はじめに

項目を列挙する時に便利な「リスト表記」。プレゼン資料やメモ書きなどにも多く登場しますよね。
もちろんWebページでも目にする機会は多いはずです。
HTML文書ではどのように書くのでしょうか?
この記事ではHTMLでのリストの書き方を詳しく解説します。
動画解説
本記事の内容を動画でも解説しています。
HTMLでリストを書く方法
https://www.youtube.com/watch?v=Z9t4USL4DHk&feature=youtu.be
入れ子になったリストを書く方法
https://www.youtube.com/watch?v=T9LpjMqHWL8&feature=youtu.be
箇条書きと順序付きリスト
HTMLで表示できるリスト書きには二種類あります。
箇条書き
項目を単に列挙する際によく使われる表記方法です。お買い物リストなどでよく見ますね。
例として下記のようなものです。
- りんご
- みかん
- ぶどう
これを箇条書き、または順序なしリストと呼びます。
順序付きリスト
項目に順序を持たせて列挙する際に使われる表記方法です。手順の紹介などに使われます。
例として下記のようなものです。
- 金賞
- 銀賞
- 銅賞
これを順序付きリストと呼びます。
箇条書きを書く方法
ではまず、HTMLで箇条書きを書く方法を見ていきましょう。箇条書きには<ul>タグと<li>タグを使用します。
<ul>は「unordered list」の略で、順序のないリスト、つまり箇条書きのことです。
<li>は「list item」の略で、リストの項目を指します。
具体的にはこれらのタグを用いて下記のように記述します。
<ul> <li>項目1</li> <li>項目2</li> <li>項目3</li> ・・・略・・・ </ul>
実際に記述してみましょう。エディタを開いて下記のように記述してください。
ファイル名は「list.html」などにしてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>リストの練習</title>
</head>
<body>
<ul>
<li>りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>
</body>
</html>
ファイルを保存してブラウザで開くと、正しく書けていれば下記のようになります。
箇条書きで表示されました。

順序付きリストを書く方法
次に、順序付きリストを書く方法を説明します。順序付きリストは<ol>タグと<li>タグで記述できます。
<ol>は「ordered list」の略で、順序付きリストの意味です。
<li>は箇条書きの時と同様、「list item」の略でリストの項目を指します。
具体的にはこれらのタグを用いて下記のように記述します。
<ol> <li>項目1</li> <li>項目2</li> <li>項目3</li> ・・・略・・・ </ol>
実際にHTMLを書いてみましょう。先ほどのファイル「list.html」で書いた箇条書きの後に、下記の通り追記してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>リストの練習</title>
</head>
<body>
<ul>
<li>りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>
<ol>
<li>金賞</li>
<li>銀賞</li>
<li>銅賞</li>
</ol>
</body>
</html>
ファイルを保存してブラウザで確認し、下記のようになっていればOKです。

先ほど書いた箇条書きの下に、順序付きリストが表示されました。
箇条書きと違い、数字が表示されていることに注目してください。
コードの中で数字を書いたわけではないですが、順序付きリストにすると自動で上から順に数字が割り振られます。
自分で数字をつける必要はないので注意しましょう。
リストの入れ子
リストを入れ子にすることもできます。リストの中にさらにリストを入れるということです。
入れ子になったリストとは?記述方法は?
ちょっとピンと来ないかもしれません。実際に見てみた方がわかりやすいですね。
下記のように「ご飯」の項目にさらに箇条書きがつくようなイメージです。
- パン
- ご飯
- 白米
- 赤飯
例えば箇条書きのリストを入れ子にするには、下記のように記述します。
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3
<ul>
<li>入れ子項目1</li>
<li>入れ子項目2</li>
<li>入れ子項目3</li>
</ul>
</li>
</ul>
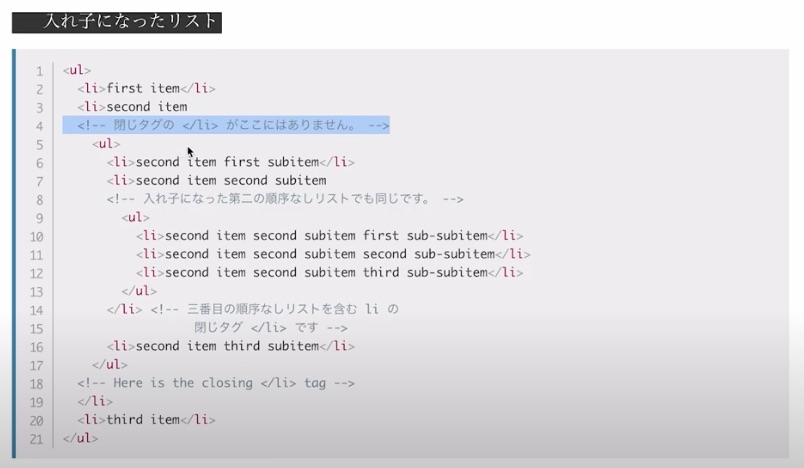
「項目3」のところですぐに</li>(項目の終了タグ)を書かずに次の<ul>タグが始まる点に注目してください。
この部分が入れ子になっているリストです。
入れ子のリストが</ul>で終わると、その後にやっと「項目3」の終了タグである</li>が来ます。
実際にHTMLを書いてみましょう。エディタで「nested_list.html 」というファイルを新規作成し、下記のコードを記述してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>入れ子になったリストの練習</title>
</head>
<body>
<ul>
<li>パン</li>
<li>ご飯
<ul>
<li>白米</li>
<li>赤飯</li>
</ul>
</li>
</ul>
</body>
</html>
ファイルを保存してブラウザで開くと下記のようになります。
「ご飯」の下にさらにリストが入れ子になっていますね。

