はじめに

いろんなウェブページを見ていると、たくさんの情報が書いてあるにも関わらず間延びせずに見やすく書いてあることがよくありますね。
見やすいウェブページはそれだけでユーザーのサイトでの滞在時間が長くなり高いクリック率や商品購入につながるため、非常に価値が高いです。
この記事ではウェブページを見やすくするための方法の1つである「見出し」について解説します。
動画解説
本記事の内容を動画でも解説しています。
https://www.youtube.com/watch?v=c6gmhDT9hEs&feature=youtu.be
見出しとは?
ここで「見出しって何?」という方のために簡単に説明します。
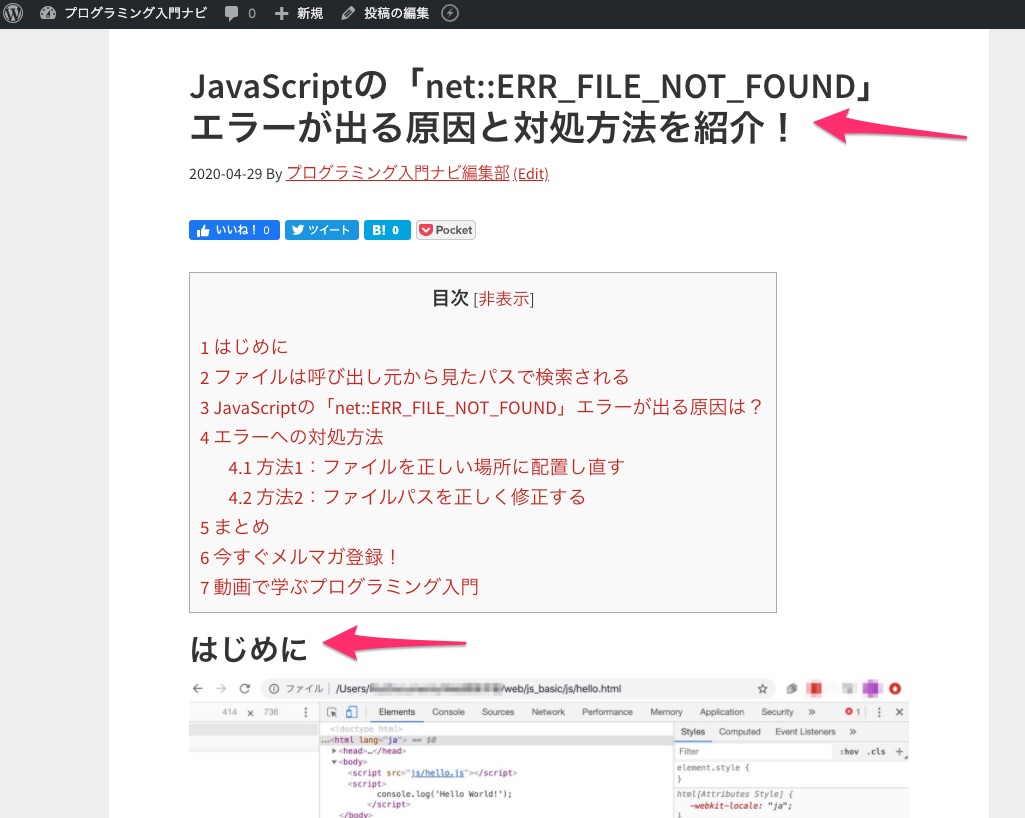
下記は本ブログの記事の一例ですが、ブログのタイトルである「JavaScriptの…」の部分や「はじめに」の部分が他のところよりも大きな文字で書かれているのにお気づきでしょうか。

