GitをWindowsOSにインストールする方法を説明いたします。
この記事は、オンラインプログラミング学習講座「Web開発入門完全攻略コース」と、Proglus(プログラス)で公開している「Git / GitHub入門 – ソースコードのバージョン管理をしよう」サポート記事です。
Git for Windowsのダウンロード
Windowsでは、Gitを利用するために、Git for Windowsをインストールする必要があります。
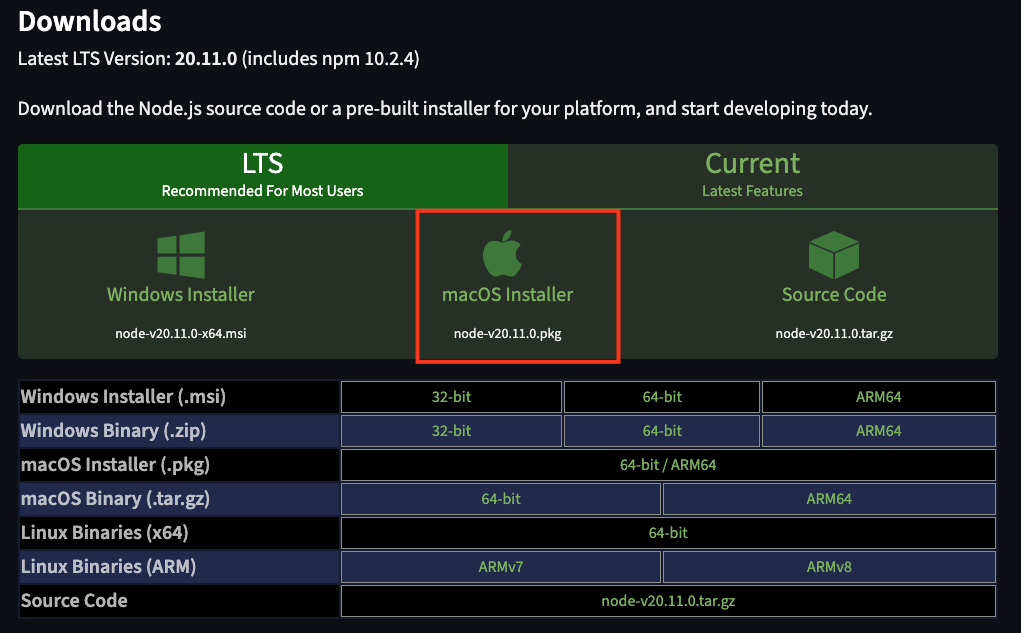
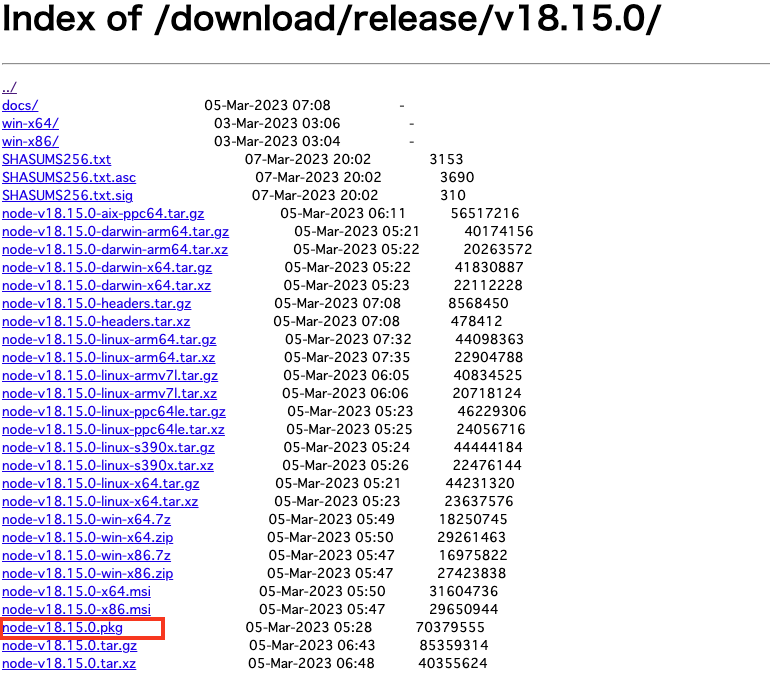
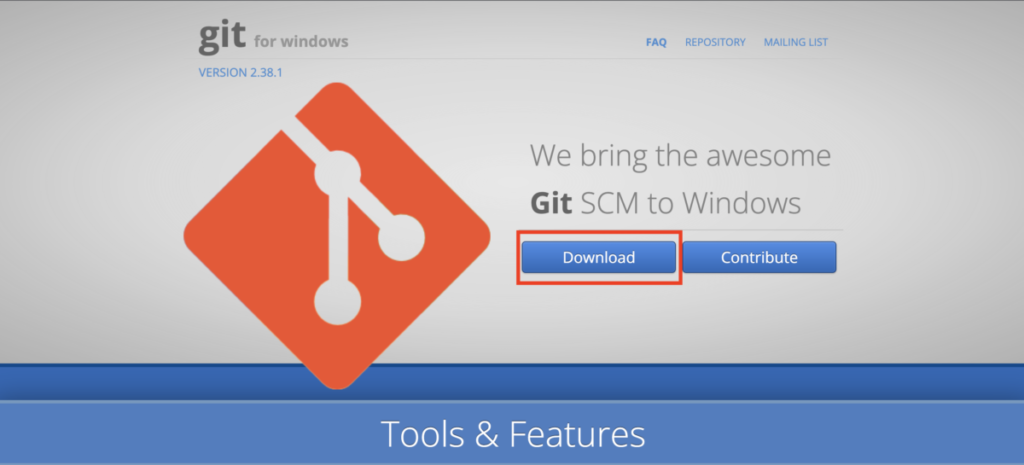
まず、Git for Windows公式サイトからインストーラーをダウンロードします。
2022年10月現在の最新のバージョンは2.38.1です。

