はじめに

お使いの環境、ファイルの拡張子はきちんと表示されていますか?
macOSの初期設定ではファイルの拡張子が表示されないようになっていることが多く、どうすれば表示できるのか悩んでしまいますよね。
この記事では、macOSでのファイル拡張子の表示方法を紹介します。
また、拡張子に応じてファイルを開くアプリケーションの関連付けを行うことが可能です。後半ではその方法も解説します。
拡張子は重要!
そもそも拡張子とは何でしょうか。ファイル名の末尾についているドット「.」以降の部分を拡張子と呼びます。「.txt」や「.xlsx」などを見たことがあるかもしれません。
例えば「.txt」ならばテキストファイル、「.xlsx」ならばエクセルファイル、というふうにファイルの種類ごとに拡張子が定められています。
たったこれだけのものではありますが、拡張子を表示させることは非常に重要です。
ファイルの種類を明確にするため
まず、拡張子はこれが何のファイルなのかを区別するために大きな役割を果たします。拡張子が表示されていないと、ファイル名の拡張子よりも前の部分が全く同じだった場合に区別が付きにくいです。
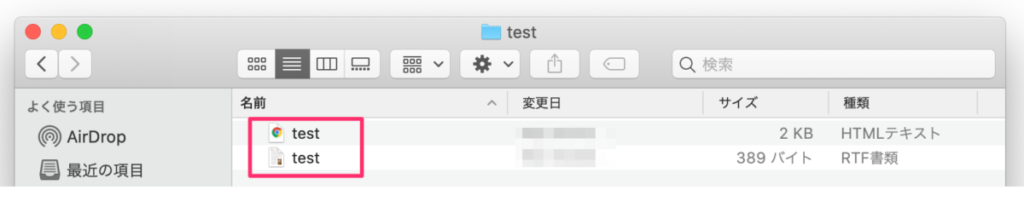
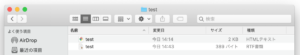
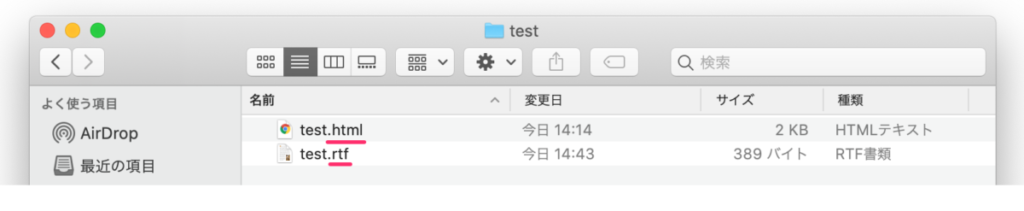
下図の例では片方がHTMLファイル、もう一方がリッチテキストファイルですが、拡張子なしだといずれも「test」と表示されてしまいます。
アイコンや右側に表示されている「種類」で一応区別は付くものの、パッと見た時にとてもわかりづらいですね。

開くアプリケーションを関連付けできる

通常、ファイルをダブルクリックすると開くことができますが、この時に何のアプリケーションを使うかはOSが拡張子を見て判断しています。
ユーザーの意図通りのアプリケーションが選定されれば問題ありませんが、たまに意図しないアプリケーションで開かれてしまうことがありますね。
このような場合に拡張子に応じて開くアプリケーションを指定することが可能です。こちらについても後ほど方法を紹介します。
macOSで拡張子を表示させる方法
それでは、順を追ってmacOSでの拡張子表示方法を見ていきましょう。
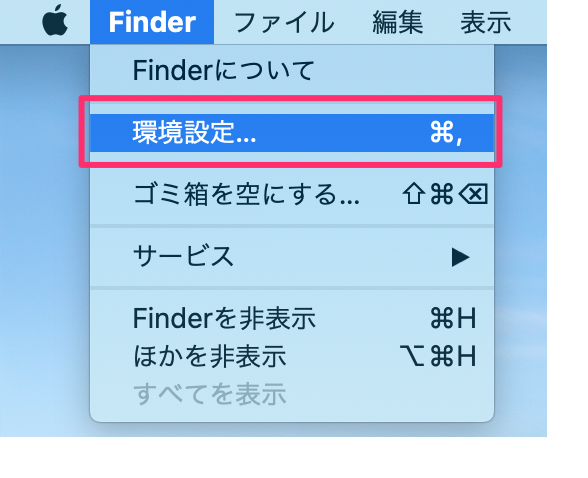
- Finder ->環境設定 をクリック

