はじめに

HTMLを学んでいるみなさん、学習は順調ですか?
やはりHTML学習の醍醐味といえばウェブページを自分で作れるようになることですよね。
この記事では、簡単なウェブページ作成を通してHTMLの基礎習得に欠かせないHTML要素を網羅的に学習します。
演習形式で回答も丁寧に解説するので、手っ取り早くHTMLの基礎を習得したい方や、これまで学んできた基礎知識をおさらいしたい方にもおすすめです!
動画解説
本記事の内容を動画でも解説しています。
演習問題:HTMLの基礎
演習回答:HTMLの基礎
演習問題
それでは早速ですが演習問題です。
完成イメージ
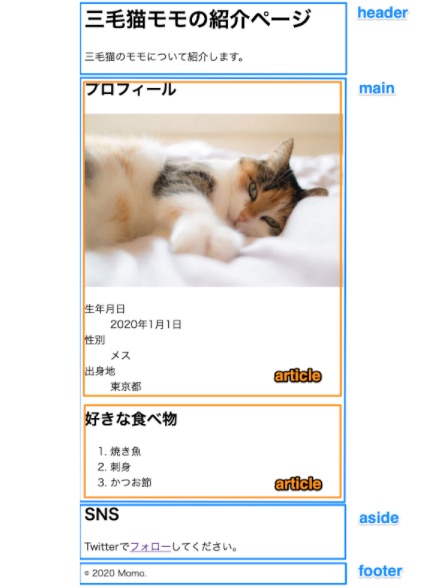
下記のようなウェブページを制作してください。
前準備:素材の入手
テキスト
こちらのリンク先からコピー&ペーストして使用してください。
画像
こちらのリンク先からダウンロードし、これから作るhtmlファイルと同階層に配置してください。
情報のグループ化
ウェブページの見た目には影響しませんが、情報のグループ化は意味付けや後からデザインをつける時の利便性の観点で非常に重要です。
今回は下記のようにグループ化してください。

