はじめに

「span要素って一体何のためにあるんだろう?」
これはHTMLを学習し始めた人が比較的抱きやすい疑問の一つです。
また、div要素を知っている場合は、spanとdivがよく似た要素なので違いについても気になるのではないでしょうか。
この記事ではspan要素についてコード例を交えながら解説し、div要素との違いについても説明します。
動画解説
本記事の内容を動画でも解説しています。
span要素とは
まず、span要素とは一体何なのでしょうか。
意味を持たない要素
実は、span要素自体は意味を持ちません。
文章の特定の部分を後からCSSで装飾したい時によく利用する要素です。
ここでいう「装飾」とは、例えば文字を大きくしたり色を変えたりなどといった見た目のデザインを行うことと捉えてください。
意味を持つ要素との違い
例えば「見出し」を意味するh1要素や「段落」を意味するp要素を思い浮かべてください。
これらは開始タグ・終了タグで挟まれた部分に文章上の意味付け(見出しや段落など)がなされていますね。
後から装飾したいだけならば、これらの要素に対して行うことも可能です。
しかしながら、文章上で特に意味を持たない部分にはこれらの要素を使えません。
このような部分を装飾したい時に活用されるのがspan要素なのです。
spanの使い方
説明だけではイメージを掴みにくいですので、ここからは実際にコーディングしながらspan要素の使い方を見ていきましょう。
コード例
エディタを開いて「span.html」という新規ファイルを作成し、下記のように記述してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>spanの練習</title>
<style>
.red {
color: red;
}
</style>
</head>
<body>
<p>私は、<span class="red">HTML</span>と<span class="red">CSS</span>を学びます。</p>
</body>
</html>
注目ポイントはまずhead要素の中にstyle要素があることです。
この中に書かれているのがCSSで、文字色を赤色にするためのredというクラスが記述されています。
また、本文の「HTML」と「CSS」がspan要素となっており、ここで「class=”red”」と属性が指定されていますね。
こうすることによって、このspan要素はredクラスに属することとなり、先ほどの文字色を赤くするデザインが適用されます。
表示結果
それではファイルを保存しブラウザで開いてみましょう。
下記のように「HTML」と「CSS」が赤文字で表示されれば成功です。

div要素との違い
ここで、div要素を知っている方は疑問に思われたかもしれません。
「divも意味がない要素のはずだけれど、何が違うの?」
実際、div要素も「意味を持たない要素」であり、CSSを当てるために使用されることも同じです。
ここからはこれらの違いを確認していきましょう。
spanとdivの比較
span要素とdiv要素を比較すると、下表のような違いがあります。
| div | span | |
| ブロック要素 | ○ | × |
| インライン要素 | × | ○ |
| 改行されるか | ○ | × |
ブロック要素とは、ざっくりいうと要素の幅と高さが指定できる要素のことを指し、要素の終わりに必ず改行されます。
インライン要素とは、反対に要素の幅と高さが指定できない要素のことを指し、要素の終わりで改行がされません。
div要素はブロック要素なので改行がされ、span要素はインライン要素なので改行されないというのが違いです。
表示の違いを確認しよう
これも説明だけではわかりにくいため、実際にコードを書いて確かめてみましょう。
先ほどの「span.html」に、下記のように書き足してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>spanの練習</title>
<style>
.red {
color: red;
}
</style>
</head>
<body>
<p>私は、<span class="red">HTML</span>と<span class="red">CSS</span>を学びます。</p>
<hr>
これは<div>div</div>です。
<hr>
これは<span>span</span>です。
</body>
</html>
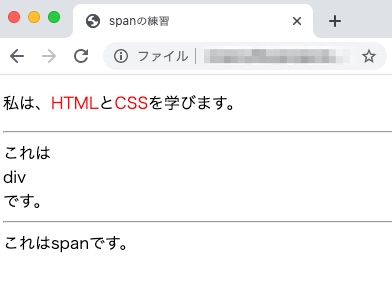
ファイルを保存してブラウザで表示すると、下記のようになります。
divを使ったところでは改行が入り、spanの部分では改行されていませんね。
先ほど説明の通り、divはブロック要素でspanはインライン要素のためこのようになります。

注意点
HTMLのルール上、ブロック要素の中にインライン要素を入れ子にするのは問題ありません。
しかし、逆にインライン要素の中にブロック要素は入れ子できないことになっています。
そのため、span要素の中にdiv要素は入れ子できませんので注意してください。
<div>divの中に<span>span</span>を入れ子します。</div> //OK <span>spanの中に<div>div</div>を入れ子します。</span> //NG
まとめ

span要素の使い方を解説し、div要素との違いについても説明しました。
理解は深まりましたか?
CSSでデザインを当てる時に非常に便利な要素ですので、ぜひ使い方を覚えてください。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する