Git for Windowsのインストール
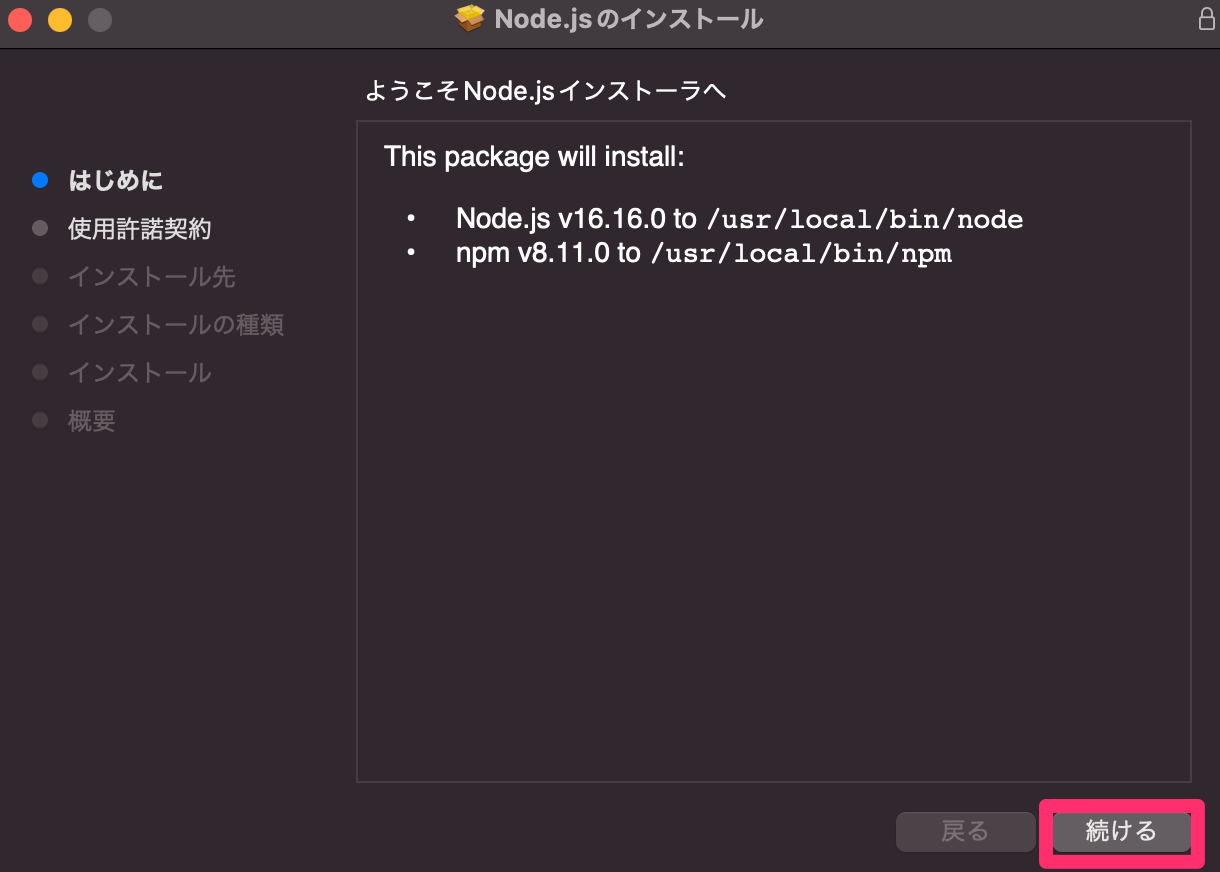
ダウンロードしたインストーラーを実行します。インストーラーの画面の指示に沿って進めていきます。

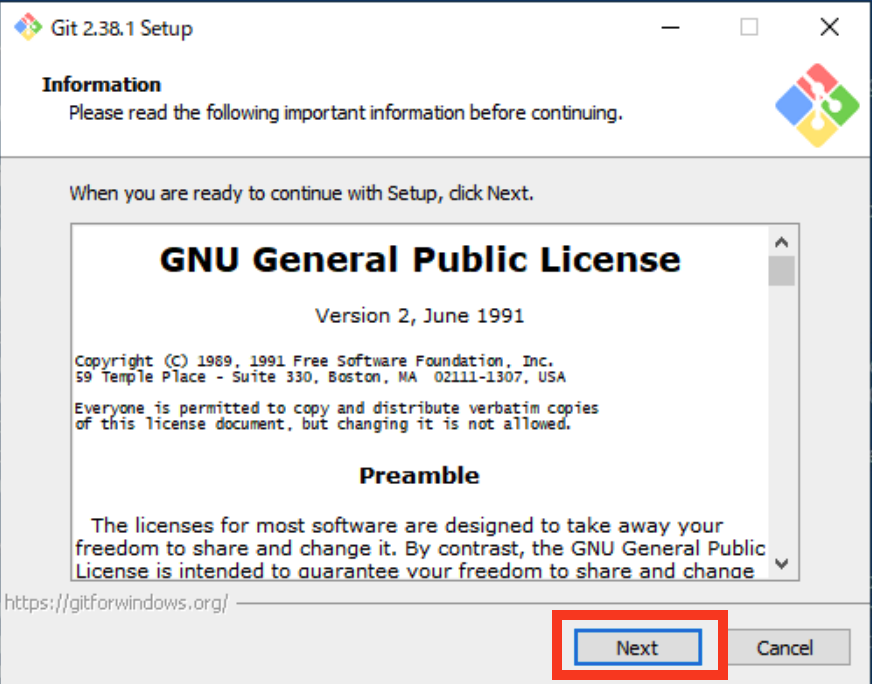
GNUライセンスの画面が表示されます。Git for Windowsは無料で使用できますが、ライセンスの同意が必要です。
内容を確認しましたら、「Next」をクリックします。

