本記事は、Proglus(プログラス)「ワイヤーフレームを制作しよう」のサポート記事です。
現在(2023/04/11)、AdobeXDのスタータープラン・無料版の提供が終了されています。そのため、AdobeXDを使用するには、Creative Cloudのサブスクリプションプラン(有料版のCreative Cloudコンプリートプラン)に登録する必要があります。
この記事では、無料体験で始めて、AdobeXDをインストールする方法を解説します。
有料版Creative Cloudコンプリートプランの無料体験には、有効期限があります。
現在の無料体験の期間は、7日間です。期間中は、Creative Cloudに含まれるすべてのアプリケーションを利用することができます。
無料体験を利用する際には、クレジットカード情報が必要となります。
☆☆☆☆☆注意事項☆☆☆☆☆
無料体験の期限内に解約しない場合、自動的に有料のサブスクリプションプランに移行してしまう可能性があるため、無料でお試しのみをしたい方は、期限内に解約手続きをしてください。また、無料体験版を複数回利用することはできません。もし、Creative Cloudが気に入ったら、引き続き利用することも可能です(有料)。
Creative Cloudコンプリートプランを無料で始める
※画像はmacOSですが、windowsOSも同じような画面が表示されますので、画面に従って進めてください。
公式ページから契約手続き
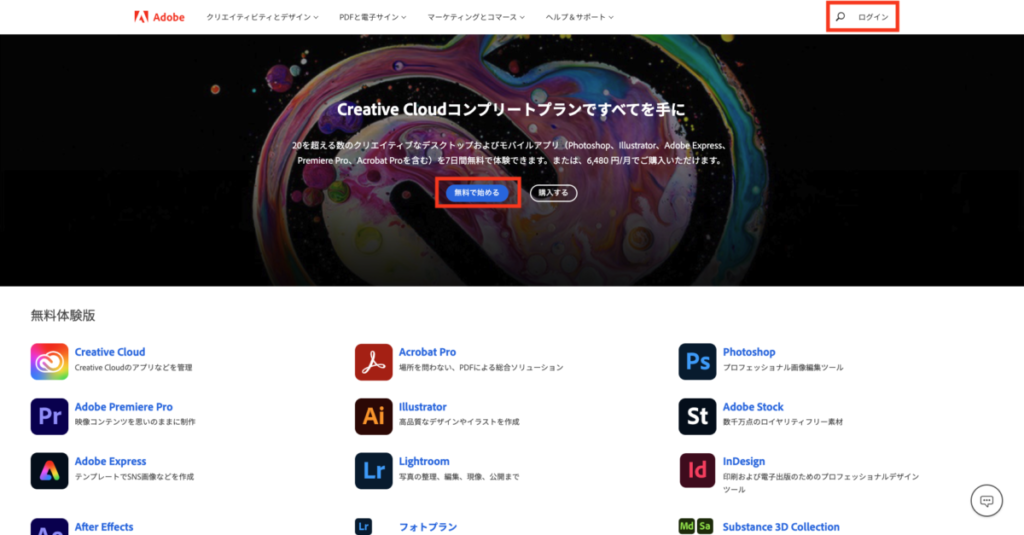
Adobeの公式ページから契約手続きを行います。
未ログインの方はログインしてください。
ログインした状態で、「無料で始める」をクリック

