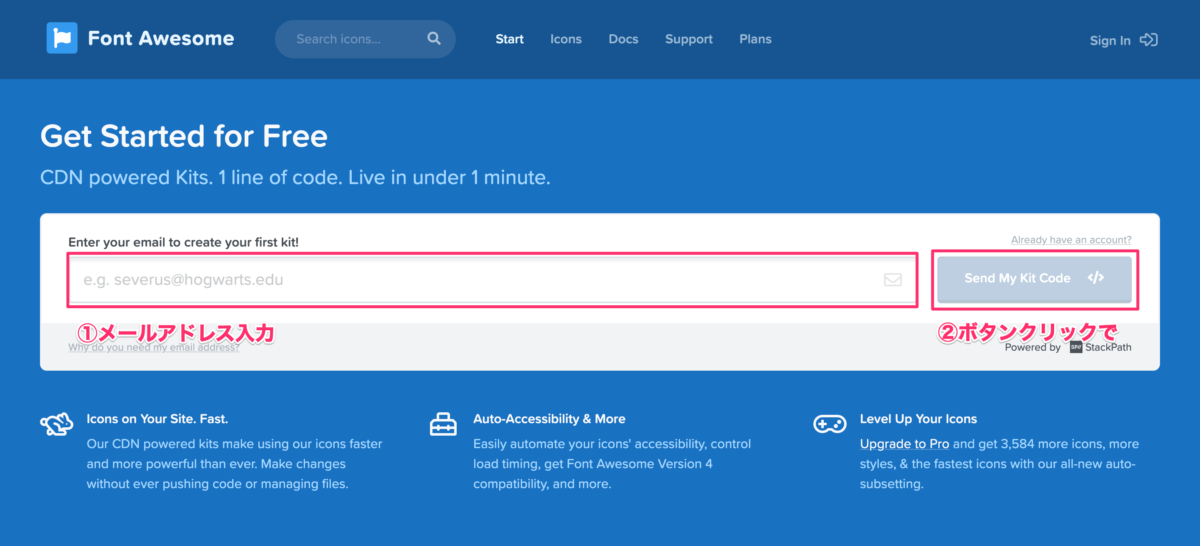
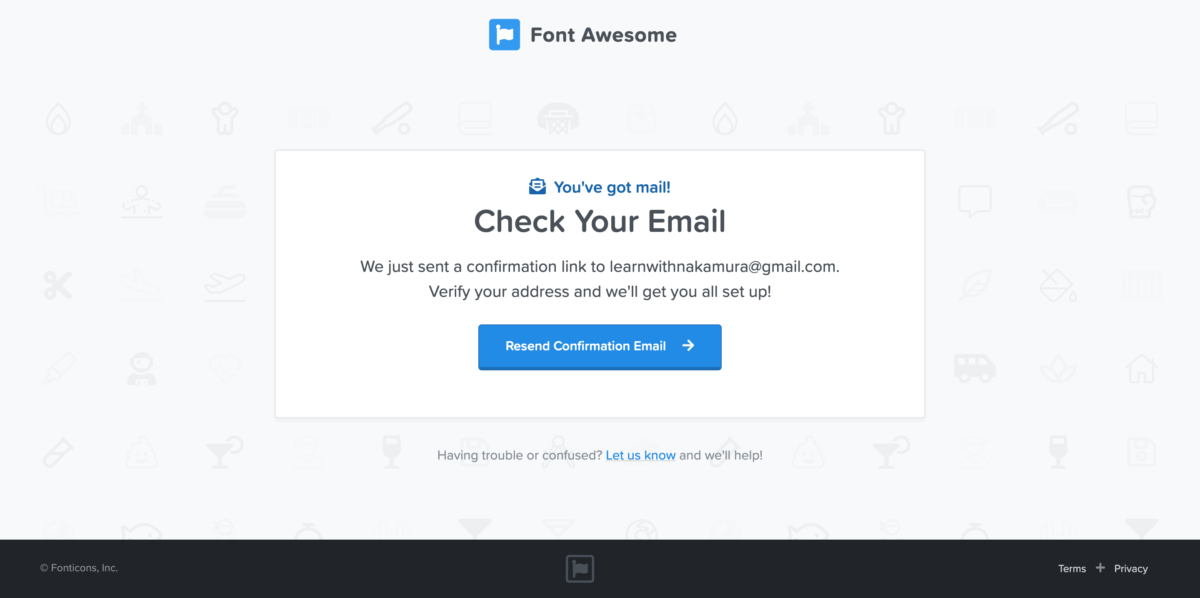
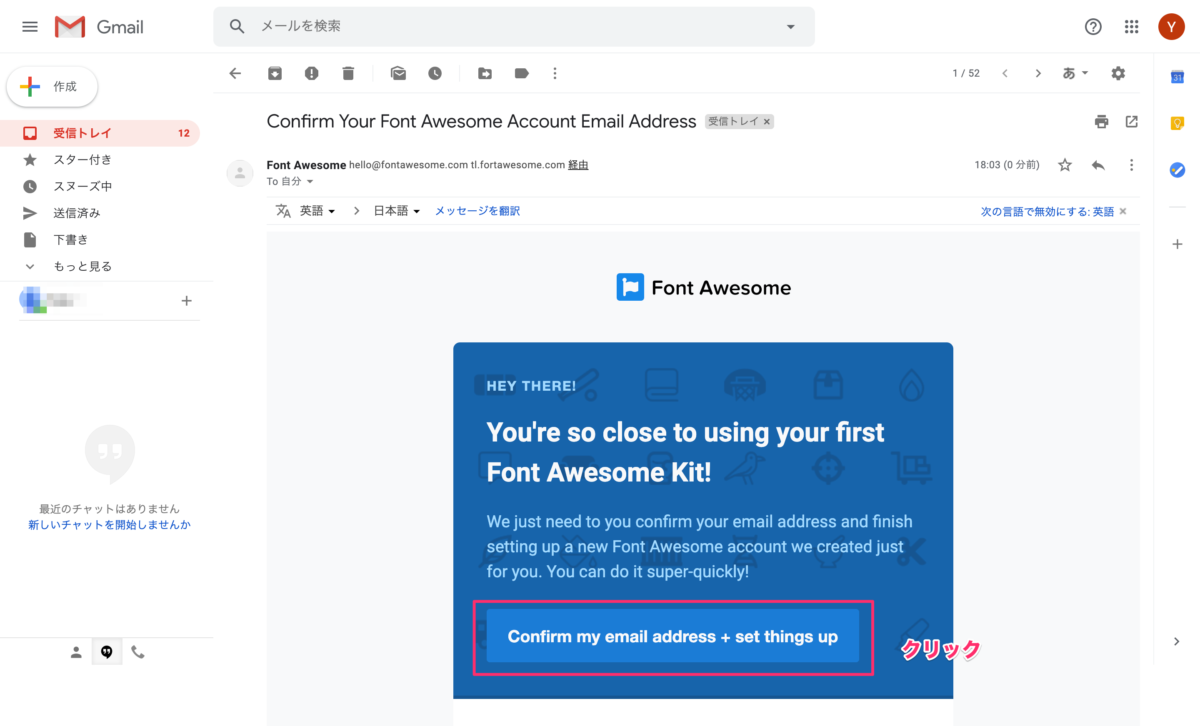