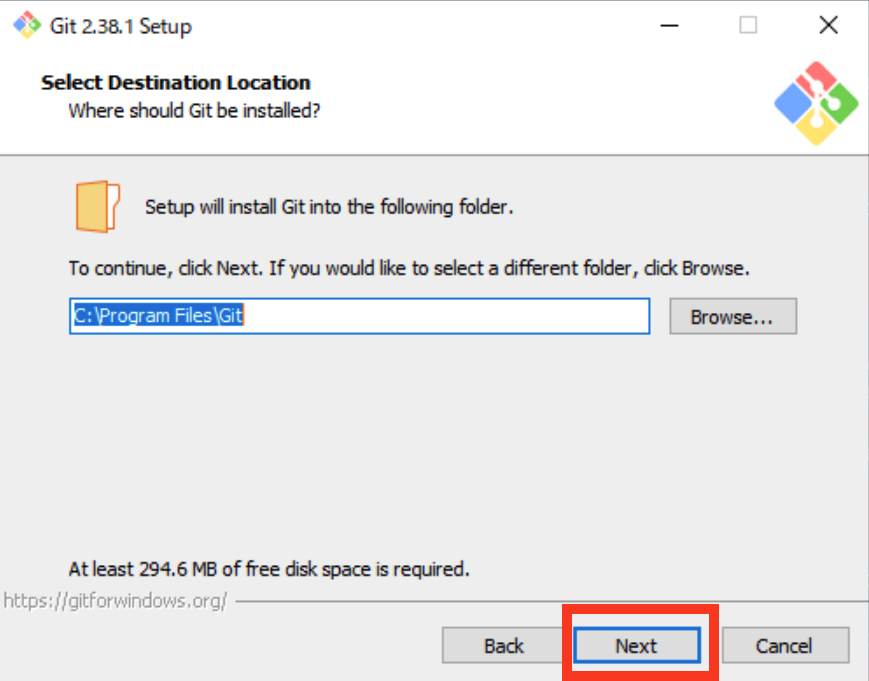
インストール先のフォルダを選択します。
特に理由がない限りはデフォルトのまま、「Next」をクリックします。

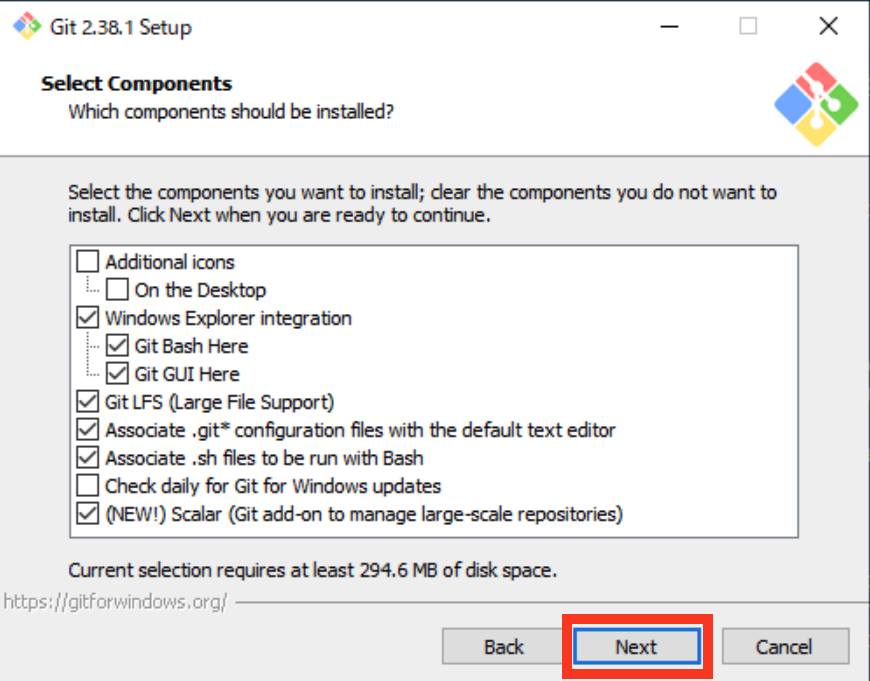
オプションを選択します。
デフォルトのまま、「Next」をクリックします。

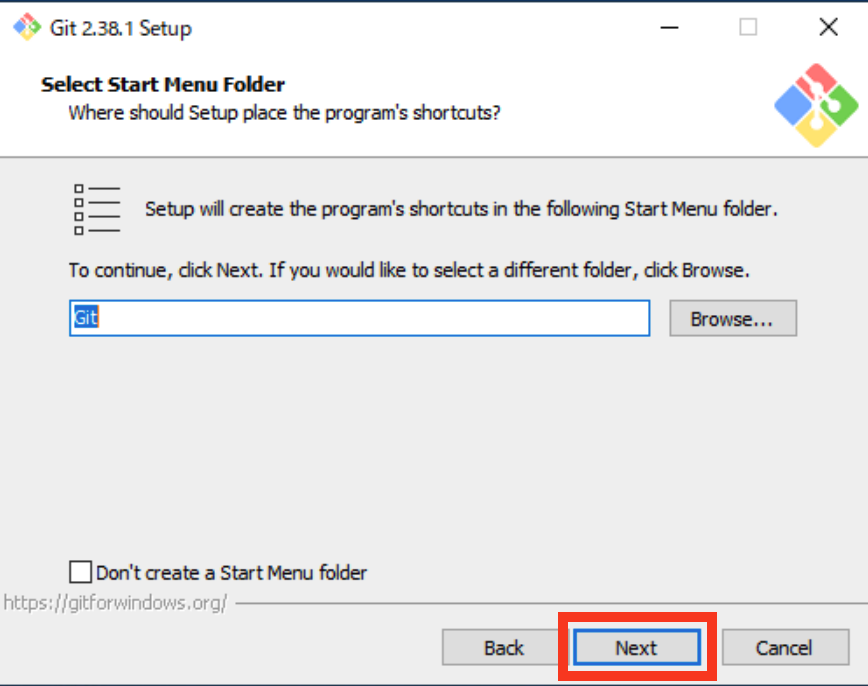
Windowsのスタートメニューに表示する名前を指定します。
デフォルトのまま、「Next」をクリックします。