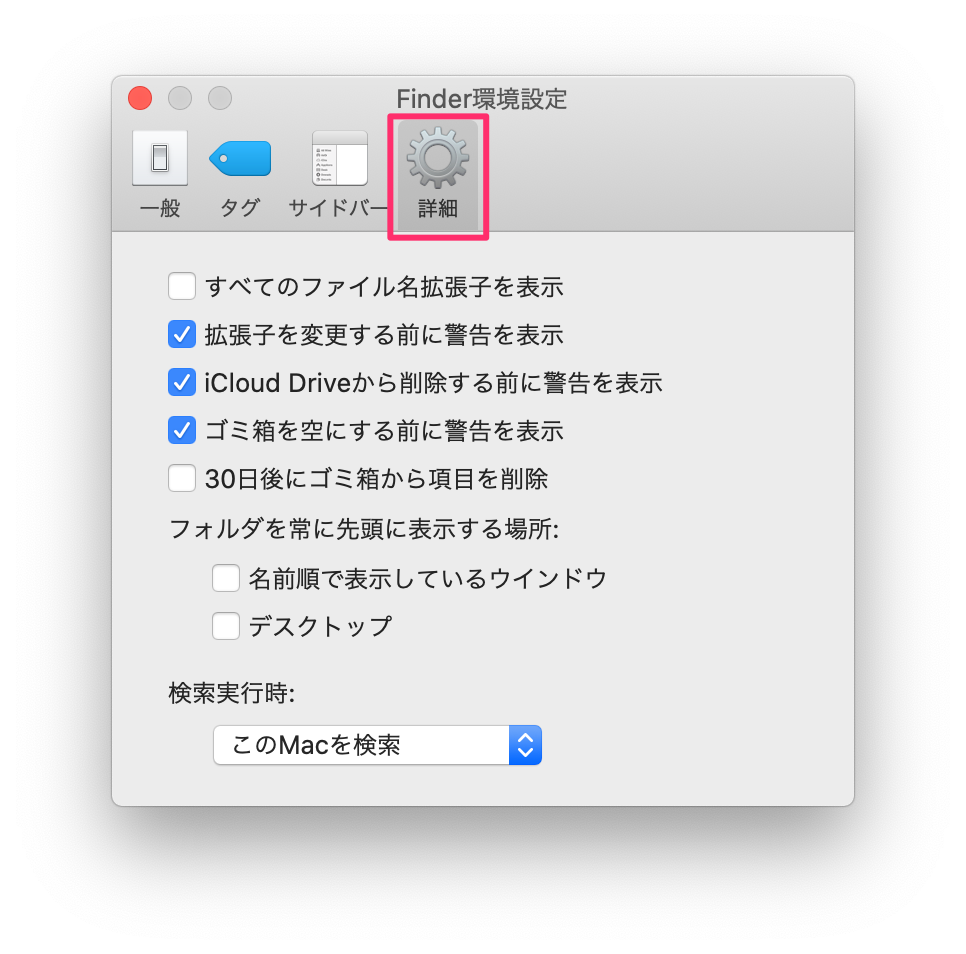
- 詳細 をクリック

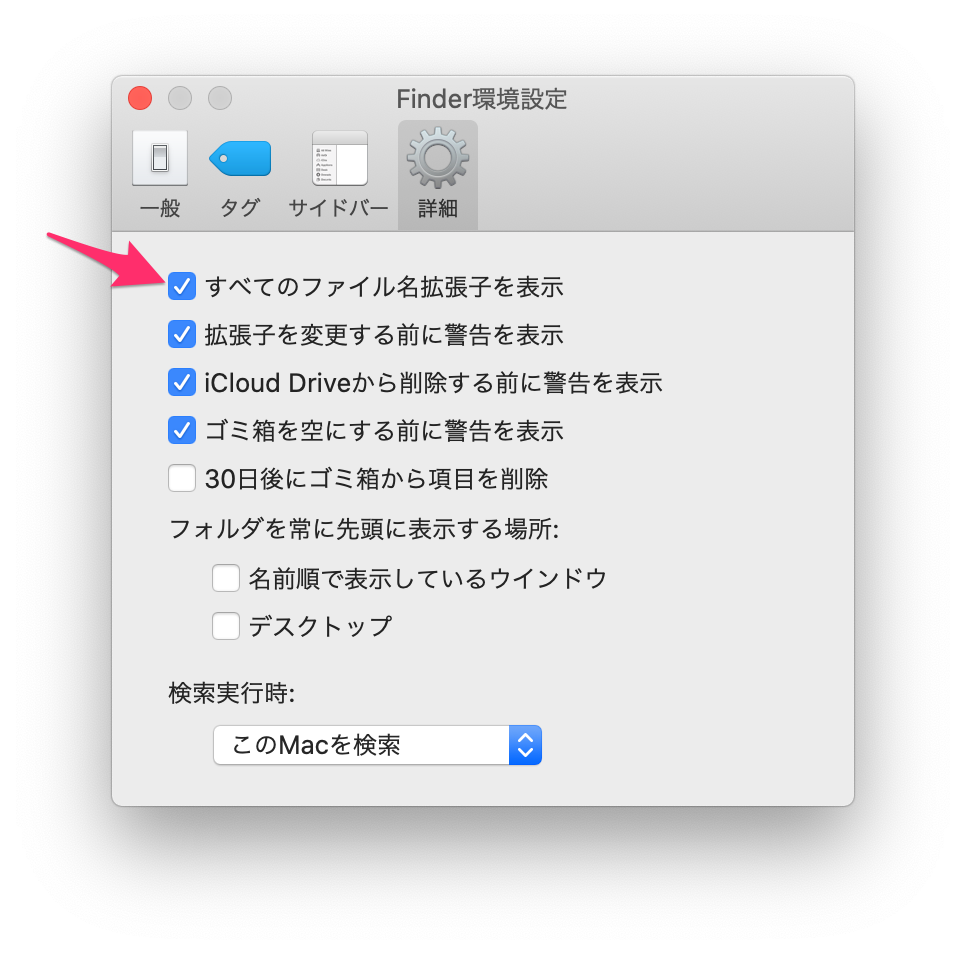
- 「すべてのファイル名拡張子を表示」をチェックON

- ファイルの拡張子が表示されることを確認

これで何のファイルなのかが一目瞭然になりましたね。
アプリケーションの関連付け方法
さらに、拡張子に応じてどのアプリケーションで開くかを設定する方法を見てみましょう。
例えば、「test.html」というファイルをダブルクリックすると通常はWebブラウザ(Google Chrome等)で開かれてしまいます。
ブラウジングではなくコーディングをするためにHTMLファイルを開きたい場合を想定して、エディタで開くように指定してみましょう。
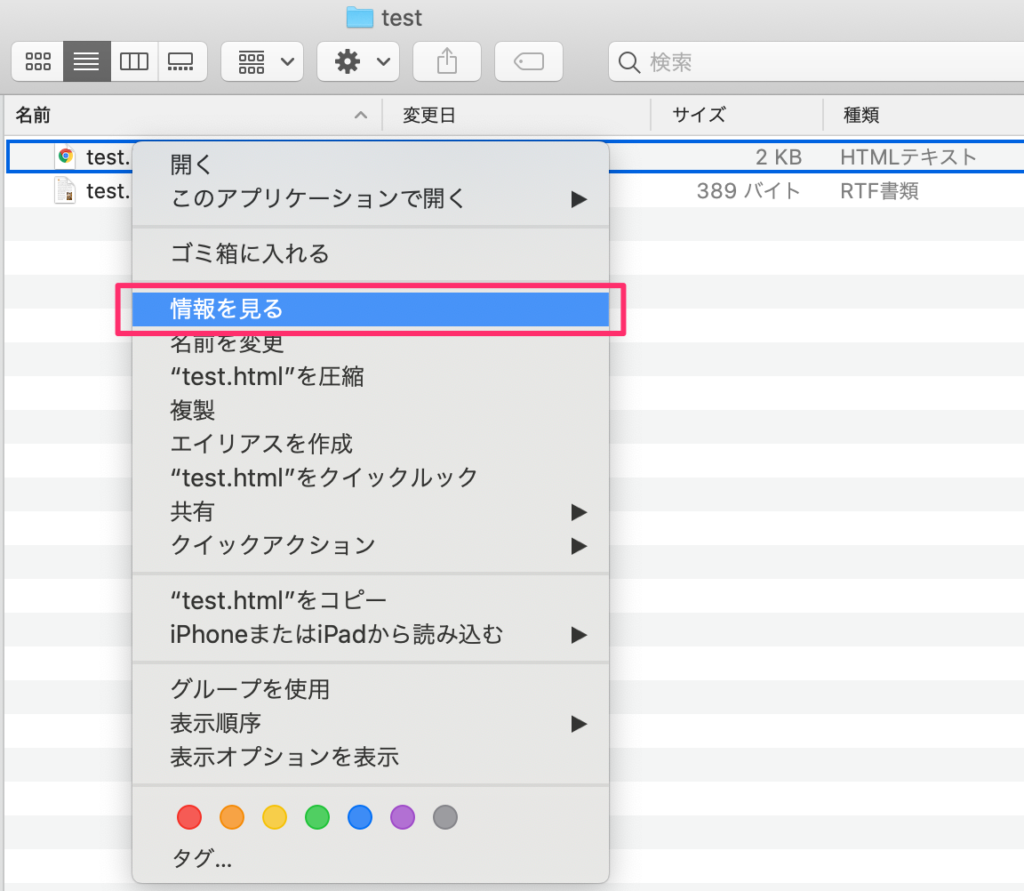
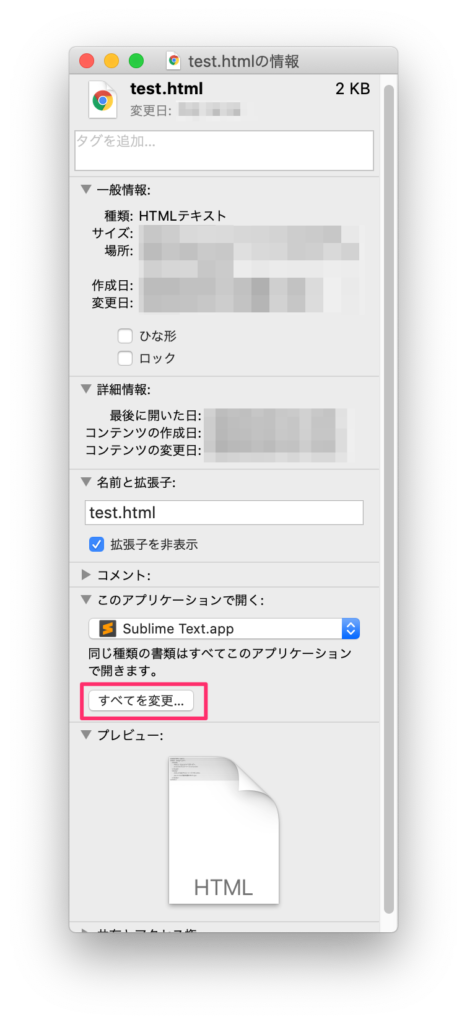
- ファイル名にカーソルを合わせて右クリックし
「情報を見る」をクリック