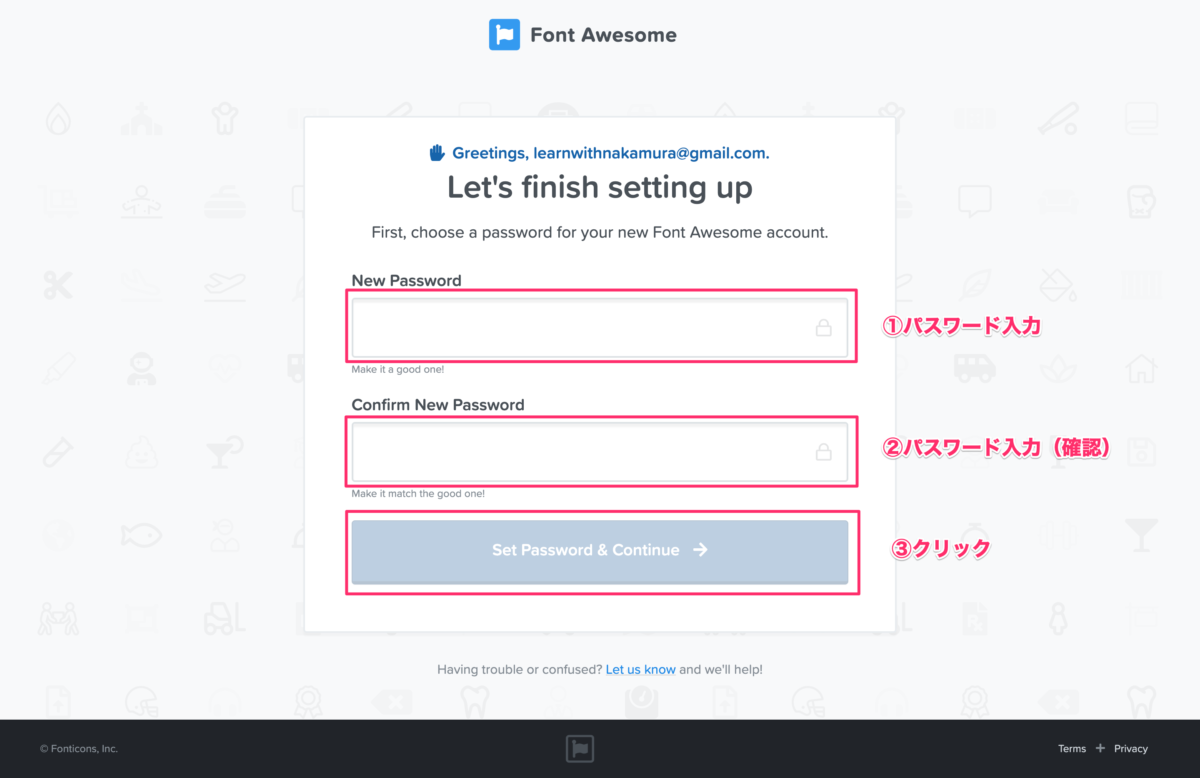
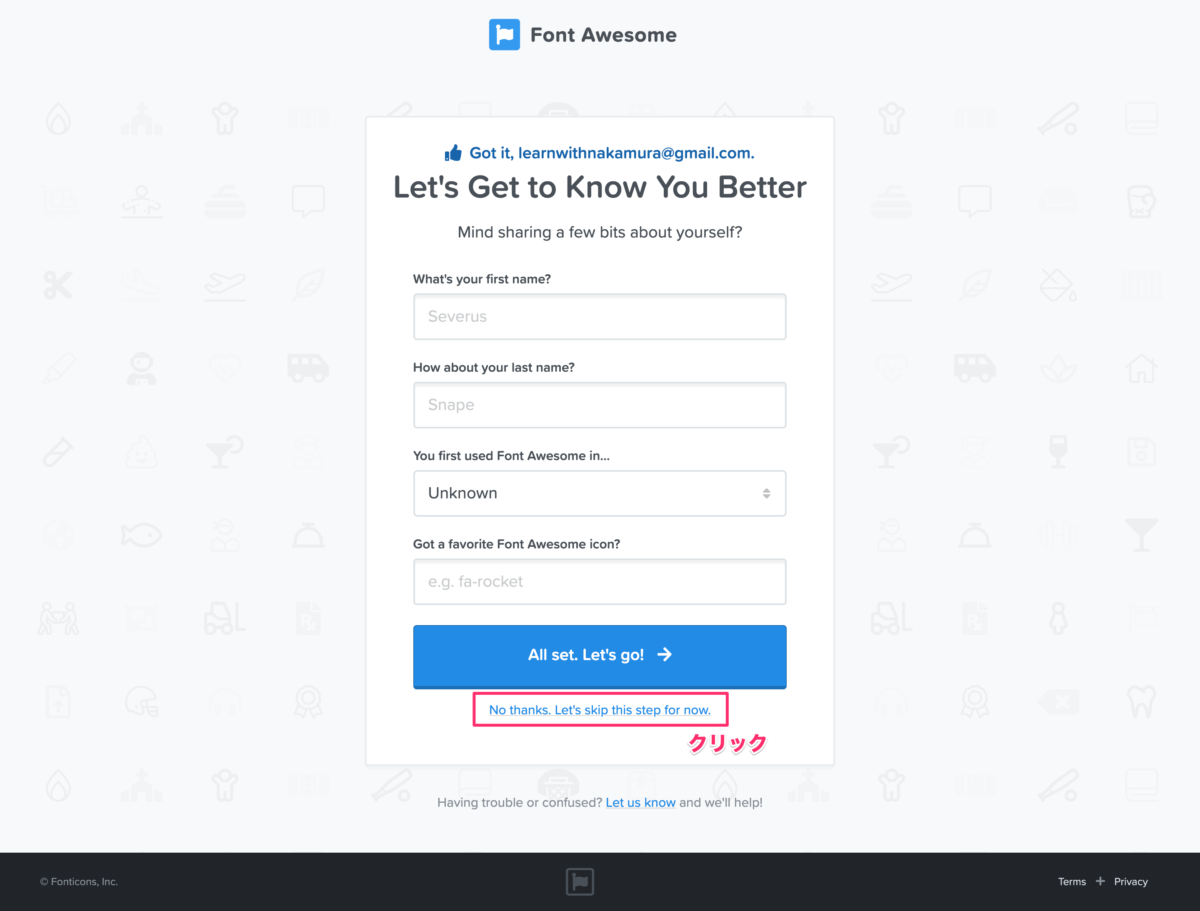
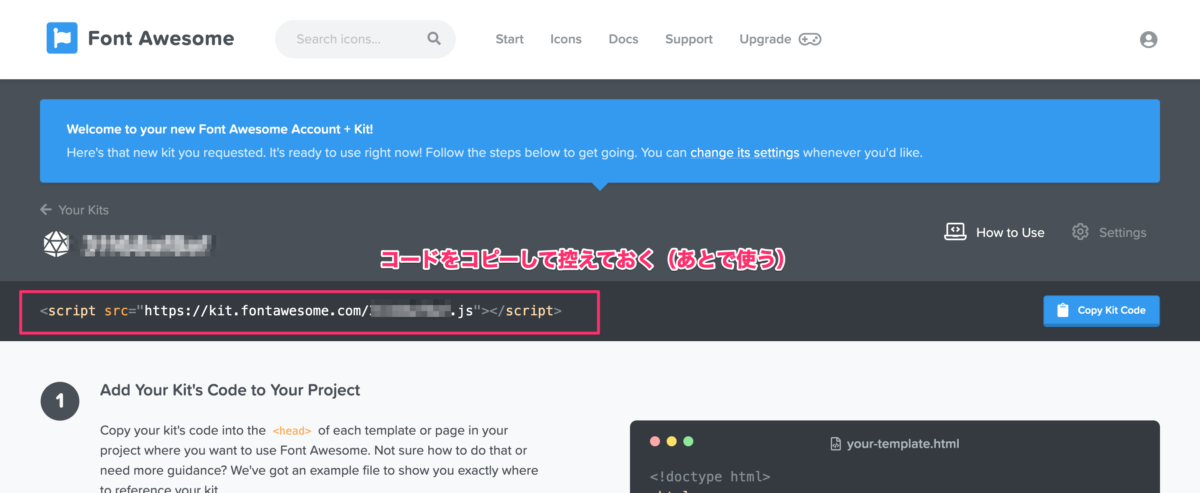
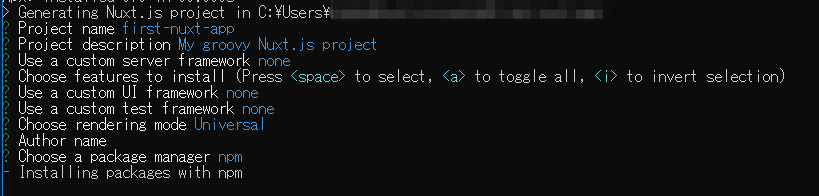
Zoomダウンロード からミーティング参加までの手順


マイクのON/OFF


カメラのON/OFF
カメラがONの場合

カメラがOFFの場合


チャットの使い方

会議終了から退室の流れ


まとめ
いかがでしたでしょうか。Zoomにはまだまだ会議を円滑にする他の機能もあります。Zoomを活用してオンライン上でのより良いコミュニケーションに役立てましょう。動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する