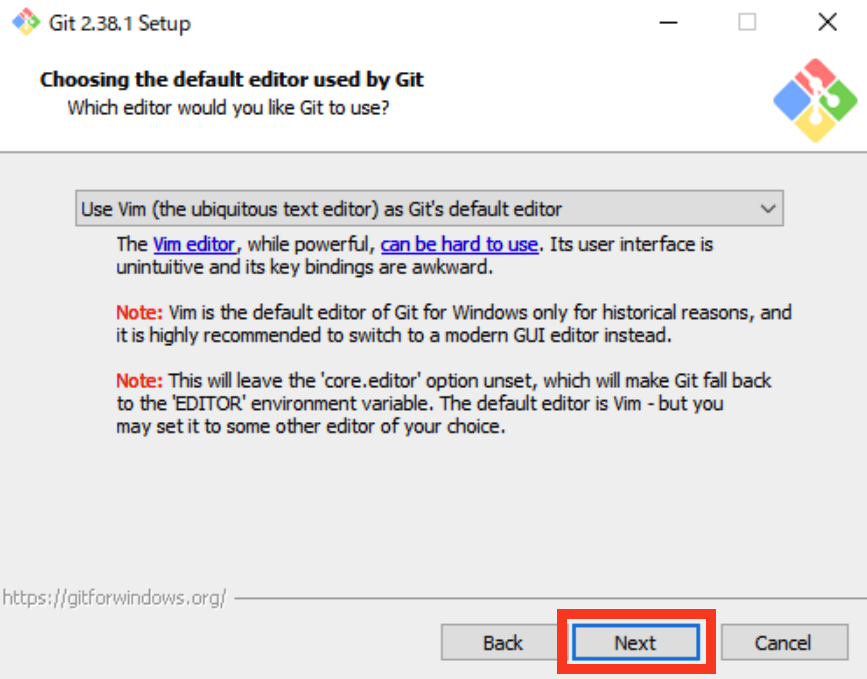
テキストエディタの設定をします。
この学習では「vim」を使います。「vim」を選択して、「Next」をクリックします。

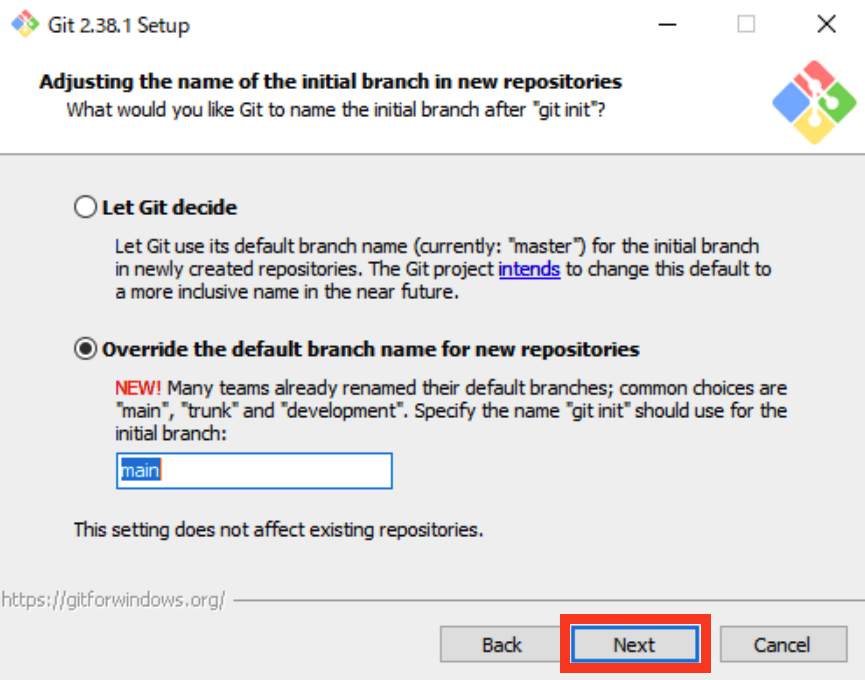
新規リポジトリ作成時のデフォルトブランチ名を選択します。
これまで、Gitのデフォルトのブランチ名は「master」でしたが、今後は「main」に変更されます。
「Override the default brand name for new repositories」を選択して、ブランチ名は「main」のまま、「Next」をクリックします。