無料体験期間中は料金は発生しませんが、期間終了後は料金が発生しますので注意してください。
解約方法は後ほど解説します。
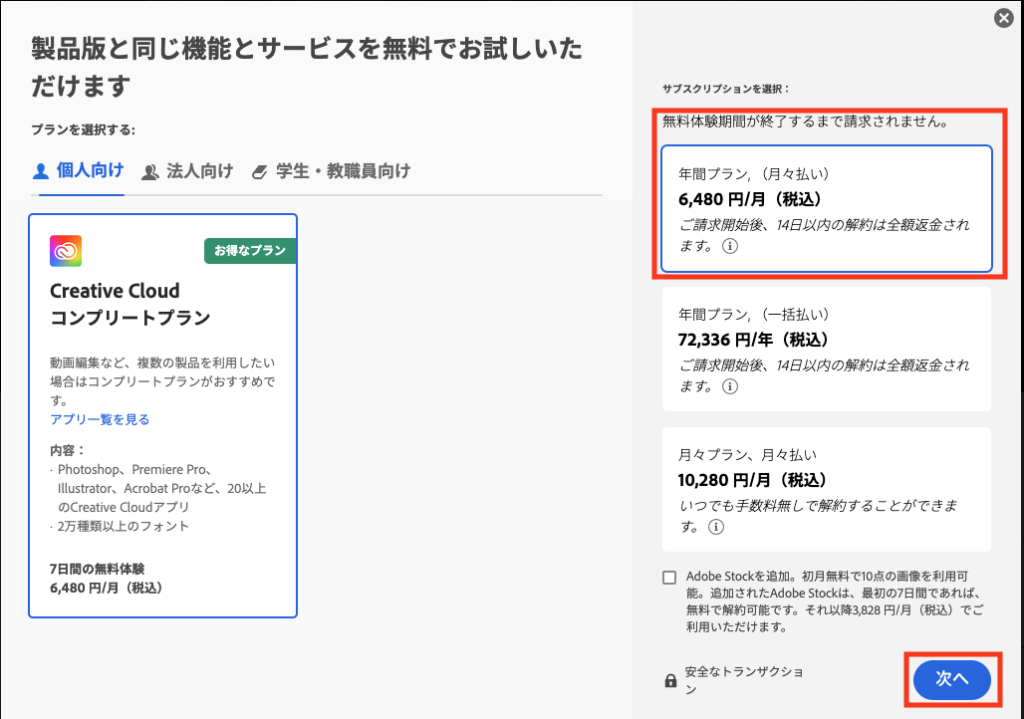
「年間プラン(月々払い)」を選択して、「次へ」をクリック。

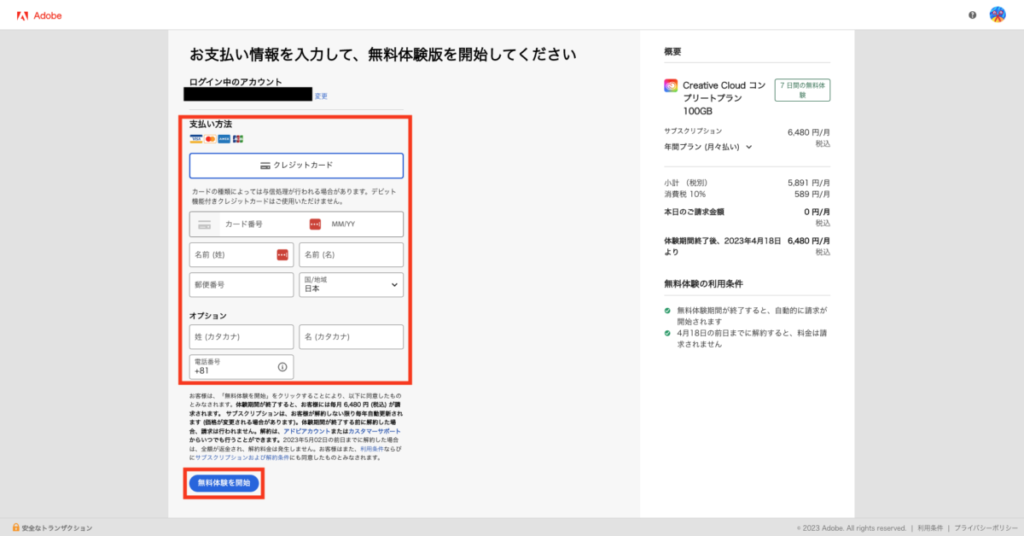
クレジット情報入力画面です。
必要項目を埋めて、「無料体験を開始」をクリック。

ご請求内容確認です。
登録したメールアドレス宛に確認メールが届きます。
ご請求内容を確認してください。請求日までに解約手続きをしないと、サブスクリプションプランに移行されますので、注意してください。
「今すぐ開始」をクリック。
これで、Creative Cloudコンプリートプランの無料体験版が利用可能となりました。

