Google Maps API Key (Maps JavaScript API)を取得する手順について説明いたします。
背景として、2018年6月より。Google Map 関連のAPIがアップデートして、Google Maps Platformなりました。
このタイミングで、APIがAPI Keyなしでは利用できなくなりました。
API Keyを指定しないと、地図上に”開発用”と表示されてしまいます。
無料枠で利用する場合もAPI Keyが必要です。
必要なもの
- Google アカウント(Gmailアドレス)
- クレジットカード (不正防止)
- Google Chrome(他のブラウザでは試していません。念の為Google製品で登録する)
Google マップ ApiKey取得の手順
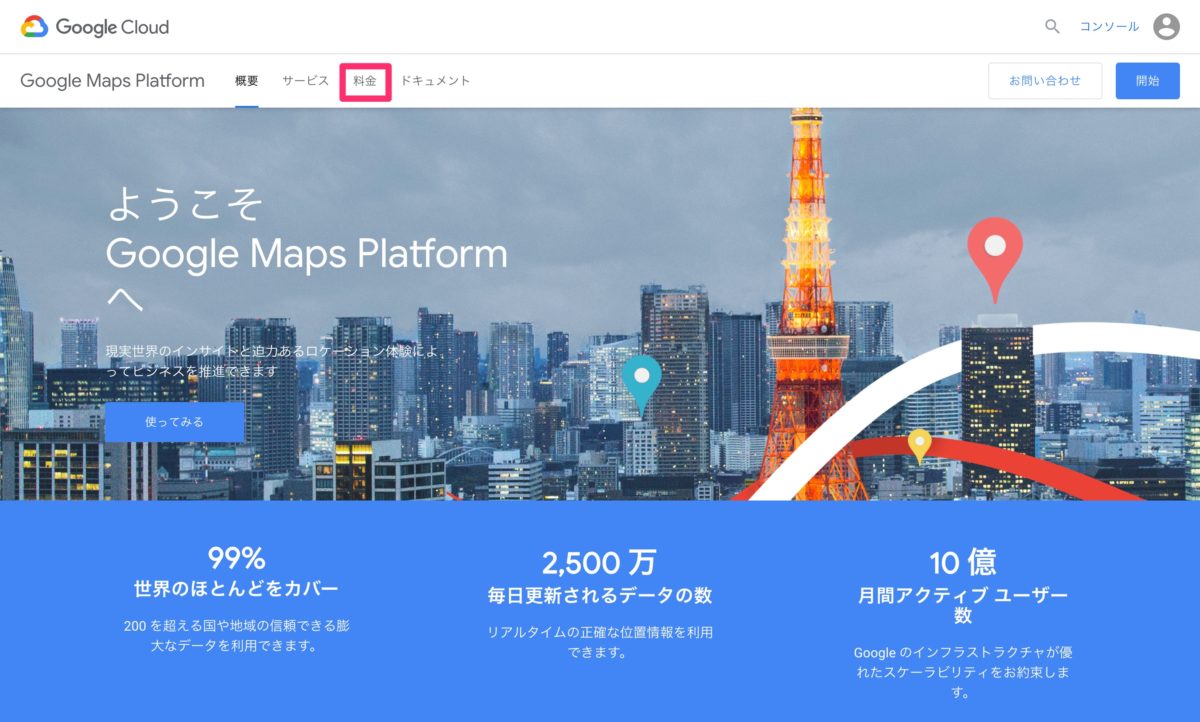
Google Maps Platformページを表示

