目次
はじめに

WordPress(読み:ワードプレス)をご存知でしょうか。
Webサイトのコンテンツ管理(主にブログ)のために使われるソフトウェアですが、実際にどんなものなのかは知識があいまい…という方も多いはずです。
この記事では、WordPressについて初心者の方にもわかりやすいよう解説します。
WordPressとは?

WordPressは2000年代初期に開発されたオープンソースのコンテンツ管理システムです。
「Contents Management System」の頭文字を取ってCMSと略称で呼ばれることもあります。
コンテンツ管理システムは、簡単にいえばWebサイトに掲載するコンテンツ(デザインやブログ記事、写真等)のアップロードや編集をするためのソフトウェアです。
なお、このブログサイトもWordPressで記事を管理しています。
WordPressで作られているサイト
まずはWordPressを使うとどんなサイトが作れるのか、イメージを掴むためにいくつか適用事例を見てみましょう。
※いずれも2021年1月時点での情報です。
エン・ジャパン

採用関連の情報サイトであるエン・ジャパンはWordPressで作成されています。
記事がわかりやすくカードで示されていて見やすいですね。
ラクスル

印刷業界でイノベーションを起こしたラクスルのコーポレートサイトでもWordPressが使用されています。
サービスの紹介やプレスリリースがわかりやすく並んでいますね。
東京大学教育学部

東京大学教育学部のサイトもWordPressによるものです。
ターゲット(入学希望者・在学生・卒業生等)ごとにメニューが分かれた見やすい構造になっています。
その他(自分で調べる方法)

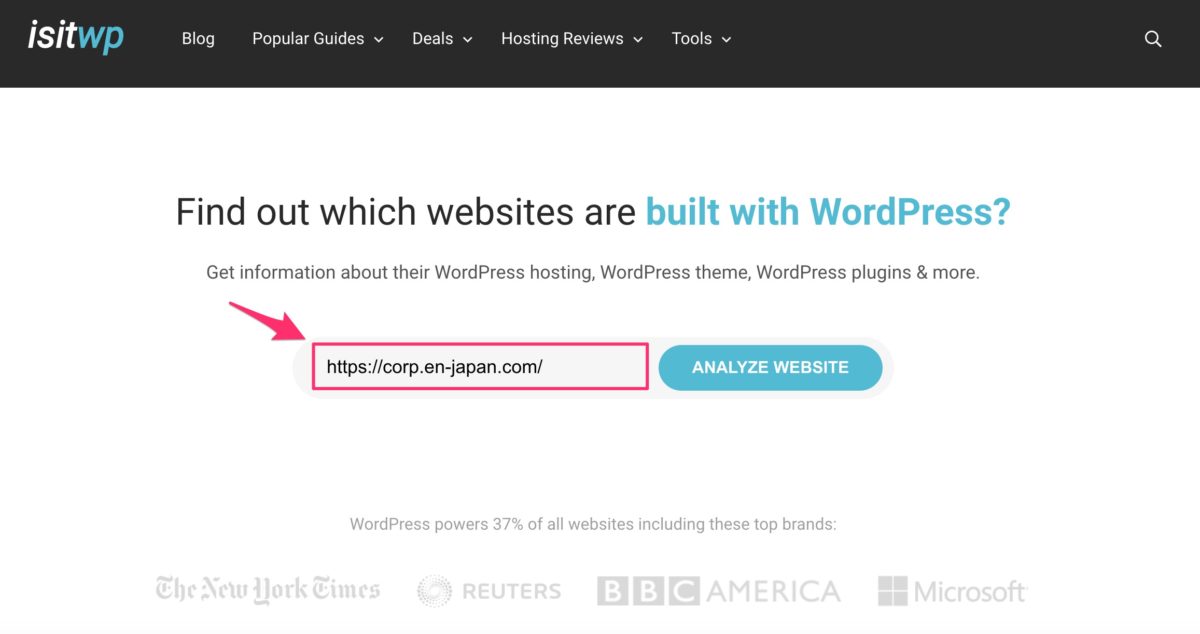
他にも気になるサイトがあれば、WordPressを使っているかどうか調べることができます。
下記のサイトで上図のように調べたいサイトのURLを入力して「ANALYZE WEBSITE」ボタンをクリックすれば確認可能です。
IsItWP|Free WordPress Theme Detector
WordPressでできること
前項で挙げたサイト例のように、リッチなコンテンツが作れることはイメージが沸いたかと思います。
ここからは具体的にどんなことができるのかを見ていきましょう。
テンプレートを使ってリッチなサイトデザインにできる