Creative Cloudをインストール
Adobe Creative Cloudにログイン
登録したアカウントでCreative Cloudにログインしてください。
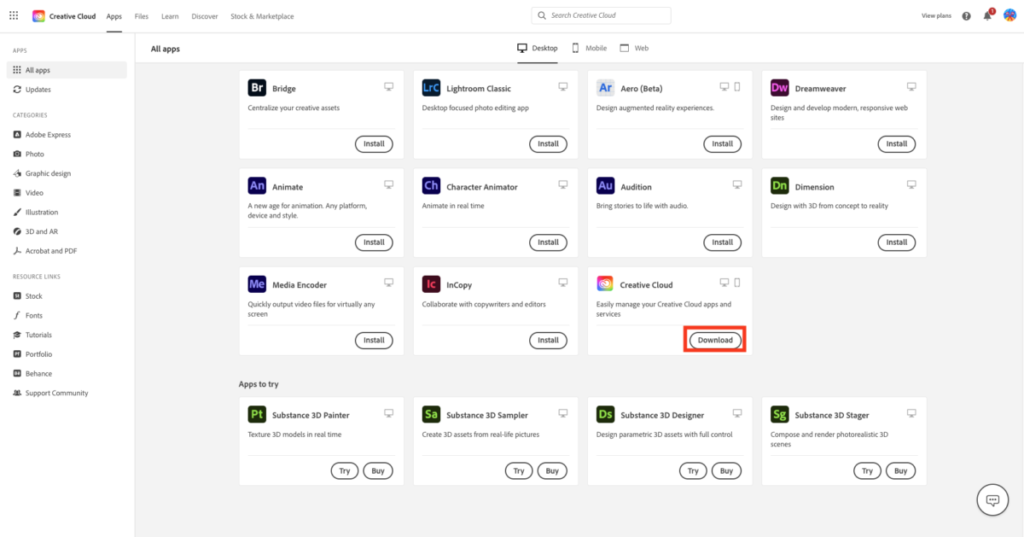
Creative Cloudをダウンロード
上部メニューから「App」をクリックして、Creative Cloudをダウンロードします。
「Download」をクリック。

ファイルを開く
ダウンロードしたファイルを開きます。
ダウンロードしたファイルを開いて、フォルダマークをクリック。

インストーラー起動
インストーラーが起動します。
「続行」をクリック。

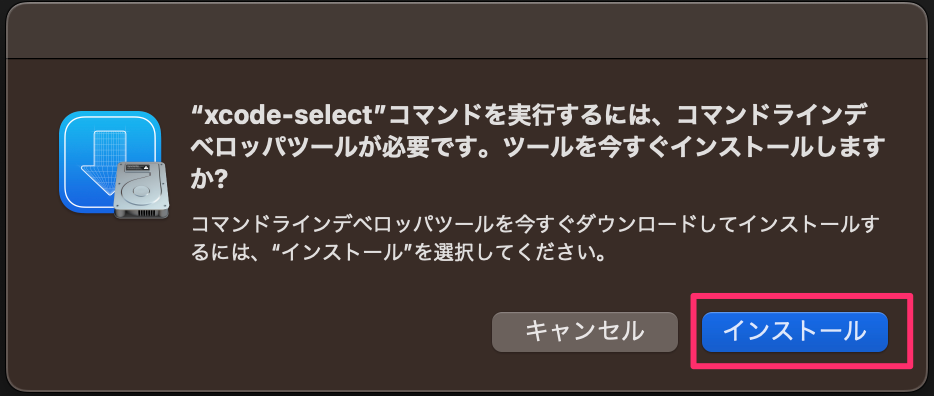
確認ダイアログが表示されたら、ご自身のパスワードを入力してください。
入力後「OK」をクリック。
インストールが開始されます。
質問内容は、「質問をスキップ」スキップ可能です。

