はじめに

ウェブページを作る時、文章の構造を意識してHTMLコーディングしていますか?
HTMLには、各部分でどんな内容を書いているのかグルーピングするための要素があります。
こういったグルーピングをしないで書くのも間違いではありません。
しかし、情報をグループ化して文章構造をはっきりとさせると様々なメリットがあるのです。
この記事では情報をグループ化するための要素を紹介し、実際のコード例を交えて使い方を解説します。
動画解説
本記事の内容を動画でも解説しています。
情報のグループ化の重要性
div要素とHTML5以降の新要素
HTML5より前のバージョンでは、文章のかたまりをdiv要素でまとめていました。
div要素は意味を持たない汎用ブロックで、こちらを使っている方も多いかもしれません。
HTML5以降ではこれに代わる新要素が登場しており、後述する理由からdivだけでなく文書の意味に応じて使い分けることが推奨されています。
詳しくは後ほど紹介しますが、headerやfooter、article等といった要素です。なんとなくどんな部分に使うのか想像がつきますね。
情報のグループ化によるメリット
文章の構造がわかりやすくなる
人間にとってはもちろん、コンピュータからみても何の文章が書かれているのか見やすくなるのが大きな利点です。
複数人でコードを書く時にもわかりやすくて便利ですし、検索エンジンが膨大なウェブページの中から必要な部分を抽出してくるのにも役立ちます。
スタイルをあてやすくなる
ウェブページのデザインはCSSを使って行います。
CSSで定義したスタイルをHTML文書に適用する際、情報ごとにグループ化されていると非常にスタイルをあてやすいです。
なお、プログラスではCSSの講座も解説していますので、興味のある方はこちらも参考にしてください。
情報のグループ化を行う要素
ここからグルーピングに使用できる新要素を1つ1つ見ていきましょう。
header
文書のヘッダー部分を示します。
ここには大抵ページ自体の見出し(基本的にはh1見出し)や、後述のナビゲーションが入ることが多いです。
footer
文書のフッターを示します。
ウェブページの著作権表記や商標登録表記などを入れることが多いです。
nav
ナビゲーションを示します。
ナビゲーションとは、ページ上部でページ全体の構成や各セクション・ページへのリンクが貼られている部分のことです。
main
文章のメインコンテンツ領域を示します。
article
記事コンテンツを示す要素です。
ページ・アプリケーション・サイトなどの中で自己完結しており、個別に配信や再利用を行うことを意図した構成物に適用します。
例えば記事に対するコメントやブログの記事等です。
section
セクションを示す要素です。
セクションとは見出し+それに伴うコンテンツの組み合わせを指しますが、見出しがない場合もあります。
articleと似ていますが、articleはその部分だけで完結した文章として成り立つ場合に使うのに対し、sectionはその限りではありません。
例えば他ページへのリンクを含んでいて、それをクリックした遷移先でも情報を確認する必要がある場合はsectionを使うと良いでしょう。
aside
余談要素を示します。メインコンテンツとは関連性が低い情報のことです。
「アサイド」は日本語で「脇へ」とか「傍らに」といった意味で、まさにその意味合いとなっていますね。
例えばサイドバーや広告の表示に使われることがあります。
練習用のページを作ってみよう
説明を読んでもイメージが沸きにくいですので、実際に先ほどの要素を含んだページを作ってみましょう。
ページのイメージ
完成形としてこのようなウェブページを作ります。