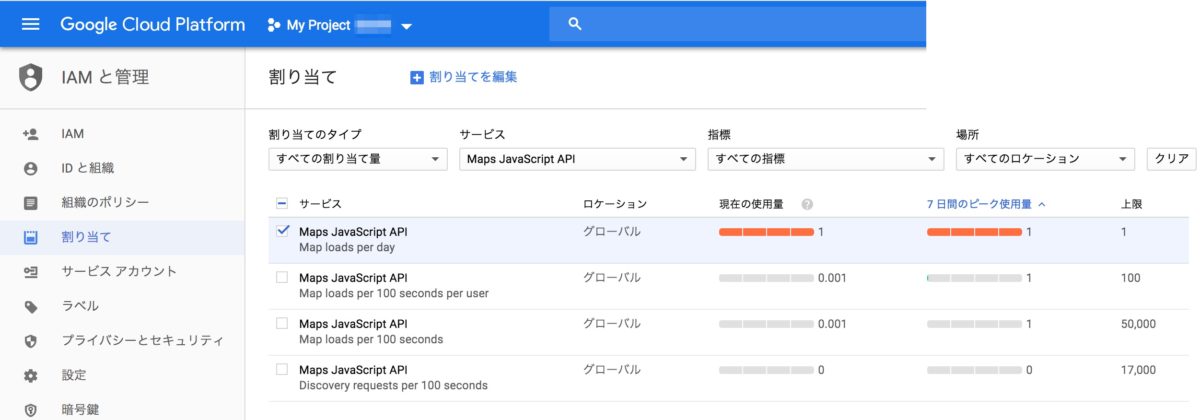
料金の確認

記事執筆時点では、
1 か月 200 ドルの無料クレジットが付与されます。
これにより、100,000回静的マップの読み込み(ウェブ)を行うことができます、
アクセス数が多いサイト以外は、実質無料で使えます。
しかしながら、所定のリスエクストを超えると、費用が発生する点は、注意してください。
料金ページやドキュメントを確認してください。
開始ボタンクリック
google アカウント(= gmail)にログインした状態で、
「使ってみる」ボタンまたは 「開始」 ボタンをクリックします。
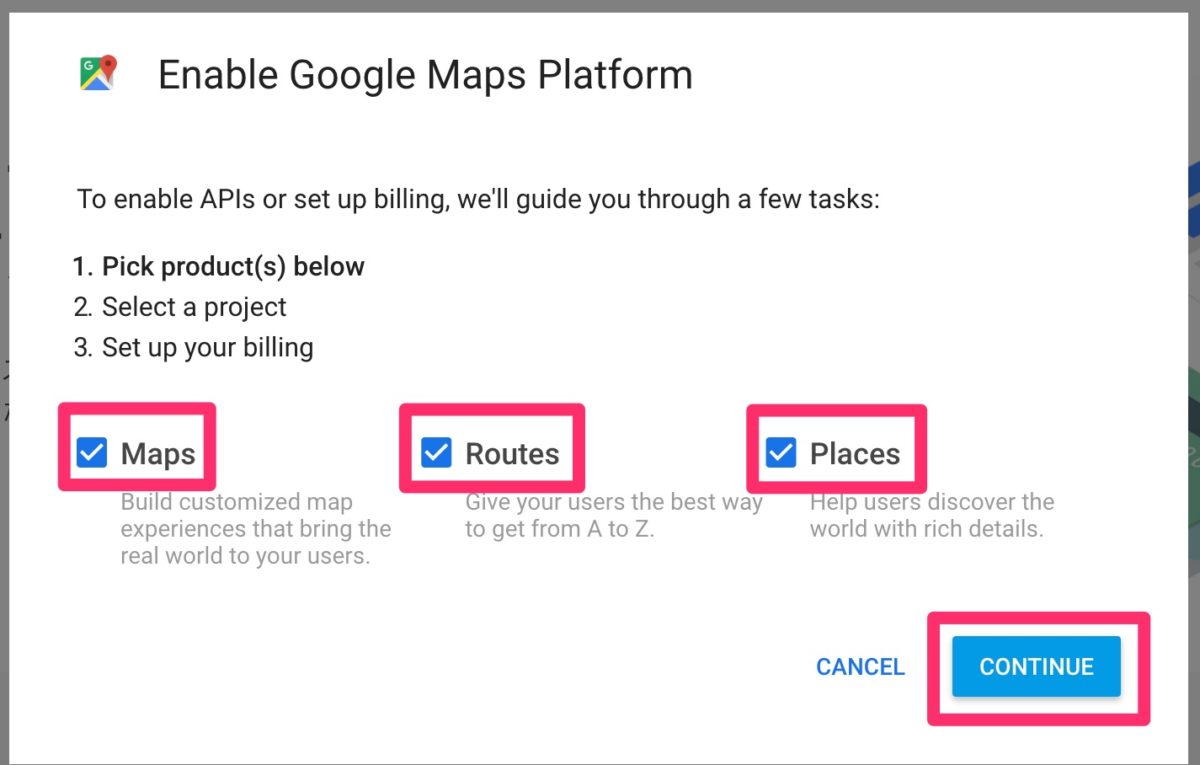
1. 使用プロダクトの選択