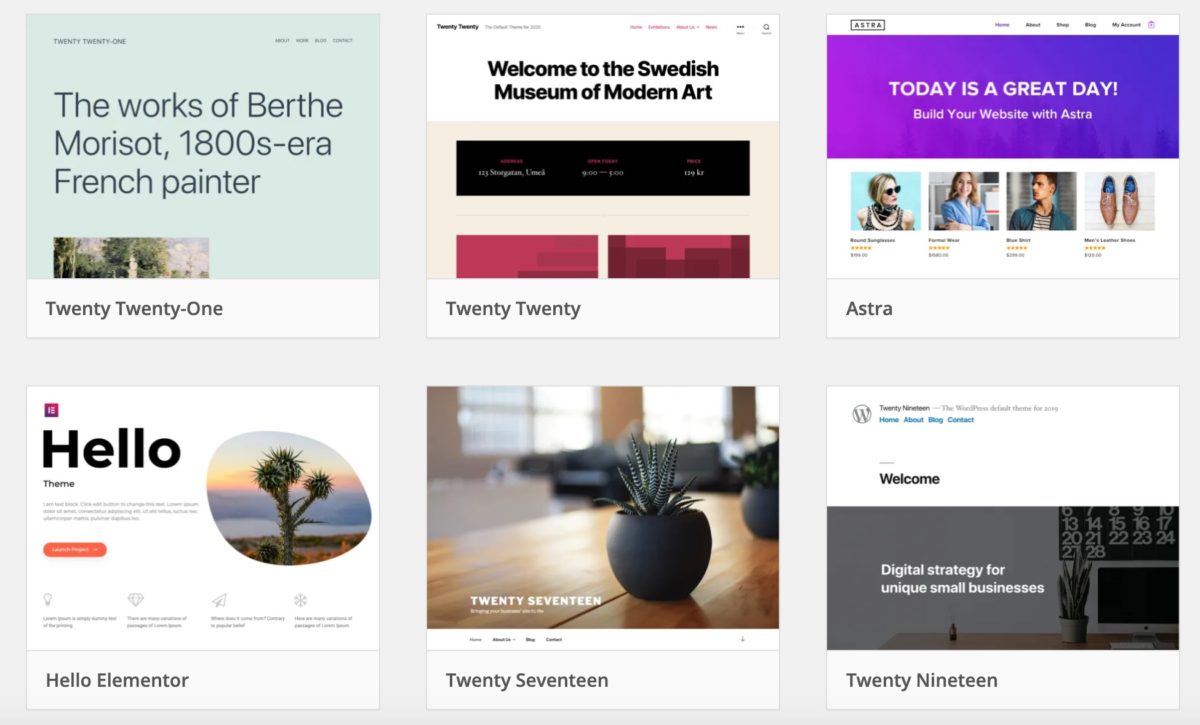
WordPressには「テーマ」と呼ばれるデザインテンプレートがたくさん用意されており、好きなものを選んで自分のサイトに適用できます。
メイン画像を別のものに変えたり、多少であればコンテンツやボタンの配置も変更可能です。
ほとんどが無料で使用でき、公式ページでも紹介されているのでどんなものがあるか気になる方は見てみてください。新しいものもどんどん追加されます。
コーディングなしでブログを投稿できる

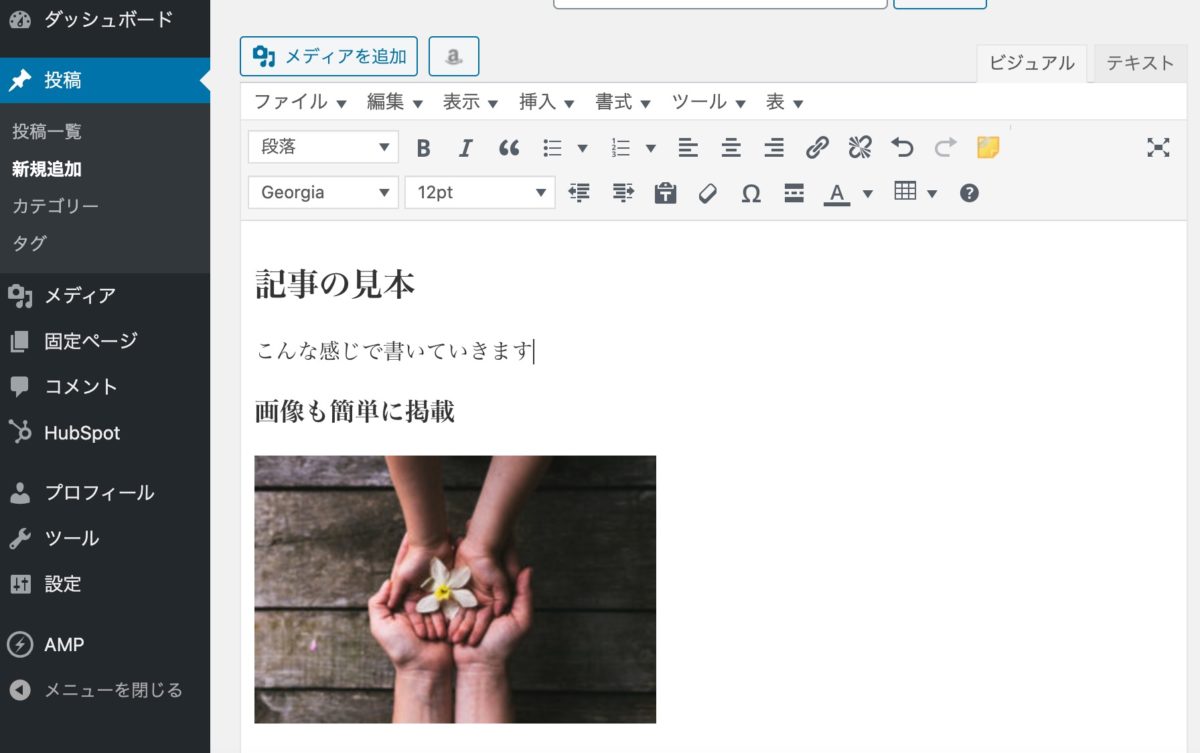
HTMLやCSSを書いたことのある方ならばイメージがつくかと思いますが、ある程度デザイン性のあるWebページを作るには単にコンテンツの内容を書けばいいわけではなく、余白やレイアウトについてもコーディングでしっかりと指定しなければなりません。
WordPressではブログ記事を投稿する際、上図のように直感的なUIを通してコンテンツを記述することができます。
デザインやレイアウトについてコーディングする必要がなく、コンテンツの内容を書くことに集中できるわけです。
プラグインで機能拡張できる