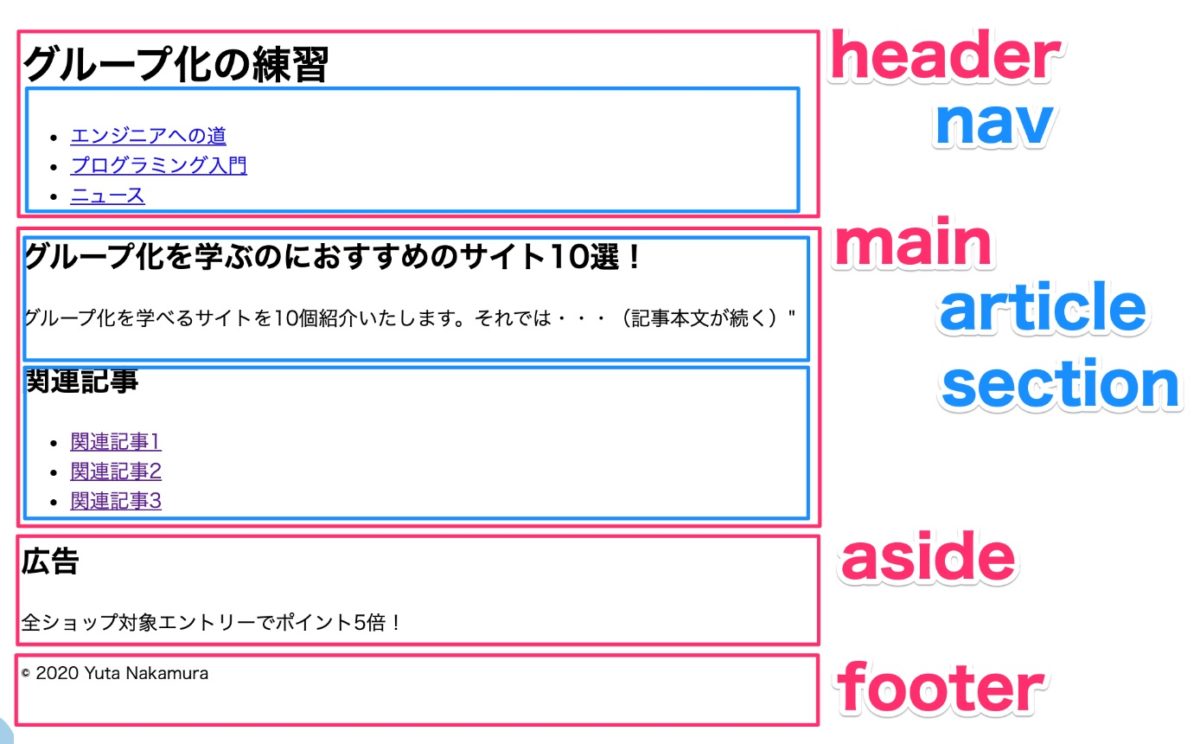
文章構造
このウェブページの文章構造は下記のようにします。

コード例
それでは実際に書いてみましょう。エディタで「group.html」というファイルを新規作成し、下記のように記述してみてください。
先の項目で学習した各要素が折り込まれていることに注目です。
また、リンク先はダミーとして”#”と書いています。クリックしても何のページにも飛ばないですがテストページなので問題ありません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>グループ化の練習</title>
</head>
<body>
<header>
<h1>グループ化の練習</h1>
<nav>
<ul>
<li><a href="#">エンジニアへの道</a></li>
<li><a href="#">プログラミング入門</a></li>
<li><a href="#">ニュース</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>グループ化を学ぶのにおすすめのサイト10選!</h2>
<p>グループ化を学べるサイトを10個紹介いたします。</p>
</article>
<section>
<h2>関連記事</h2>
<ul>
<li><a href="#">関連記事1</a></li>
<li><a href="#">関連記事2</a></li>
<li><a href="#">関連記事3</a></li>
</ul>
</section>
</main>
<aside>
<h2>広告</h2>
<p>全ショップ対象エントリーでポイント5倍!</p>
</aside>
<footer>
<p><small>© 2020 Yuta Nakamura.</small></p>
</footer>
</body>
</html>
ファイルを保存して、ブラウザで表示させてみましょう。先ほどのイメージ通りに表示されれば成功です。
なお、今回学習したグルーピングのための各要素(header・nav・main等)がなくてもHTMLとしては間違いではありません。
興味のある方はこれらを外して表示させてみてください。全く同じ表示になるはずです。
よくある質問
必ず情報のグループ化をした方がいいですか?
必須ではありません。現に、グループ化をしなくても得られる表示は同じです。
ただし、先述の通り文書構造がわかりやすくなる・スタイルがあてやすくなるというメリットがあるため、グループ化することを推奨します。
divだけを使用してはいけませんか?
div要素だけ使用しても情報のグルーピングはできます。
しかしながら、新要素を使う方が文章構造をより正確に表現できるのでおすすめです。
どの要素をどこに使うべきかわかりません
これについては100%の正解があるわけではなく、結局はウェブ製作者の意図に合わせて様々なパターンが考えられます。
正解は1つではありませんので、深く悩みすぎずに用途に合わせて設計しましょう。
まとめ

HTML5の新要素を使った情報のグループ化方法について解説しました。
本格的なウェブサイトであればあるほどグループ化は重要になります。
ぜひ覚えてグループ化を心がけてください。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する