このように、<li>〜</li>の間でさらにリストを記述するとリストを入れ子にすることができます。
</li>の位置について
ここで、下記のように</li>を入れ子の<ul>の前に書いてもいいのではないか?と思われるかもしれません。
実際、ブラウザによってはこのように記述しても想定通りに表示されることがあります。
(誤りのコード)
<ul>
<li>パン</li>
<li>ご飯</li>
<ul>
<li>白米</li>
<li>赤飯</li>
</ul>
</ul>
しかし、この書き方は誤りであるとMDNで明示されています。
知らず知らずのうちに間違った書き方をしてしまわないよう、注意しましょう。
<ul>: 順序なしリスト要素 – MDN Web Docs – Mozilla

Tips:VSCodeの便利機能
最後に、VSCode(Visual Studio Code:エディタの一種)でコーディングしている方向けに便利な入力補完機能をお伝えします。
お気づきの通り、リストではたくさんのタグを書かなければなりません。項目が増えれば尚更です。
VSCodeでは「Emmet(エメット)」という標準機能を使ってこの入力を簡単化することができます。
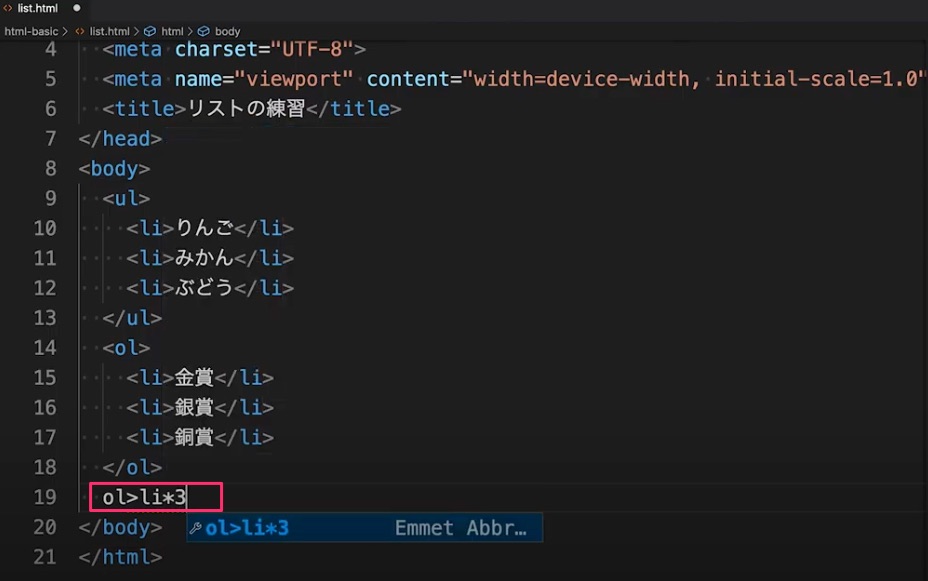
例えば数字付きリストで項目を3つ書きたい場合「ol>li*3」+Tabキーで必要なタグが自動的に入力されます。
下記のように入力してタブキーを押すと…

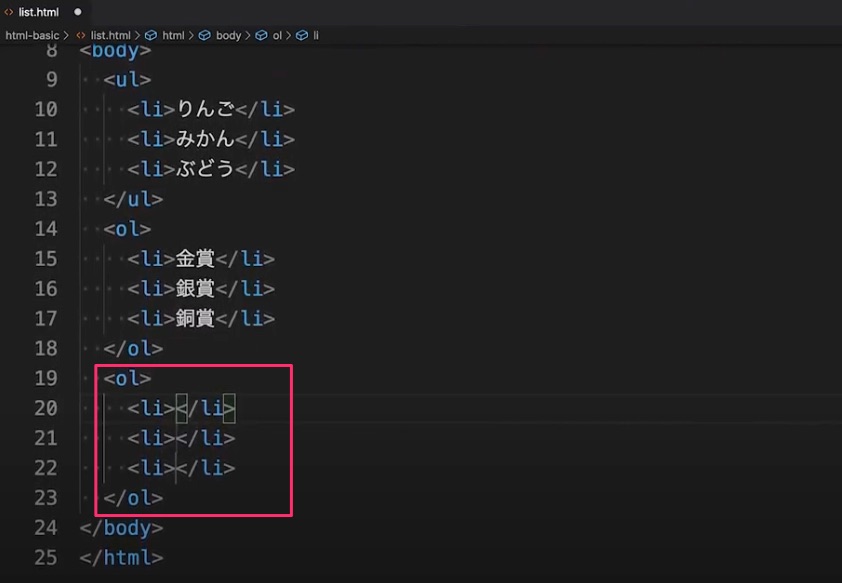
このように必要なタグが自動入力されます。便利ですね!

まとめ

HTMLでのリスト(箇条書き・数字付きリスト)の書き方と、入れ子にする方法について解説しました。
よく使う機能ですので、ぜひ覚えてくださいね。
また、本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する
