Webフォントとしてアイコンが使えるFont Awesome (フォントオーサム)ですが、無料プランでもユーザー登録が必須となったため、その手順について説明します。
概要
ユーザー登録を行い、Font Awesome を読み込むためのコード(CDN読み込み)を入手します。
Font Awesome 公式サイトを開く
「Start Free」ボタンをクリックします。
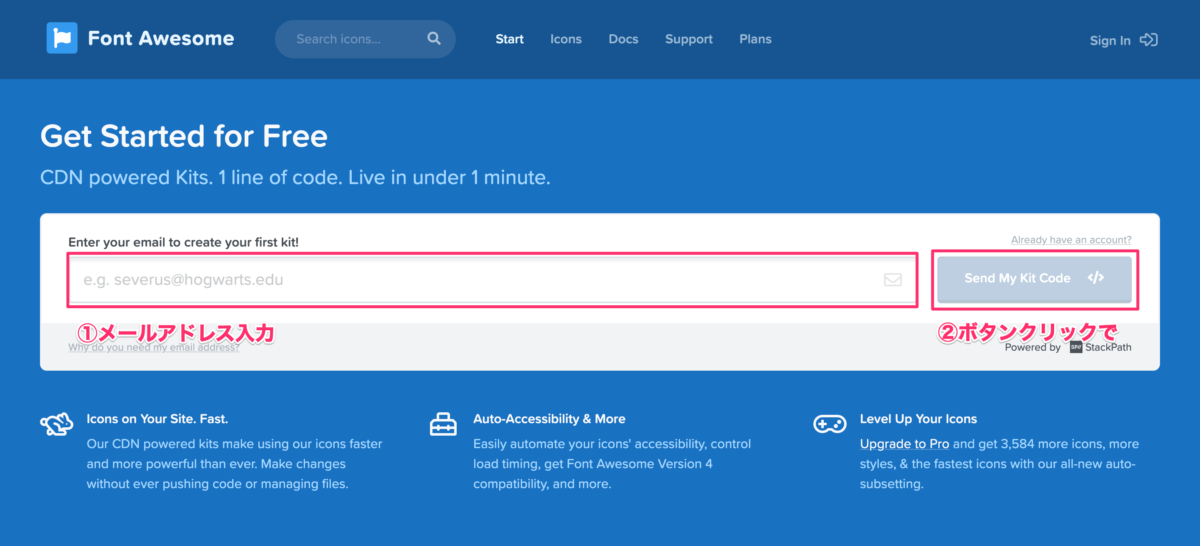
Emailをアドレスを登録

