はじめに

HTML文書の中で長い文章を書く時、せっかく見やすいように改行を入れたのにブラウザで見てみると改行されていない…ということはありませんか?
実は、HTMLでは改行を明示的に入れたい場合、あることをしなければなりません。
この記事ではその方法を説明します。
また、見やすくするための関連機能として区切り線のつけ方も覚えましょう。
動画解説
本記事の内容を動画でも解説しています。
改行する方法
https://www.youtube.com/watch?v=AcHf-lz0GEs&feature=youtu.be
区切り線をつける方法
https://www.youtube.com/watch?v=6EzeJ0cR7Cc&feature=youtu.be
HTMLでの改行方法
まずは改行する方法についてです。
普通に改行をした場合
HTML文書内で普通に改行をした場合にどうなるか見てみましょう。
下記のコードをエディタ等で記述し、ブラウザで表示させてみてください。
段落内には国会の住所を記載しており、見やすいようにコード内で改行を入れていますね。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>改行の練習</title>
</head>
<body>
<p>
100-0014
東京都
千代田区
永田町1丁目7-1
</p>
</body>
</html>
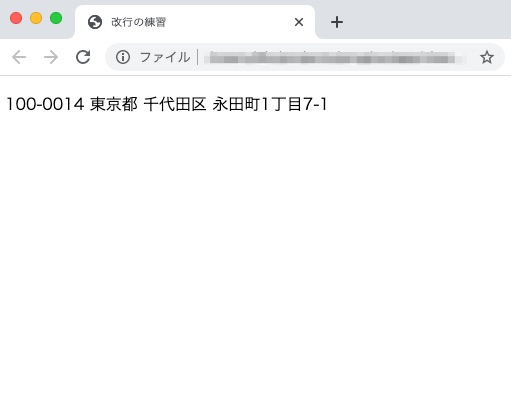
ブラウザではこうなります。改行を入れたはずなのに、改行されず1行で表示されていますね。

このように、コード内で普通の改行をしてもブラウザには反映されないことがわかりました。
明示的に改行をするには<br>
実は、自分がここだ!というところで改行をするには「ここで改行をします」とブラウザに指示するためのある記載をする必要があるのです。
それは<br>という改行タグです。「Break」の略になっています。
先ほどのコードで改行したい位置に入れてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>改行の練習</title>
</head>
<body>
<p>
100-0014<br>
東京都<br>
千代田区<br>
永田町1丁目7-1
</p>
</body>
</html>
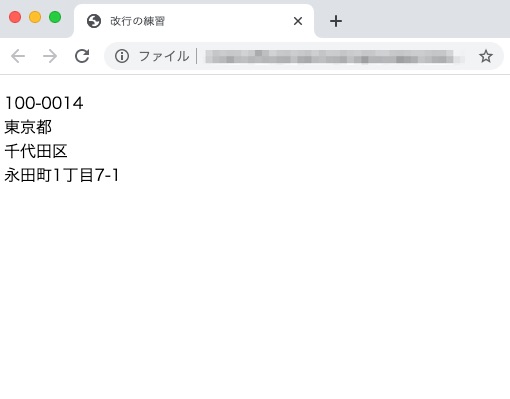
保存したら、もう一度ブラウザで見てみましょう。下記の通り、今度はきちんと改行が入りました。
このように、<br>タグを使えば明示的に改行することができます。

<br>は空要素
MDNで調べてもわかる通り、この<br>は空要素です。
つまり、<p>などのように「開始タグ+コンテンツ+終了タグ」で要素を成すのではなく、それ単体で改行を表すためコンテンツや終了タグを書いてはいけません。
間違えないように注意してください。
<br>: 改行要素 – HTML: HyperText Markup Language | MDN
HTMLでの区切り線
ここで、もう一つコンテンツを見やすくするのに役立つ機能を紹介します。
それは区切り線:<hr>です。「Horizontal Rule」の略で、水平な罫線の意味ですね。
どんなものかを知るために、下記のコードを書いてみましょう。
段落が2つあり、その間に<hr>があることに注目してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>区切りの練習</title>
</head>
<body>
<p>私はHTMLを学習します</p>
<hr>
<p>私はCSSを学習します。</p>
</body>
</html>
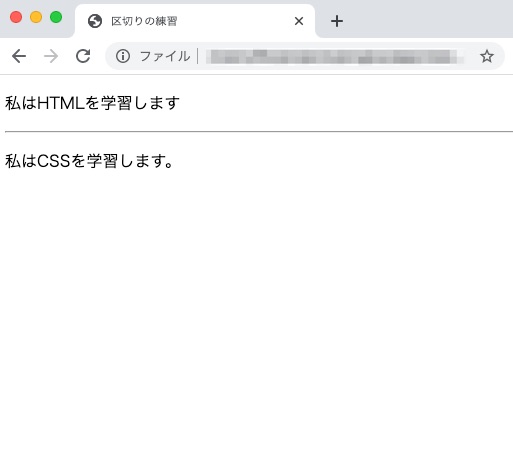
ブラウザで表示すると下記のようになります。

1つ目の段落と2つ目の段落の間に、罫線が表示されましたね。
このように、<hr>をつけると区切り線をつけることができます。
話の場面の切替えや節内での話題転換などに使用されることが多いです。
こちらも<br>と同様、空要素ですのでコンテンツを含めたり、終了タグを書かないように注意してください。
まとめ

HTML文書で明示的な改行をする方法と区切り線のつけ方を解説しました。
いずれも文章やコンテンツを見やすくするのによく使われる機能です。
正しく使いこなして見やすいWebページを作るのにお役立てください。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する