まさに今ご覧いただいているこの記事でも、冒頭の「はじめに」や「見出しとは?」等が大きな文字で書かれていますね。
これを見出しと呼び、各話題に入る前の冒頭部で、そこで記述される内容のテーマをわかりやすく目立たせるために使われます。
見出しがあると、これからどんな話題についての内容が記載されるのかがわかり、読み手にとって頭の整理がしやすいです。
また、インターネット上の情報量が膨大になっている昨今、必要な情報だけをかいつまんで読みたいニーズも高いため、見出しがあることでその判断がしやすくなるという利点もあります。
見出しの書き方
ここからは見出しの具体的な使い方について見ていきましょう。
HTMLでは見出しを下記のように記述します。
<h1>見出しにしたい部分</h1>
このタグはアルファベット「h」(headingの略)と数字(上記の例では「1」)の組み合わせです。
数字の部分は1〜6を入れることができ、数字が小さいほど大きな見出し、大きいほど小さな見出しになります。
実際の違いはコードを書いて確かめてみましょう。
エディタで新規ファイル「heading.html」を作成し下記のように記述してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>見出の練習</title>
</head>
<body>
<h1>見出し レベル1</h1>
<h2>見出し レベル2</h2>
<h3>見出し レベル3</h3>
<h4>見出し レベル4</h4>
<h5>見出し レベル5</h5>
<h6>見出し レベル6</h6>
</body>
</html>
ファイルを保存したらブラウザで表示してみてください。
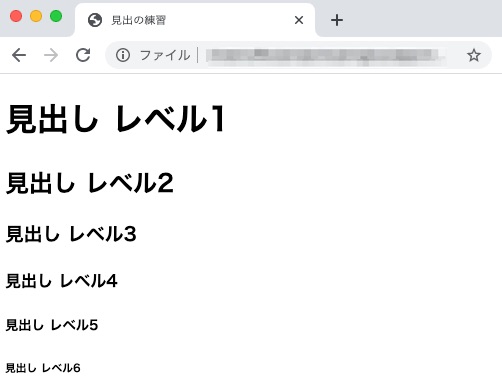
下記のように表示されればOKです。
見出しレベル1(<h1>〜</h1>で記述した部分)が一番大きく、見出しレベル6(<h6>〜</h6)で記述した部分)が一番小さくなっていますね。

見出しのルール
見出しの書き方は簡単ですが、ちょっとしたルールがあります。
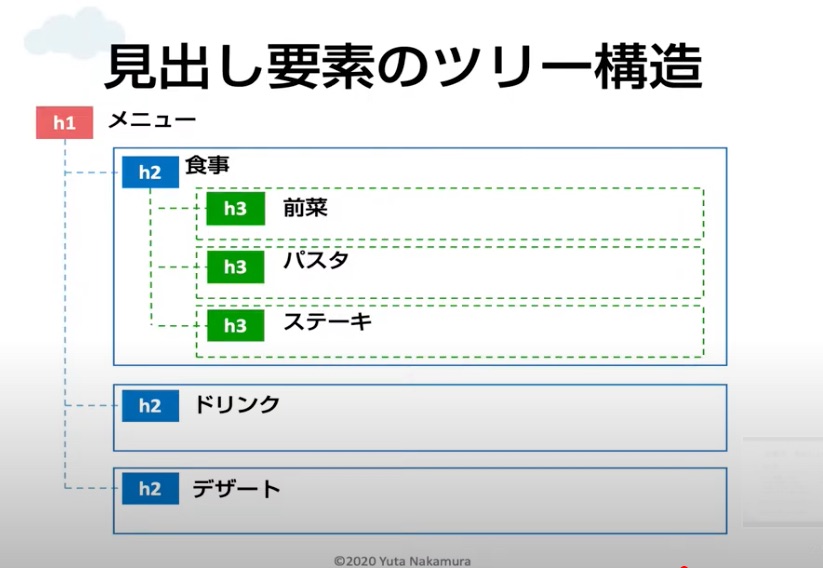
見出し要素のツリー構造
ウェブページにおける見出し要素は、上図のようにツリー構造となっている必要があります。
h1要素の下にh2要素、さらにその下にh3要素…というように、レベルの高い見出し要素の中に下位レベルの見出し要素を入れ子していくことが可能です。
例えば上図でh3要素「パスタ」の中にh4要素として「ペペロンチーノ」「アラビアータ」「カルボナーラ」を追加することは可能ですが、これらをh2要素として記述することはできません。
h1は1ページに1つまで
h1要素は一番大きな見出しであり、1ページにつき1回しか使えないという決まりがあります。
ページ自体の見出しというわけですね。
2回以上書かないように注意してください。
見出しレベルは飛ばしてはいけない
下記のようなメニューを書くとしましょう。
OK例
<h1>メニュー</h1>
<h2>食事</h2>
<h3>前菜</h3>
<h3>パスタ</h3>
<h3>ステーキ</h3>
<h2>ドリンク</h2>
<h2>デザート</h2>
h2要素「食事」の下には一段階下位レベルであるh3要素として「前菜」「パスタ」「ステーキ」が並んでいますね。
このとき、これらを例えば二段階下位のh4要素や三段階下位のh5要素、四段階下位のh6要素で記述することはできない決まりとなっています。
必ず入れ子にする見出し要素は一段階下位となるように記述してください。
フォントを小さくする目的で見出しを使用しない
HTMLの目的はあくまで文書の構造を定義することです。
実際の文書の意味合いが見出しである時にのみ見出し要素を使ってください。
フォントを小さくしたい・大きくしたいだけであり、特に見出しの意味合いがない時はCSSを使用しましょう。
まとめ

HTMLでの見出しの書き方と使用上のルールを解説しました。
読み手にとって見やすいウェブページとなるよう、適切に見出しを活用しましょう!
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する