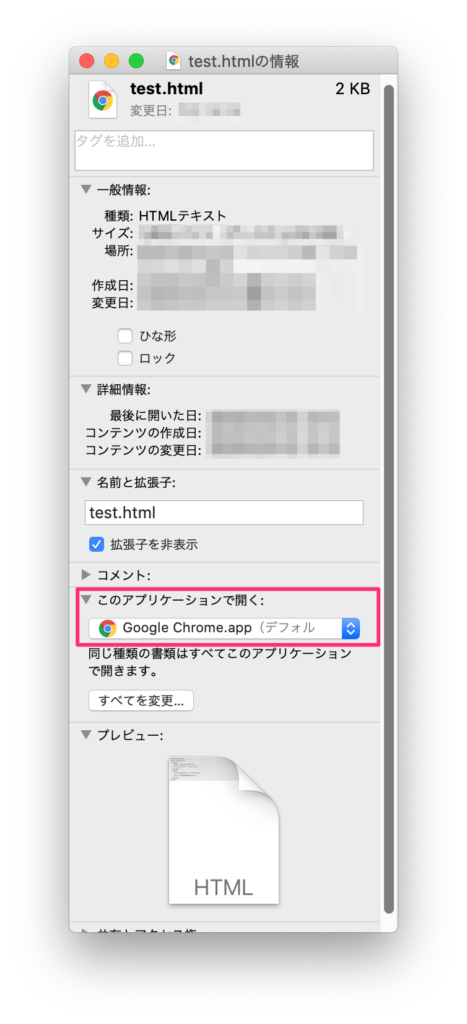
- 「このアプリケーションで開く」の青い上下矢印部分をクリック
※現状はGoogle Chromeが選択されています

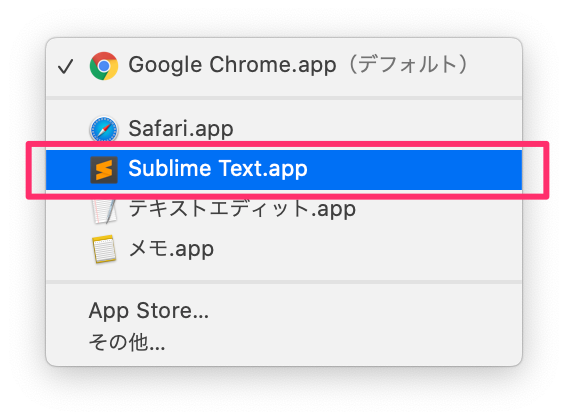
- 指定したいアプリケーションを選択する
※この例ではエディタのSublime Text.appを指定

- 戻った画面で「すべてを変更」をクリック

これで「test.html」をダブルクリックするとブラウザでなくエディタで開かれるようになったはずです。
まとめ

macOSで拡張子を表示する方法と、ファイルを開くアプリケーションの関連付け方法について解説しました。
たかが拡張子ですが、表示されていないとファイルの区別がしづらくミスにもつながりやすくなります。
新しい環境立ち上げ時には一度チェックし、表示されていなければきちんと表示するように設定しましょう。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する






















 “2.仮想 MFA アプリとデバイスのカメラを使用して QR コードをスキャンします”の「QRコードを表示」をクリックしてください。
“2.仮想 MFA アプリとデバイスのカメラを使用して QR コードをスキャンします”の「QRコードを表示」をクリックしてください。  このQRコードをGoogle Authenticatorで読み取ってください。
このQRコードをGoogle Authenticatorで読み取ってください。







