この記事では、swpファイルが作成されてvimでファイルが編集できない時の対処法について説明します。
この記事は、オンライン講座「はじめてのLinuxサーバー構築運用入門 – Linuxコマンドラインを基礎から学び、自分のウェブサーバまで構築できる」のサポート記事です。
YouTubeで学習する
チャンネル登録してね!
なお、アクセス時期によっては実際のサイトと記事中の画像で表示が異なる場合があります。
Vimとは
・CUIで利用できるエディタです。
・Viという世界でよく使われているエディタの拡張版です。
・GUIの無いサーバーなどでターミナルからファイルの編集を行う際によく用いられます。
Vimでファイルが編集できない場合
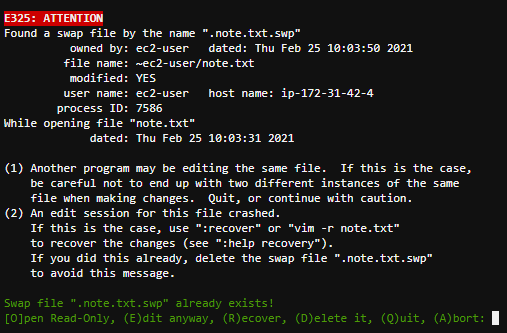
vimエディタを起動した時に、以下のような画面が表示されて上手くファイルが編集できないときがあります。

これはvimが何らかの原因で強制終了した時や、別のターミナルで同一ファイルを編集している際に作成されるswpファイルが原因です。
この画面は、前回の編集内容についてどのような操作を行うか聞かれている状態です。
以下の選択肢から選びます。
・[O] Open Read-Only
読み取り専用モードでファイルを開きます。ファイルの編集を行うことはできません。
・[E] Edit anyway
前回の編集内容は気にせずにそのまま編集・上書きを行います。
・[R] Recover
前回の編集内容の復元を行います。
・[D] Delete it
前回の編集内容を削除します。
・[Q] Quit
該当ファイルの編集を終了します。
・[A] Abort
vimアプリケーション自体を強制終了します。
この中から自分の実行したい選択肢に該当する記号を入力し、確定してください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する