Visual Studio CodeでEmmetが使えない場合の対応方法について解説します。
タブキーを押してもコードが展開されない場合にチェックしてみましょう。
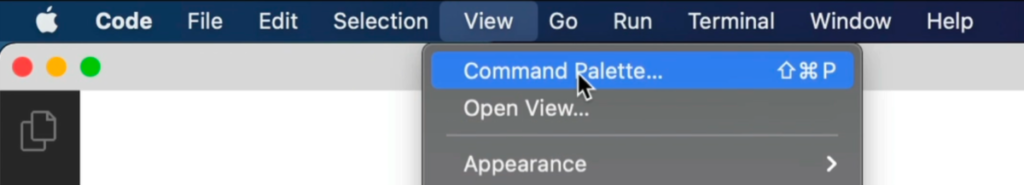
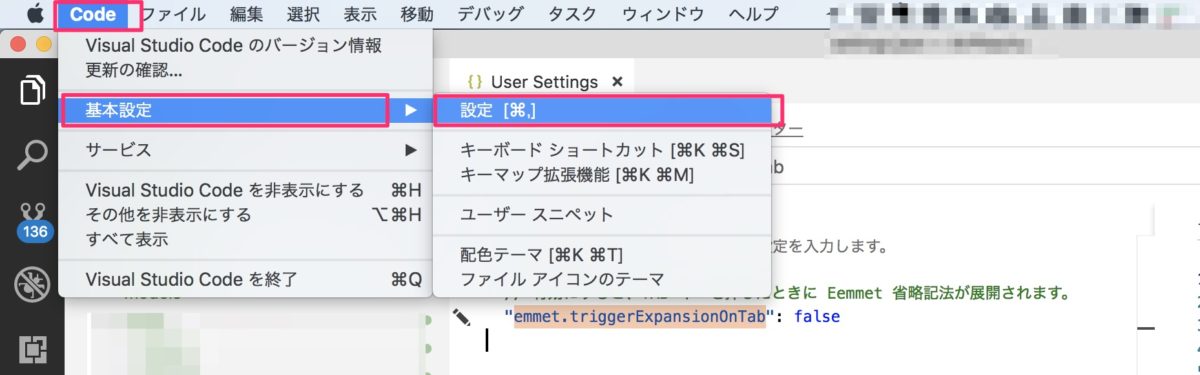
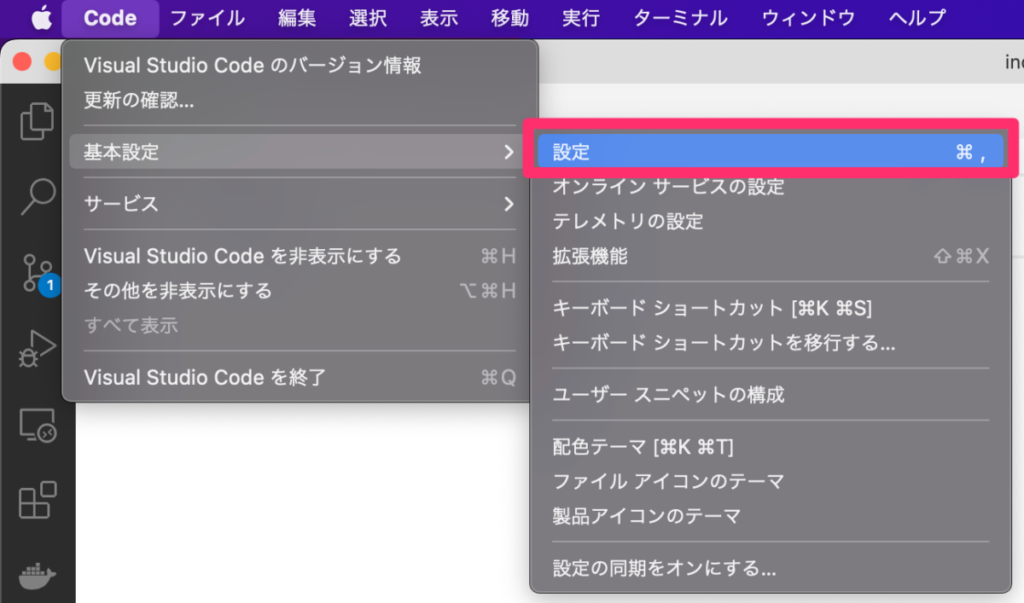
1. 設定を開く
Code > 基本設定 > 設定

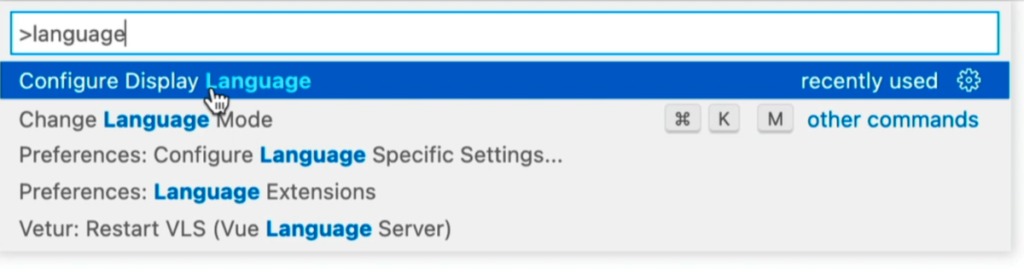