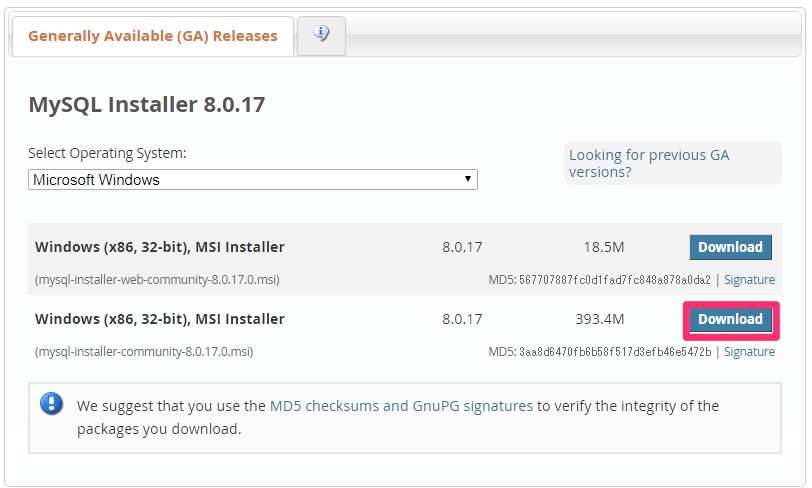
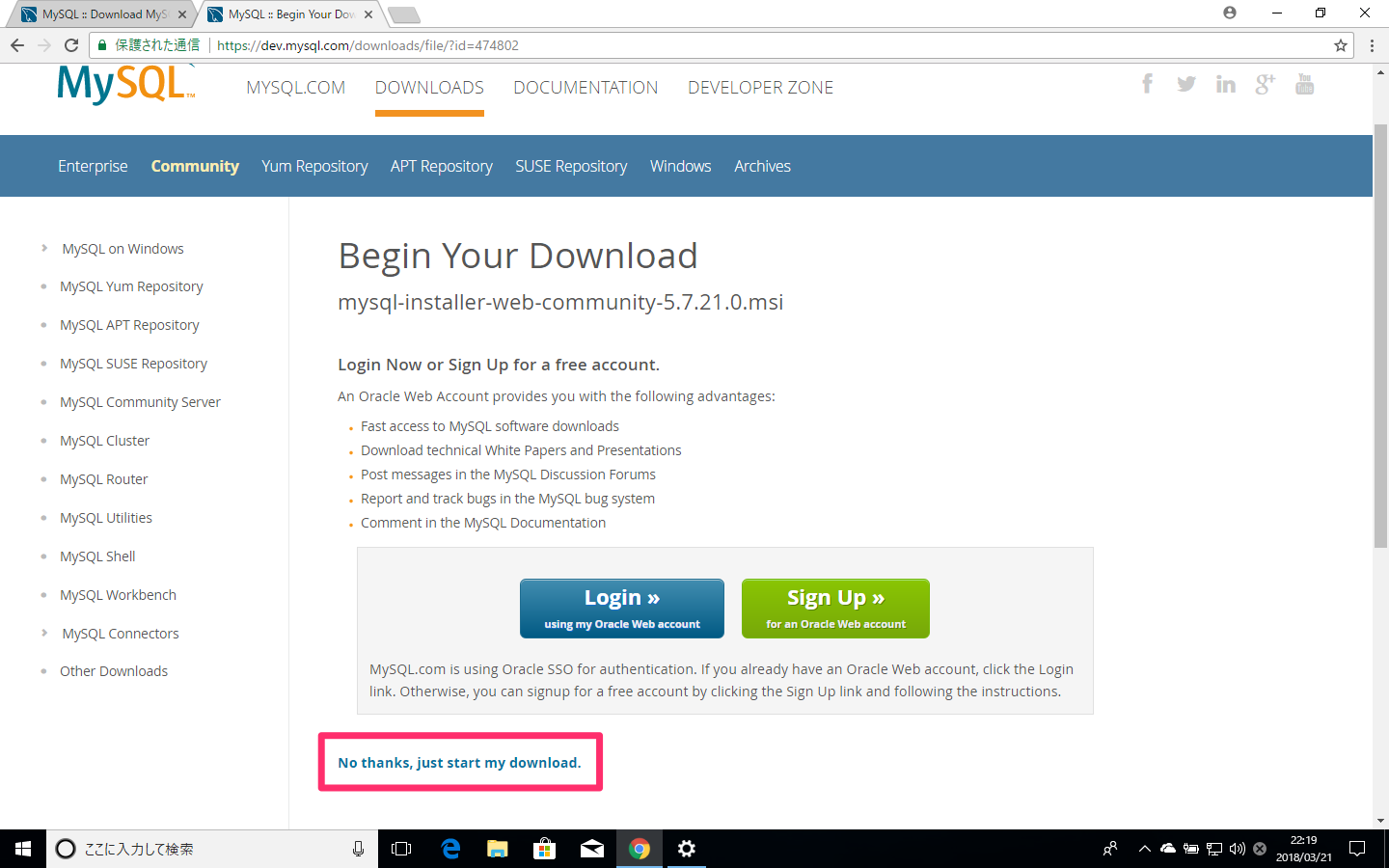
 MySQLのバージョン8.0をインストールします。 8.0.xであればOKです。 Select Operation Systemが「Microsoft Windows」であることを確認します。 インストーラーが2種類あるのですが、ファイルサイズをみると、上が16MB
MySQLのバージョン8.0をインストールします。 8.0.xであればOKです。 Select Operation Systemが「Microsoft Windows」であることを確認します。 インストーラーが2種類あるのですが、ファイルサイズをみると、上が16MB ユーザー登録してからDLすることもできますが、ユーザー登録無しでもダウンロードできます。
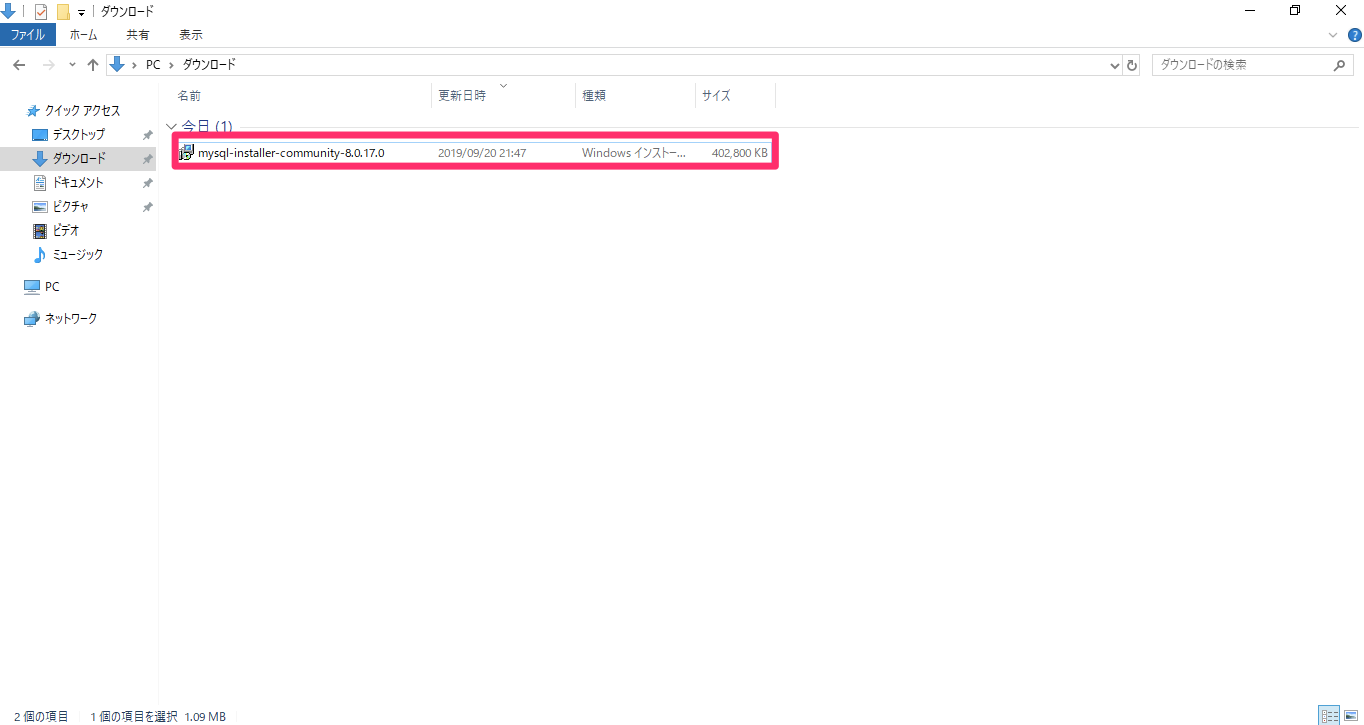
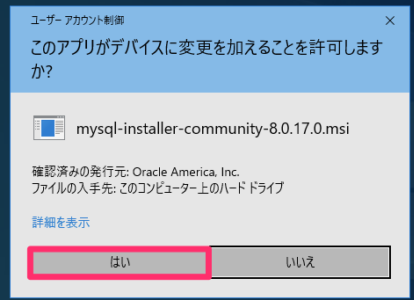
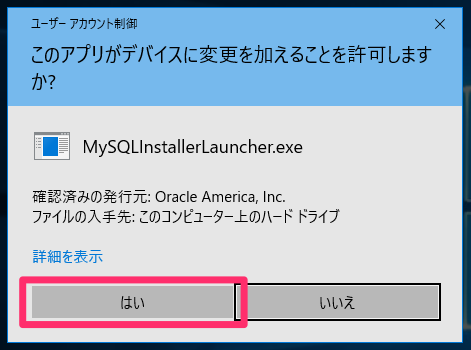
ユーザー登録してからDLすることもできますが、ユーザー登録無しでもダウンロードできます。 ダウンロードされたファイルをダブルクリックして、開きます。 ユーザーアカウント制御ダイアログが開かれるので、意図したものか、確認して、はいボタンをおします。(2回聞かれる)
ダウンロードされたファイルをダブルクリックして、開きます。 ユーザーアカウント制御ダイアログが開かれるので、意図したものか、確認して、はいボタンをおします。(2回聞かれる) 