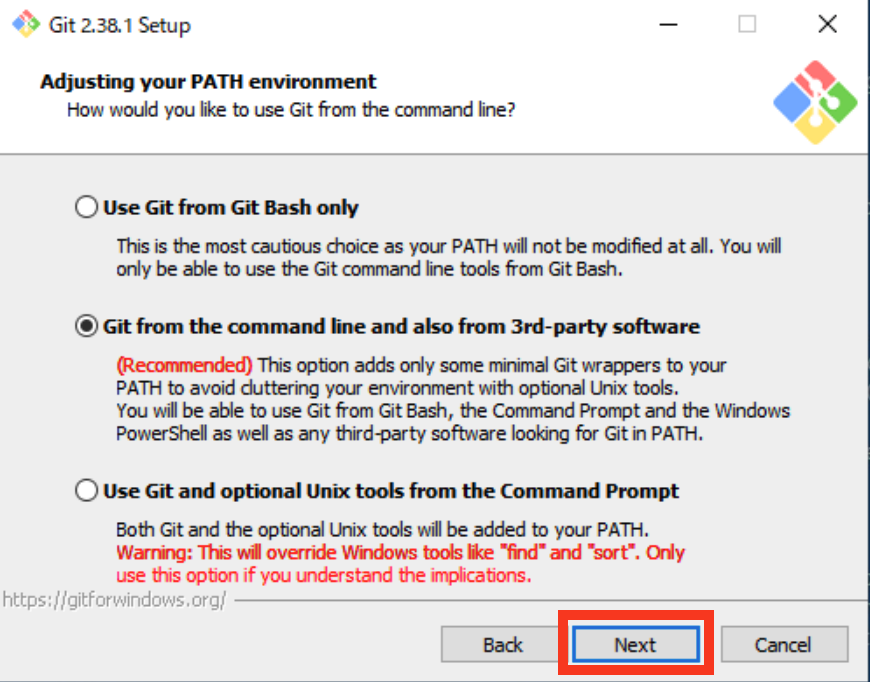
パスの設定をします。
デフォルトのまま、「Next」をクリックします。

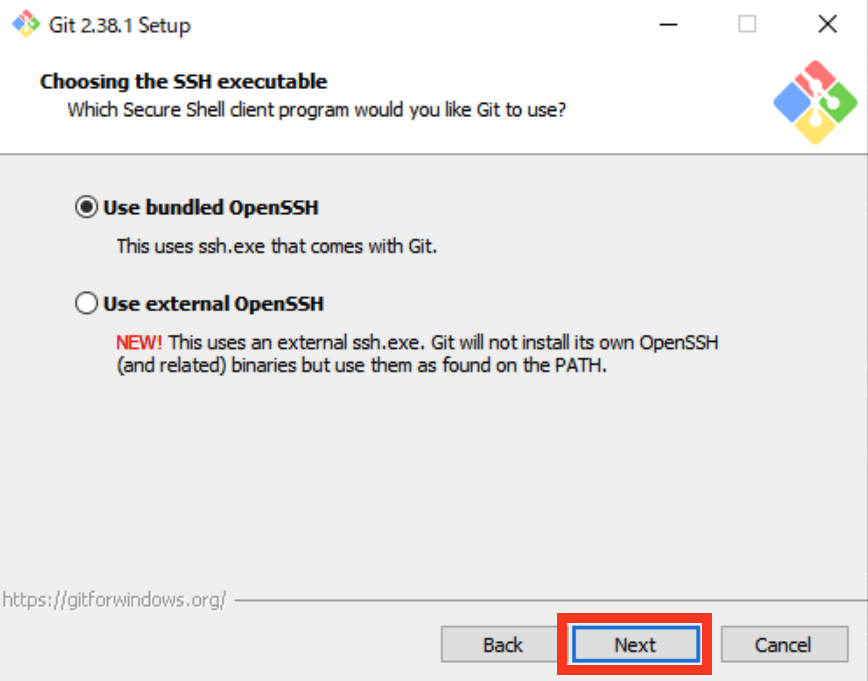
OpenSSHクライアントのインストールを設定します。
デフォルトのまま、「Next」をクリックします。

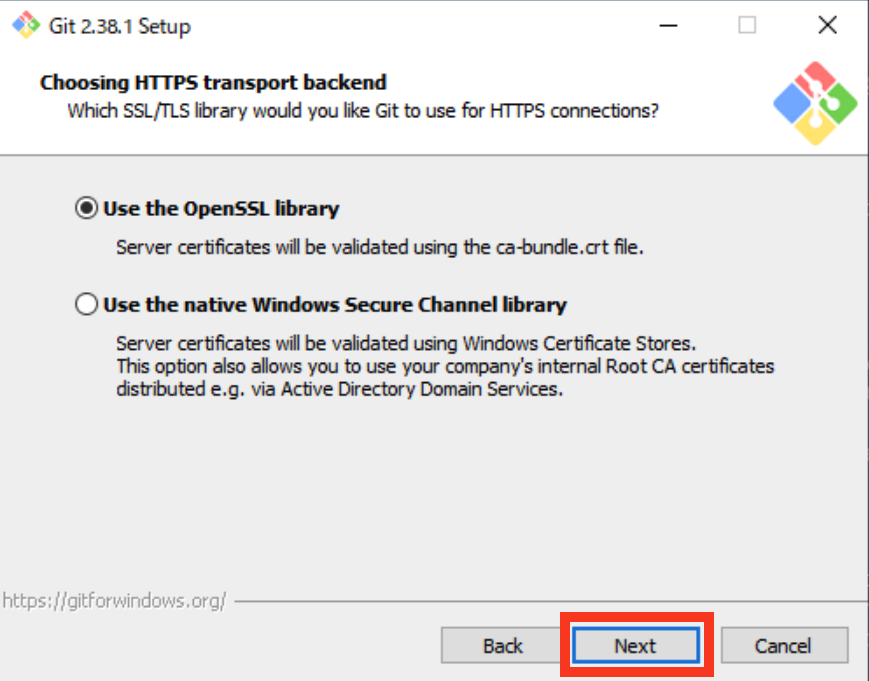
HTTPSの設定をします。
デフォルトのまま、「Next」をクリックします。

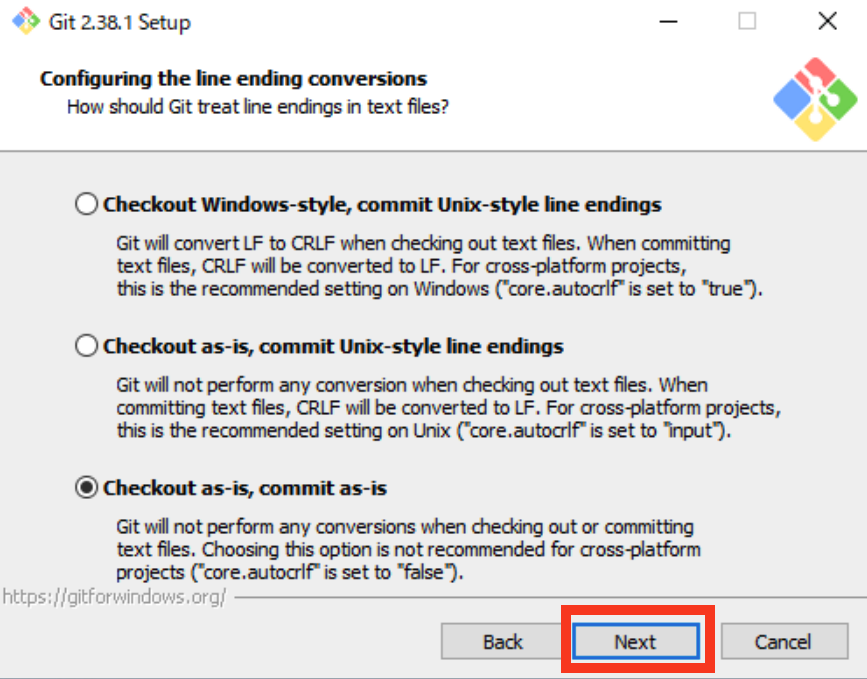
改行コードの自動変換を設定します。
デフォルトでは、自動変換が選択されていますが、予期せぬ変換が起きる可能性があるので、自動変換の設定をオフにします。
「Checkout as-is, commit as-is」 を選択して、「Next」をクリックします。