メールアドレスを登録して、ボタンをクリックします。
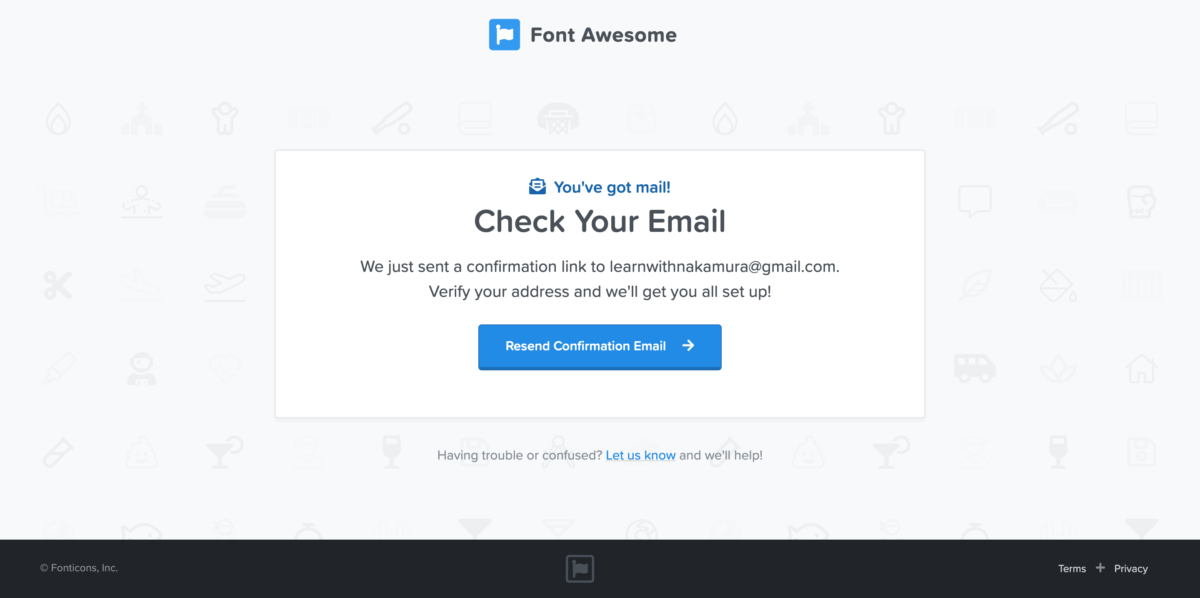
メールアドレスの確認

Check Yror Emailと表示されます。
登録したメールアドレス宛に確認メールが送信されています。

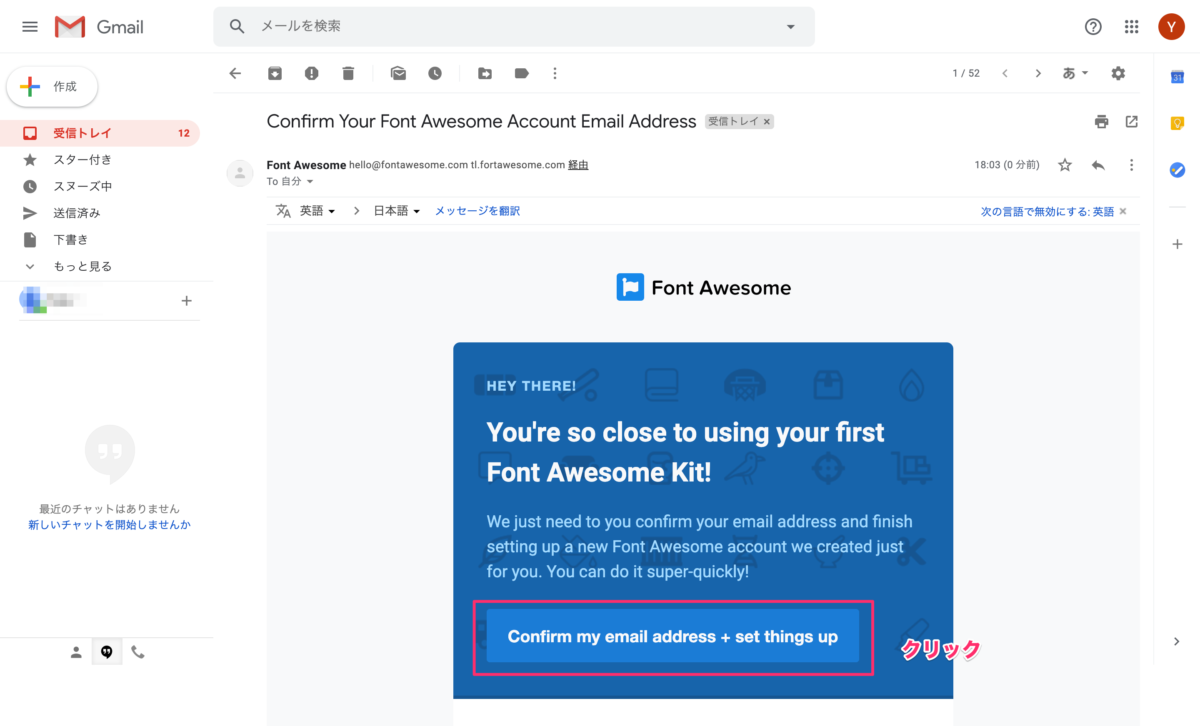
Font Awesomeからのメールを開き、「Confirm my email address + set things up」ボタンをクリックして、メールアドレスの確認を完了させます。