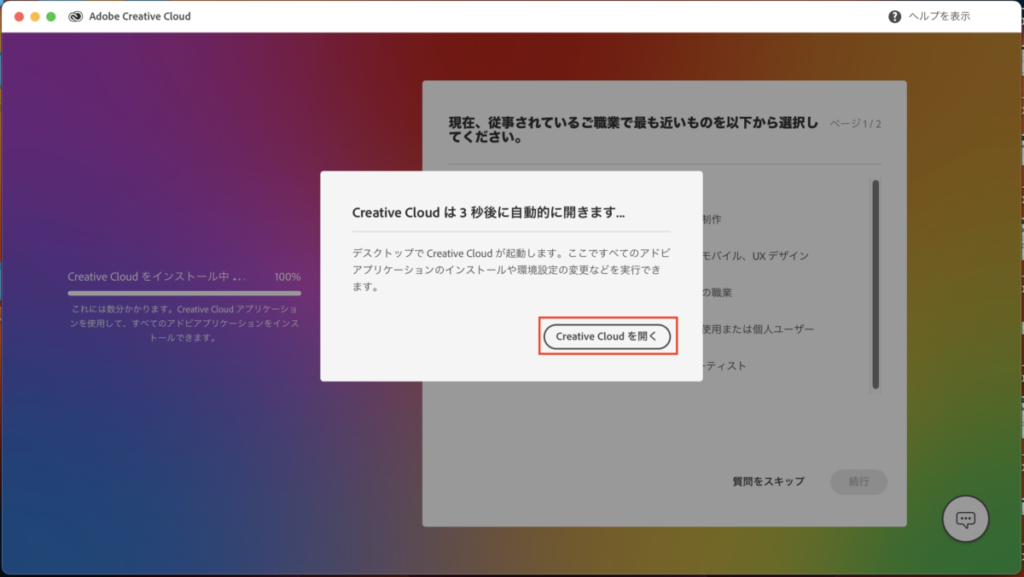
インストールが完了しましたら、
「Creative Cloudを開く」をクリック。

XDをインストール
インストール
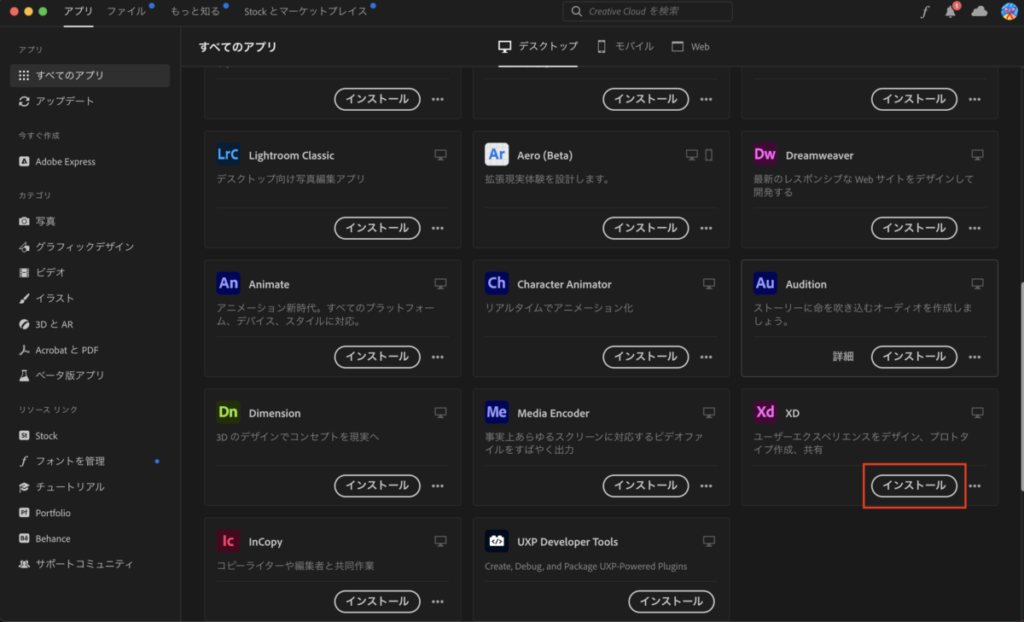
サイドメニューバーから「すべてのアプリ」クリック。
XDの「インストール」をクリック。
インストールが開始されます。

