はじめに

書籍や絵画などと同じように、HTML文書にも著作権があります。
あなたが作成し公開したウェブページが誰かに無断で使用されたり、「私のものだ」と権利を主張されたりしたら困ってしまいますよね。
そうならないためにも、あなたのもの(もしくはあなたの所属企業や発注元のもの)であるということを示す著作権表記が必要です。
著作権表記をするにはsmall要素を使用しますが、これは他にも様々な用途に応用できます。
この記事ではsmall要素の使い方をコード例を交えながら解説しますので、しっかりとマスターしてください。
動画解説
本記事の内容を動画でも解説しています。
著作権表記とは?
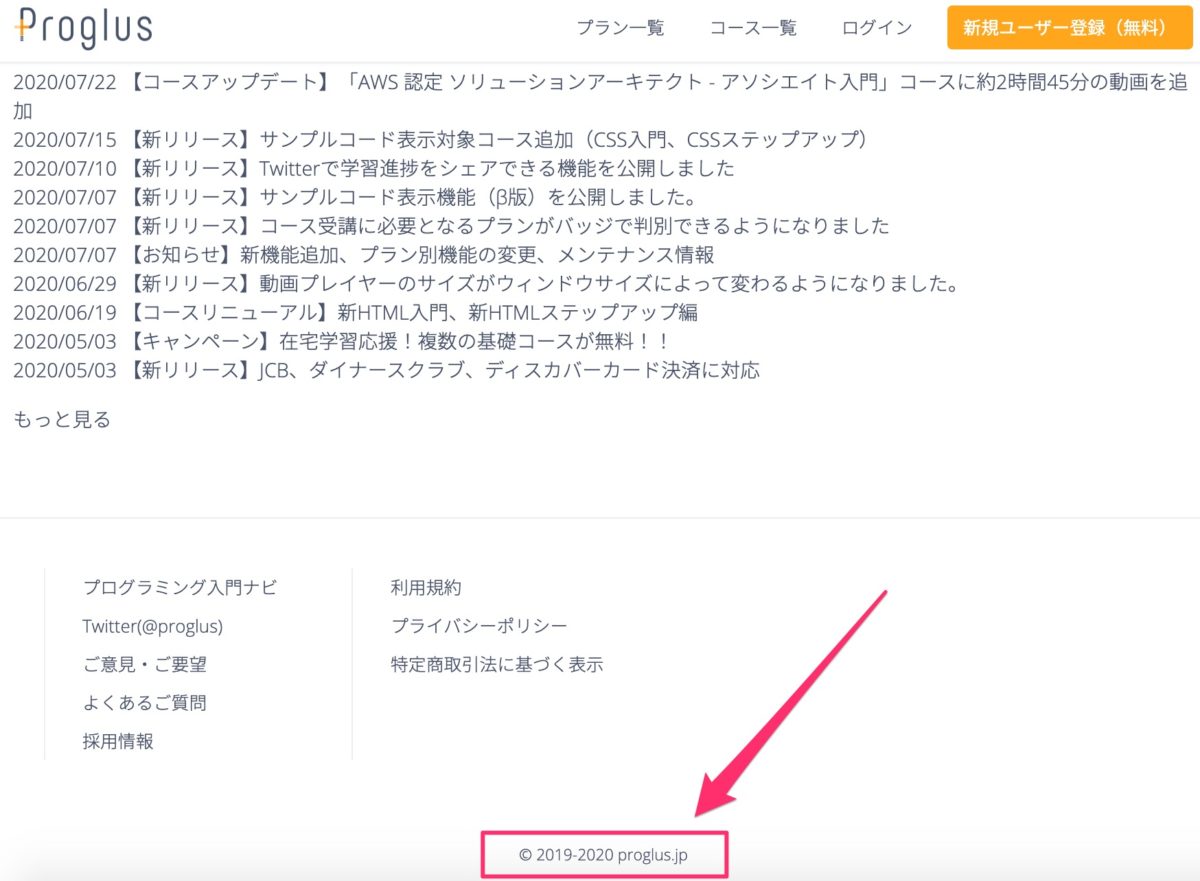
著作権表記とは、例えばウェブページにおける下記のような部分を指します。

細目はsmall要素で
著作権表記のようにウェブページに書かれる主に法的な注釈のことを「細目」と呼び、他にも免責事項、法的制約などがあたります。
このような細目の記述はsmall要素で行うのが慣例です。
使用シーン
イメージを掴むため、どんな時にsmall要素を使うのか使用例を見てみましょう。
商標登録

商品名が登録商標である場合に、登録商標だということを明記するために用いられます。登録商標マークと共に記述されることが多いです。
免責事項

商品やサービスの利用について、提供側の免責事項を書く場合です。非常に重要ですね。
内容が長くなったり、他の条項もある場合は「利用規約」というページを設けてそこへのリンクをsmall要素で案内するのも良いでしょう。
注釈

単なる注釈を書くのにも使用されます。細かいコンテンツについての注釈と言うよりも、サービスや商品、会社に関することなどウェブページ全体に関わる補足書きに使うと良いでしょう。
small要素の使い方
small要素での細目の表記方法を見ていきましょう。
基本構文
small要素の基本的な構文は下記の通りです。
開始タグ<small>から、終了タグ</small>に挟まれた部分が細目としてマークアップされます。
<small>ここに細目を記述</small>
文字実体表記について
著作権を表すコピーライトマークはどのように書けばよいのでしょうか。
これには「文字実体表記」という方法を用います。
表示させたい特定の文字を特殊な数字や記号の組み合わせで表す「文字実体参照」というルールがあり、これを直接コード内で記述すればブラウザで表示することができる仕組みです。
コピーライトマークに割り当てられているのは「©」なので、次のコード例ではそれを用いてみましょう。
コード例
それでは実際にコーディングしながら使い方を覚えていきましょう。
エディタを開いて「small.html」を新規作成し、下記のように記述してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>著作権表記</title>
</head>
<body>
<p>著作権表記の練習です</p>
<p><small>© Yuta Nakamura</small></p>
</body>
</html>
small要素を用いて著作権表記をしているところ、文字実体表記を使ってコピーライトマークを記述しているところに注目ですね。
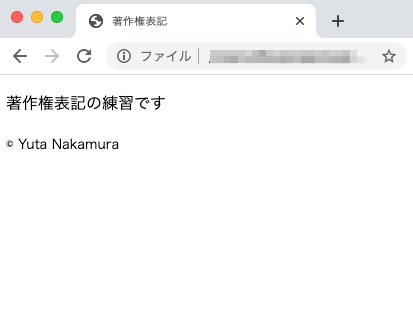
ブラウザで表示して下記のようになれば成功です。
このように、small要素を用いるとブラウザ側が細目の注釈であることを解釈して小さめに表示してくれます。

注意事項
コード例で見た通り、small要素を用いるとブラウザが良きに計らって文字を小さく表示してくれますが、「文字を小さくしたい」というデザイン上の目的でsmall要素を使うのは止めましょう。
HTMLの各要素をどのように表示するかはブラウザごとに仕様が異なり、想定した通りの表示ができるとは限らないためです。
また、あくまで「細目の注釈である」という意味合いを語句に持たせる(マークアップ)がHTMLでの目的であり、デザインに関する部分はCSSで行いましょう。
プログラスではCSSの講座も解説していますので、興味のある方はこちらも参考にしてください。
まとめ

ウェブページの著作権表記や法的制約の記載に欠かせないsmall要素の使い方について解説しました。
法的なトラブルから自分のサイトやウェブページを守るためにも、きちんと記述しておきましょう。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する
