この記事では、AWS Cloud9上でサンプルコードをGitHubからチェックアウトして、実行する方法についてご説明します。
この記事は、Udemyオンライン講座「はじめてのRuby on Rails入門-RubyとRailsを基礎から学びWebアプリケーションをネットに公開しよう」のサポート記事です。
なお、アクセス時期によっては実際のサイトと記事中の画像で表示が異なる場合があります。
サンプルコードをご自身のcloud9環境で実行する方法
rubyとrailsのバージョンが指定のバージョンであることを確認
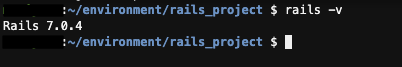
cloud9のターミナル上にて、ruubyとrailsのバージョンを確認して下さい。
●rubyのバージョン確認

●railsのバージョン確認

※7.0.なんとかであれば、通常は問題ありません。
指定のバージョンでは無い場合は、過去のレクチャーでバージョンの設定に関して説明していますので、ご確認下さい。
動かしたいサンプルコードページのURLを取得
サンプルコードのアクセス方法は、レクチャー横の「リソース」からアクセス出来ます。

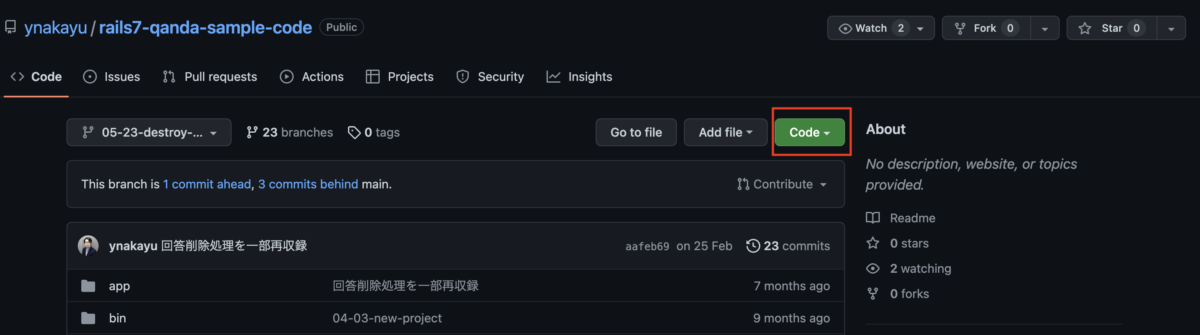
githubページの「code」をクリック。

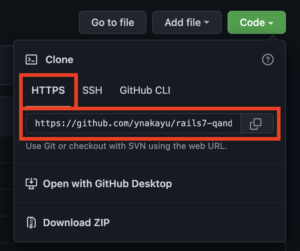
タブが「HTTPS」になっていることを確認して、URLをコピーします。

git cloneを実行
cloud9のターミナル上に、サンプルコードを複製します。
rails_project ディレクトリ配下に、サンプルコードを配置したいので、rails_project ディレクトリでコマンドを入力します。
$ git clone [クローンしたいサンプルコードのURL]
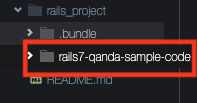
サンプルコードがrails_project ディレクトリ配下にクローンされました。

プロジェクトディレクトリへ移動
cd コマンドを使い、チェックアウトしたプロジェクトのディレクトリに移動します。
例) rails7-qanda-sample-codeディレクトリへ移動する場合(実情に合わせて操作してください)
$ cd rails7-qanda-sample-code
rails サーバー起動
bundle insatall コマンドを実行します。
cloud9のターミナル上でコマンドを実行して下さい。
$ bundle install --without production
続いてデータベースを設定します。
cloud9のターミナル上でコマンドを実行して下さい。
●データベース作成
$ rails db:create
●マイグレーションファイルを実行
$ rails db:migrate
cloud9のターミナル上でコマンドを実行して下さい。
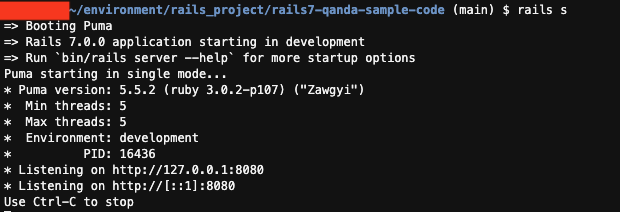
$ rails s

サンプルコードをcloud9上で実行することが出来ました。
特定のブランチをチェックアウトして実行する方法
レクチャー終了時のサンプルコードをチェックアウトして、cloud9環境で実行する方法です。
チェックアウトしたいブランチ名を特定する
対象レクチャーの「リソース」からGitHubへアクセスして、ブランチ名を確認します。


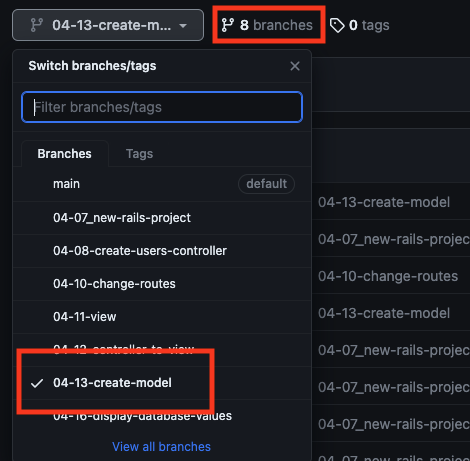
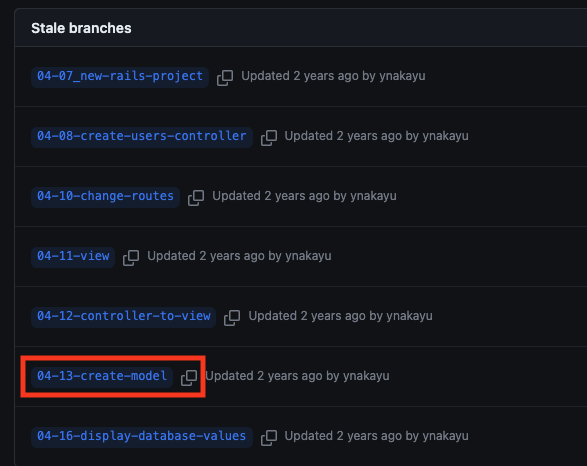
「branches」から、ブランチ名をコピーできます。

git checkooutを実行
cloud9のターミナル上で、特定のブランチをチェックアウトします。
git cloneコマンドでサンプルコードを複製した状態からはじめます。
git clone直後は、デフォルトブランチ(mainブランチ)が複製されます。
特定のブランチを指定して、チェックアウトコマンドを実行します。
$ git checkout 04-13-create-model
rails サーバー起動
bundle insatall コマンドを実行します。
cloud9のターミナル上でコマンドを実行して下さい。
$ bundle install --without production
cloud9のターミナル上でコマンドを実行して下さい。
$ rails s
特定のブランチをチェックアウトして、cloud9上で実行することが出来ました。
以上ご不明な点がございましたらUdemyのQ&Aコーナーへご連絡ください、何卒よろしくお願いします。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する