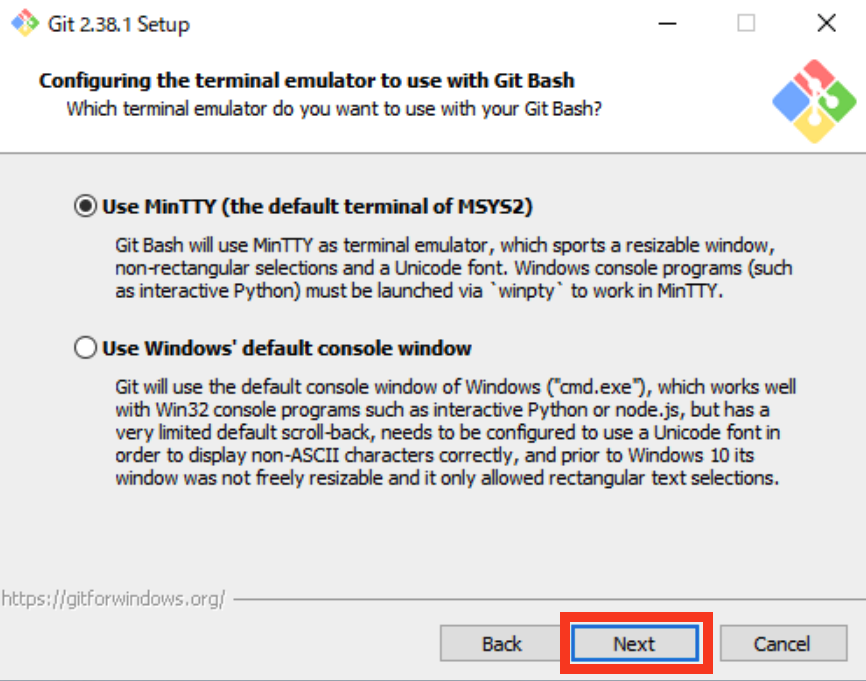
ターミナルエミュレーターを選択します。
デフォルトのまま、「Next」をクリックします。

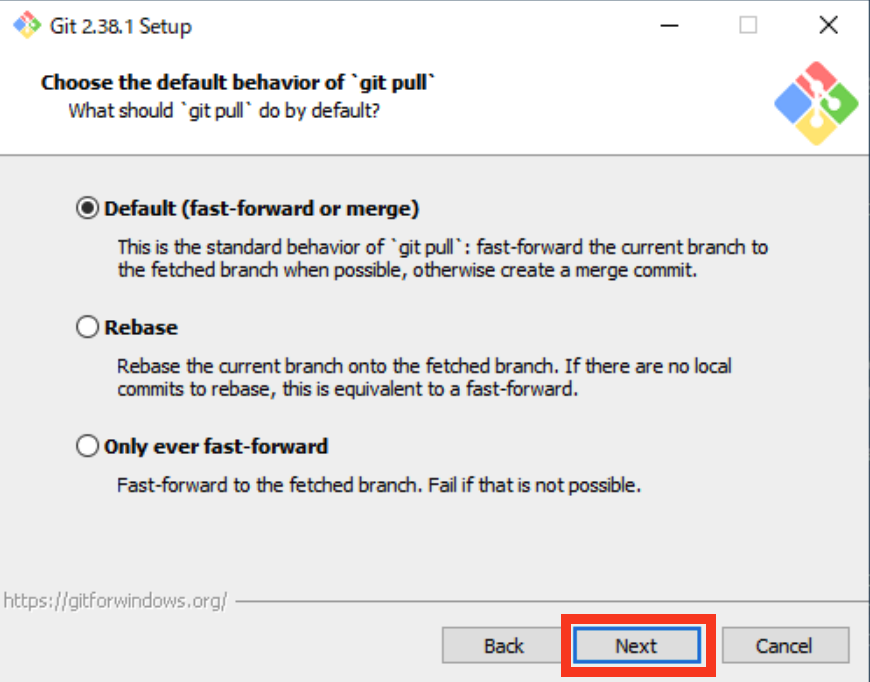
git pull コマンドの設定です。
デフォルトのまま、「Next」をクリックします。

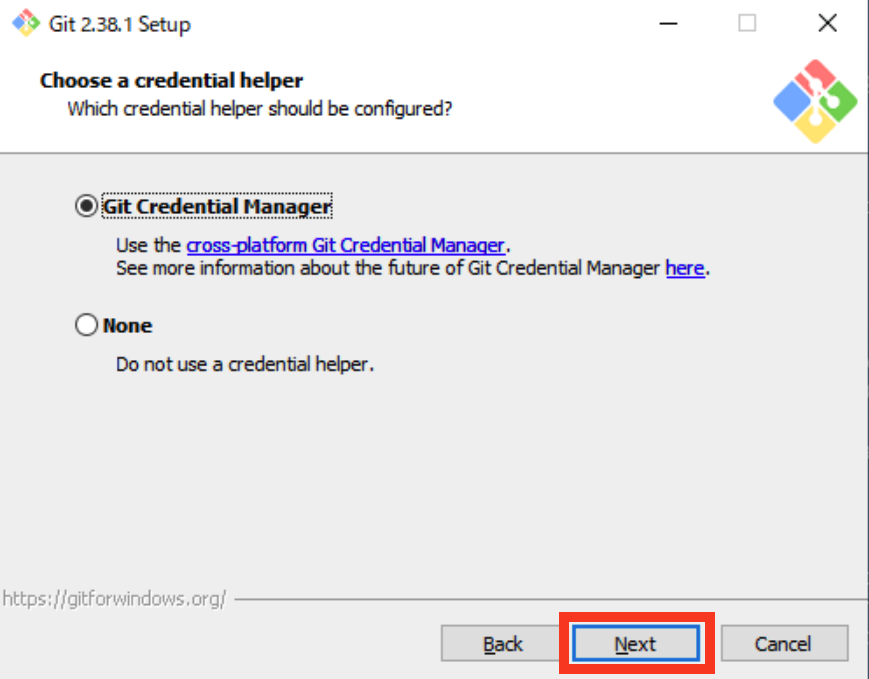
Credential Managerのインストール。
デフォルトのまま、「Next」をクリックします。