確認
インストールされているか確認します。
Finder > アプリケーション からAdobeXDが表示されてればOKです。
AdobeXDがインストールされました。

Creative Cloudコンプリートプランの解約方法
Creative Cloud にログイン
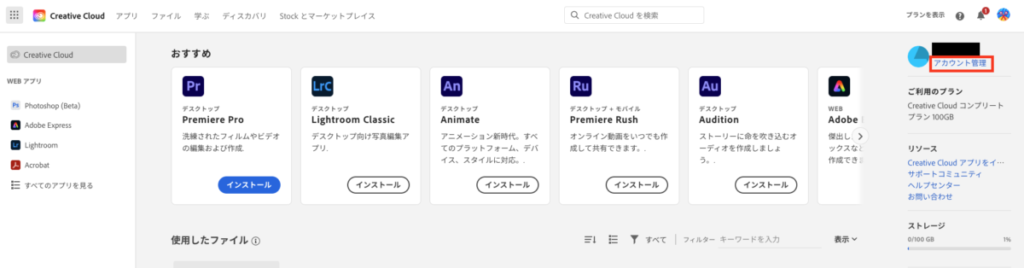
ブラウザから公式ページログインして、「アカウント管理」をクリック。

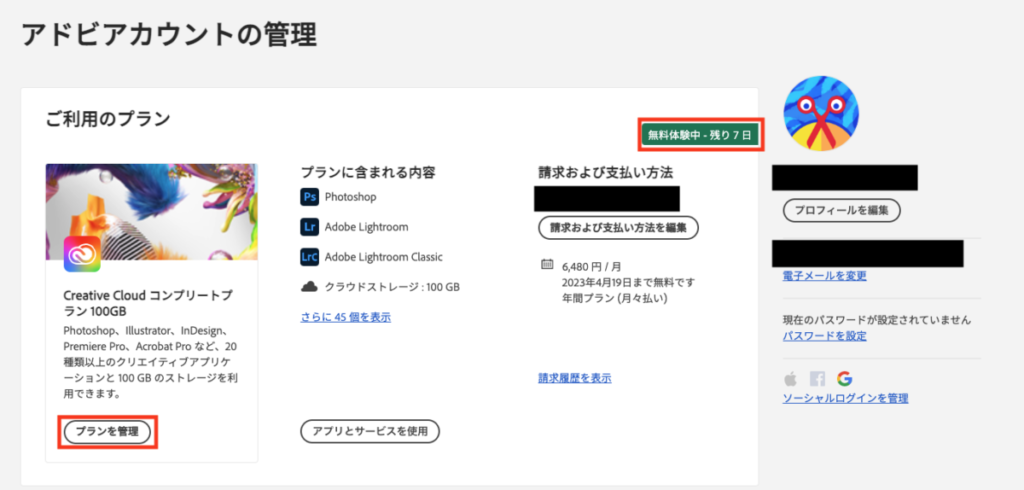
アドビアカウントの管理
無料体験の残り日数が表示されています。
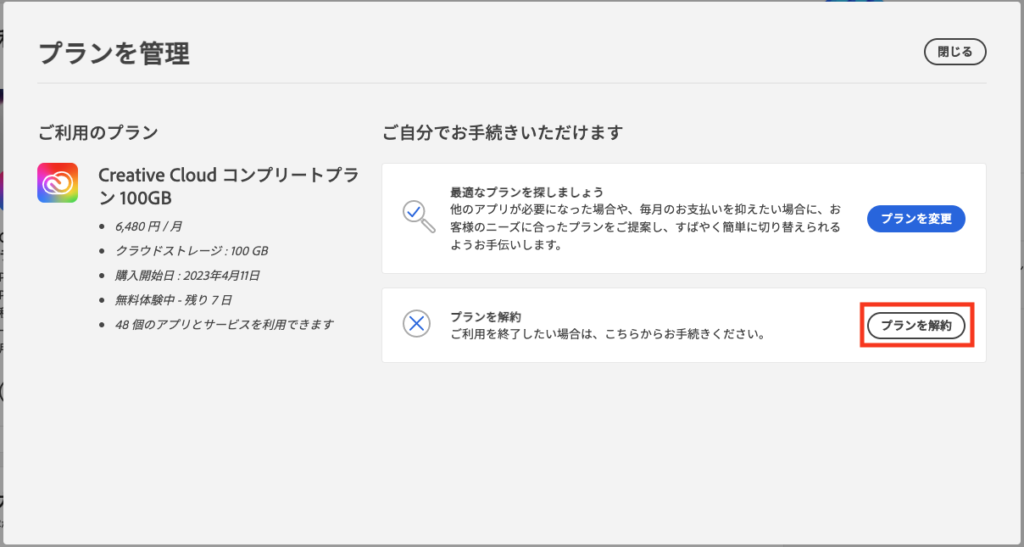
解約手続きに進みたい場合は、「プランを管理」をクリック。