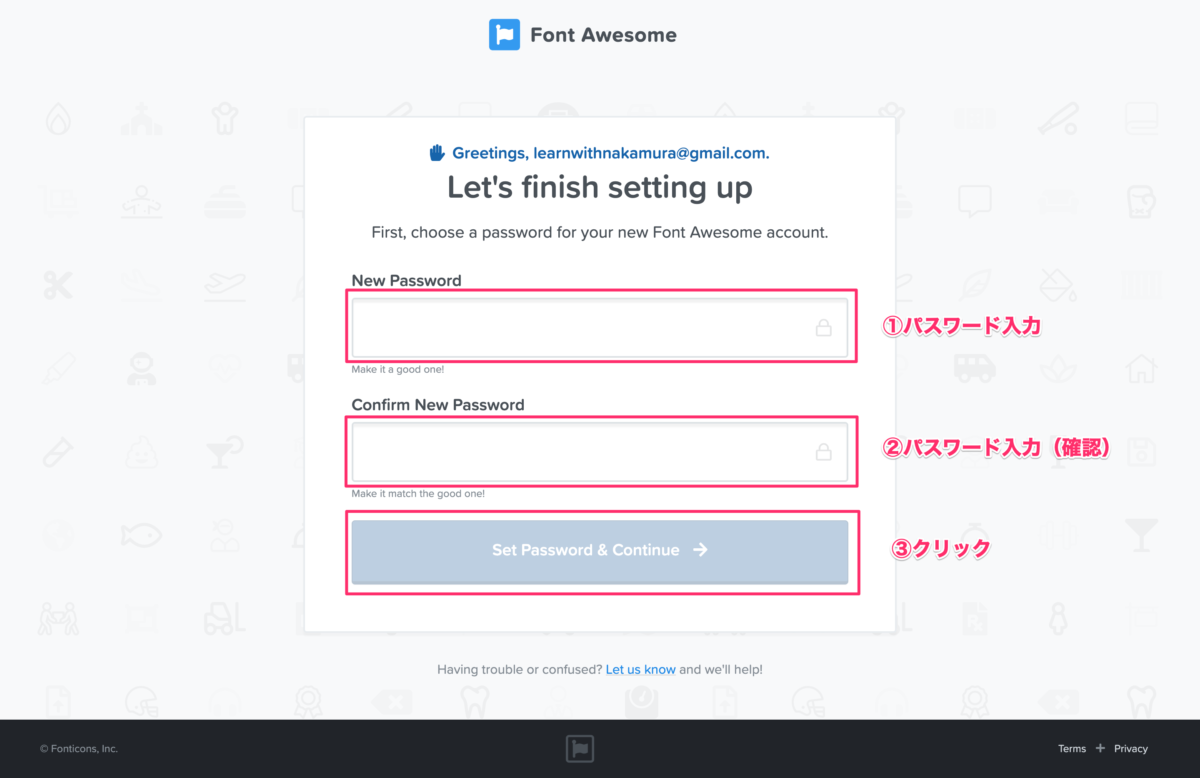
パスワード登録

パスワードの登録を行います。
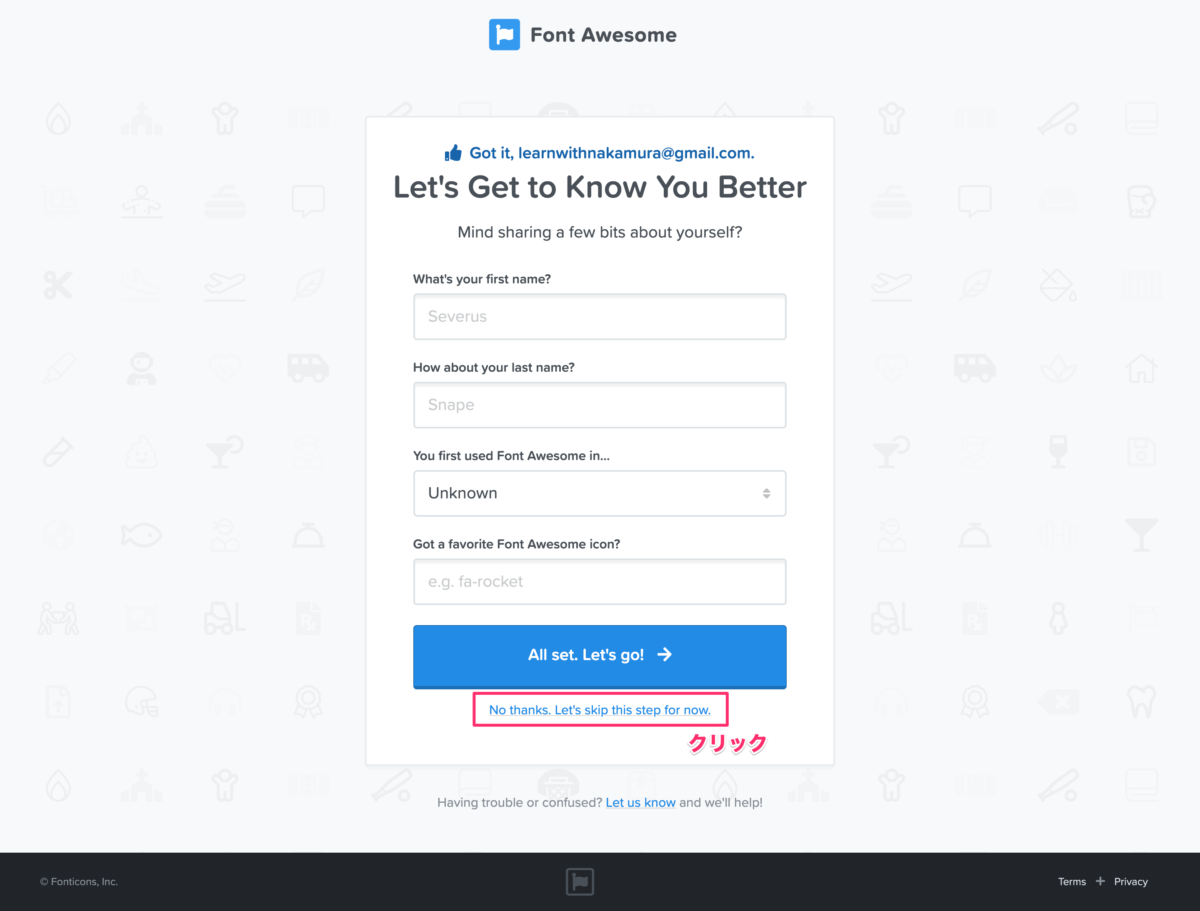
アンケート画面

アアンケートに回答する画面です。
回答の仕方が分からない場合は、
「No thanks. Let’s skip this step for now」ボタンをクリックして、入力をスキップすることもできます。
