はじめに

Webページを作るとき、どうしてもここは声を大にして伝えたい!という部分がありますよね。
セールでお安くなっています!とか、ここはテストに出ます!とか、そういった部分のことです。
HTMLで記述する時にそのような語句に強調の意味合いを持たせることができます。
今まさに上記の文章で「強調の意味合い」の部分が強調されていますね。
この記事ではHTMLで重要な語句を強調する方法について解説します。
動画解説
本記事の内容を動画でも解説しています。
重要な語句を強調する方法
HTMLで重要な語句や緊急性・重大性の高いコンテンツを強調したい場合はstrongタグを使用します。
strong要素の基本構文
下記がstrong要素の基本構文です。
開始タグ<strong>から終了タグ</strong>で挟んだ部分が強調語句としてマークアップされます。
<strong>強調したい部分</strong>
コードと表示例
実際にどのような表示になるのかコーディングしながら見てみましょう。
エディタを開いてファイル「strong.html」を新規作成し、下記のように打ち込んでみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>強調の練習</title>
</head>
<body>
<p>家に帰ったら<strong>手洗いをしましょう</strong></p>
</body>
</html>
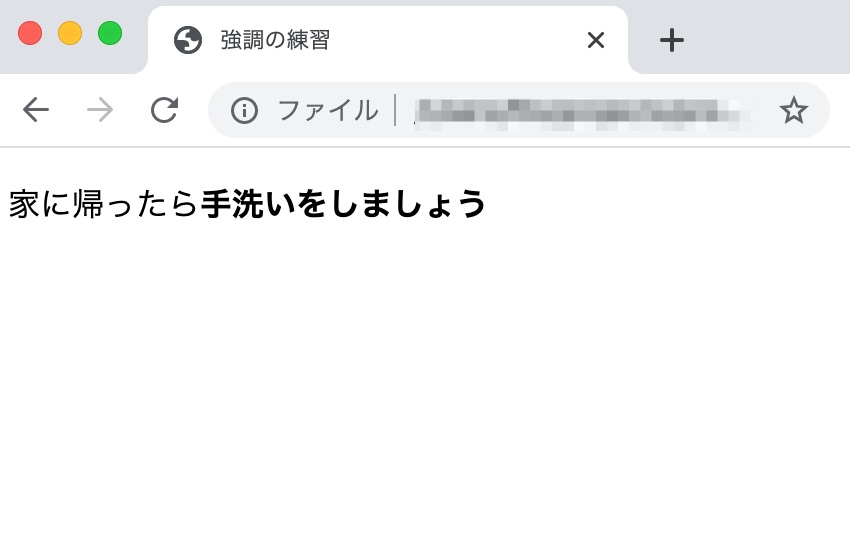
ファイルを保存してブラウザで表示すると下記のようになります。

「手洗いをしましょう」のところが強調されて太字になっていますね。
このように、コーディング時に「ここは重要だ」という意味付け(マークアップ)を行うと一般的にはブラウザが解釈し太字で表示します。
強調した方がいい部分って?
MDNによれば、strongの用途は下記のように説明されています。
<strong>要素は「強い重要性」のある内容、つまり (警告など) 高い重大性や緊急性のある物事のためのものです。これは、ページ全体にとって非常に重要な文である可能性があります。または、いくつかの単語が周囲のコンテンツと比較して重要であると指摘することができます。
<strong>: 強い重要性要素 – MDN Web Docs – Mozilla
逆にいえば、これに当てはまらない場合はstrongを使って強調しない方がいいわけです。
そこまで神経質に使い分ける必要はありませんが、下記のような例を参考にしてください。
強調した方がいい例
- このおもちゃは小さなお子様に与えると誤飲の危険があります。必ず保護者の方が付き添って遊んでください。
- 本コースの課題提出期限は12月31日23:59です。遅れると単位が認められません。
- 初めてのお客様に限り、今月末まで特別限定価格:980円でお買い求めいただけます!お早めに!
どの語句も緊急性・重大性の高い内容を表していますね。このような場合は強調を使って重要な情報であることを示しましょう。
強調でなくてもいい例
- マダイ スズキ科の魚。一般に「タイ」といえばこの魚を指す。
- 荷物の発送方法と支払いについて 資料p.5を参考に各自で行ってください。担当者は…
- 買い出し:鈴木さん 会計:伊藤さん 連絡:山田さん
いずれも緊急性・重大性が高い情報を強調するというよりも、単に語句を目立たせるために使用されていますね。
例えば1つ目のように単語を説明する目的ならば「説明リスト」を使うと良いでしょう。
2つ目のようにテーマを書きたい場合は見出しにするのがいいですね。
3つ目は何かの係を目立たせたい目的なので、箇条書きの方が良いでしょう。
強調の注意点
先述の通り、strong要素があるとブラウザは一般的に太字で表示します。
先ほどの表示例ではGoogle Chromeで表示していますが、そこでも太字になっていましたね。
しかし、ブラウザによっては下線を引くなど異なる挙動で強調表示することがあります。
そのため「太字にしたい」という表示上の目的でstrong要素を使うことは避けてください。
HTMLの本来の目的はマークアップであり、ブラウザに「ここが重要である」という意味付けを伝えることです。
表示のコントロールはCSSで行うようにしましょう。
まとめ

HTMLで重要な語句を強調するための方法を説明しました。
重大発表や緊急性の高い情報を提示する時に積極的に使って、文書にメリハリをつけましょう。
本記事の内容は下記の講座からの抜粋です。HTMLについてより体系的に学びたい方はぜひチェックしてみてください。
動画でプログラミング入門をしよう

オンライン学習サービスProglus(プログラス)でプログラミングを学び、創れる人になろう!
プレミアムプランを2週間無料体験しよう
今すぐ詳細を確認する