使用するAPIを聞かれるので、3つともチェックを入れます。
「CONTINUE」ボタンを押します。
2. プロジェクト名の設定

プロジェクト名を設定します。
利用規約を確認した上で、YESを選択
NEXT ボタンをクリックします。
3. 請求の有効化

プロジェクト「My Project」の請求の有効化
請求先の登録が必要です。
「請求先アカウントの作成」をクリックします。
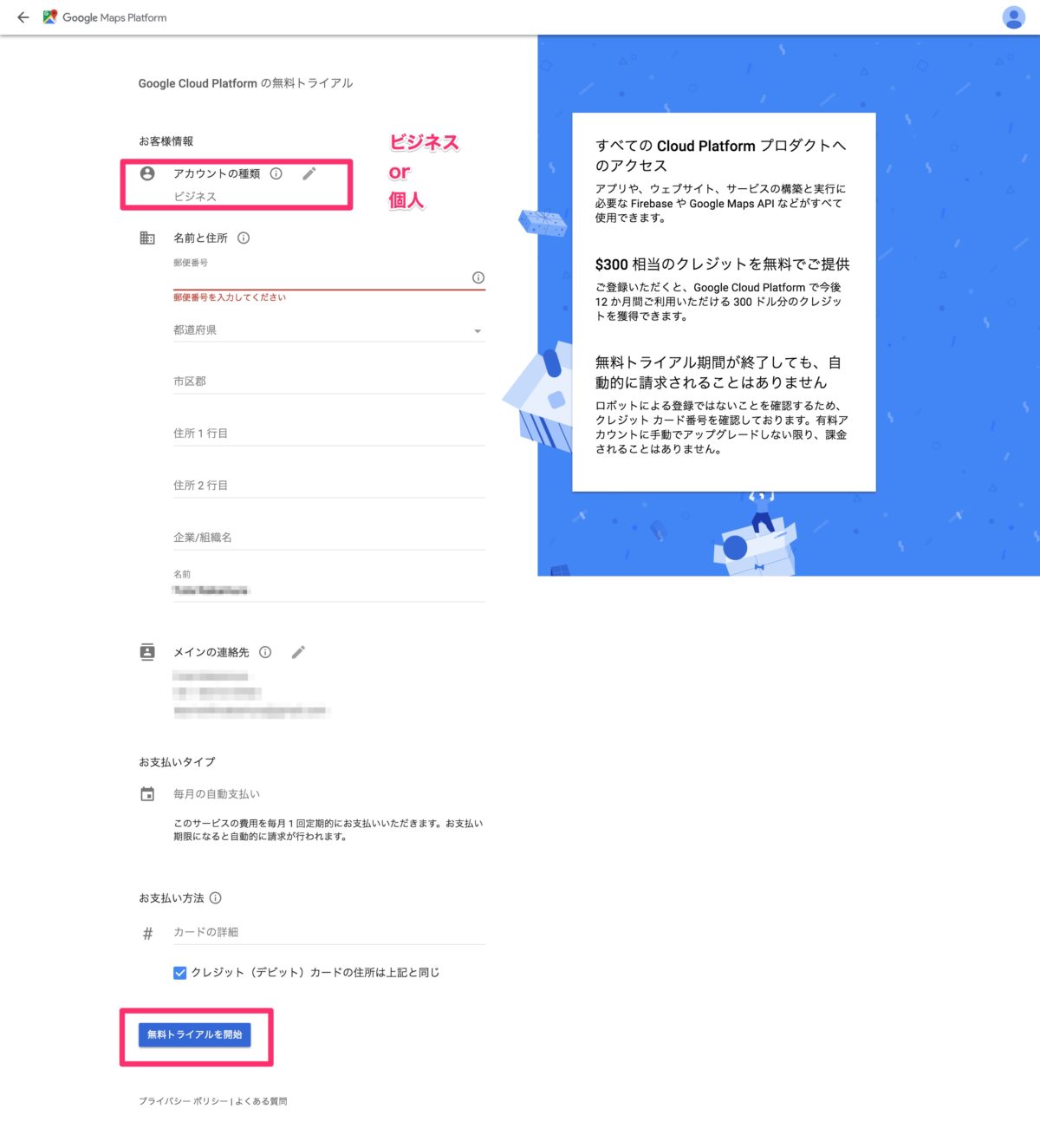
Google Cloud Platform の無料トライアル