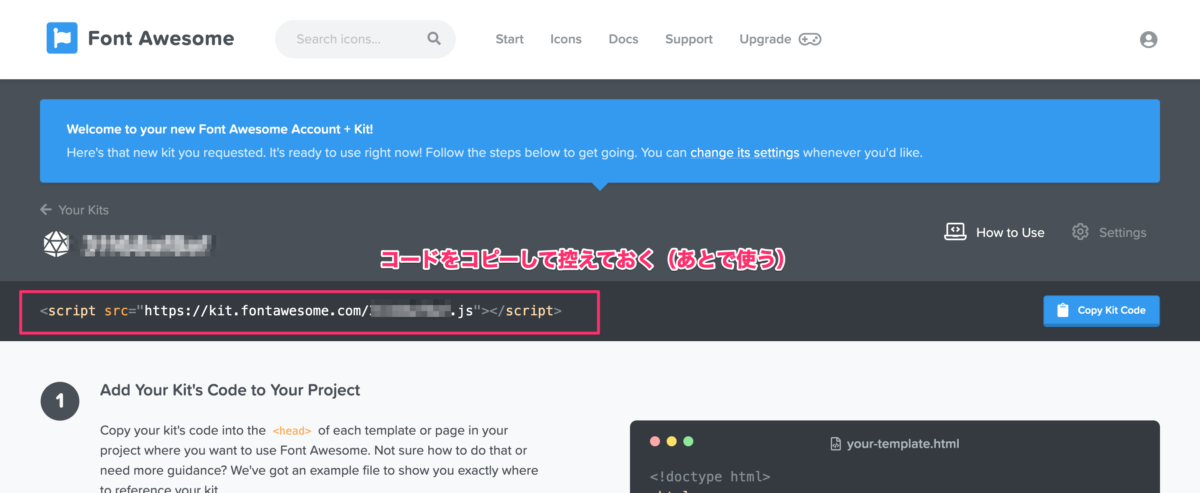
フォントオーサムを読み込むコードを控える

ユーザー毎に異なるコード(CDNの読み込み)が表示されますので、後で使えるように、コードを控えておきます。
おわりに
この記事では、Webフォンとしてアイコンが使えるFont Awesomeでユーザー登録を行い、CDNの読み込みコードを取得する方法について説明しました。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する