解約手順
「プランを解約」クリック。

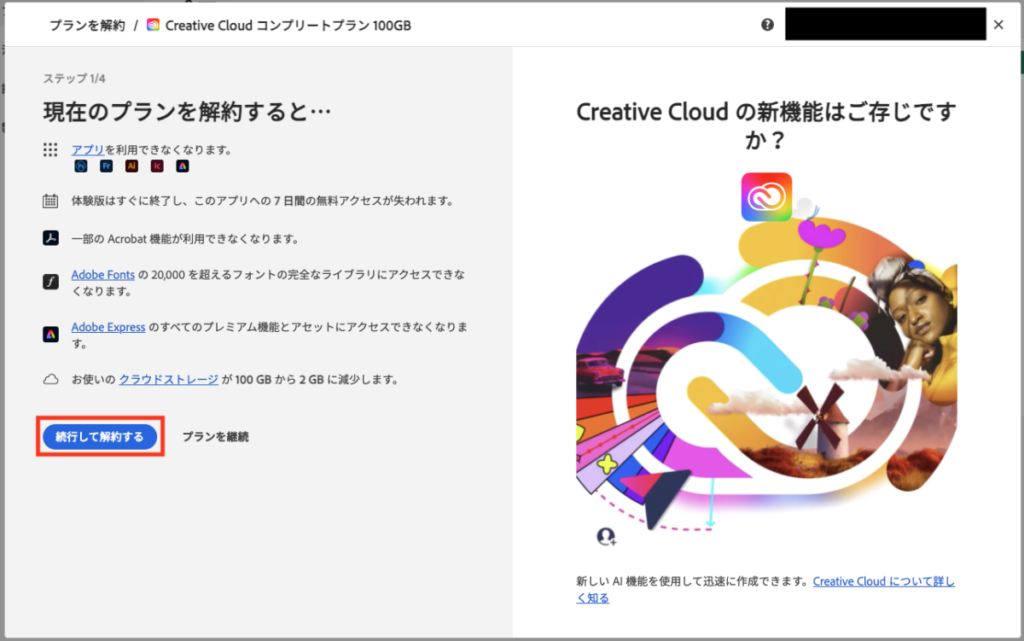
ステップ1/4
「続行して解約する」をクリック。

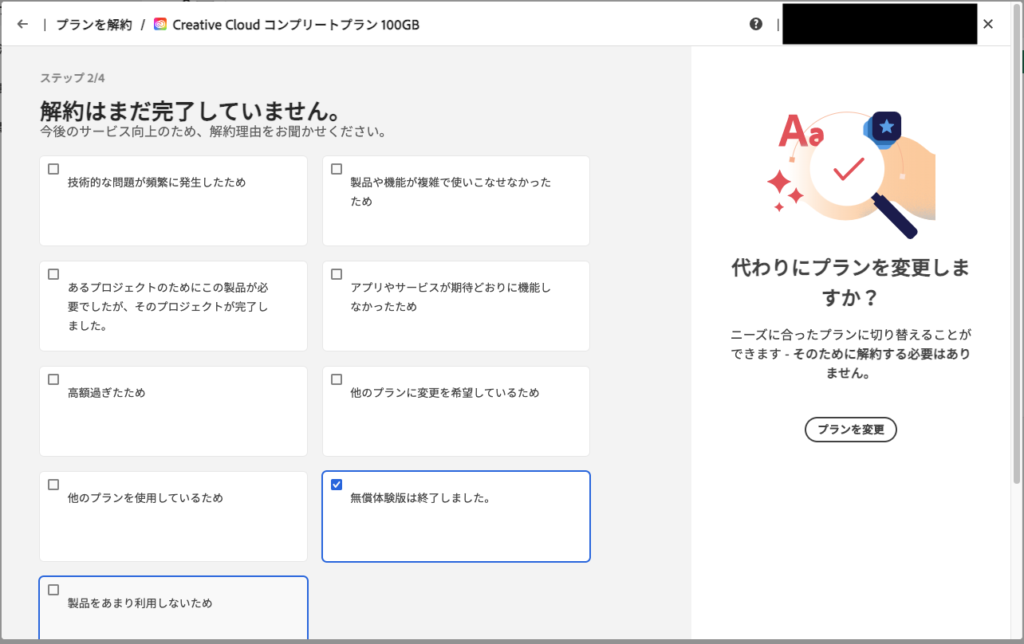
ステップ2/4
解約理由を選択して「次へ」をクリック。
※スクロールするとボタンがあります。