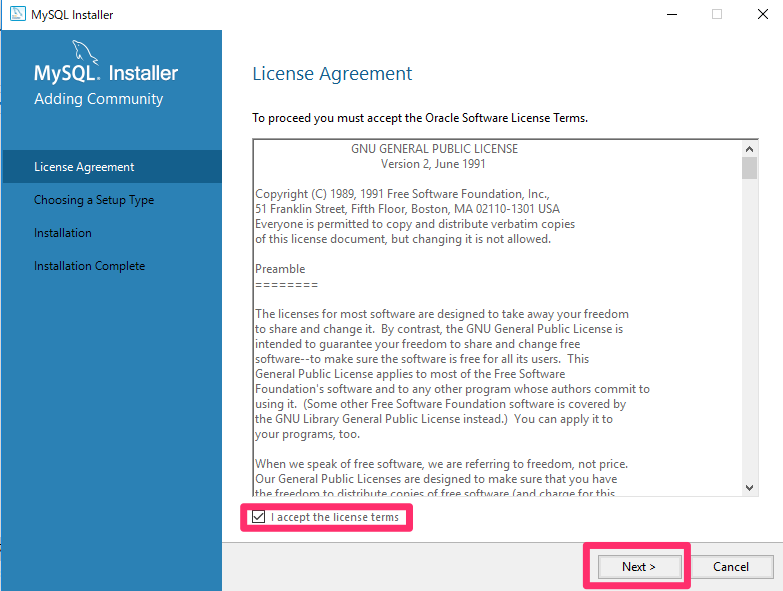
 「I accept the license terms」にチェックを入れます。 「next」ボタンを押します。
「I accept the license terms」にチェックを入れます。 「next」ボタンを押します。
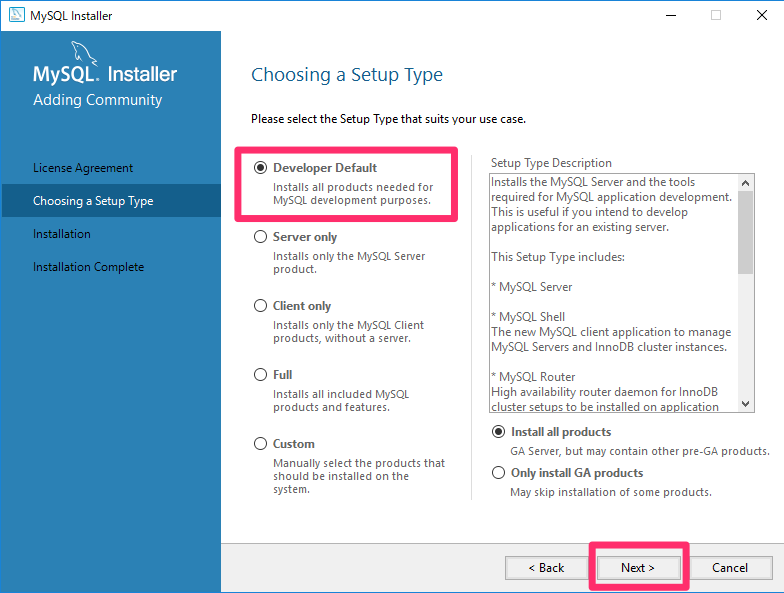
 ここでは、デフォルトの、
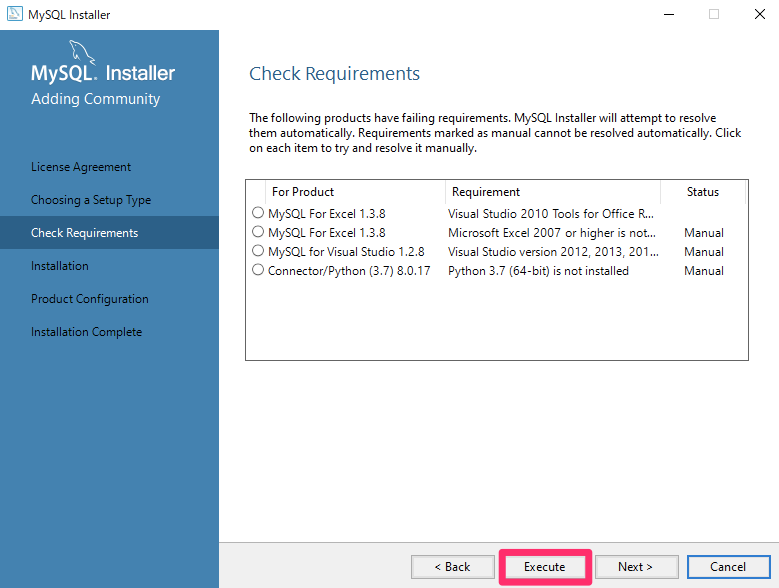
ここでは、デフォルトの、 「Execute」ボタンをクリックします。
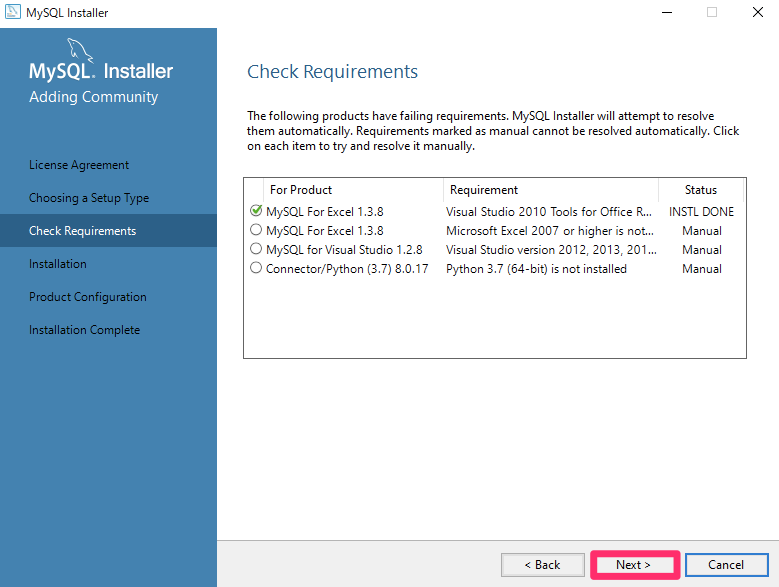
「Execute」ボタンをクリックします。 途中、何回か、ライセンスの同意する必要があるので、内容を確認した上で、
途中、何回か、ライセンスの同意する必要があるので、内容を確認した上で、 「YES」をクリックします。
「YES」をクリックします。
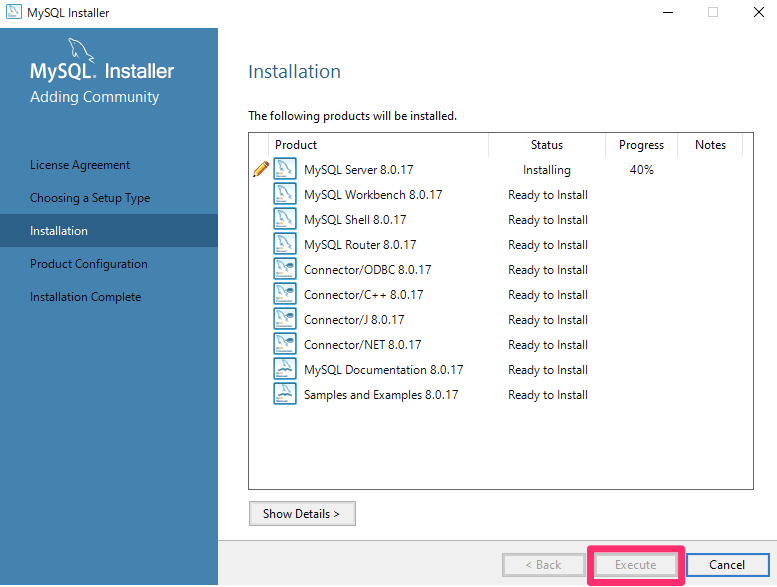
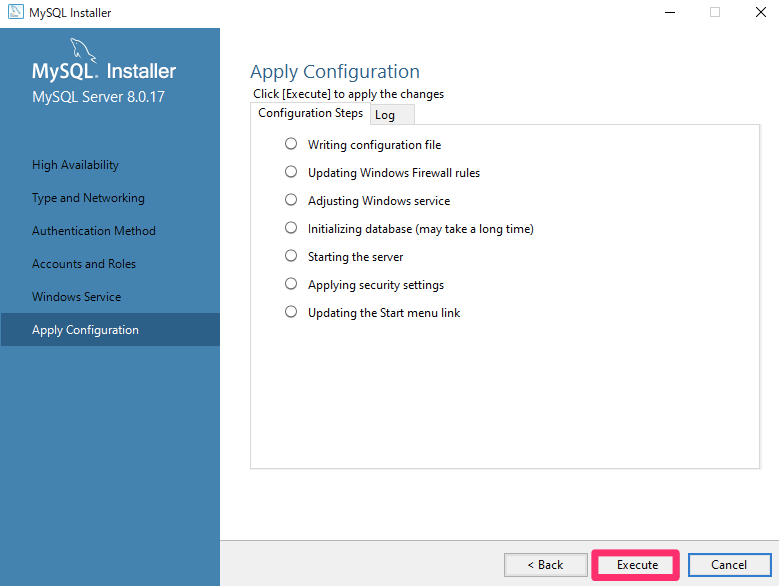
 「Execute」をクリックして、インストールを行ないます。
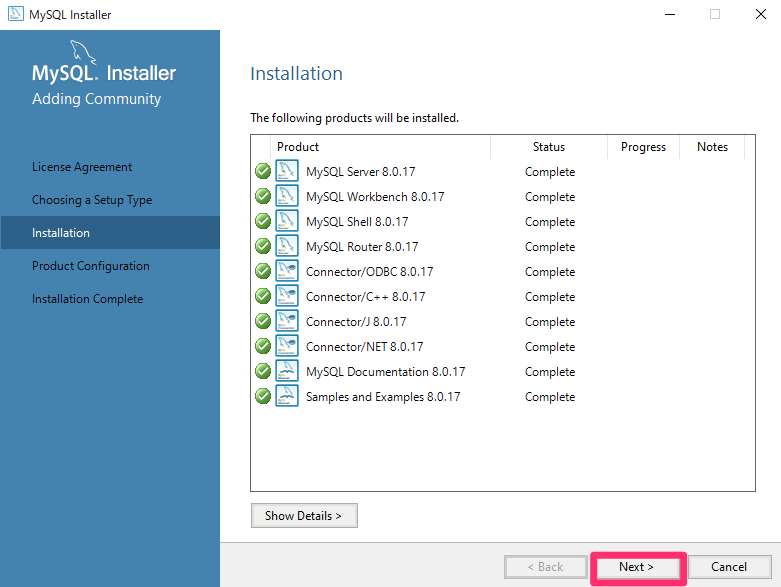
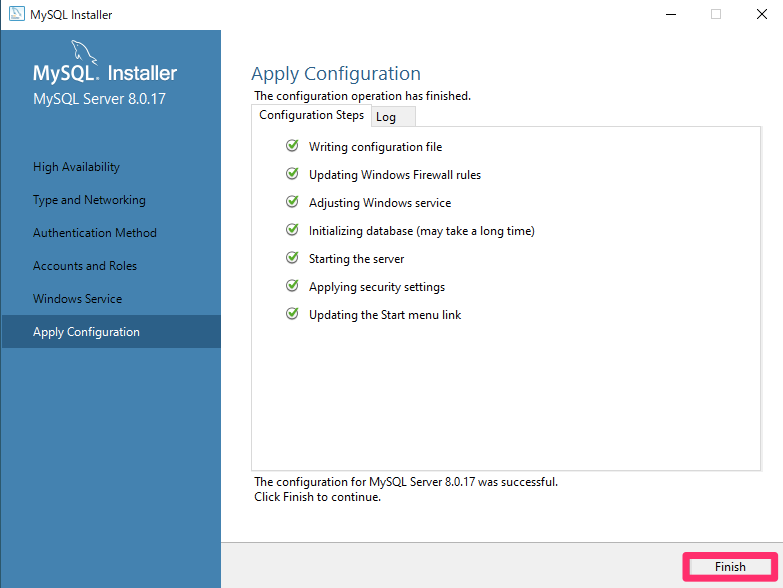
「Execute」をクリックして、インストールを行ないます。  すべてインストールが完了しました。 「Next」ボタンをクリックします。