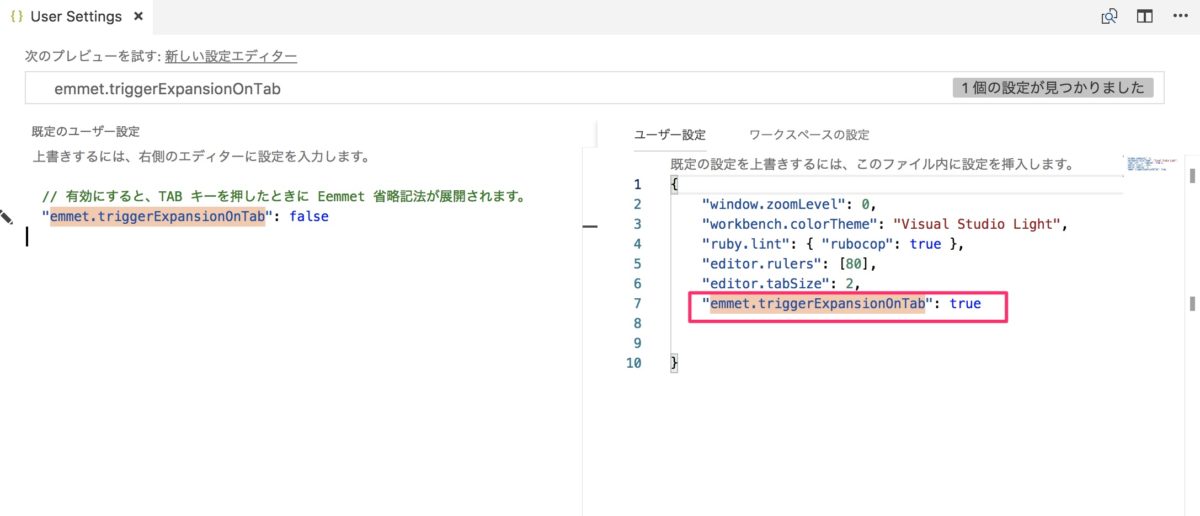
2. emmet のキーワードで検索
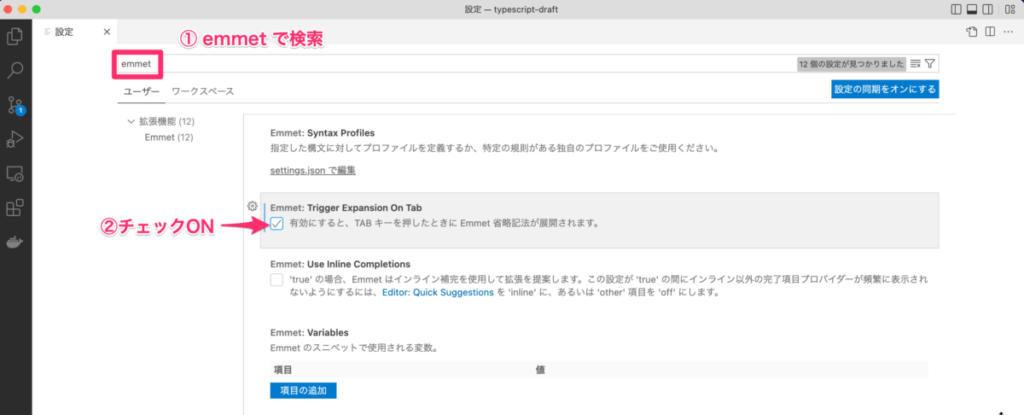
検索キーワード入力欄に”emmet”と入力し、設定項目を絞り込みます。
3. emmetの動作を有効にする
“Emmet: Trigger Expansion On Tab”のチェックボックスをONに設定する

設定は自動で保存されます。
これで、タブキーを押したときに、コードが展開されるようになります。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する