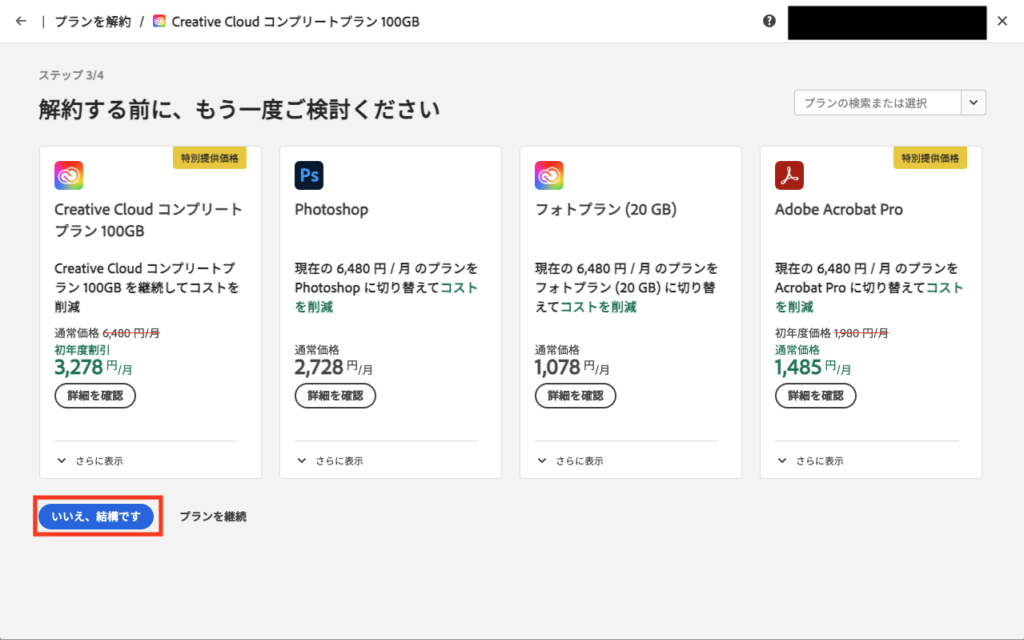
ステップ3/4
「いいえ、結構です」をクリック。

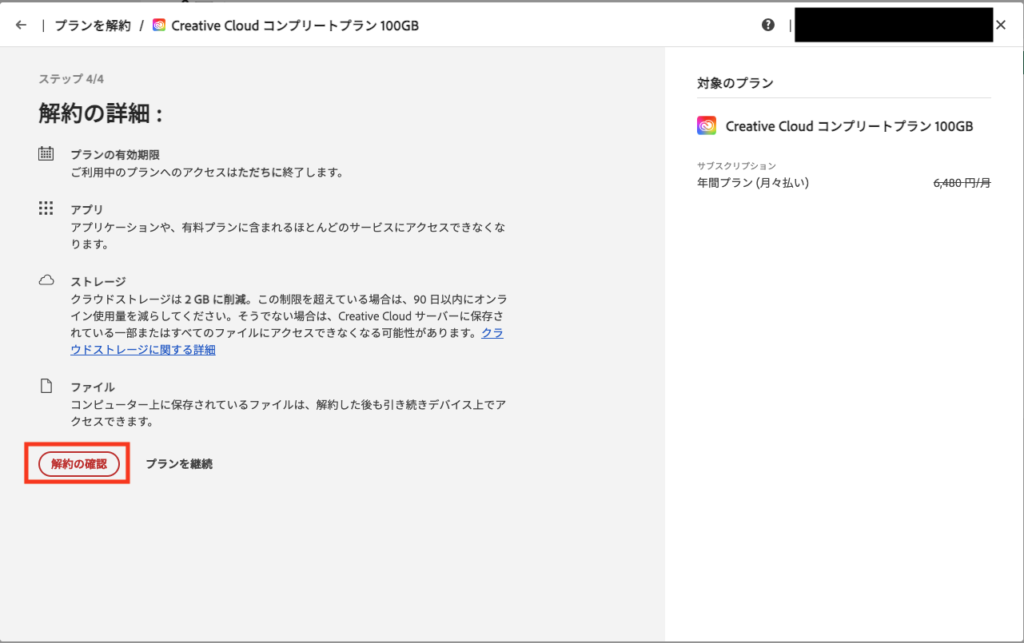
ステップ4/4
「解約の確認」をクリック。

