はじめに

HTMLの「説明リスト」をご存知ですか?
<ul>タグと<li>を使う箇条書き(順序なしリスト)や、<ol>と<li>を使う順序付きリストは知っていても、説明リストを使ったことがまだない方もいらっしゃるかもしれません。
この記事では説明リストとはどんなものか?を説明し、使い方についても解説します。
動画解説
本動画の内容を動画でも解説しています。
https://www.youtube.com/watch?v=-yZ4flD_jeM&feature=youtu.be
説明リストとは
まず、説明リストがどんなものなのかを見ていきましょう。
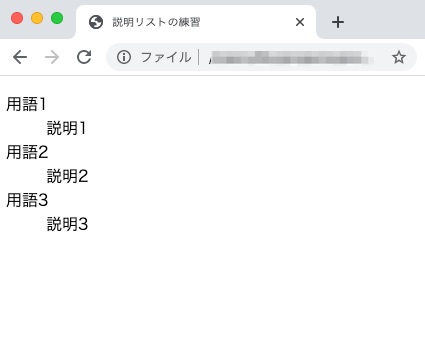
先にイメージがあるとわかりやすいですね。下記のようなものを説明リストと呼びます。

用語があってその下にその用語の説明がつく、このセットが3つ並んでいますね。
このように、ある用語の説明に特化したリストを説明リストと呼びます。
この説明リストを記述したHTMLは下記の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>説明リストの練習</title>
</head>
<body>
<dl>
<dt>用語1</dt>
<dd>説明1</dd>
<dt>用語2</dt>
<dd>説明2</dd>
<dt>用語3</dt>
<dd>説明3</dd>
</dl>
</body>
</html>
コードの内容を紐解いていきましょう。
dl要素
dl要素は「Description List」の略で、説明リストであることを表します。
<dl>〜</dl>の中に後述の<dt>タグと<dd>タグを記述して説明リストを構成する訳です。
dt要素
dt要素は「Description Term」の略で、<dt>〜</dt>の中に説明対象となる用語や文章を記載します。
dd要素
dd要素は「Description Definition」の略で、dt要素が指す単語や用語の意味や説明を記載します。
<dd>〜</dd>の中に内容を書いてください。
使用例で確認しよう
理解を深めるために順を追って使用例を確認しましょう。
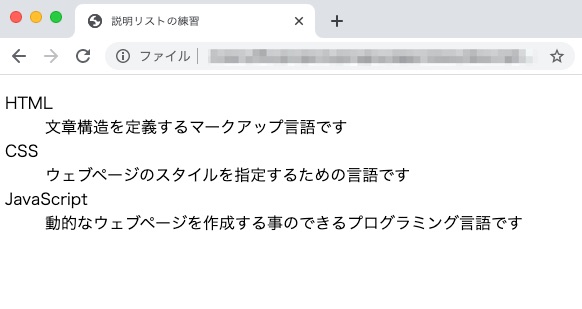
まず、完成イメージは下記の通りです。
このサイトでもよく取り上げているWebプログラミング言語の説明リストですね。

まずはエディタで新規ファイル「description-list.html」を作成してください。
下記の通りコードを記述しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>説明リストの練習</title>
</head>
<body>
<dl>
<dt>HTML</dt>
<dd>文章構造を定義するマークアップ言語です</dd>
<dt>CSS</dt>
<dd>ウェブページのスタイルを指定するための言語です</dd>
<dt>JavaScript</dt>
<dd>動的なウェブページを作成する事のできるプログラミング言語です</dd>
</dl>
</body>
</html>
ファイルを保存し、完成イメージと同じようにできていればOKです。
ここで、説明リストについてよくある質問とその答えを確認しましょう。
用語と同じ行に説明を書くことはできる?
スタイル(CSS)を適用すればそのように表示することが可能です。別の記事で取り上げます。
ただし、HTMLはあくまで文書の構造を定義するために使用すべきなので、HTMLでは実施しません。
必ず用語はdt要素、説明はdd要素で書くようにしてください。
箇条書きを使って書いてはいけないの?
<ul>と<li>を使って箇条書きにしても同じような表示はできるので、間違いではありません。
しかしながら、似たような表示であっても箇条書きと説明リストでは書く側が文書に持たせたい意味合いが異なります。
例えば下記のような文書を比べてみましょう。
文書1:お買い物リスト
- りんご
- ぶどう
- みかん
文書2:果物の説明
りんご
バラ科リンゴ属の植物。7500以上の品種が栽培されている。
ぶどう
ブドウ科の植物。果実はワインの原料ともなる。
みかん
ミカン科の植物。正式名称はウンシュウミカン。
文書1は単なる列挙、文書2では用語とそれに対する説明となっていますね。
その文書に何が書かれているのかをマークアップするのがHTMLの役割であり、ブラウザや検索エンジンはそれを頼りに機能します。
ブラウザでその文書に合った表示をさせたり、検索エンジンに正しく文書の内容を解析してもらうためにも意味合いに合ったタグを選んで記述するよう心がけましょう。
まとめ

説明リストの紹介と、HTMLでの記述方法解説を行いました。
用語の説明にぜひ活用してみてください。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する