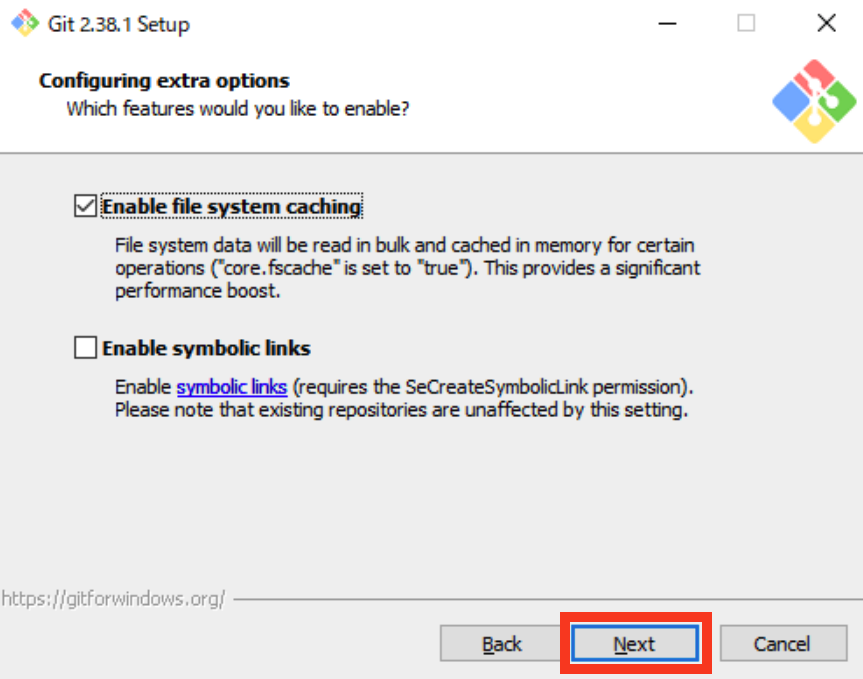
オプションの設定です。
デフォルトのまま、「Next」をクリックします。

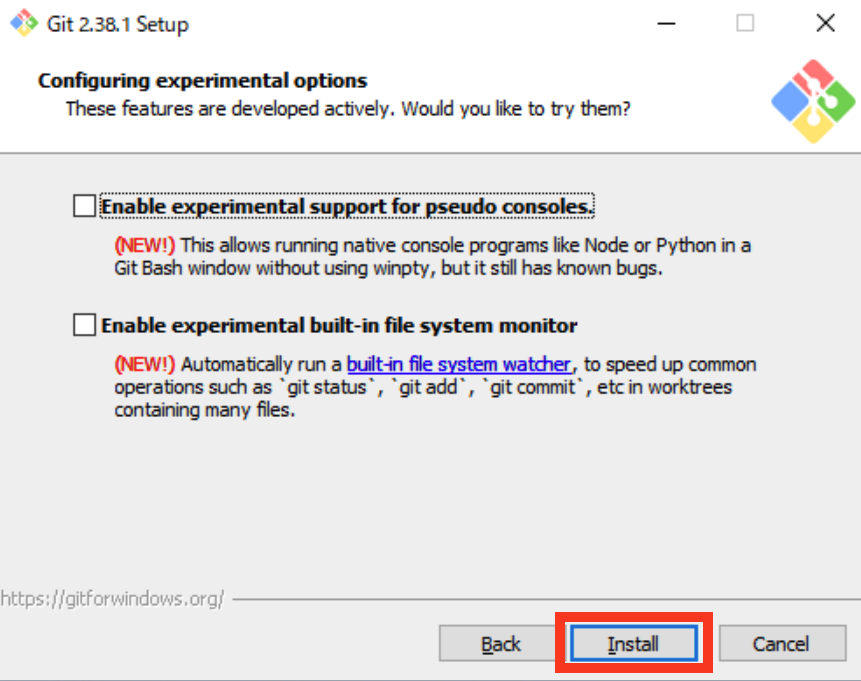
試験運用中のオプションの設定です。
デフォルトのまま、「Next」をクリックします。
インストールが開始されます。