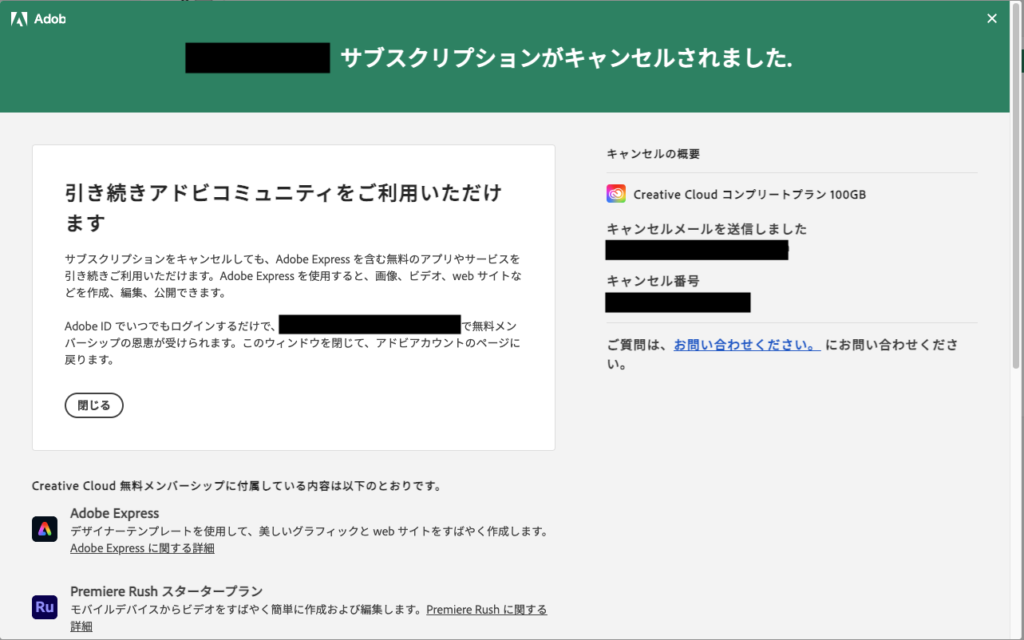
解約完了
この画面が表示されれば、解約手続き完了です。

動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する