すべてインストールが完了しました。 「Next」ボタンをクリックします。
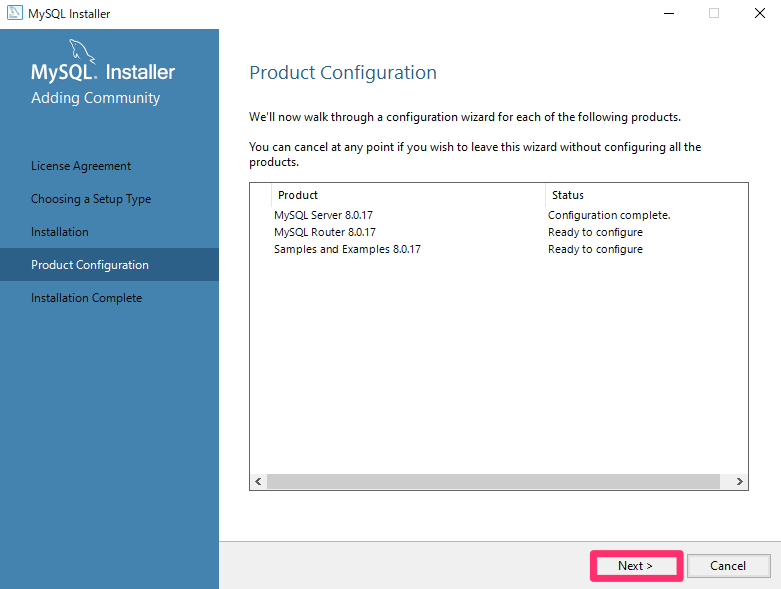
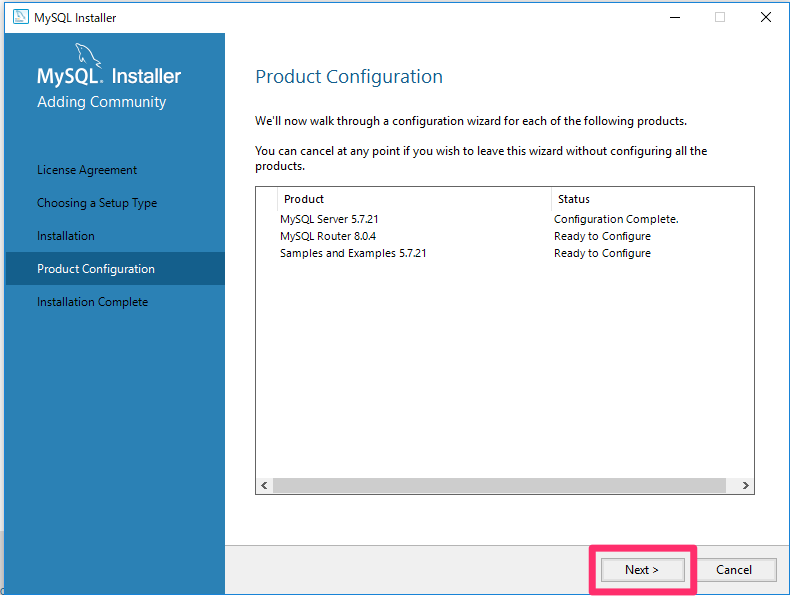
 「Next」ボタンをクリックします。
「Next」ボタンをクリックします。
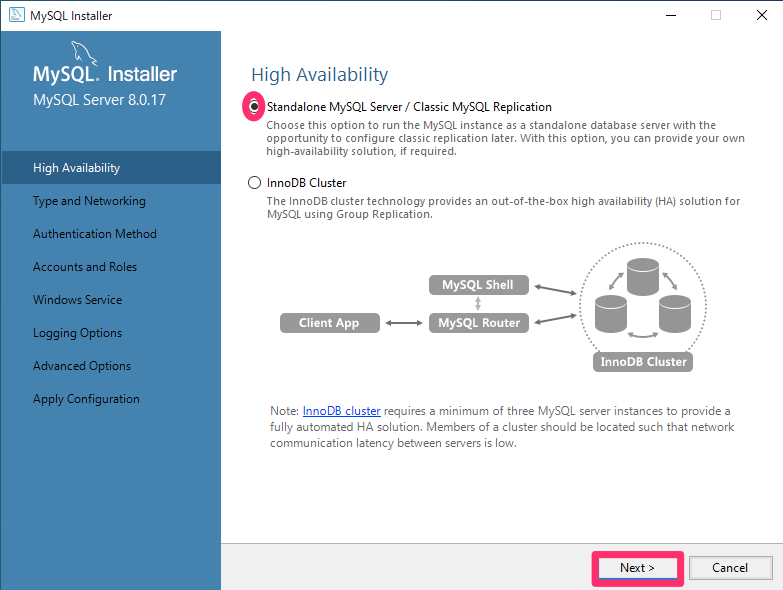
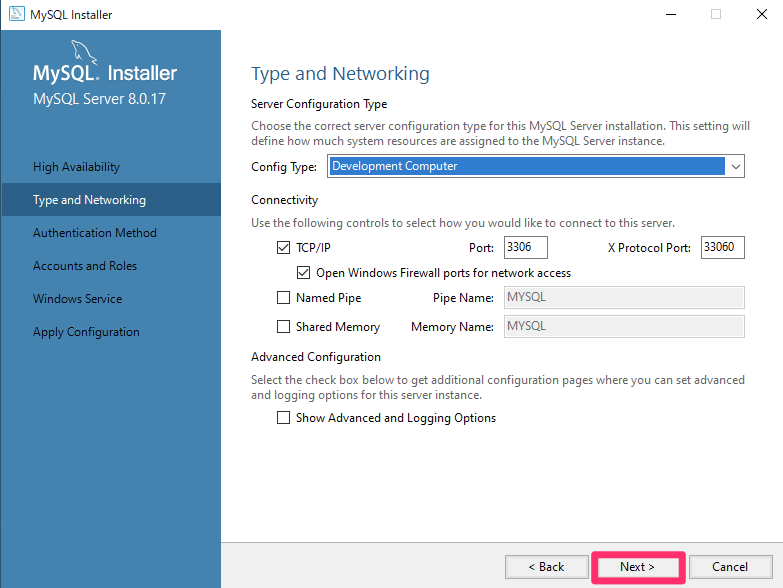
 デフォルトの 「Standalone MySQL Server / Classic MySQL Replication 」
デフォルトの 「Standalone MySQL Server / Classic MySQL Replication 」 基本的には、デフォルトのままでOKです。 Config Type で「 Development Computer 」を選択されていることを確認。 MySQLで利用する通信ポートが、デフォルトの3306であることを確認 「open Windowsn Firewall port for network access」にチェックが入っていることを確認 「Next」ボタンをクリックします。
基本的には、デフォルトのままでOKです。 Config Type で「 Development Computer 」を選択されていることを確認。 MySQLで利用する通信ポートが、デフォルトの3306であることを確認 「open Windowsn Firewall port for network access」にチェックが入っていることを確認 「Next」ボタンをクリックします。