WordPressにはプラグインという後付け機能が豊富に用意されています。
例えば、Webサイトのセキュリティを強化するもの、目次を表示させるもの、問合せフォームをつけるもの等です。
こういったプラグインを必要に応じて追加すれば、自分でコーディングしなくても手軽にサイトの機能を拡張することができます。
Webサービスも作れる
ここまで紹介したように、WordPressの基本的な用途としてはブログや記事をアップしていくための情報サイトとなりますが、コーディングして機能を追加すればWebサービスとして運用することも可能です。
実際に、先ほど紹介した「https://www.isitwp.com/」(指定したURLのサイトがWordPressを使っているかどうか調べるサービス)もWordPressで制作されています。
WordPressの使い方

ここでは細かい手順は省略しますが、イメージを掴むためにWordPressの使い方をざっくりと説明します。
サーバーとドメインを用意
WordPressはあくまでCMS(コンテンツ管理システム)なので、それ単体では使用できません。サーバーにインストールして使う必要があります。
また、サーバー上でWordPressを使ったサービスを始めたらそこにユーザーに見に来てもらうためのアドレス(URL)が必要です。
ドメイン管理会社からドメイン(URLの先頭部分)を入手する必要があります。
WordPressをサーバーにインストール
サーバーとドメインが用意できたらそこにWordPressをインストールします。
後ほど必要になる管理者アカウントもこの時に作成します。
管理画面にログイン

無事WordPressが立ち上がったら、管理者ログイン画面にアクセスしログインすることができます。
ダッシュボードからテーマ等を設定
ログインすると「ダッシュボード」という設定画面が使えるようになります。
ここでテーマを選んだり細かい設定をしたりすることが可能です。
ブログサービスとの違い

ここまでの間に「Amebaブログや楽天ブログといったブログサービスも無料なんだから、面倒なことをせずそちらを使えばいいのでは?」と思われたかもしれません。
用途によってはそれでも良い可能性があります。
WordPressを使ったブログサイトの運用では、ブログサービスの使用と比較し下記の違いがありますので、これらを重要とみなすかどうかで決定するようにしましょう。
独自ドメインで運用できる
Amebaブログや楽天ブログなどのブログサービスを使う場合は、自分のブログのURLが「https://ameblo.jp/XXXX」や「https://plaza.rakuten.co.jp/XXXX」といったように各サービスのドメイン名から始まることになります。
個人の情報発信が目的ならばそれでも大きな問題にはなりませんが、何かしらの商業的や社会的な目的で運用したい場合はやはり独自ドメインを用意して使うべきでしょう。
自由にカスタマイズできる
ブログサービスでもたくさんのテーマからデザインを自由に選べるものの、カスタマイズ性についてはどうしても乏しくなります。
細かい見せ方にこだわりたい場合はWordPressがおすすめです。
SEO対策できる
WordPressにはSEO対策に役立つプラグインが多く用意されています。
必要に応じこれらの対策を自由に取ることで他サイトとの差別化を図ることが可能です。
ブログサービスではその運営会社(Amebaや楽天等)が対策を取ってはいるものの、自分のコンテンツに最も適したものを選ぶ自由性はないといえます。
まとめ

WordPressについて解説しました。
自分のWebサービスとしてブログを運用したいユーザー向けに開発された、面倒なコンテンツ管理の手間を省くためのものだと理解できれば問題ありません。
無料で使用可能ですし、導入方法は公式サイトでも詳しく紹介されていますので興味のある方はぜひチャレンジしてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する