国 → 日本
更新とクーポン → はい 又は いいえ
利用規約を確認して、チェックを入れて
「同意して続行」ボタンをクリック
Google Cloud Platform で今後 12 か月間利用できる300 ドル分のクレジットを獲得できます。
お客様情報

ロボットによる登録ではないことを確認するため、クレジット カード番号を確認が実施されているとのこと。
必要事項を入力して、「無料トライアルを開始」ボタンを押す。
ようこそダイアログ


APIKeyが取得完了

APIキーが取得できました!
このキーを使ってGoogle マップを表示します。
APIキーは不用意に他人に知らせないように注意してください。
クレジットカード登録、GCP の無料トライアルをスキップできる?
ちなみに、クレジットカード登録、GCP の無料トライアルをスキップすることもできて試してみたのですが、1日1回しかAPIを呼べない状態になってしまいました。

キーを制限
この状態だと、キーがわかれば誰でもキーを使えてしまい危険です。
特に、JavaScriptで使用する場合は、ファイルのAPI Keyを記述する都合上、API Keyが丸見えです。
そこで、HTTPリファラー(呼び出し元のURL)で、制限を加えます。
言い換えると、指定サイトでのみAPI Keyが有効になる設定です。
キーを制限をクリック

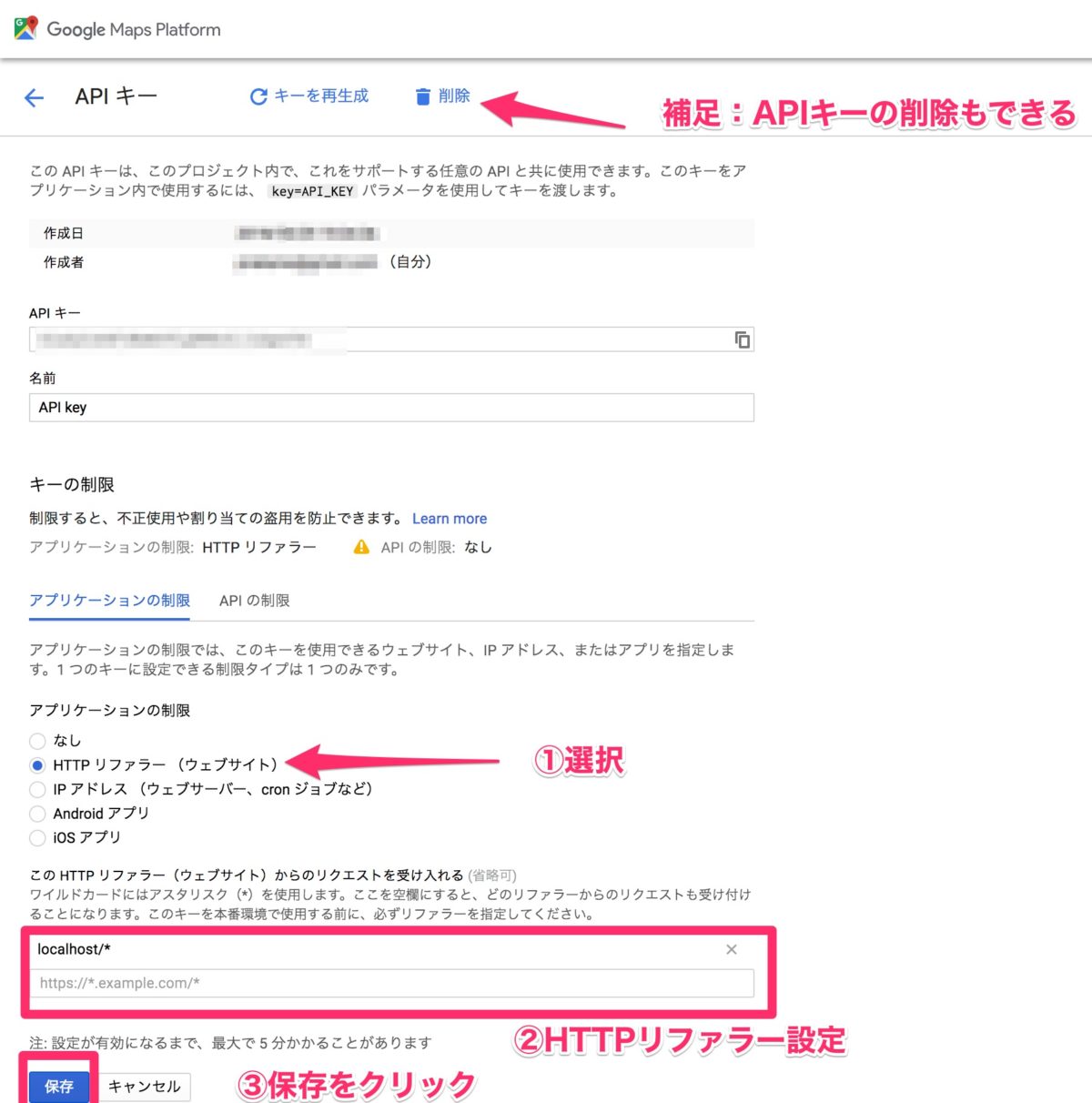
HTTPリファラー設定
アプリケーションの制限 > HTTPリファラー(ウェブサイト) を設定。