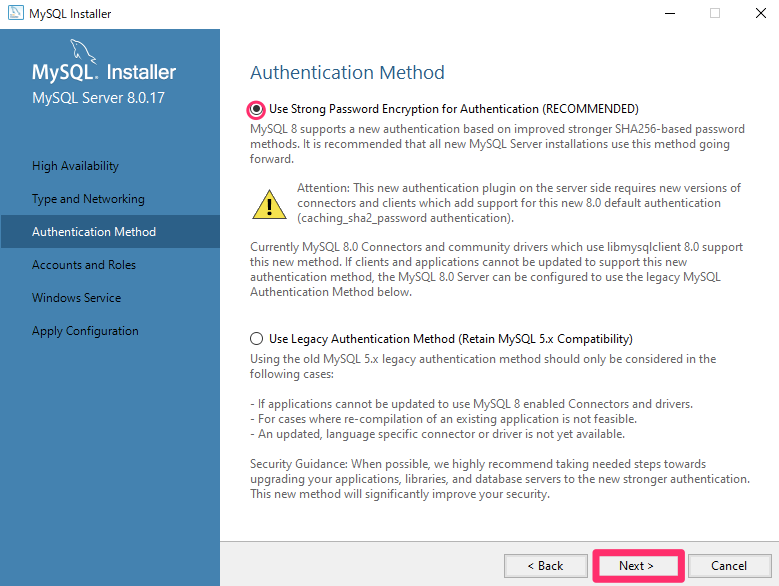
 「Use Strong Password ~~」という方にチェックを入れ, 「Next」ボタンをクリックします。
「Use Strong Password ~~」という方にチェックを入れ, 「Next」ボタンをクリックします。
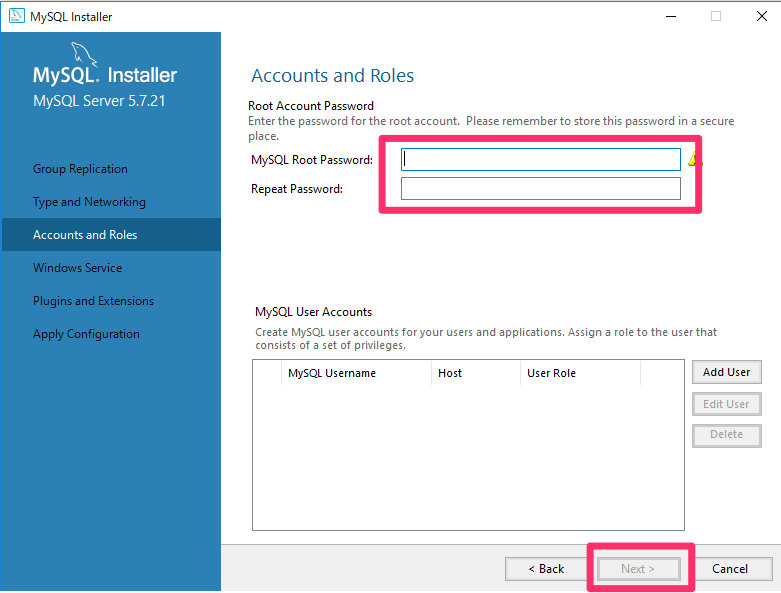
 rootユーザーは、いわゆる管理者ユーザーです。 確認のために、2箇所に同じパスワードを登録します。
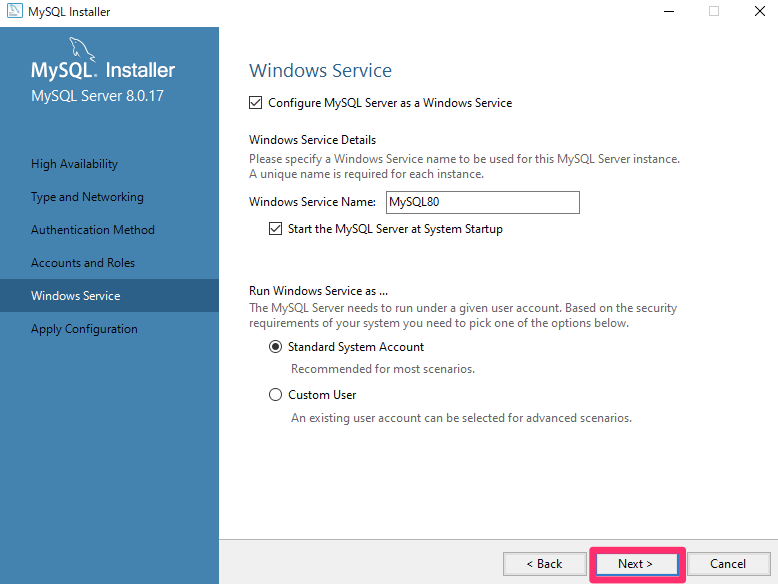
rootユーザーは、いわゆる管理者ユーザーです。 確認のために、2箇所に同じパスワードを登録します。 Windowsサービス名を入力します。
Windowsサービス名を入力します。 「Execute」ボタンのクリックします。
「Execute」ボタンのクリックします。  設定が完了しました。
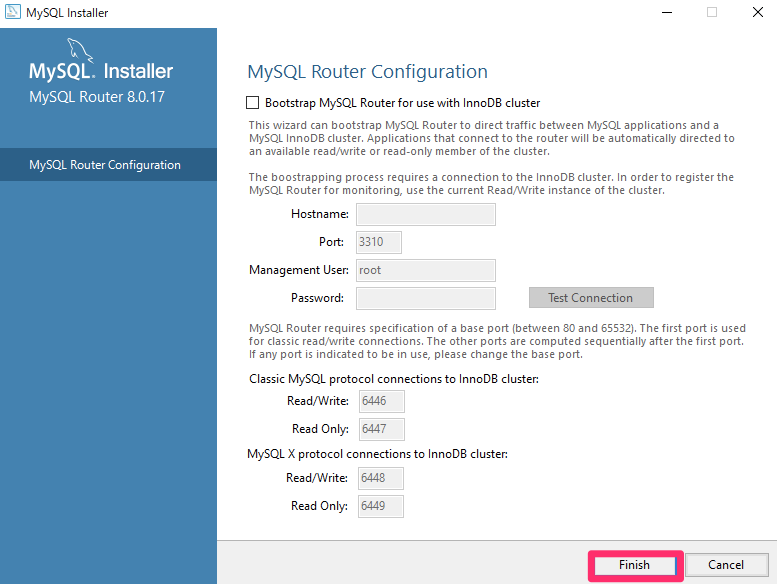
設定が完了しました。 今回は特に設定せず「Finish」ボタンをクリックしてください
今回は特に設定せず「Finish」ボタンをクリックしてください 
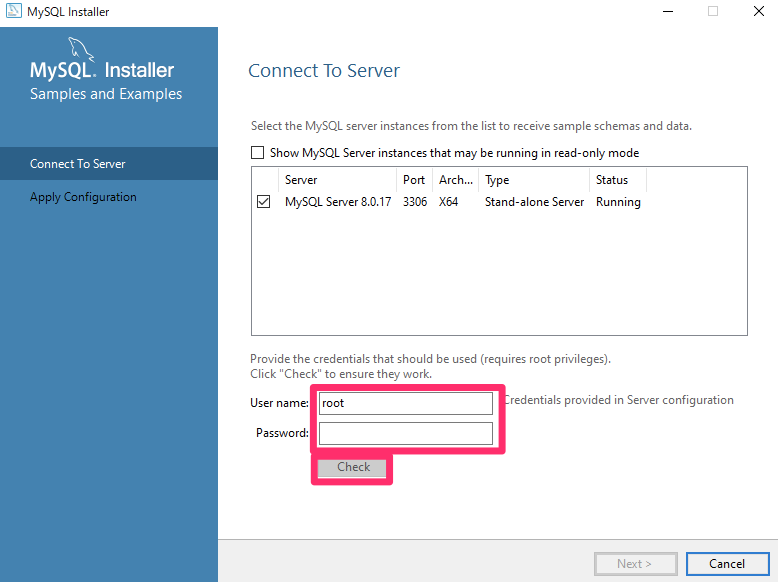