ヒント
「三毛猫モモの紹介ページ」はページ自体のタイトルですのでh1要素、他の見出し(プロフィール、好きな食べ物、SNS)はh2要素を使いましょう。
画像の表示にはimg要素が使えますね。
プロフィールは順序付きリスト、好きな食べ物は説明リストを使います。
「フォロー」の部分はご自身のツイッターアカウント、または講師の中村のアカウント(https://twitter.com/ynakayu)をa要素で記述しましょう。
著作権表示はsmall要素でできます。
演習回答
ウェブページは作成できましたか?ここからは回答例を解説していきますので、必ず自分で演習ページを作ってから見てくださいね。
まずは簡単におさらい
コードの全体例に入っていく前に、それぞれの要素についておさらいしていきましょう。
まず先に答えが見たい方はスキップして下の方の「回答コード例」を先に見ても構いませんが、間違えた箇所があったらここに戻って各要素の詳細を確認してください。
見出し
各話題に入る前の冒頭部で、そこで記述される内容のテーマをわかりやすく目立たせるために使われるのが見出しです。
見出しの大きさによってh1、h2、h3、h4、h5、h6までの要素が用意されており、数字が小さいほど大きい見出し、大きいほど小さい見出しになります。
<h2>見出しにしたい部分</h2>
簡単なようでいて、忘れがちな細かいルールもあるので自信がない方は下記の記事で復習しておきましょう。
HTMLで見出しを書いてみよう!意外と知らないルールについても解説!
画像
画像を表示させるにはimg要素を使用します。この要素ではsrc属性を使って画像のパスを指定するのでしたね。
<img src="cat.jpg">
どこにある画像を指定するかによって、パスの指定方法が異なります。下記の記事で詳しく説明しているので、気になった方は確認してください。
HTMLに欠かせない「属性」とは?画像の表示方法を例にわかりやすく解説!
説明リスト
プロフィールの部分で生年月日等を説明しているように、ある用語や文言の説明に特化したリストを説明リストと呼びます。
<dl>
<dt>用語1</dt>
<dd>説明1</dd>
<dt>用語2</dt>
<dd>説明2</dd>
<dt>用語3</dt>
<dd>説明3</dd>
</dl>
各タグの意味や使い方を忘れてしまった方は下記の記事からおさらいしましょう。
説明リストとは?HTMLで用語説明ページを作るのに最適!使い方を確認しよう
順序付きリスト
好きな食べ物など、文言を順番つきで列挙する用途には順序付きリストを使用します。
<ol> <li>項目1</li> <li>項目2</li> <li>項目3</li> ・・・略・・・ </ol>
順序のない箇条書きを使うこともできます。これらの違いやタグの意味については下記から確認してください。
HTMLでリストを書く方法!箇条書きと順序付きリストの違いは?入れ子にする方法も確認しよう
著作権表記
著作権や商標登録など、ページ全体に関する細目を表記するにはsmall要素を使用します。
<small>ここに細目を記述</small>
詳しくは下記の記事も参考にしてください。
HTML文書で著作権表示などの細目を表記するには?small要素の使い方をマスターしよう!
情報のグループ化
文章の内容に合わせてarticleやsection等の要素を使い分けてグルーピングすると、文章の構造がわかりやすくなる、スタイルを当てやすくなるというメリットがあります。
自信のない方は下記記事で詳しく説明していますので、目を通してみましょう。
情報のグループ化は重要!div要素だけでなく意味に応じてarticleやsection等を使い分けよう!
回答コード例
それでは、今回の演習の回答コード例はどのようになるのか見てみましょう。
お手元のコードと比較し、間違いがあったら前項に戻って復習をお忘れなく!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三毛猫モモの紹介ページ</title>
</head>
<body>
<header>
<h1>三毛猫モモの紹介ページ</h1>
<p>三毛猫のモモについて紹介します。</p>
</header>
<main>
<article>
<h2>プロフィール</h2>
<img src="momo.jpg">
<dl>
<dt>生年月日</dt>
<dd>2020年1月1日</dd>
<dt>性別</dt>
<dd>メス</dd>
<dt>出身地</dt>
<dd>東京</dd>
</dl>
</article>
<article>
<h2>好きな食べ物</h2>
<ol>
<li>焼き魚</li>
<li>刺身</li>
<li>かつお節</li>
</ol>
</article>
</main>
<aside>
<h2>SNS</h2>
<p>Twitterで<a href="https://twitter.com/ynakayu">フォロー</a>してください。</p>
</aside>
<footer>
<small>© 2020 Momo.</small>
</footer>
</body>
</html>
よくある質問
演習について、受講者の方からよくいただく質問と回答を掲載します。
講師と同一の手順で記述していく必要がありますか?
動画を見ながら進めてくださった方の中には、講師の記述していく順番と全く同一の方法で書いた方がいいのか気にされる方もいらっしゃるようです。
答えはNoで、同じ手順で書く必要はありません。
実際、どんな順番で書いたとしても最終的に正しい記述になっていれば全く同じ表示結果となります。
詳しくは下記の記事でも解説していますので参考にしてください。
表示されたページの見た目(文字サイズやフォント)が若干違います
お手元の演習回答のウェブページ表示結果が、この記事や動画内で解説している表示結果と若干異なることを気にされる方もいらっしゃるようです。
文字のサイズやフォントのみの違いであれば、全く問題ありません。
使用しているブラウザやOSによってこの辺りは若干見え方が異なるためです。
HTML文書の構造が同じであれば正しく記述できていますので、問題ありません。
まとめ

演習方式でHTMLの基礎となる代表的な要素の使い方を解説しました。
簡単なウェブページを作りながら進めると、表示結果を確認しながら楽しく学べますね。
ぜひ、覚えた知識をもとにご自身でも簡単な紹介ページを作ってみてはいかがでしょうか。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する