ローカル開発環境で開発中は、
localhost/*
を登録します。
本番環境で使うときは、localhostの代わりに、URLを登録して利用します。
保存をクリックします。
補足ですが、セキュリティーの観点から、使わなくなったAPIキーは、削除した方が安全です。
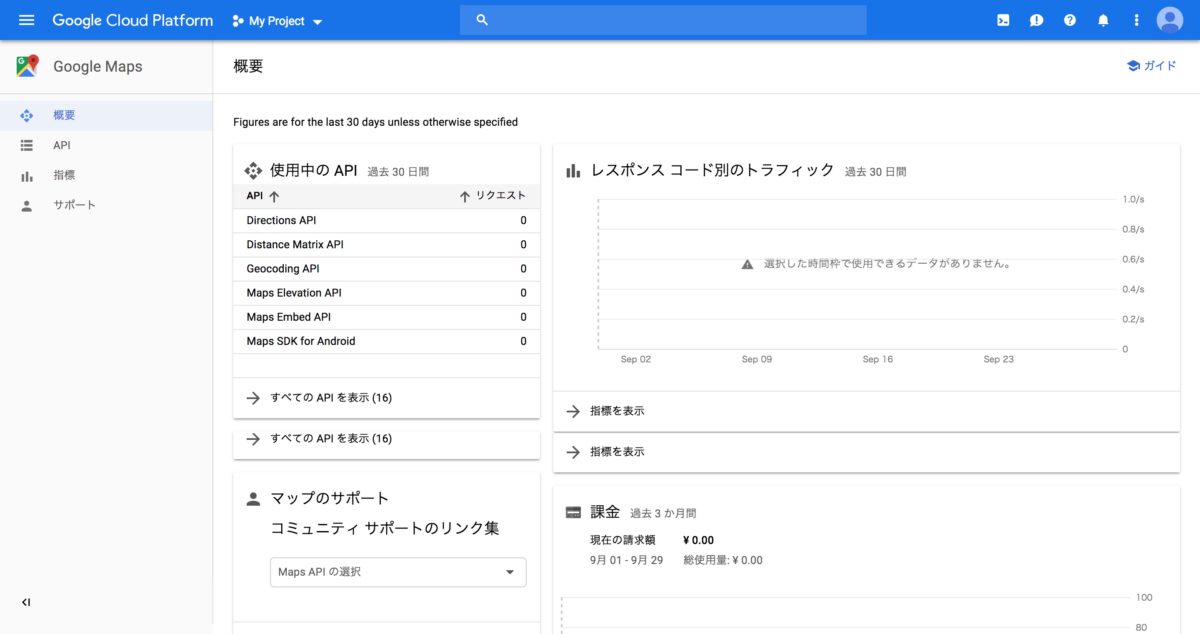
ダッシュボード

メンテナンスはこちらから。
おわりに
この記事では、Google Maps API Key を取得する方法について学習しました。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する