 MySQL Server 8.0.17にチェックが入っていることを確認して、 User: root Password に、設定したパスワードを入力
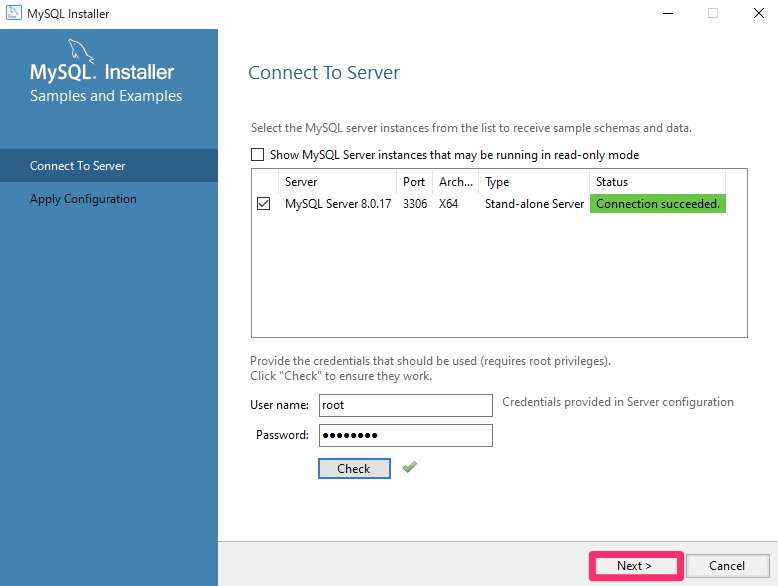
MySQL Server 8.0.17にチェックが入っていることを確認して、 User: root Password に、設定したパスワードを入力 All connections succeeded.と表示されればOKです。 Nextボタンを押します。
All connections succeeded.と表示されればOKです。 Nextボタンを押します。
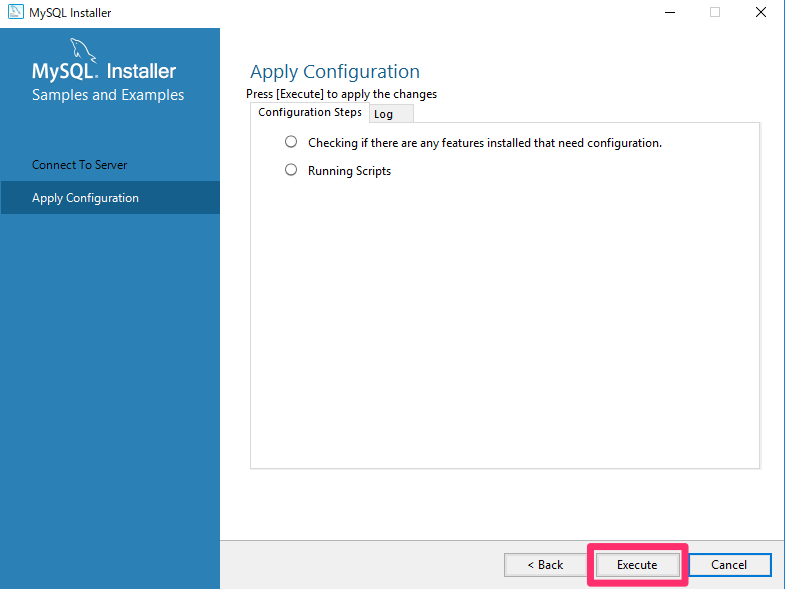
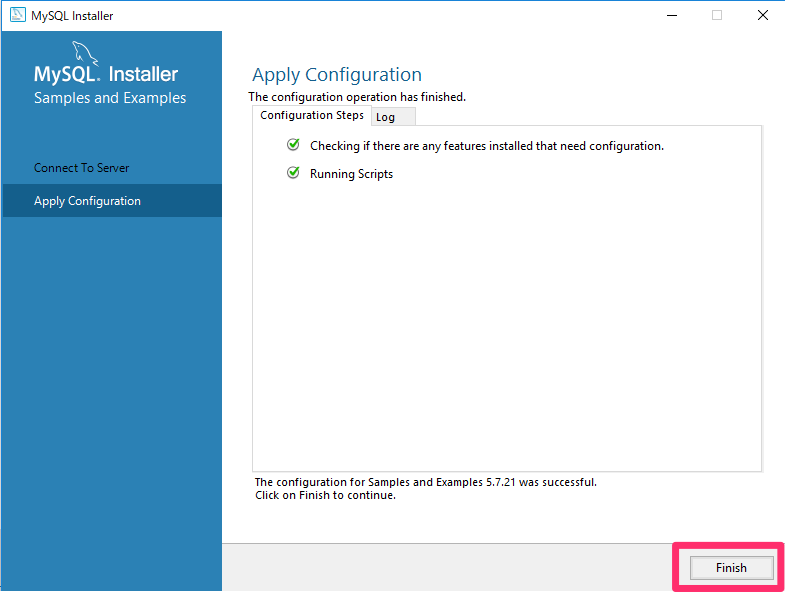
 「Execute」ボタンをクリックします。 終わったら、「Finish」ボタンをクリックします。
「Execute」ボタンをクリックします。 終わったら、「Finish」ボタンをクリックします。 
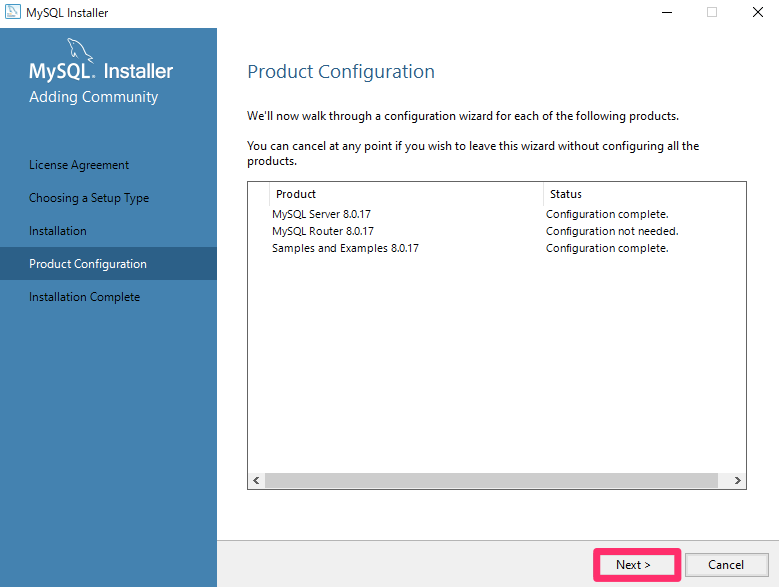
 「Next」ボタンをクリック
「Next」ボタンをクリック
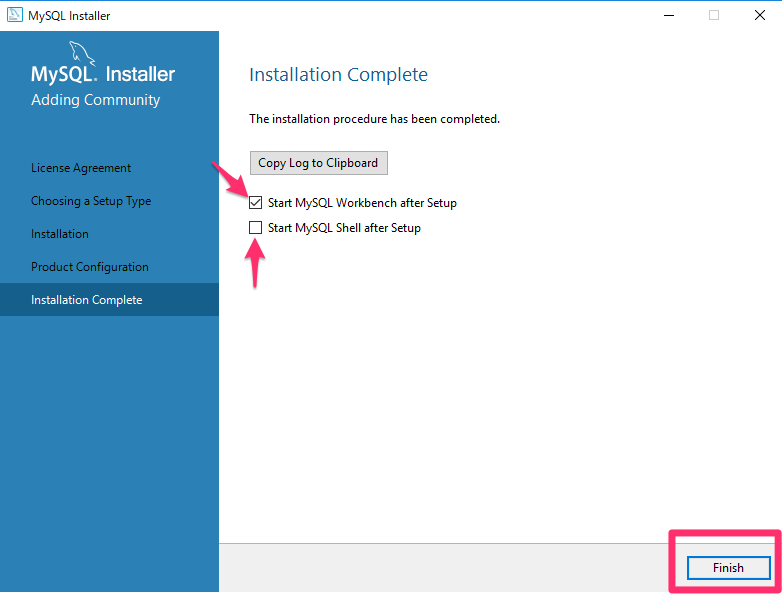
 Start MySQL Workbench after Setupをチェックして、MySQL WorkBenchを起動します。
Start MySQL Workbench after Setupをチェックして、MySQL WorkBenchを起動します。