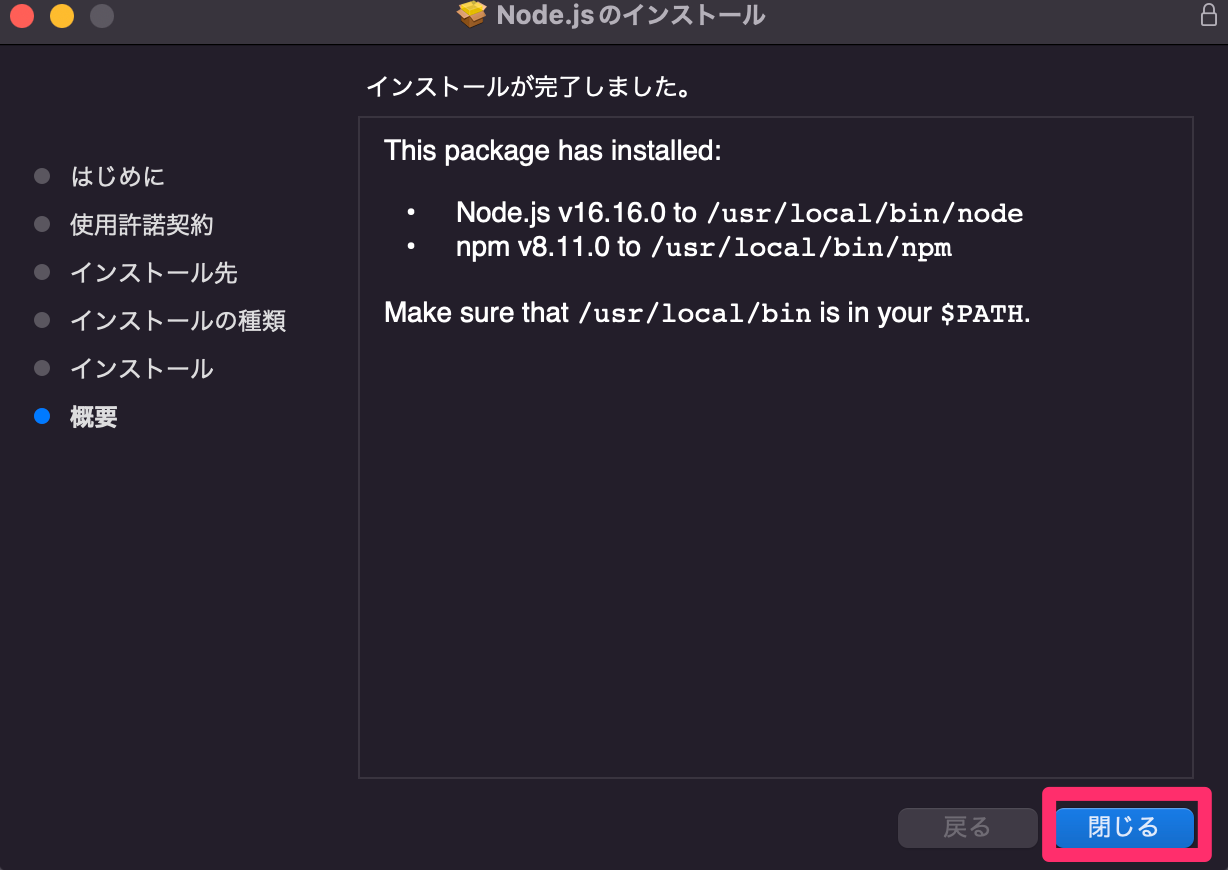
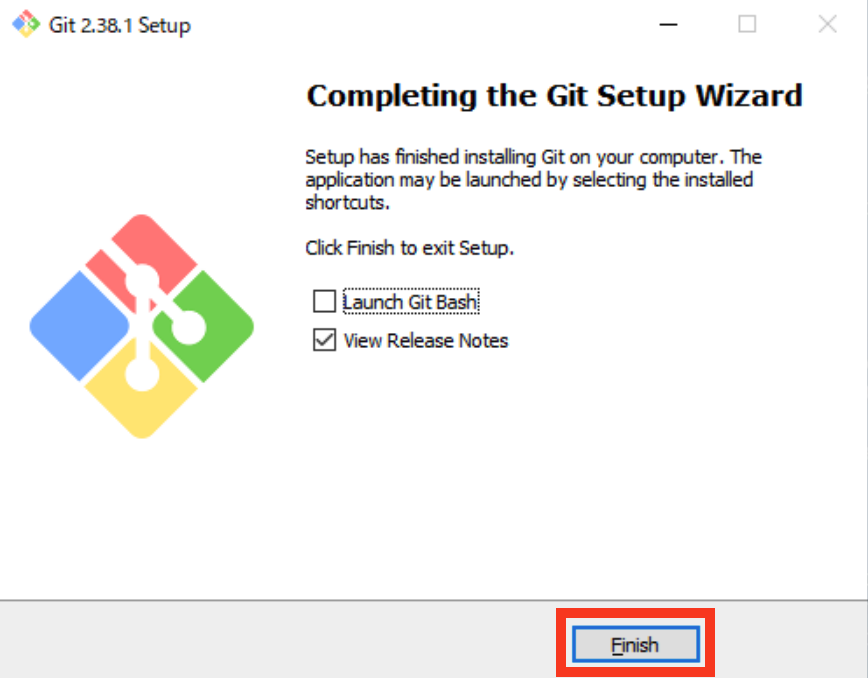
インストールが完了しました。
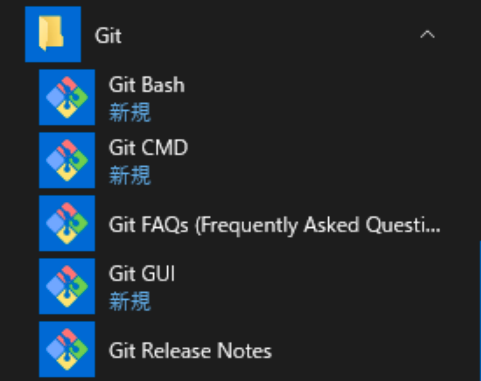
スタートメニューを確認します。

Git for Windowsのインストールが完了しました。
Git Bashの実行
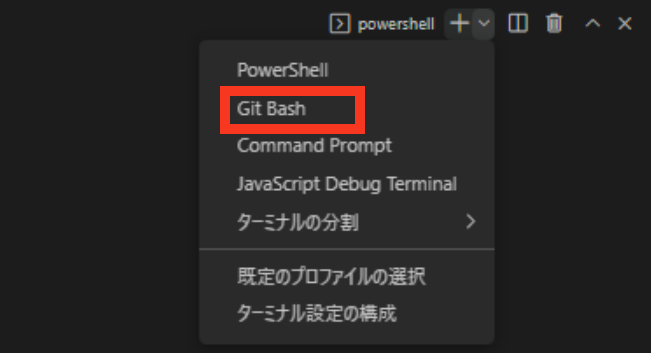
VScodeを開いて、メニューバー > ターミナル > 新しいターミナル をクリックしてターミナルを開いて下さい。
ここで、ターミナルを「Git Bash」を選択してGit Bash を起動して下さい。
Git Bash とは、Gitのコマンドラインツールです。これからの操作はここから行います。

git のバージョンを確認します。
$ git --version git version 2.34.1
学習のタイミングによって、バージョンが異なる可能性があります。
これで、GitをWindowsにインストールすることが出来ています。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する